WOW2020 W25 add and remove items from a setのノウハウ
WOW(Workout Wednesday)に挑戦してみたので、作成時に知ったノウハウをまとめます。
(作り方全てではなく、今後役立ちそうなポイントに絞って載せます)
作成内容
問題URL
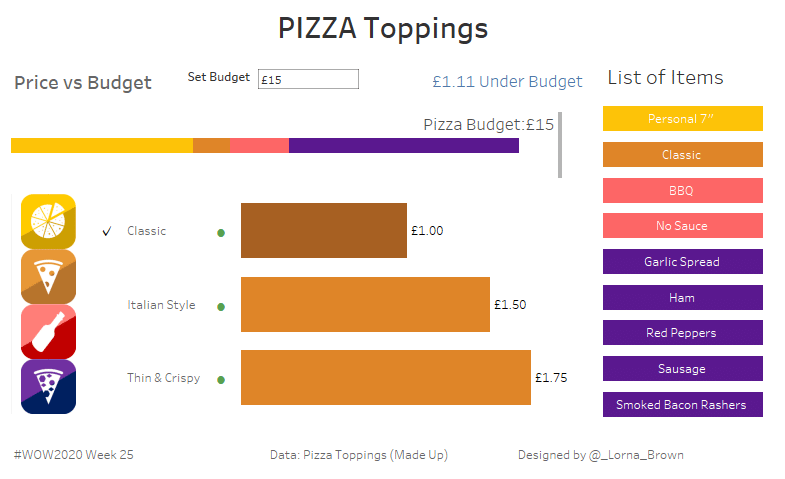
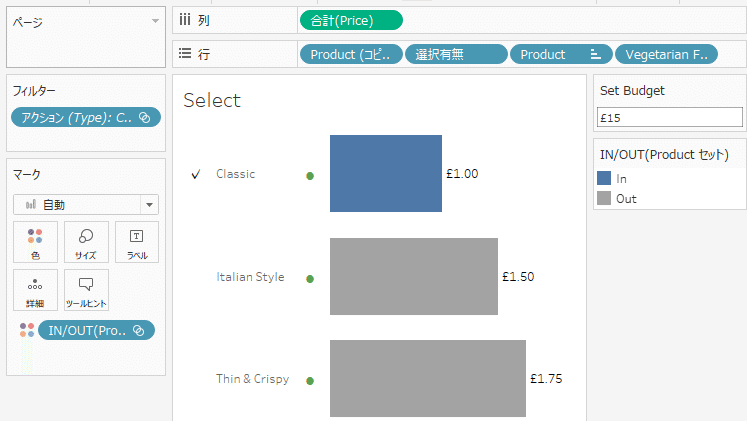
作成したダッシュボード
ピザトッピングのデータソースについて、
予算を決め、ソースやトッピングを注文し、予算と比較できるダッシュボードを作成します。
画面上部で予算(Budget)を指定。
左の画像4個から選択すると、真ん中のトッピング名や価格が切り替わるので、クリックして注文。取り消したい場合は、クリックして出てくるメニューから取り消します。
予算vs注文結果の積上げ棒グラフや、注文したトッピングが右に出てきます。

アイコンを並べ、フィルタにする方法
左側のアイコン4個を作りたいのですが、単にダッシュボードに画像として追加すると、見た目は同じですが、フィルタとして使えません。

代わりに、形状を使ったグラフで実現できます。
アイコン画像は、事前にリポジトリ内に置いておきます。(Tableau再起動が必要だったかも知れません)

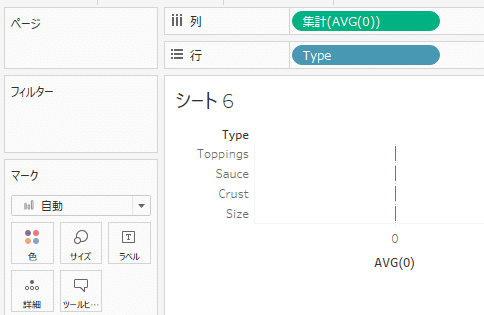
行に「Type」を入れ、列にAVG(0)を入れます。
AVG(0)は、縦1列に並べたいときに使えるようです。

マーク欄を「形状」にし、Typeごとにアイコン画像を指定すると、以下のようにでき、これでフィルタに使えるようになります。

チェックマークのつけ方
これは知らない機能かと思いましたが、計算フィールドで実現できます。
「Product」(トッピング内容が含まれるディメンション)のセットを用意しておき、以下のような計算フィールドを作成するだけでした。

なお今回は、チェックマークを一番左に表示させたいのですが、チェックマーク有無でソートされてしまうのは見辛いです。
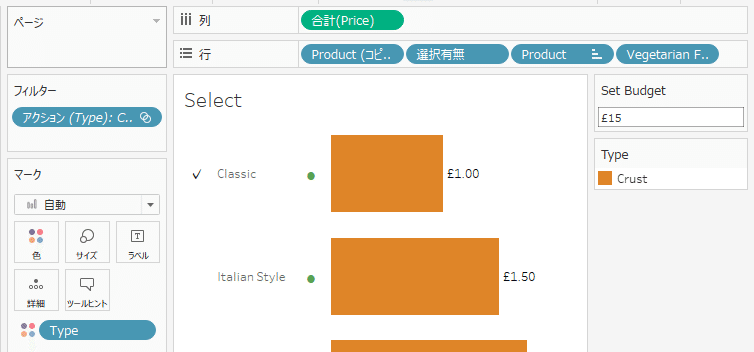
そのため「Product」ディメンションを複製し(「Product(コピー)」が該当)、一番左に入れる。かつ非表示にすれば、ソート順が崩れず、チェックマークを一番左にできます。

緑の丸の作り方
こちらも知らない機能かと思いましたが、計算フィールドで実現できます。
データソースに「Vegetarian」というYesかNULLの列があるので、それに対し以下のような計算フィールドを作成します。

あとは書式設定で、文字サイズや色を変えるだけでした。

二つの基準で色を付ける方法
「Type」ごとに色を変え、さらに注文有無(「Product セット」)によりさらに色を変える仕様になっています。
マーク欄の色に、「Type」をドラッグドロップし、次に「Product セット」をドラッグドロップするできそうですが、「Type」の色が消えてしまいます。(後勝ち)


そのため、まずは「Type」を色に指定し、「Product セット」を詳細にドラッグドロップします。

「Product セット」の詳細アイコンをクリックし、色を選択すると、両方の組合せで色を指定できます。

後は地道に、全パターンの色を変更していけば完成です。
予実差の表示方法
予算(「Set Budget」というパラメータ)と、注文合計の差額を出すのではなく、「€1.11 Under Budget」「€1.31 Over Budget」のように表示する方法についてです。
まずは注文合計の計算フィールドを作成します。
「if [Product セット] then [Price] else 0 end」
予実差の絶対値の計算フィールドを作ります。
「abs(sum([Total])-[Set Budget])」
さらにUnder Budget、Over Budgetという文字列用の計算フィールドを作成します。
「if sum([Total])-[Set Budget] >=0 then 'Over Budget'
else 'Under Budget'
end」
あとは、空シートにtxtとして上記絶対値、文字列の計算フィールドを入れ、マーク欄のテキストより「...」をクリックし、改行せず横並びにする。
文字列の計算フィールドで色分けすれば完成です。

注文トッピングの表示方法
これは「四角」で作るのかと思っていましたが、棒グラフでした。
行に「Type」「Product」を入れ、列にAVG(1)を入れます。
AVG(1)により、全て長さ1の棒グラフができます。ここにラベルや、文字列を入れることで、横長のカードのような表示方法にできます。

トッピングの注文・取り消し方法
「Product セット」でどのトッピングを注文するか管理しています。
ダッシュボードから注文・取り消すために、ダッシュボードアクションのセット値の変更を使用します。

以下のように、対象シートを選択すると、「Product セット」に値を追加するように設定します。
今回は取り消しもしたいので、共に「選択」にすると上手く動きません。
そのため注文は「選択」、取り消しは「メニュー」と使い分けています。

さいごに
チェックマークや緑の丸、右側の注文したトッピングをどのように出しているのかと思い挑戦し、1人では上手く行かず回答見ることも多かったですが、計算フィールドで記号を使う方法が学べ、とても有益でした。
計算フィールドは、普段数字や文字列用に使っていますが、記号を使うと計算フィールドっぽいくない使い方ができるようです。
