
スマホファーストとはどういうことなのか?
モバイルファーストとも言われる
スマホファースト!
ブログやライティングで
よく聞くようになったフレーズです
では
実際のところ
このスマホファーストとは
どういった事なのでしょうか?
読者が喜ぶなら
ぜひ!やってみたいと
思っているあなたへ
私が
色々な案件で
クライアントや読者の方から
言われた
スマホファーストについて
ご紹介していきましょう
スマホファーストとは?

そもそも
スマホファーストとは何でしょうか?
スマホファーストとは
ネットの中で公開されている情報が
スマホの普及に伴い
パソコンで見られていた情報が
スマホで見られることが増えたため
スマホで見やすいように
工夫しようということです
小さなことに感じますが
見やすくない情報は
検索されても
読んでもらうことは難しいのです
スマホファーストは
読者ファーストであり
読者ファーストを推奨している
GooglesSEOにもあった手法なのです
具体的に見て行こう!

ここでは実際に
見え方を見ながら
スマホファーストを考えていきましょう
ここでは実際に公開している
私のnote記事で見ていきましょう
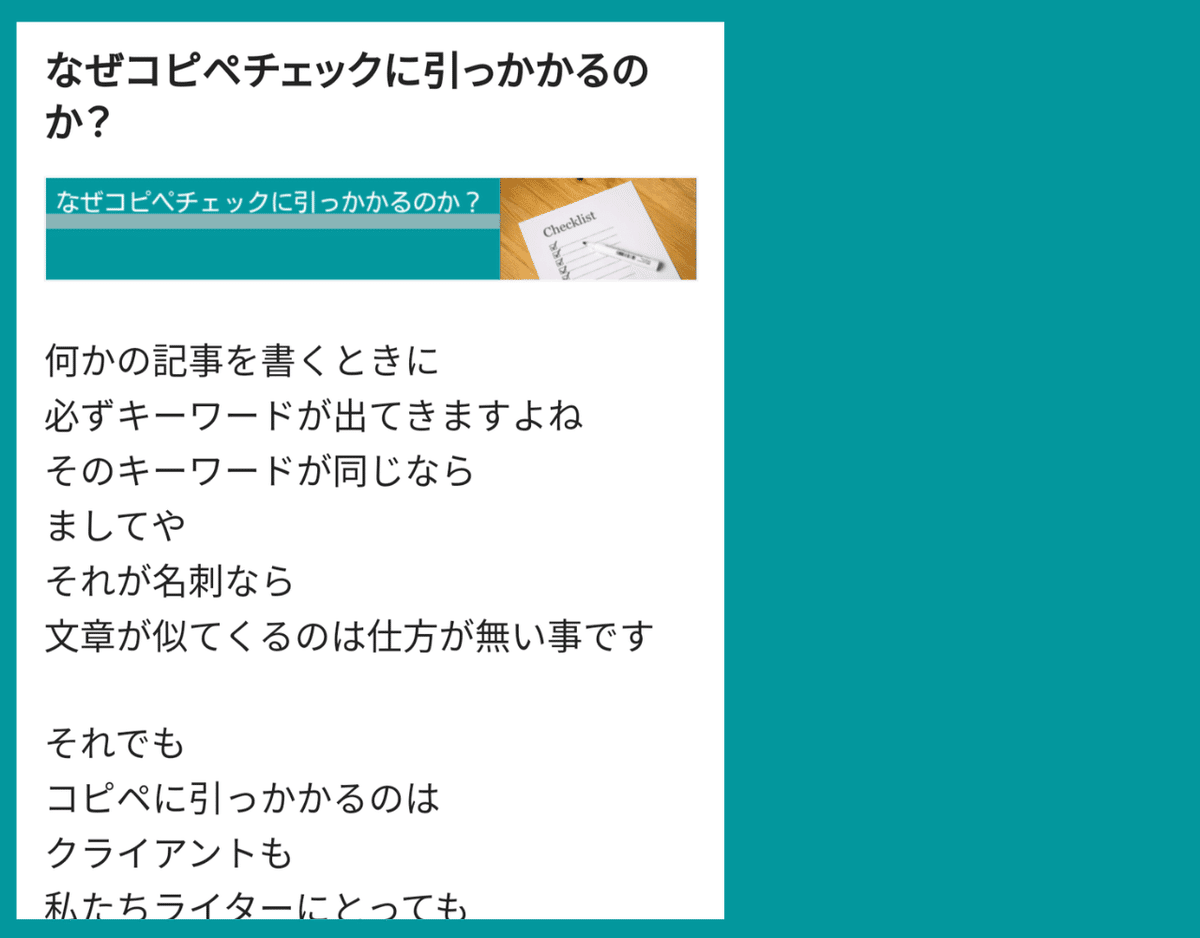
↑この記事です
元々は完全にスマホで見る
前提で書いた記事です
スマホで見るとこんな感じです

見て頂けるとスマホで見ると
文章が折り返さないように
細かく改行されています
これを改行しないと
どうなるでしょうか?

実際見た感じどうでしょうか?
どちらが読みやすいですか?
では
こんな感じに表示されたら
あなたは読む気になりますか?

文字だけ大量にあると
人は読むのが大変→面倒
→読むのやめた!!!
ってなる訳です。
これは読者ファーストでしょうか?
Googleはどう思うでしょうか?
離脱するの早いから
読者には有益ではないんだね
うんうん了解!
評価ダウン⤵
と、なりかねませんよね
スマホで見やすいって?

スマホで見やすいって
どういう事でしょうか?
改行すればいいの?
それも大切でしょう!
改行すれば
離脱されないかといえば
そんなこともありません
離脱されないためには
読みやすい
画面をスクロールしたくなる
文章がいいってこと?
それも、もちろんですが
実は
文書はほとんど読まれないのが
現実!!
どうすればいいのか?
それは
文章を見せる
ってことです。
結論から言います!!
ひとつの画面の中を
・文字だけにしない
・画像を上手く使う
・モノクロ一色にしない
これがポイントです!
実際に見てみましょう!

先に謝っておきますね
noteって装飾少ないのですね(泣)
文字を
強調してたり
マーカー付けたり
文章に改行でリズムを付けたり
工夫をすると
画面を目で追って
スクロールをしてくれる訳です
スマホファーストが
何となく分かった気に
なりましたよね
私が
色々工夫して
たどり着いたのが
今回ご紹介した内容です
みなさんも色々工夫して
気付いたことや
発見したことがあったら
是非
コメントなどで教えてください
スマホファーストの注意点

これで完璧!!
って思いました(笑)
でも
落とし穴があります
これ
パソコンで見ると
ブツ切りの
変な感じに見えるんですよね
こんな感じ

え~~ダメじゃん!!!!
って思いますよね
この問題の解決策としては
あなたが書いている記事が
スマホ
パソコン
どちらで読まれる傾向にあるか?
この点を
押さえて書けばいいと思います
GoogleAnalyticsで見ると
確認できると思います
あなたの記事にあった方法を
選んでください
どっちもだよ!!
って方には
こちら

ちょっと
分かりずらいかもしれませんが
ひとつの文章の塊を
100文字程度に設定して
改行をいれます
そうすると
文章の威圧感を最低限に
押さえる事ができますし
パソコンで見た時にも
ブツ切りに見えることはありません
文章と文章の間に
画像や強調文字
リストなどを入れれば
更に効果的になります
見せるライティングを!!

スマホファースト!
モバイルファースト!
何となく見えてきましたか?
自分の場合で考えてみてください
ネットの記事って
そんなに読まない
でうよね?
サーっと流してしまう
そうです
読まれないが前提なんです
でも
読んで欲しい
読ませたい!!
そこで工夫して
読まないなら
見せる文章
見せるライティングを
していきましょう!!
有益な情報が入っている
あなたの文章を
読んでもらうことが
読者ファーストになるのです
ちょっと頑張って
あなたの文章を
読んでもらいましょう!!
見せるライティングです!!
