
chrome拡張機能を作る-1(マニフェストファイル・ポップアップ編)
どうも、kuromamekuromameです。
今回は、Google Chrome の拡張機能を作りたいと思ったので、拡張機能の作り方をまとめていこうと思います。
ということで、まず拡張機能を作るにあたって必要なものはこちらです。
必要なもの
PC
Google chrome
1-フォルダの作成
ダウンロードフォルダでもデスクトップでもいいので、適当な名前でフォルダを作ってください。筆者は「拡張機能」という名前にしました。

そして、その中に、manifest.jsonというファイル(.jsonは拡張子)を作っておいてください。
ファイルが作成できたら、manifest.jsonに以下の内容をコピペして保存してください。
{
"manifest_version": 3,
"name": "extension-test",
"version": "1.0",
"action": {
"default_popup": "./popup.html"
},
"icons": {
"48": "icon.png"
}
}
それでは、各部分について説明します。
・manifest_varsion
マニフェストのバージョンです。現在は3です。以前は2でしたが、2023年1月より拡張機能のセキュリティ基準を引き上げるため、バージョン3のみ使用可能となりました。
・name
拡張機能の名前です。ここでは、extension-textという名前にしています。どんな名前でもいいです。
・varsion
その拡張機能のバージョンです。
・action
拡張機能のロゴが押されたときに表示するポップアップのhtmlファイルを設定しています。ここでは、同じフォルダ内にあるhtmlファイルを設定しています。
・icon
拡張機能のアイコンを設定しています。画像ファイルを用意するのがめんどくさかったので48*48ピクセルの画像だけ設定しています。設定しなくてもいいです。その場合、拡張機能の名前の頭文字が表示されます。
これで、マニフェストファイルの設定は完了です。
2-ポップアップファイルの作成
次に、ポップアップのhtmlファイルの設定をしていきます。
拡張機能のフォルダに、popup.htmlというファイルを追加してください。
ファイルが作成できたら、以下の内容をコピぺして保存してください。
<!DOCTYPE html>
<meta charset="utf-8">
<html>
<body>
<style>
body{width:500px;text-align: center;}
button {
padding: 10px 20px;
font-size: 16px;
text-align: center;
cursor: pointer;
border: none;
border-radius: 5px;
transition: background-color 0.3s, transform 0.2s;
margin-bottom: 10px; /* ボタン同士の間隔を10pxに設定 */
}
/* ボタンの色 */
button{
background-color: #000000;
color: #ffffff;
}
/* ホバー時の効果 */
button:hover {
transform: scale(1.1);
}
button:hover {
background-color: #999999;
}
</style>
<h1>拡張機能のテスト</h1>
<a href="https://note.com" target="_blank"><button>note</button></a>
</body>
</html>それでは、拡張機能をchromeに読み込ませます。
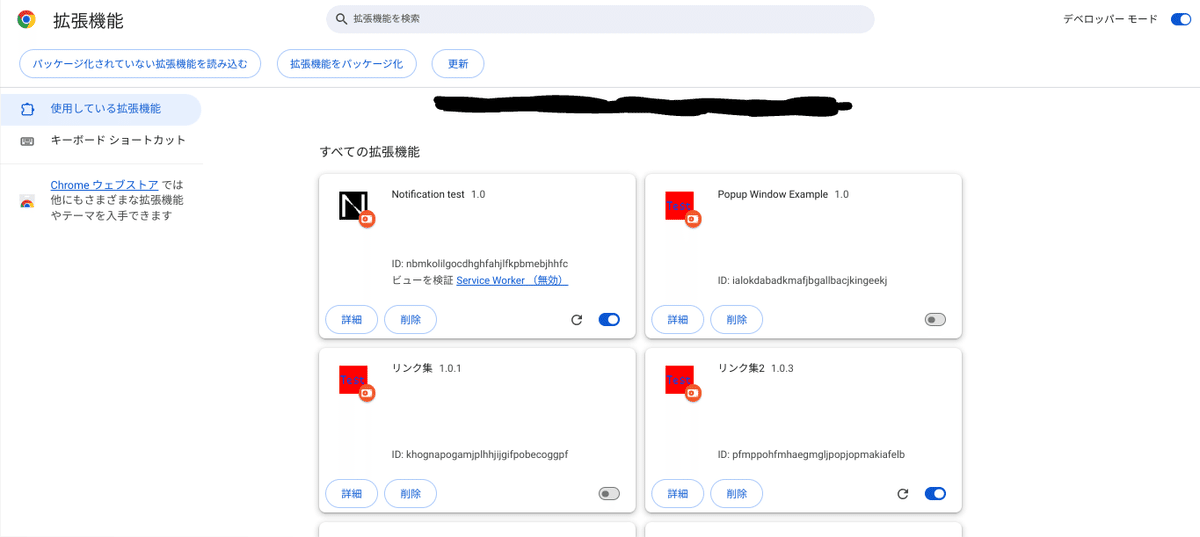
まず、chrome://extensions/ を開きます。
すると、このような画面になります。

※右上のデベロッパーモードがONになっていない場合、ONにしてください。
そして、左上にある「パッケージ化されていない拡張機能を読み込む」を押して、拡張機能のフォルダを選んでください。
うまく読み込めると、このようになります。

それでは、拡張機能のロゴを押してみましょう。このようなポップアップが出てくるはずです。

noteと書かれたボタンを押すと、noteが開かれます。
これで、拡張機能が作成できました!
chrome拡張機能は、ポップアップを表示するだけではなく、もっといろんなことができるので、自分で作りつつまとめていこうと思います。
