
【VRChat】UTSで顔だけ光の受け方違う問題
Unityでマテリアル弄ったりした後に顔含む一部のパーツの光の受け方が違うという問題、よく起こりますが自分の解決方法が少し特殊だった気がするので備忘録として保存
結論からして今回の問題はBlenderからFBX書き出しを行ったことが元々の原因だと考えています。
似た経緯がある方の参考になれば・・・?
①起こった問題
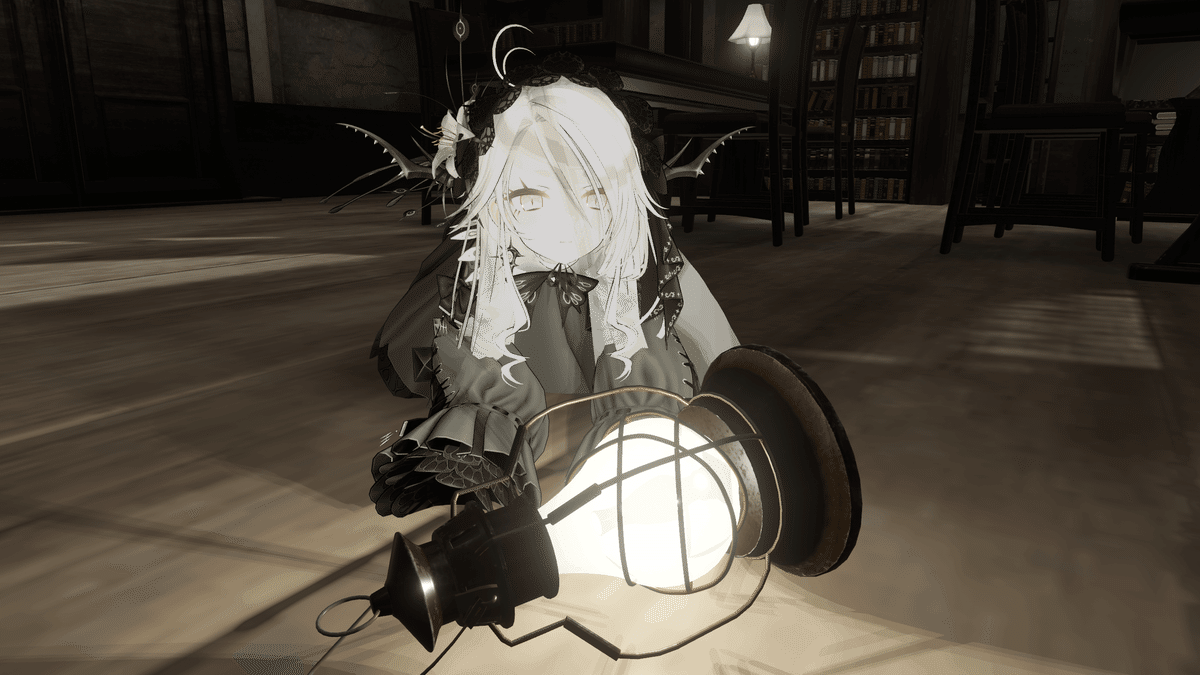
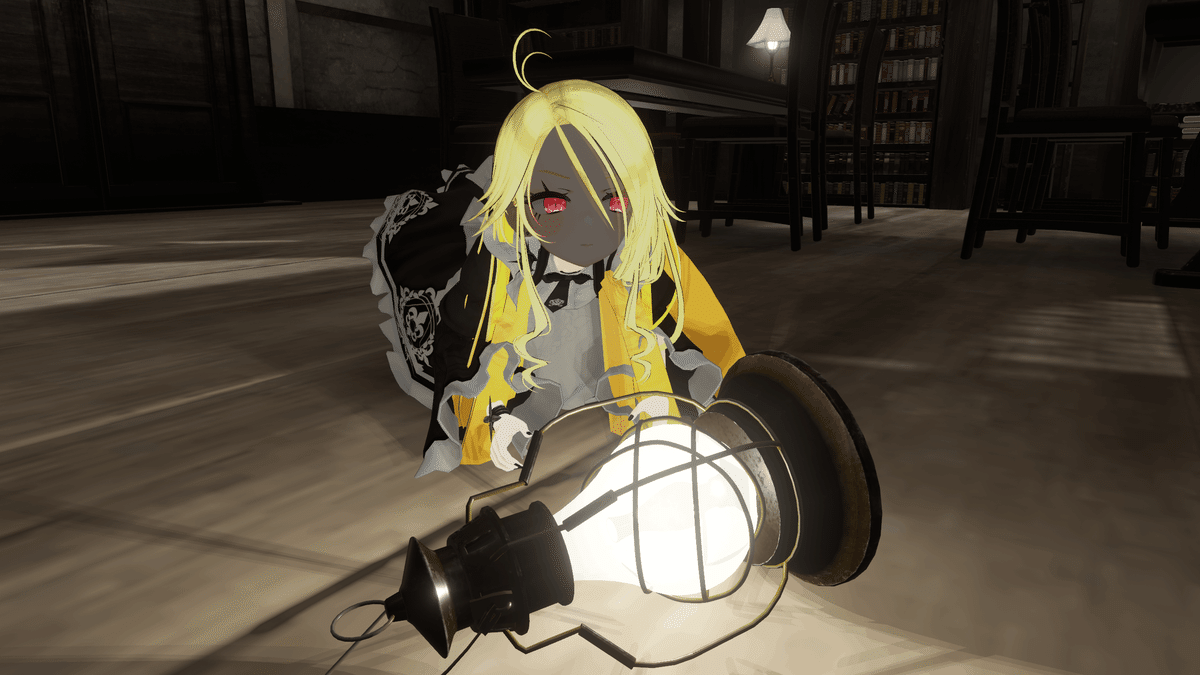
すべてのワールドではなく、一部のワールドの光の受けた時顔だけ光の受け方が違う。


顔が暗くなってしまっている
解決策としてまず試しましたが解決しなかった点として
AnckorOverrideを設定してもダメだった
Unlit_Intensityの値を変更してもダメだった
の2点がありました。
②解決した方法
まず単純に問題が起こっているアバターと素の何も弄っていないアバターを比較し、問題を探したところ以下の点が見つかりました。


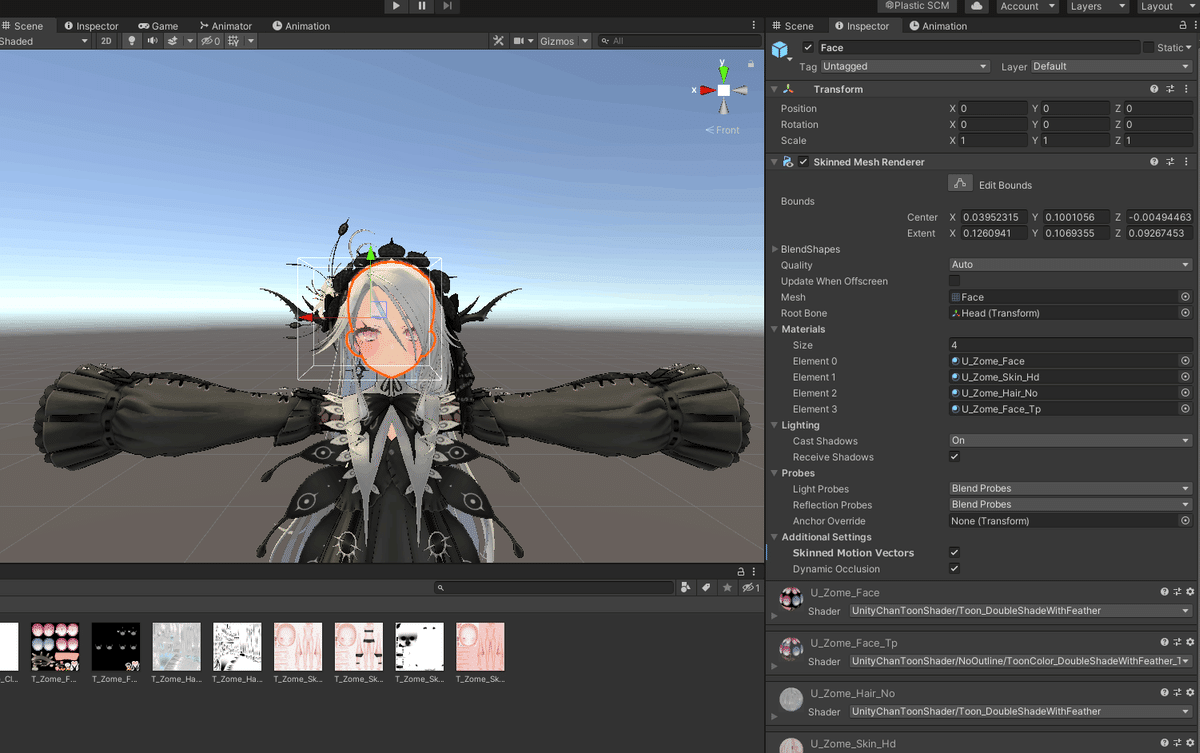
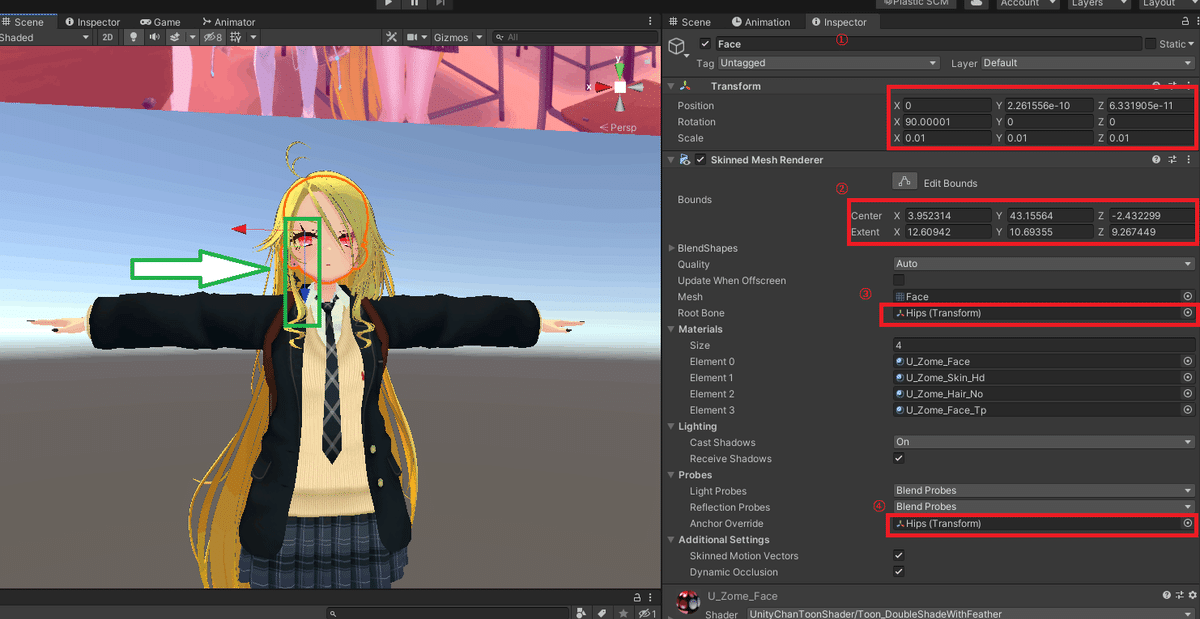
①Transform
顔メッシュ自体の位置は正しく見えるが、そもそもの向きが大きく違っており、緑の右矢印部分の軸の方向が違っている。
scaleはFBX書き出しサイズで問題ないと判断し変更せず。(問題あるかもしれない)
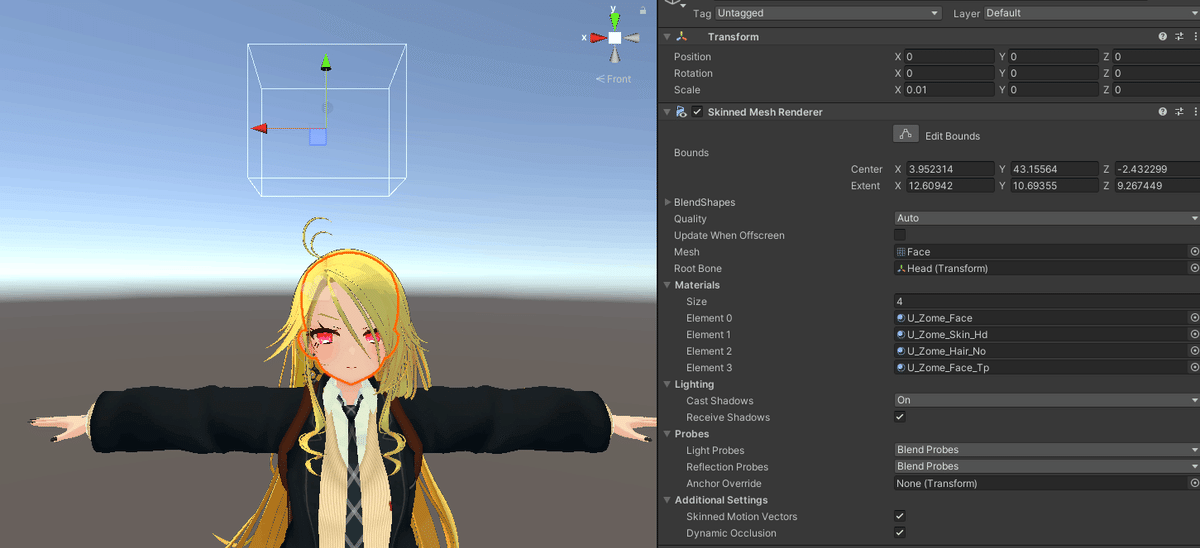
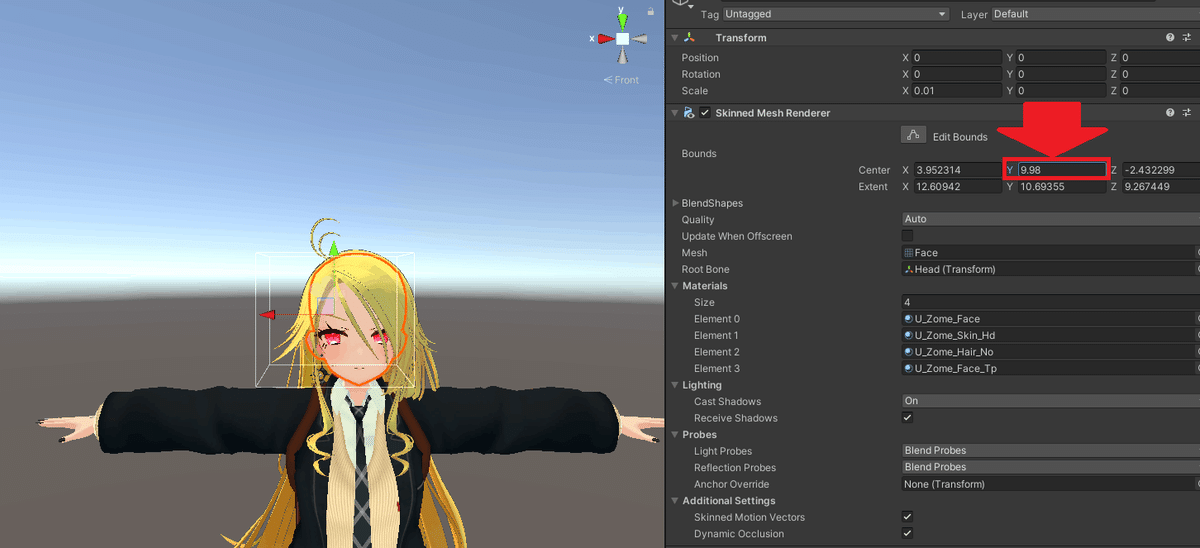
②Bounds
Bounds範囲がおかしくなっている、Boundsの値が正しくなっていれば通常のゾメちゃんのように顔の周りに四角い枠正しい位置にあるはず。
③Rootbone
HeadだったものがHipになっている
戻すことにより②Boundsの位置が変わるので正しく指定する
④AnckorOverride
光の受け方の統一、これで解決することもあるが今回はしなかったためNoneに戻した。
②③の作業画像


全部まとめて変更してしまったため結局どれで解決したかは分かりませんでしたが直しても問題ないと思われます。
③原因
おそらくBlenderからのFBX書き出しです。
自分のアバターは八重歯を生やしたり、顔のシェイプキーをBlender内で改変しており、FBXの書き出しを行っています。
その書き出し時点での軸の設定、スケール等の設定が原因かなと考察します。

