
画像のアップスケールの手段
今回は画像のアップスケールについて検証した
アップスケールの手段
画像をアップスケールする場合
1.一度生成した画像をseed値を固定してアップスケールする
2.txt2imgからimg2imgに送り、MultiDiffsionでアップスケールする
1.のメリット
ほぼ同じ構図を保ったまま、詳しく書き足してくれる
1.のデメリット
5分くらいかかる
seed値が固定されているので、細かい修正はできない
2.のメリット
アップスケールの構図を少しずつ変えて繰り返し試せる
2.のデメリット
5分くらいかかる
ちぐはぐな画像を生成してしまう
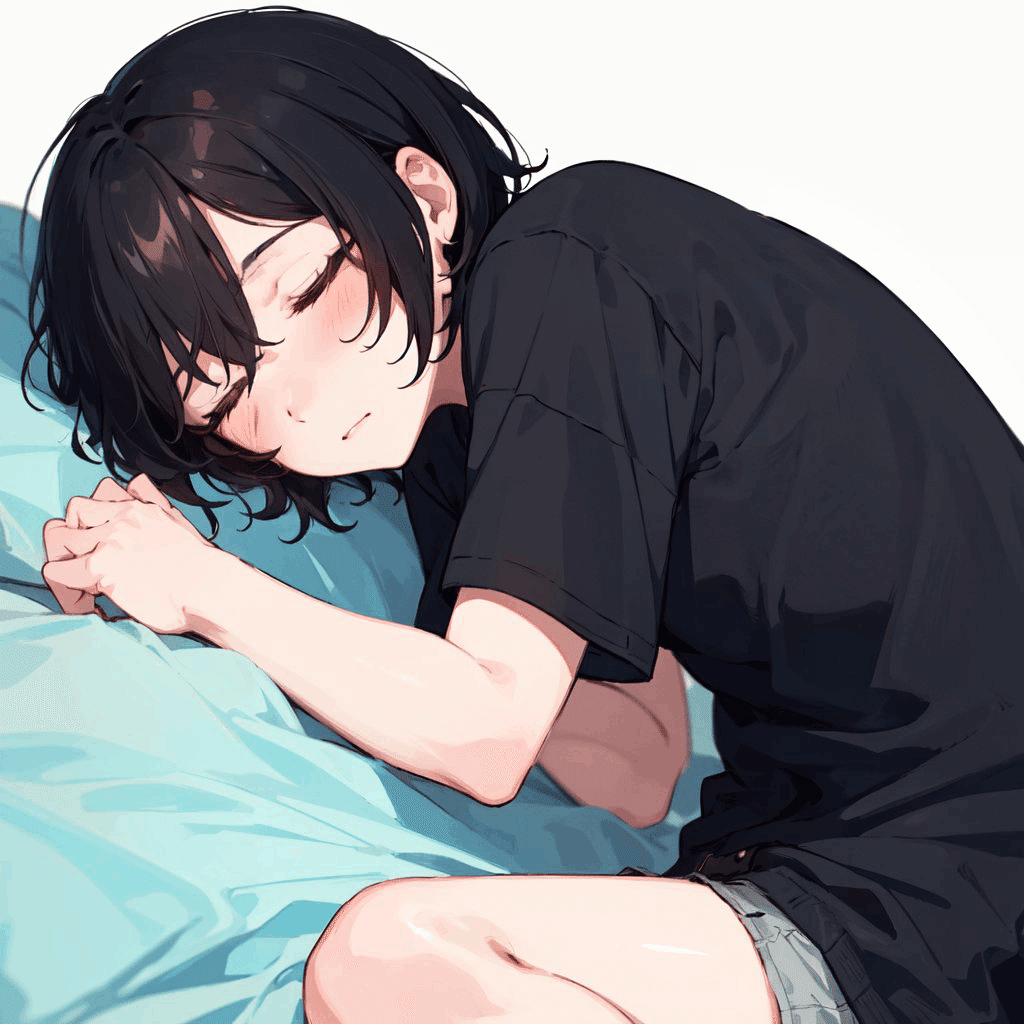
アップスケールの元の構図

まず縦と横512pxの正方形で基本的な構図を生成。
1girl, black short hair, sleeping on a blanket Negative prompt: easyNegative Steps: 28, Sampler: DPM++ 2M, CFG scale: 7, Seed: 3873784043, Size: 512x512, Model hash: b42b09ff12, Model: cetusMix_v4, Version: v1.4.1 processing | 135.1/68.7s Used embeddings: EasyNegative [119b]
アップスケール後の画像

1.の方法でアップスケールした場合、手首が180度回転している。
1girl, black short hair, sleeping on a blanket Negative prompt: easyNegative Steps: 28, Sampler: DPM++ 2M, CFG scale: 7, Seed: 3873784043, Size: 512x512, Model hash: b42b09ff12, Model: cetusMix_v4, Denoising strength: 0.6, Hires upscale: 2, Hires upscaler: 4x-AnimeSharp, Version: v1.4.1

2.の方法でアップスケールした場合
1girl, black short hair, sleeping on a blanket Negative prompt: easyNegative Steps: 28, Sampler: DPM++ 2M Karras, CFG scale: 7, Seed: 3873784043, Size: 1024x1024, Model hash: b42b09ff12, Model: cetusMix_v4, Denoising strength: 0.75, Tiled Diffusion upscaler: 4x-AnimeSharp, Tiled Diffusion scale factor: 2, Tiled Diffusion: {"Method": "MultiDiffusion", "Tile tile width": 96, "Tile tile height": 96, "Tile Overlap": 48, "Tile batch size": 4, "Upscaler": "4x-AnimeSharp", "Upscale factor": 2, "Keep input size": true}, Version: v1.4.1 processing | 564.1/103.8s Used embeddings: EasyNegative [119b]

似た画像でもう1パターン生成できるのが、2.の生成方法のメリットになる。とはいえ、眉毛を手作業でやや修正した。
1girl, black short hair, sleeping on a blanket Negative prompt: easyNegative Steps: 28, Sampler: DPM++ 2M Karras, CFG scale: 7, Seed: 2554744716, Size: 1024x1024, Model hash: b42b09ff12, Model: cetusMix_v4, Denoising strength: 0.75, Tiled Diffusion upscaler: 4x-AnimeSharp, Tiled Diffusion scale factor: 2, Tiled Diffusion: {"Method": "MultiDiffusion", "Tile tile width": 96, "Tile tile height": 96, "Tile Overlap": 48, "Tile batch size": 4, "Upscaler": "4x-AnimeSharp", "Upscale factor": 2, "Keep input size": true}, Version: v1.4.1 Used embeddings: EasyNegative [119b]

布団だけでなく、土台のベッドがあるとムードが演出できるかもしれない。これは1.の方法でアップスケールした。描くものが決まっているというのはある。
1girl, black short hair, on a single bed, wearing underwear Negative prompt: easyNegative Steps: 28, Sampler: DPM++ 2M, CFG scale: 7, Seed: 3370719391, Size: 768x768, Model hash: b42b09ff12, Model: cetusMix_v4, Denoising strength: 0.6, Hires upscale: 1.42, Hires upscaler: 4x-AnimeSharp, Version: v1.4.1 Used embeddings: EasyNegative [119b]

アップスケールせずに、縦と横768pxにすると具体的に描ける。腹筋が結構いい。
1girl, black short hair, on a single bed, wearing black underwear, sleeping in a gray blanket Negative prompt: easyNegative Steps: 28, Sampler: DPM++ 2M, CFG scale: 7, Seed: 675200324, Size: 768x768, Model hash: b42b09ff12, Model: cetusMix_v4, Version: v1.4.1 Used embeddings: EasyNegative [119b]
方法2の場合、画像が大きすぎるとメモリが足りなくなってエラー。
この時の画像サイズは縦と横 1544px
Insufficient Memory (00000008:kIOGPUCommandBufferCallbackErrorOutOfMemory)
<AGXG14XFamilyCommandBuffer: 0x55d7b2b40>
label = <none>
device = <AGXG14SDevice: 0x11b182600>
name = Apple M2 Pro
commandQueue = <AGXG14XFamilyCommandQueue: 0x13802ba00>
label = <none>
device = <AGXG14SDevice: 0x11b182600>
name = Apple M2 Pro
retainedReferences = 1

画像は半ば生成されている、macBookのメモリが足りなかったようだ。
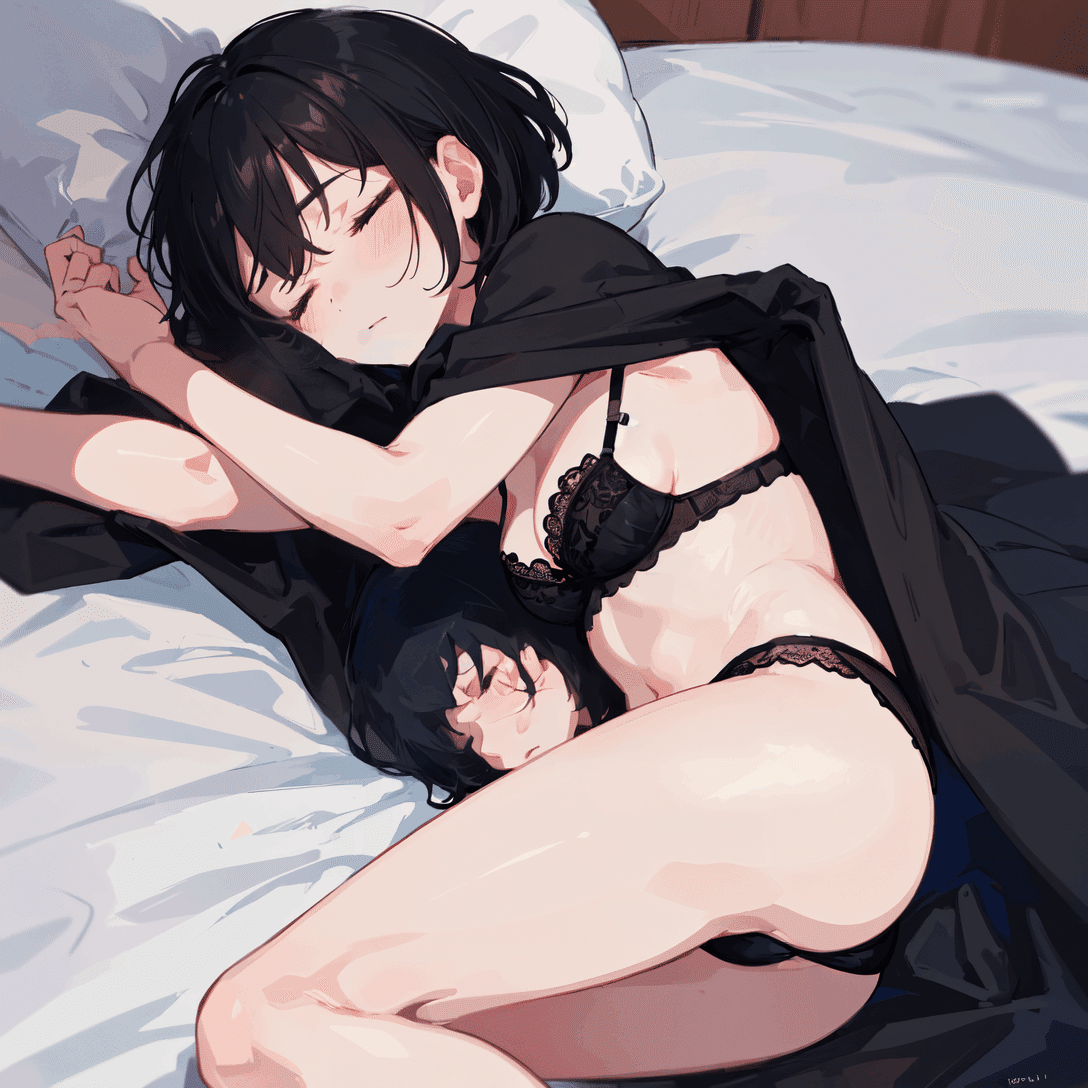
方法2.でちぐはぐな画像になった時あったが、時間を置いてもう一回試したら治った。

これは、手作業で修正するか、アップスケールの場合Inpaintもしにくいはずなので、、、
変なところに顔が出てしまうのが、方法2のmultiDiffusionの扱いにくいところだ。
第3の方法

これは第3の方法で、縦と横768pxで生成した画像を、photoshopで単純に縦と横1088pxまで拡大して、それをimg2imgして類似した画像を再生成した場合。これでも画質は維持されており、壁紙には使える。
1girl, black short hair, on a single bed, wearing black underwear, sleeping in a gray blanket Negative prompt: easyNegative Steps: 28, Sampler: DPM++ 2M, CFG scale: 7, Seed: 128749790, Size: 1088x1088, Model hash: b42b09ff12, Model: cetusMix_v4, Denoising strength: 0.6, Version: v1.4.1 Used embeddings: EasyNegative [119b]
手順の通りに行っても、欲しい画像が手に入らない時がある。
アップスケールのメリットとデメリットを秤に掛けて、臨機応変な対応を目指したい。
