WOW2023 W12 Dashboard Using Containersのノウハウ
WOW(Workout Wednesday)に挑戦してみたので、作成時に知ったノウハウをまとめます。
(作り方全てではなく、今後役立ちそうなポイントに絞って載せます)
作成内容
問題URL
作成したダッシュボード
サンプルスーパーストアについて、
上部にKPI(売上・オーダー数・利益率)。
真ん中にカテゴリ別グラフ、
下部に月別推移グラフがあるダッシュボードを作成します。
以下の動きがあります。
KPIをクリックすると、グラフの値、タイトルがその値に切り替わります。


カテゴリ別グラフで任意のカテゴリをクリックすると、KPIや月別推移グラフがフィルタされます。

左上のメニューアイコンをクリックすると、フィルタが表れ、かつKPI等の幅が狭くなります。再度クリックすると元に戻ります。

KPI箇所の作り方
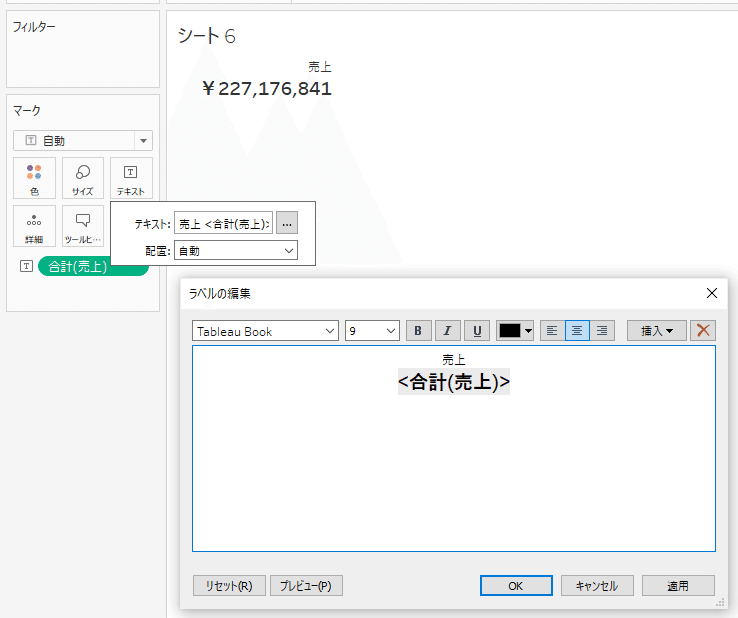
マーク欄のテキストに売上をドラッグドロップするだけだと、”売上”と表示されません。
マーク欄のテキストをクリックし、「...」をクリックし、”売上”というタイトルを入れます。

KPIをクリックし、グラフの値、タイトルをその値に切替える方法
KPIごとに属性を用意し、クリック時にパラメータにその属性を設定することで実現できます。
ますはパラメータを作成します。

そのパラメータを使って、計算フィールドを作成します。

上記でパラメータに”売上””オーダー数””利益率”を事前に設定していませんが、以下のようにパラメータ操作することができます。
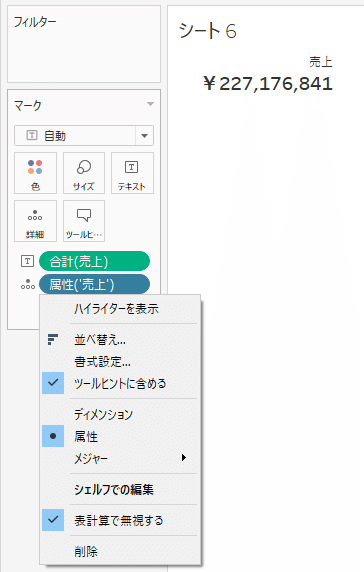
売上シートのマーク欄下部をダブルクリックし、「’売上’」と入力。右クリックし、属性をクリック。

ダッシュボードアクションで、パラメータアクションを作成。
売上シートとターゲットパラメータを指定し、ソースフィールド欄で「属性('売上')」を選択。

同様に”オーダー数””利益率”も設定します。
これで、KPIをクリックすると、パラメータが変更されます。
またカテゴリ別グラフと月別推移グラフで使うメジャーを、作成した「Selected Metric」計算フィールドとして作成ます。

さらにシート名に、パラメータを使うことで、グラフのタイトルの文言も動的に変更できます。

左上のメニューアイコンをクリックすると、フィルタが表れ、かつKPI等の幅を狭くする方法
水平コンテナ内で非表示になると、残りのオブジェクト表示幅が切り替わることを利用します。
水平コンテナを設置。
水平コンテナ内にカテゴリ別グラフを配置。
垂直コンテナを左右に設置。右の垂直コンテナにKPI等、左の垂直コンテナにフィルタを配置。
フィルタのある垂直コンテナを右クリックし、「表示/非表示ボタンを表示」をクリック。
表示/非表示ボタンを任意の場所に配置。

これで、Altキー押しながらボタンをクリック(もしくは全画面表示でボタンをクリック)すると、フィルタの表示/非表示が切り替わり、同時にグラフの横幅が変わります。
さいごに
ぱっと見は簡単そうでしたが、パラメータを属性を使って変更する方法、フィルタを必要な時だけ表示する方法が学べ、とても有益でした。
