
ウインドウにボタンと連動するプログラムを作ってみた
こんにちは、クロマサです。
ブログを見て下さりありがとうございます。
Pythonを勉強を続けてウインドウを作り、ボタンを作るところまでできるようになりました。(前回のブログに記載しております)
今回はボタンを押すと別の処理を行えるようなプログラムの勉強をしていきましたので記録に残していきたいと思います
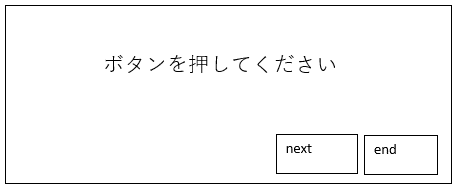
プログラムのイメージ作成

まずは勉強していくプログラムとしボタンを2つ設定し
「next」を押すと画面が変更
「end」を押すとウインドウが閉じる
ようにしてきます
目的としては、ボタンで分岐できるようになると
システムっぽくなるかなという安直な考えからです💦
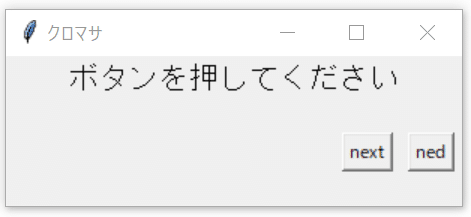
まずはイメージのウインドウの作成

上のようなウインドウを作ってみました
import tkinter
# ウィンドウの作成
root = tkinter.Tk()
root.title("クロマサ")
root.geometry("300x100") # ボタンを配置するため高さを少し広げる
label1 = tkinter.Label(root, text="ボタンを押してください", font=("Helvetica", 15))
label1.pack()
# ボタンの作成
button1 = tkinter.Button(root, text="ned")
button1.pack(side="right", padx=5, pady=20)
button2 = tkinter.Button(root, text="next")
button2.pack(side="right", padx=5, pady=20)
# ウィンドウの処理開始
root.mainloop()この時ボタンの設定時に
pack(side="right") を使うと、ボタンが 右詰め になるみたいです。
※ 左詰め に" left"と記入する
※padx=10 で間隔を変更できます。
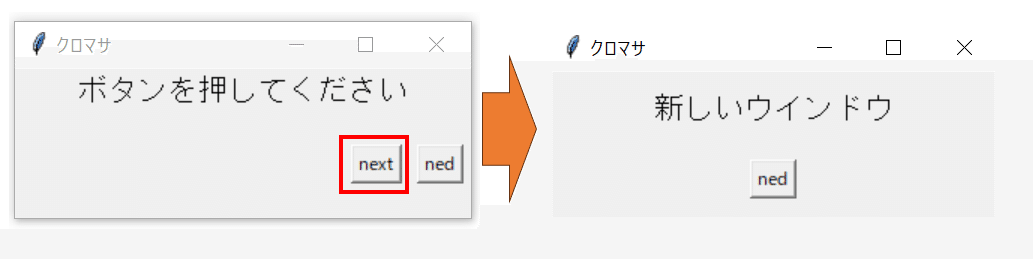
ボタンを押すと別の画面に変わるようにする

ウインドウの「next」を押すと別の画面に変更するようにする
「end」を押すとウインドウを閉じるようにしてみました。
import tkinter as tk
# ウィンドウの作成
root = tk.Tk()
root.title("クロマサ")
root.geometry("300x100") # 高さを少し広げる
# メインフレームを作成(中身を切り替えるため)
frame = tk.Frame(root)
frame.pack(fill="both", expand=True)
#追加開始
# 画面1を表示する関数
def show_main_screen():
# フレーム内のウィジェットをすべて削除
for widget in frame.winfo_children():
widget.destroy()
label1 = tk.Label(frame, text="ボタンを押してください", font=("Helvetica", 15))
label1.pack()
button1 = tk.Button(frame, text="ned", command=root.destroy) # ウィンドウを閉じる
button1.pack(side="right", padx=5, pady=20)
button2 = tk.Button(frame, text="next", command=show_new_screen) # 画面切り替え
button2.pack(side="right", padx=5, pady=20)
# 画面2を表示する関数
def show_new_screen():
# フレーム内のウィジェットをすべて削除
for widget in frame.winfo_children():
widget.destroy()
label2 = tk.Label(frame, text="新しいウインドウ", font=("Helvetica", 15))
label2.pack(pady=10)
back_button = tk.Button(frame, text="ned", command=root.destroy)
back_button.pack(pady=10)
#追加完了
# 初期画面を表示
show_main_screen()
# ウィンドウの処理開始
root.mainloop()関数を入れてみた
def を入れることで関数が設定できることがわかりました
show_mainscreen()に今までのウインドウにのボタンや文字などを設定してみました。
また画面が変わるのでshow_new_screen()を設定し
ウインドウを変更した際に「新しいウインドウ」となるようにしました。
ボタンに役割を入れてみた
「end」のボタンにcommand=root.destroyを追加しており
このroot.destroyはウインドウを閉じれます。
「next」のボタンの場合はcommand=show_new_screenとしており
関数で設定した新しいウインドウ移れるようにしております。
ウインドウ内の文字などをすべて消すようにする
ウインドウを変える際にウインドウは流用したかったので
for widget in frame.winfo_children(): widget.destroy()
を試してみました
理屈はよくわかっていませんがこれから勉強していきます💦
今後は何かのフォルダーを作ったりできるようなプログラムを
作れてたらと思ってます。
今後も勉強で感じた事などブログで書いていこうと思います。
ここまで記事を読んでいただきありがとうございました。
