
Tableauビジュアライズでよくつかう垢ぬけTips3選
こんにちは、kusakaです。
Tableauを使って可視化をたくさんしていると、「なんか…ごちゃごちゃしてる…」とか「野暮ったいな…」みたいなことあったりしませんか?
私は大いにあります。
今日はTableauで可視化をする際によく使う、覚えておくと画面がすっきりするTipsを紹介します。
ちなみにこの記事ではレイアウトの基本については記載しません。
レイアウトの基本やダッシュボードの整理については、truestarさんのishikawaさんの整理術が非常にわかりやすく押さえられていたのでこちらを参考にするとよいかと思います。
Tips①コンテナの表示・非表示ボタン
コンテナには「表示・非表示」ができるのをみなさんご存じでしょうか?
これを使えばダッシュボードに配置したコンテナを、ボタン1つでシュッと隠したり、出したりできます。
「画面がゴチャつくからスッキリさせたい🥺」
「必要な時だけ詳細情報やフィルターを出したい!」
というときに非常に便利です。
手順
手順は対象のコンテナをクリック→「表示・非表示ボタンを追加」を押下するだけです。

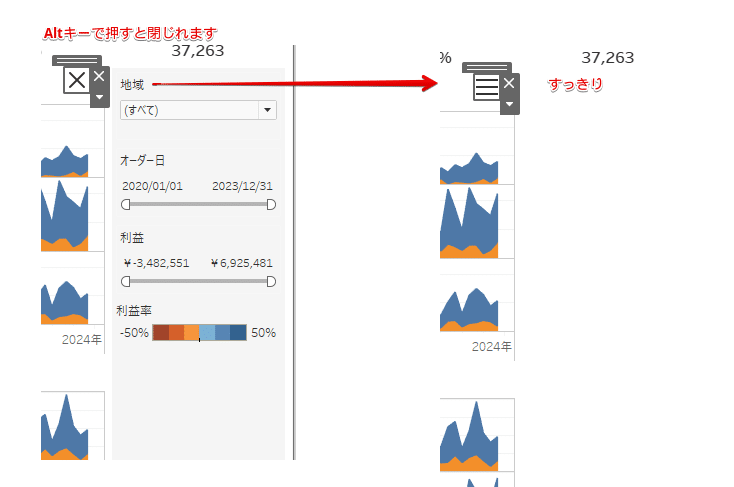
そうすると以下のように「×」ボタンがでてくるので、WindowsではAltキーを押しながらこのボタンを押すと閉じることができます。

「表示時」「非表示時」のアイコンのデザインを凝ったものにするだけで画面が非常にすっきりするのでおすすめです。
🌟おすすめ活用法🌟
💎 詳細フィルターをスッキリ収納
→ フィルターエリアをボタンで隠して、使いたい時だけ開く
💎 説明文やガイドをON/OFF
→ ダッシュボードの使い方や問い合わせ先などの情報を出せる
💎 「もっと見る」使い方
→サマリーだけダッシュボードでは出して、詳細なデータをみる🔍などのボタンを用意して浮動で表示などもできます。
Tips②Informationマークの活用
WebサイトやアプリでよくみるInformationマークをダッシュボードに搭載することで、ダッシュボードの使い方やプラスアルファの情報を搭載することができます。

手順
Informationマークをアイコンサイトなどから用意します。
Tableauリポジトリの形状の中に任意のフォルダを作り、その中にInformationアイコンを投入します。
※Windowsの場合、C:\Users\~\Documents\マイ Tableau リポジトリ\形状に作成Informationマーク用にシートを作成します。
データがないとInformationマークが表示できないため、「1」など値が不変のものをマークの詳細に入れておきます。
マークの「形状」>「その他の形状」を選択し、形状パレットから1~2で用意したInformationマークを選択して「OK」を押すと
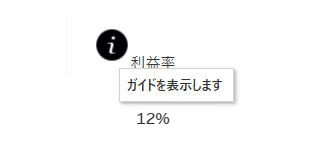
※ここで画像が表示されない場合は「形状の再読み込み」をしてください最後に、ツールヒントにInformationマークにフォーカスをあてたときに表示してほしい内容をセットすれば完了です。
これ以外にも、Tips①で紹介したコンテナ内にテキストを用意し、表示ボタンを「Information」マークにして浮動で配置することで作るパターンもあります。
Tips③ヘッダー名変更のためにフィールドを作らない
最後に、同じ内容なのにヘッダー名を変えるためだけに存在するフィールドを作成するという作業をなくしてヘッダー名を自由に変更できるようにするTipsです。

このように分かれてしまう最悪のパターン
こちらは連続・不連続で少し方法がことなるため、以下にそれぞれのやり方を記載します。
手順(不連続のフィールドの場合)
1.ヘッダー名を変えたいフィールドをシェルフにいれます。

2.1で挿入したフィールド名の上で右クリック、「シェルフでの編集」をクリックします。

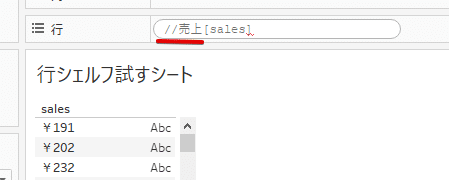
3.シェルフ内の先頭に、変更したいヘッダー名を//ヘッダー名の形式で入れます。

4.//ヘッダー名とシェルフの計算式の間でShift+Enterを押して改行

以上で完了です。
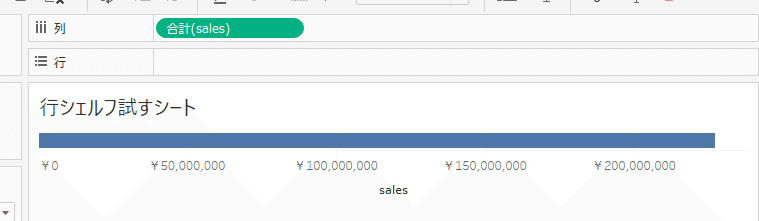
フィールドを作ることがなく対象のヘッダー名を変更することができました。

手順(連続のフィールドの場合)
1.ヘッダー名を変えたいフィールドをシェルフにいれます。

2.1で挿入したフィールド名の上で右クリック、「シェルフでの編集」をクリックします。

3.シェルフ内の先頭に、変更したいヘッダー名を//ヘッダー名の形式で入れます。

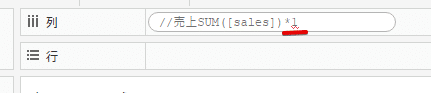
4.シェルフ内の末尾に、計算に影響を与えないような式(*1など)を入れます。
※そのままの計算だとTableau側が自動的に判定して//ヘッダー名を削除するため、計算式をカスタムする必要がある

5.//ヘッダー名とシェルフの計算式の間でShift+Enterを押して改行します。

これで完了です。
フィールドを作ることがなく対象のヘッダー名を変更することができたので余分な計算式を作ることがありません。

いかがだったでしょうか?これでかなりダッシュボード上のオブジェクトをすっきり片づけられたのではないかとおもいます。是非便利だなと思いましたら使ってみてください。
最後までお読みいただきありがとうございました。
