
FirebaseのHosting機能でポートフォリオサイトを楽々デプロイ
唐突ですが、皆さんFirebaseって知ってますでしょうか?
まあググれば一瞬で出てくるのですが敢えて要約すれば、「Googleが提供しているBaas(Backend as a Service)」です。
つまり、バックエンドの機能(データベースやサーバ構築、認証などなど)を使うことが出来るサービスなのです。主にWebアプリケーション、モバイルアプリケーション向けです。私もWebサイトやFlutterで使用しています。
今回は動的でないWebサイトをFirebaseのHosting機能を使って公開する方法を書いていきます。
今回はFirebase Hostingを使っていきますが、Firebase Functionsを使うと動的なNode.jsを使ったWebサイトを公開できるようになるそうです。
●事前準備
コマンドプロンプトで行う
1.npmのインストール
sudo npm install -g npmnpmのバージョン確認のコマンド。これでバージョンが表示されればnpmがインストールできている。
npm -v●まずはWebサイトを作ろう
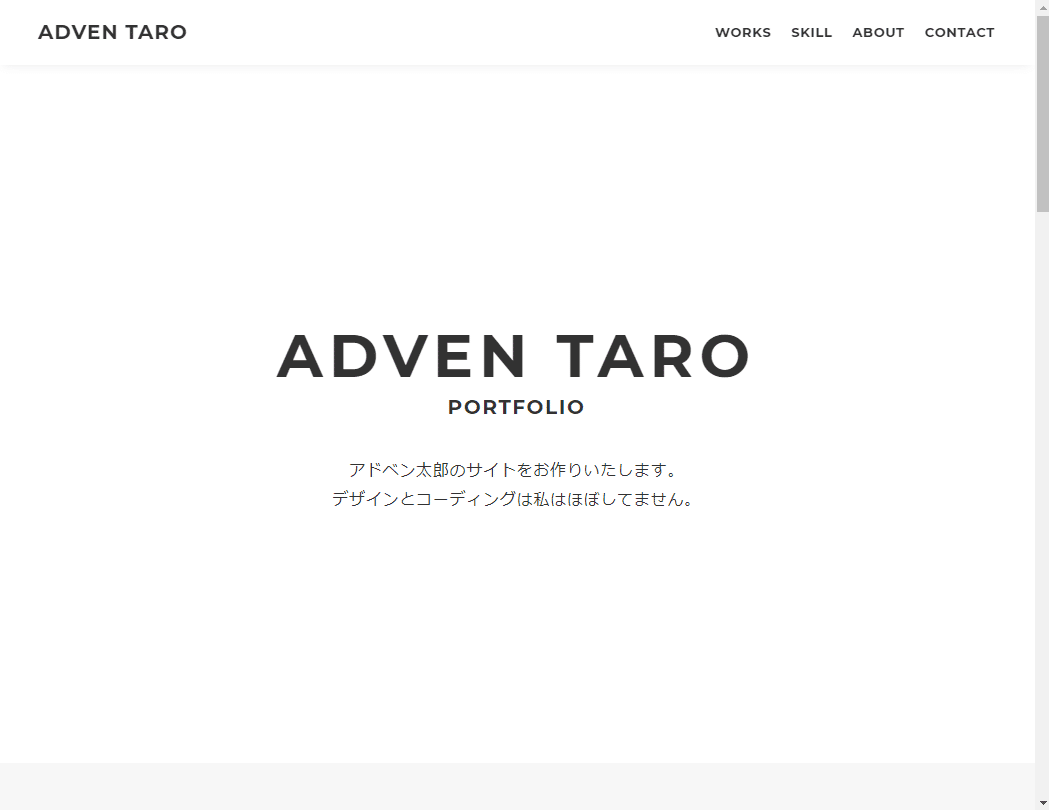
参考サイト:https://webdesigner-go.com/
ページの下の方にテンプレートがあるので今回はそこから用意した。便利な時代だね。
下の画像は
【無料】ポートフォリオHTMLテンプレート(ベーシック)
というテンプレートを改変した。HTML、CSS、JavaScript、画像フォルダで構成されている。
なお、Windows10で統合開発環境であるVisual Studio Codeを使用している。


●Firebaseのコンソールを開く
1.検索エンジンで「Firebase」と調べてhttps://firebase.google.com/を開く。それから右上の「コンソールへ移動」を押す。
2.「プロジェクトを作成」から手順に従ってプロジェクトを作成する。


●Firebaseプロジェクトの初期化
コマンドプロンプトから作成したプロジェクトファイル(HTML、CSS、JS)までパスを移動(プロジェクトのルートディレクトリまで移動)したら、以下のコマンドを打つ。
npm install -g firebase-toolsインストールできたら、
firebase --versionを打つと、インストールされたFirebase CLIのバージョンが表示される。
引き続きコマンドプロンプトで以下のコマンドを打って、次にFirebaseへのログインを試みる。
firebase login使用状況やエラーレポートの収集を許可するか?と英文が出てくるので
n を押してEnter。
その後、Node.jsのアクセスを許可するか?みたいなウインドウが表示されたりするので脳死でOKしていく。
すると、 + Success! Logged in as アカウント名 とコマンドプロンプトで表示されて、ログインが成功する。
次に以下をコマンドプロンプトで打つ。Firebaseのプロジェクトを開始するために初期化している。
firebase init
と上の画像(#でFIREBASE文字)の下に
「このディレクトリのFirebaseプロジェクトの初期化します:
ディレクトリ名
?続行していいですか?(Y/n)」
が英文で出てくるのでディレクトリ名が合っていれば y それからEnterを押す。

この画像のような表示が出てくるので「 Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys」までキーボードの↓キーで移動してSPACEキーを押して選択する。間違えて別のものを選択してももう一度SPACEキーを押せば選択が解除される。選択出来たらEnterキーを押す。

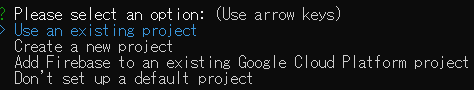
次に上の画像が表示される。今回は 2.で先にFirebaseプロジェクトを作ったので「Use an existing project(存在しているプロジェクトを使う)」を選択している状態でEnterキーを押下。
デフォルトのFirebaseプロジェクトを聞かれるので先ほど作ったFirebaseプロジェクトを選択した状態でEnterキー押下。
public ディレクトリを使用するか聞かれる。使用するのでそのままEnterキー押下。
single-page app(シングルページアプリケーション)の設定にするか聞かれる。 n の後にEnterキー押下。
次にGitHubを使って自動的にビルドやデプロイを行なうか聞かれる。今回はGitHubは使わないので n の後にEnterキー押下。
これでFirebaseプロジェクトの初期化は完了!
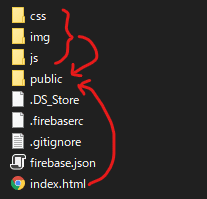
ここまで行うと、初めのほうで作ったWebサイトのプロジェクト内にfirebase.jsonやpublicフォルダが作成される。
このpublicフォルダに入っているファイルを公開することになります。(さっきpublicディレクトリを使用する、でEnterしたため。)
よって、最初に作ったWebサイトのプロジェクトファイル(私の場合は、
index.html、cssフォルダ、imgフォルダ、jsフォルダ)をpublicフォルダに移動する。(このときWebプロジェクトのソースコード内のパス指定しているところがズレないか確認できていると良い。ズレたら修正して)

●ついにデプロイしてみる!
先ほどFirebaseプロジェクトの初期化を行なったコマンドプロンプトを開く。×ボタンで閉じてしまった場合は、もう一度開いてWebサイトのプロジェクトルートまでパスを通しなおす。
次にプロジェクトルート直下のpublicフォルダまでパス通す。
cd publicそうしたら続けて
firebase deployを打ち込んでEnterキーを押すと

このようにデプロイが完了する。(ムラサキ線・赤線はFirebaseプロジェクト名)
●公開したページを見てみよう!

先ほどのこちらの上の画像の赤線部分。
Hosting URL: の後ろからが公開したページのURLとなる。これをSNSなり企業なりに送ればこのリンクからWebサイトを見ることが出来る。
●あとがき
いかがでしたでしょうか。Googleが提供しているFirebaseではこんなに簡単に自分の制作したWebサイトを公開することが出来ます。
特に「就活で企業にポートフォリオサイトを提出したいけど、レンタルサーバー借りるほどではないな」ってときにとても使えるんじゃないかと思います。
しかもコンテンツのサイズは10GBまで、データ転送は360MB/日まで無料で使えるという、ポートフォリオサイトくらいならまあ余裕かなと言える容量が使用できるのでおすすめだと思いました。(ちなみに越した場合、従量課金制にすることもできる)
詳しくはこちら↓を参照してね。
https://firebase.google.com/pricing?hl=ja
https://firebase.google.com/docs/hosting/usage-quotas-pricing

