
FigmaのPluginを1週間で2個作らされた話
ちょっと技術的な内容も記載しているのでサクッとプラグイン使ってみたい方は一番下のリンクを辿ってみてください。
きっかけ
「kurokkyさん聞いてください、私20代なのに人生の無駄な時間を過ごしてるんです。」

そんな相談があったのですがかどうか?は別として私が働く会社はFigmaをデザイン・プロトタイプツールとして使用しています。
(この辺についてはCodeZineの方でウチのデザインチームが記事を寄稿しているので興味のある方はご確認ください。)
特大ブーメランが帰ってきた…
UIデザイナーに対して勉強会を行った際に
「"なんか効率悪いなぁ" と思ったら身近なエンジニアに相談してみたら?」
とは言ってたものの自分に返ってくるとは…
確かに効率悪い…
開発工程でいう所の「要求」をまとめてみると、どうやら大量のFRAMEやCOMPONENTのリネームに時間がかかるということでした。

そんなもん『正規表現使って置換でポイじゃん』と思ったのですが、工程をしっかり聞くと正規表現でやりにくい工程であることが判明し既存のpluginでは微妙に要求を満たすことができなさそうでした。
また、工程によっては、せっかく画面一覧を書いたのにPendingになったり、次期開発に回ったり、「一旦なしで」と言われ泣く泣く?複数の画面に対してオーバーレイでDELETEDを書いていくことになるというのも聞きました。
(追加で、色の指定にstyleが付いているか?を一括で〜みたいなのもあったのですが、既存のPluginで解決できました。)
とりあえずリネームの方はリストに沿って置換する感じの方がよさそうなので2つ返事で
「了解、なんかいい方法探しておくわ」
と答えました。
(以後、リネームの方機能を「リネームくん」DELETEDの方を「一旦削除くん」と明記することにします。)
webapiでできそう? or figファイルを直接編集したい…
とりあえず「リネームくん」から着手します。
Figmaはwebapiがある事を知っていたので
『spreadsheetと繋ぎ込めたりすると楽だから調べてみるか…』
と、一旦webapiの仕様を見てみますが…
どうやらコメントの追加ぐらいしかできそうにありません。
しかもapiで返ってきたjsonファイルが90M超えているという人生初の経験もさせてもらいました。(これはプロジェクトの大きさに比例するので全てのfigmaのファイルがこの大きさになるわけではありません。)

『じゃぁ、sketchの時みたいにflgファイルを直接編集しちゃおう』と思ってunzipしてみると、zipファイルじゃありませんでした。
バイナリの情報を確認したところ「fig-kiwi」と表示が…

「おぅふ、kiwiってProtocol Bufferの仲間だった気がする…」
と思いググるとビンゴでした。
まぁ、90MBのjsonを返すぐらいのものですから、textベースのjsonではなくkiwiのようなバイナリにする方が色々利点があるのも分かるのですが、この時点で、面倒くさい感じがプンプンです。
『これは、figファイルを直接編集するの禁止されてそうだなぁ』
と、思った所こういうスレッドがあった為figファイルの編集を諦めることにしました。
個人的にはバイナリファイルの解析は面白いのですが、目的と手段が逆になっちゃうのと今の自分の立場で会社での休み時間を使ってやるのはモラルに反します。(デコンパイル、逆アセンブルなんかはモラルだけじゃなく規約違反になる可能性もあります。)
最後の手段Plugin開発
『はぁ。結局JS(TS)書くことになるのか…』
知ってました知ってましたよ、FigmaのPluginをJSで開発することぐらい…
でもなぁ、安易にPlugin開発なんて王道すぎて面白みがないんだよなぁ…というのがクリエーターというもの。
どうにかしてfigファイルをいじり…いや、まぁ覚悟を入れてTS書くか。
でもなぁ、TSの環境作るのなぁ…絶対30行も書かないものにTSの環境構築ってなんだかなぁ…
どうにかしてfigファイルをいじり…もしかしたらpureなJSでも開発できんじゃね?
でもなぁ、結局みんなが使ってもらう為にminifyしなきゃいけないとかありそうだなぁ…
どうにかしてfigファイルをいじり…(以下ループ)
ということでJSでやってみた所、元になった90MBのjsonの解析もある程度していたので、かなり簡単に開発できました。
「リネーム君」の方はね…
そう、問題?は「一旦削除くん」の方でした。
仕様を知らないまま作るとダメだよねぇ
「リネームくん」がサクっと開発できたので、「一旦削除くん」の方にとりかかります。
そこで問題が…
無色のFRAMEが作れない!(というか作り方がわからない!)
Autolayoutやgroupを使っている場合、同じような親FRAMEを作らないといけないのですが、FRAMEを何も指定せずに作ると100x100の白のFRAMEができちゃうのです…

FRAMEに対してopacityを0にすると中の子要素も全て透過になっちゃうし…
公式を見てあれこれ試してみますがいい解決方法がありません。
『うーん、componentにしちゃったらダメかなぁ…』
『でもカッコ悪いなぁ』
で、色々考えた時ふと思いました…
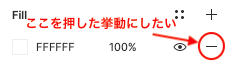
あれ?「-」と「+」で足せるってことは
これ『空の配列指定すればいいんじゃぁないか?』と…
baseFrame.fills = []とやったら、見事ビンゴでした。
本当、仕様を知らないまま作るとダメだよねぇという話です。
このために約1時間ぐらい右往左往しました。
ということでPublishする
とりあえず、微妙な部分が多々ありますが(特にUIとか)、個人的にこういうものは『多少バグがあっても大多数の人が早く楽になればいい!』というのがあるので適当にアイコンとか作ってPublishしました。
申請して審査に5日〜1週間かかるのは昔の10年くらい前のiPhoneアプリの申請みたいで懐かしかったのですが、もうちょっとスピード感あってもいいのになぁ…と思ったりしなくもないです。
あと、コミュニティページがローカライズできたらいいのになぁと思いました。(ローカライズのテキスト用意したり面倒だけど)
ということで、今回開発したFigma Pluginは以下になります。
成果物
こういうマクロ的なものがみんなで共有できるサービスって素晴らしいですね。エンジニアやっててよかった瞬間の1つかもしれません。
あなたの人生の無駄な時間が減ることを祈ってます!
いいなと思ったら応援しよう!

