WOW2023 W19 Format the Dashboardのノウハウ
WOW(Workout Wednesday)に挑戦してみたので、作成時に知ったノウハウをまとめます。
(作り方全てではなく、今後役立ちそうなポイントに絞って載せます)
作成内容
問題URL
作成したダッシュボード

サンプルスーパーストアについて、
左側にKPI(売上・オーダー数・利益率・利益)。
右側にメーカー別クロス集計表、
右上にダウンロードボタン3つがあるダッシュボードを作成します。
ダッシュボードアクションはなしです。
メジャーバリューの一部だけ色付けする方法
1つの表にメジャーバリューとして4つのメジャーを表示しています。
この時売上や利益を、マーク欄の色に入れると、最後に入れたメジャーのみに色が付いてしまいます。
代わりにメジャーバリューを入れると、売上・利益・オーダー数・利益率まとめて1色になります。
それでは困るので、色のメジャーバリューを右クリックし、「別の凡例を使用」をクリックします。

すると右側に色が複数表示されるので、1個ずつ設定することができます。

色を無色=白にしたい場合
前述のようにメジャーバリューごとに任意の色を設定すれば良いのですが、無色は見当たりません。また一部メジャーバリューのみ色を付けない。という方法は見当たらず。
そのため、無色にしたい場合は、「カスタム分化」を選択し、白を指定。
ステップドカラーで2ステップを指定することで実現できます。

外部パディングと内部パディングの使い方
ダッシュボードにシートを追加し、画面左の「レイアウト」をクリックすると、外部パディングと内部パディングがあります。
外部パディングでオブジェクトの外側に、内部パディングでオブジェクトの内側に余白を入れられます。キツキツのダッシュボードより、適切な余白がある方が見やすくなるので利用できそうです。
例えばダッシュボードにツリーマップを1つ入れます。
第1階層のタイルは、バックグラウンドを薄い黄色に設定し、第2階層のツリーマップは紫に設定しています。
外部パディング、内部パディング共に50に設定すると、以下のようになります。
外部パディングにより、ツリーマップの表示範囲が狭まり、薄い黄色が見えてきます。
内部パディングにより、ツリーマップが更に狭まり、紫が見えてきます。
通常は片方だけ使えば良いですが、背景色を使い分けたい場合は両方使えば良さそうです。

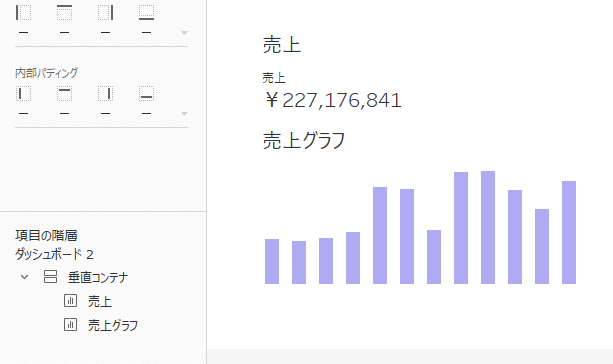
背景色でバー表示
以下の左にあるバーは、バックグラウンド色とパディングで実現できます。

コンテナのバックグラウンドを紫に設定し、内部パディングを左側は10、その他は0に設定します。
これで、左側だけバックグラウンド色が表示され、アクセントになります。

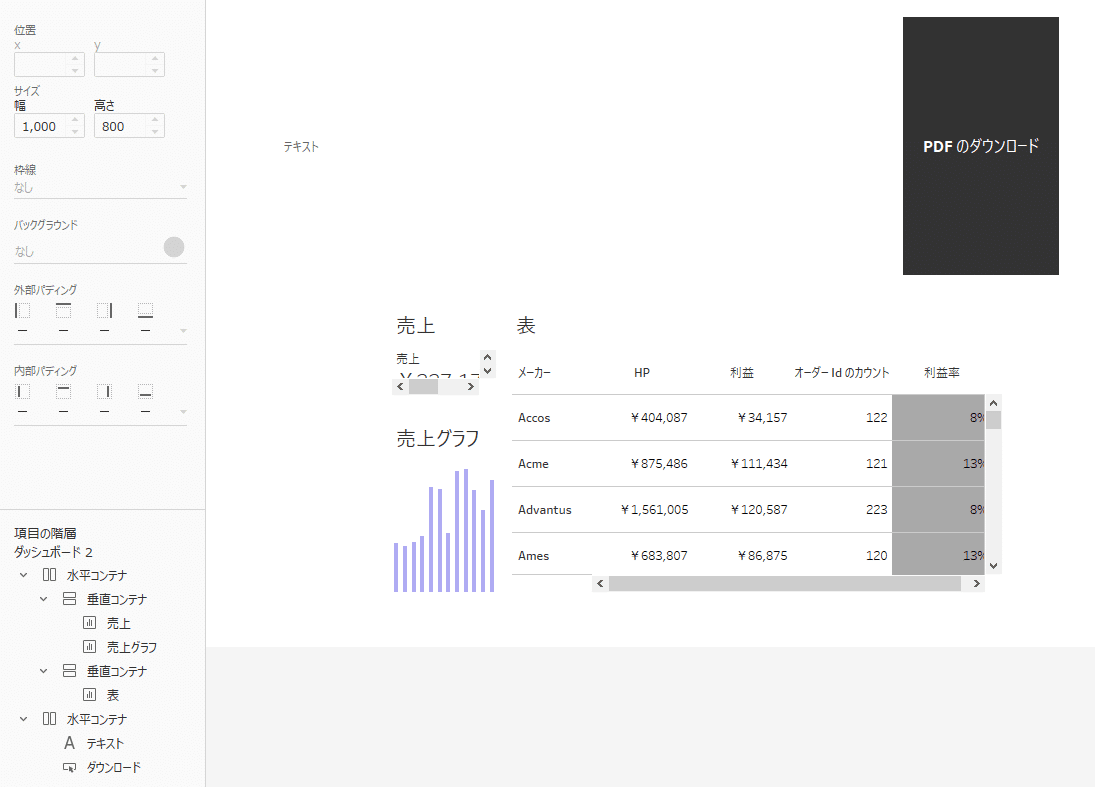
オブジェクトの配置方法
ダッシュボードに複数のシートを入れた後、ドラッグドロップでシートを移動したいが、ここに入れたいのに上手く入らない、入ったと思ったけどレイアウトをよく見るとおかしい、など思い通りにならないことがあります。
私はいつも、一番後ろから作った方が良いと思い、先にコンテナを1つ、さらに中にコンテナを複数、最後にシートを追加することが多かったです。
またピッタリ載せたいので、常に「タイル」にしていました。
それよりは、「浮動」を使った方が思い通りになるようです。
まずダッシュボードのレイアウトを頭の中やノートで考えておきます。
「浮動」をクリックし、垂直コンテナ(水平コンテナ)を置きます。

その中にシートを入れます。

同様に他のコンテナ・オブジェクトを配置します。

コンテナを追加し、少しずつ整理していき、

最終的に1つの「浮動」のコンテナ内で、小さな完成形にします。
「タイル」だと思い通りのレイアウトにならかったですが、「浮動」だと自由に配置できます。
(なぜ?は少しWeb検索しましたが見当たらず。上手く行かなかったら「浮動」にしてみると解決するかもしれません)

最後に、一番大きいコンテナを右クリックし、「浮動」をクリックし「タイル」にします。

すると画面全体に広がり、後は幅等を微調整すれば良い状態になります。

さいごに
紫のバーをどのように出しているのかと思い挑戦し、空白オブジェクトで試したりしましたが、背景色・パディングで実現する方法が学べました。また思い通りのレイアウトにするためには、浮動コンテナを使うと作成できることが学べ、とても有益でした。
