UIThubはGitHubリポジトリをテキスト化出来てAPIもあるからホンマ便利やで
こんにちは、クロガネです。
UIThubがとても便利だったので紹介します。
UIThubはGitHubのリポジトリをテキスト化してくれるサービスです。
ChatGPTやらに渡すときに便利なのでおすすめです。
使い方
使い方が簡単です。

リポジトリのURLの「g」を

「u」に置き換えるだけです。
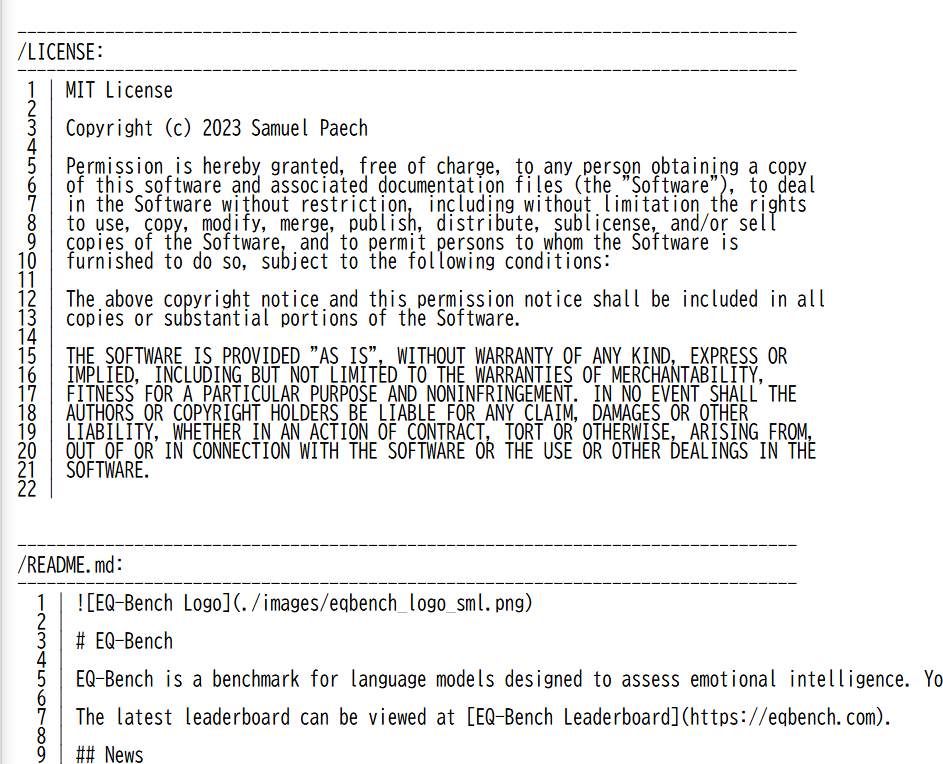
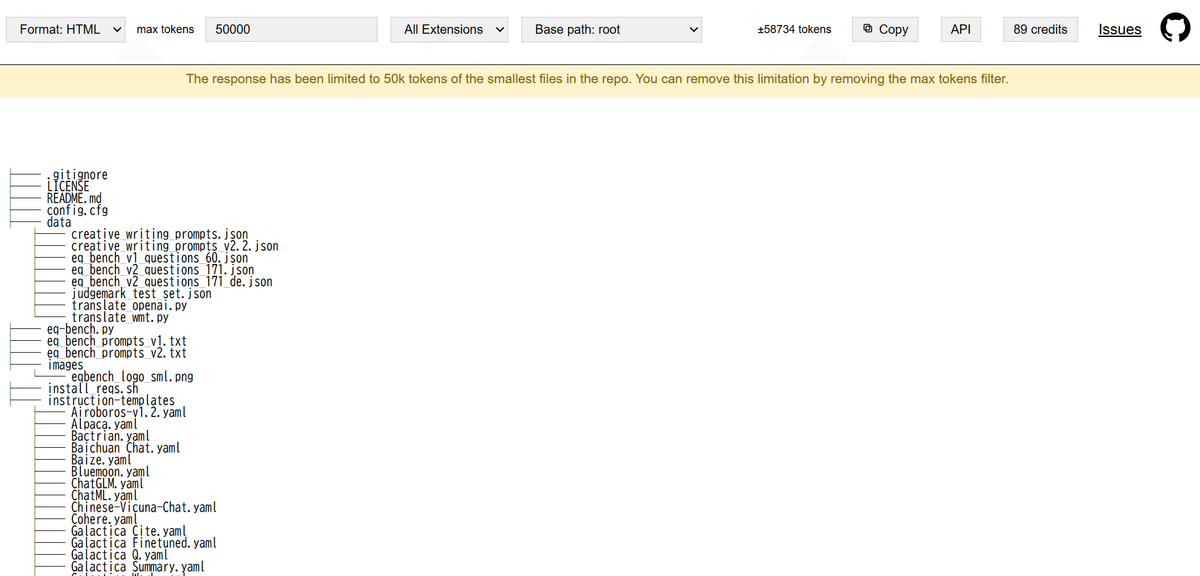
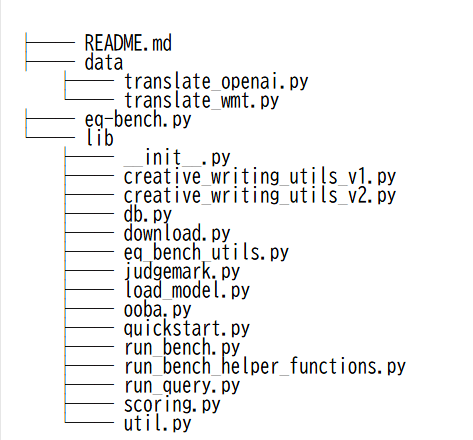
こんな感じで全文を行数の表示付きで取得できます。

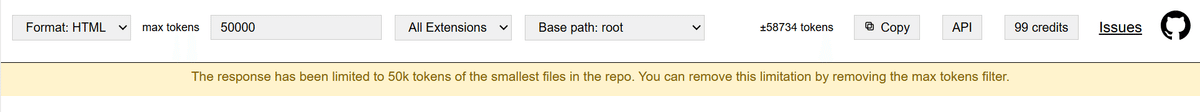
ちなみに触れる項目がいくつかあります。

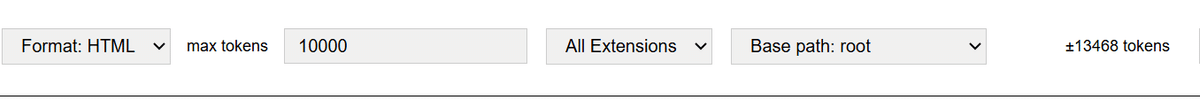
Format
名前の通り、リポジトリをどの形式に変換するのかを指定できます。
HTML
デフォルトの表示です。
UIがついているので、各種設定をいじれて便利です。
また、初期設定では約50,000 tokens以内に収まるように大きい順でテキスト化からファイルを除去してくれます。
オーバーしていたら下のように黄色で警告を出してくれます。

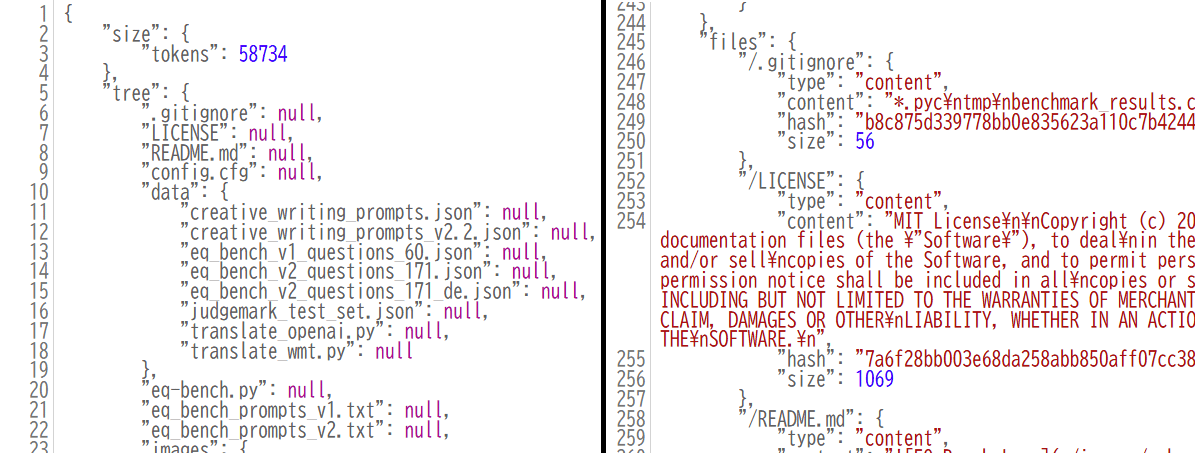
JSON
名前の通りJSON化してくれます。
後から加工するときには便利ですね。

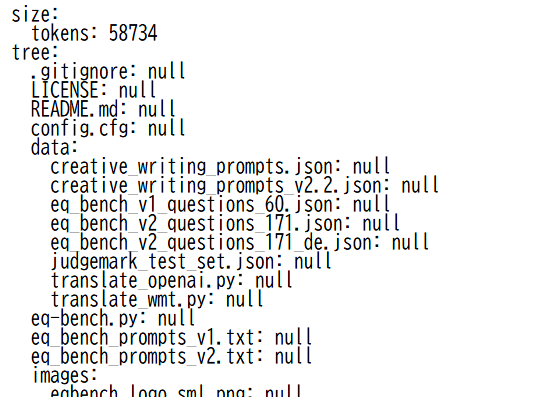
YAML
こっちも同様にYAMLに変換するだけです。
同じく後から解析するときには便利ですね。

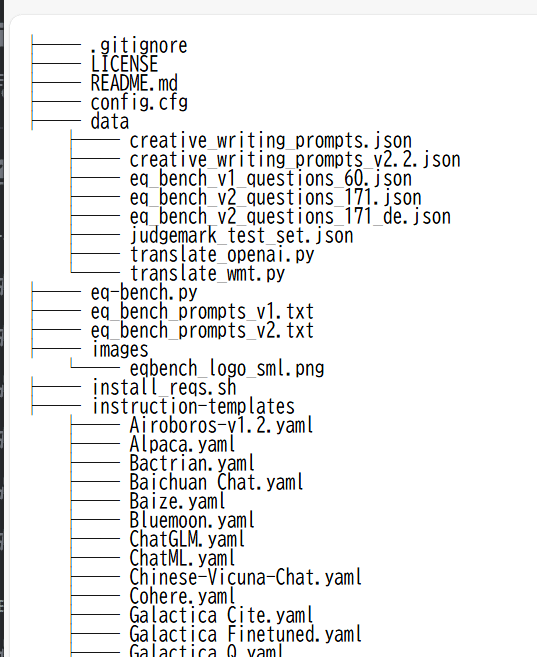
TEXT
こっちも名前の通りテキスト化するだけです。
内容はUIが消えただけでHTMLと変わりません。

いずれかの形式で保存して、Googleドライブに保存、その後、Geminiに読み込ませてあげると網羅的に調べたり、目的のファイルとかロジックを簡単に見つけることができるので便利です。
max tokens
名前の通りおおよそ何トークンの長さに収まるようにテキスト化するのか、という処理です。
実際にはmax tokens+treeが全体なので、若干はみ出ます。

上でも説明しましたが、max tokensで指定したトークン数に収まるように大きい順でテキスト化からファイルを除去してくれます。
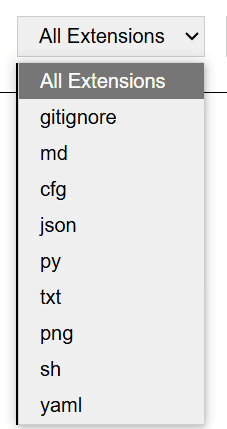
抽出するファイル形式の指定
「All Extensions」って書いてあるプルダウンから指定すると、特定の拡張子のファイルのみを抽出することができます。
これはHTMLのUI上では存在する拡張子のうち、どれを抽出するのかを指定することができます。

pyだけ指定するとURLの末尾にこのようなクエリパラメータが追加されます。

ちなみにここで「,」で同時に表示する拡張子を追加できます。
&ext=py,mdと書くと、.pyと.mdを両方取り出すことができるので、コンテクスト数を節約するときに使えるかもしれません。

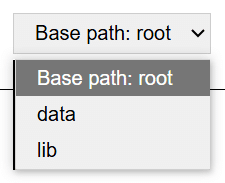
抽出する階層の指定
「Base path: root」って書いてあるプルダウンから、どの階層以下をテキスト化するか、を指定することができます。
巨大すぎるライブラリをテキスト化するときに、特定のフォルダ以下のコードをテキスト化したいときに便利です。

ちなみに、GitHub上で特定の階層にいる時にURLをgithub→uithubと変更しても同じ処理になります。
簡単な説明はこの辺に書いてあります。
ブランチやissueもテキスト化できるので、特定の問題の解決策の収集にも使えるかもしれません。
アクセス上限と課金について
アクセス上限があるようです。
HTML表示の右端にある〇〇 Creditsのやつです。
課金しなくても8時間当たり100クレジット (100回) まで使用できます。
同じLAN内だとCreditsは共通でした。
$10/月の課金プランがあります。10,000クレジット使用することができる?っぽいんですが、フリーでも最大9000クレジット/月使えるので、現時点ではうま味がありません。
ドキュメントを読むと今のところフリーで後々制限を付けるって書いてあるので、現時点では無課金枠を大きくしてくれているだけのようです。
UIThubのAPIを触ってみよう
この便利なUIThubサービス、実はAPIが提供されています。
特にアカウント作成などが必要なく使用することができます。
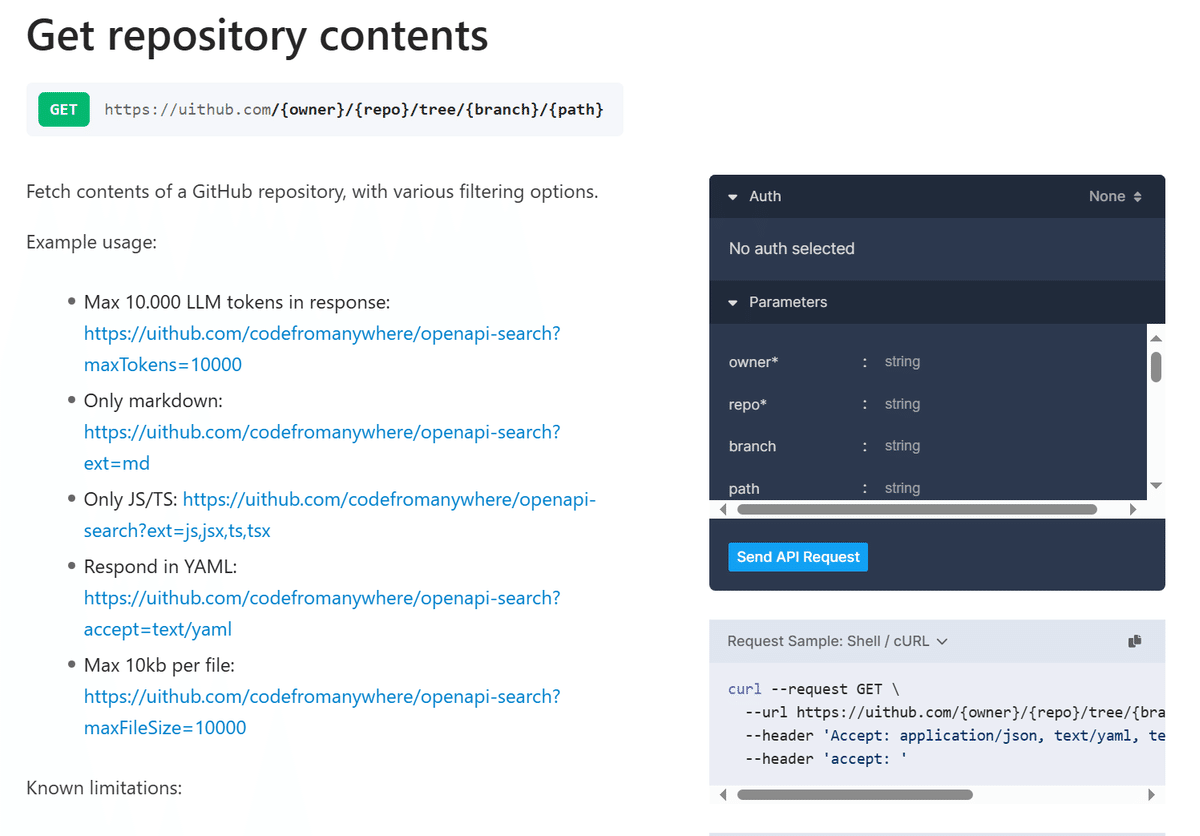
APIのdocumentationは以下より参照できます。

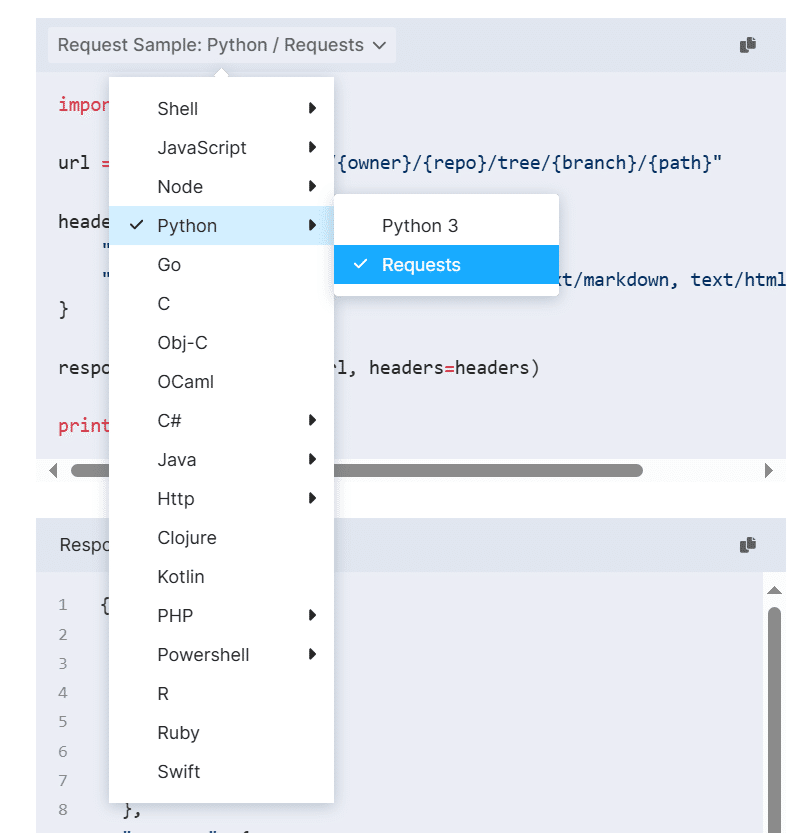
いろんな言語用のサンプルがあります。
便利だね。

PythonでのAPI使用例 (requests)
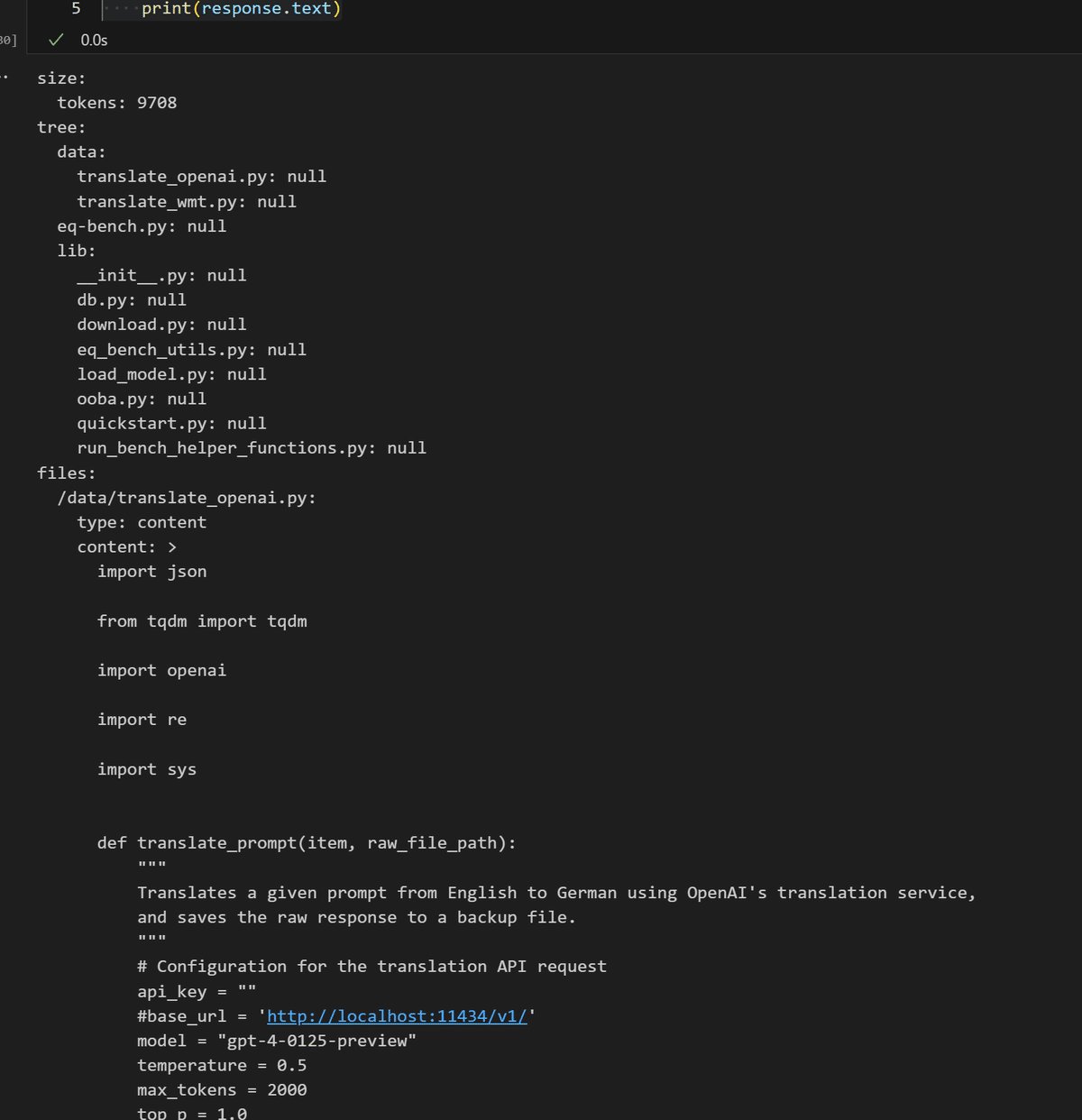
以下のような形でAPIから使えます。
import requests
url_github = r"https://github.com/EQ-bench/EQ-Bench"
url_uithub = url_github.replace("github.com", "uithub.com")
print(url_uithub)
params = {
"maxTokens": 10000,
"ext": "md,py",
"accept": "text/yaml",
"maxFileSize": "100000"
}
headers = {
"accept": "",
"Accept": "application/json, text/yaml, text/markdown, text/html, text/plain"
}
response = requests.get(
url_uithub,
headers=headers,
params=params
)
if response.status_code != 200:
print(f"Error: {response.status_code}")
exit(1)
else:
print(response.text)
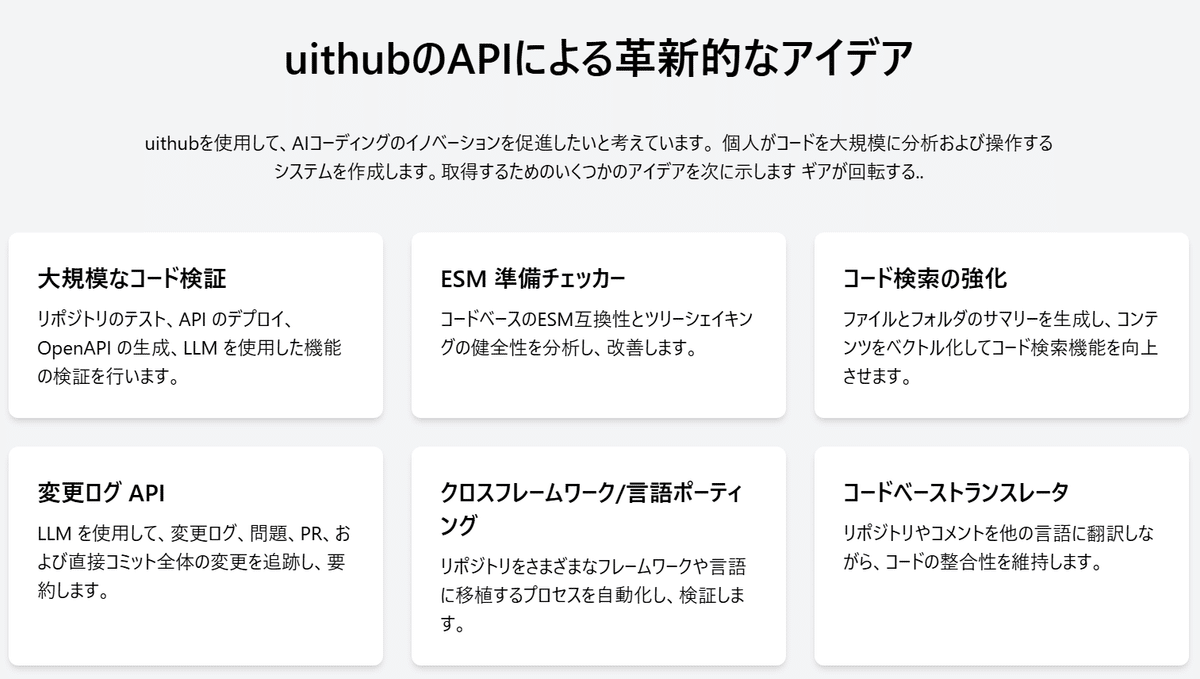
公式ページの一番下に簡単な活用例も書いてありました。
https://uithub.com/

検索系のBOT組むときやRAGに便利そうですね。
お疲れさまでした。
APIの存在まで書いている記事が無かったのでまとめておきました。
更新などがあれば使い方が変わったりすることもあるとは思いますが、ChatGPTやGeminiに読み込ませるときにとても便利なのでぜひ試してみてください。
それでは!クロガネでした!
いいねと感じたら、記事のいいねやnoteのフォローもお願いします!
note → 鐵火卷|note
良ければXのフォローもお願いします!
X → @Kurogane_8_Gk
