
Adobe Animateのトゥイーンを使ってイラストを動かす練習
こんにちは!クロコ IT事業部 デザイナーのフシミです。
自分の描いたイラストを動かしてみたいな〜と思い、Adobe Animateを使用してみることにしました。
Adobe Animateとは?
Adobe Animate CC は、最先端の描画ツールによりインタラクティブなアニメーションをデザインし、Flash/AIR、HTML5 Canvas、WebGL、カスタムプラットフォームなど複数のプラットフォーム向けに配信することができます。
Animate には、簡単かつ効率的なアニメーション作成を可能にするツールが多数搭載されています。また、最新のドローイング、アニメーション、インタラクティブデザインツールにより、さらに充実したプロジェクト製作が可能になりました。共通のツールやインターフェイスが備わっているため、他の Adobe ソフトウェアを用いて連携した作業が行えます。
出典: 何をするためのソフトウェアですか : Animate CC
***
★ アニメーションの種類
Adobe Animateには、「トゥイーン」という3つのアニメーションの動きがあるようです。
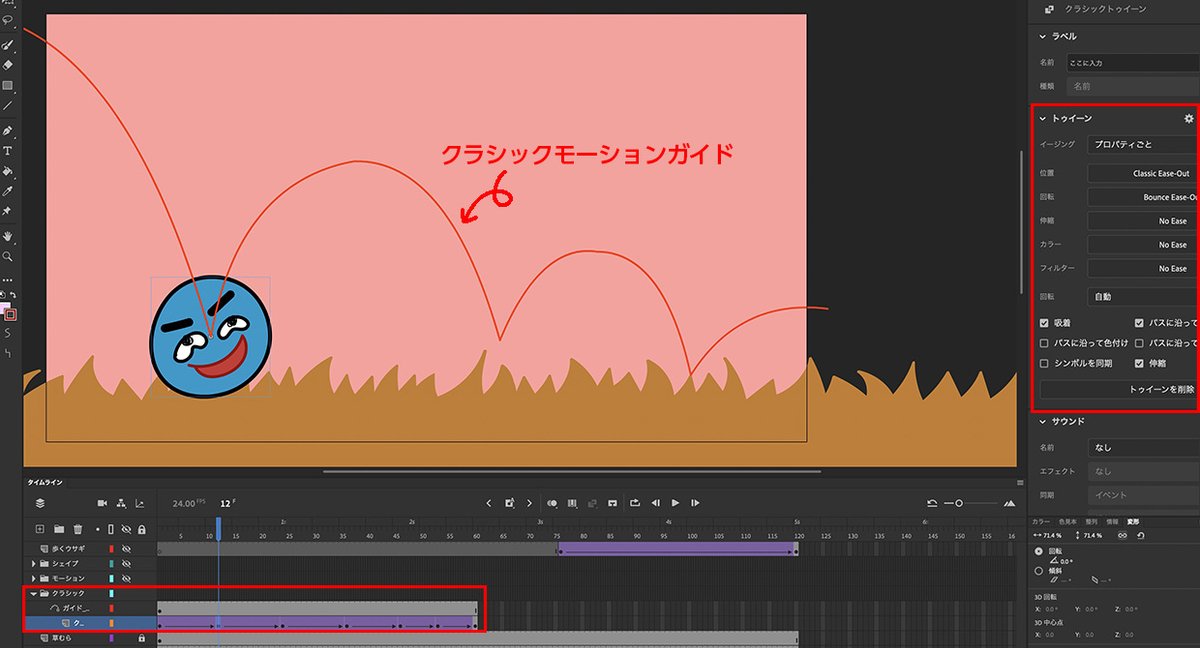
1. クラシックトゥイーン
キーフレーム間での編集はできませんが、シンプルな動き(直線的な動き)は簡単でした。「クラシックモーションガイド」というレイヤーを設定すると曲線的に動かすこともできました。
アニメーションが設定されるとフレームが紫色になります。


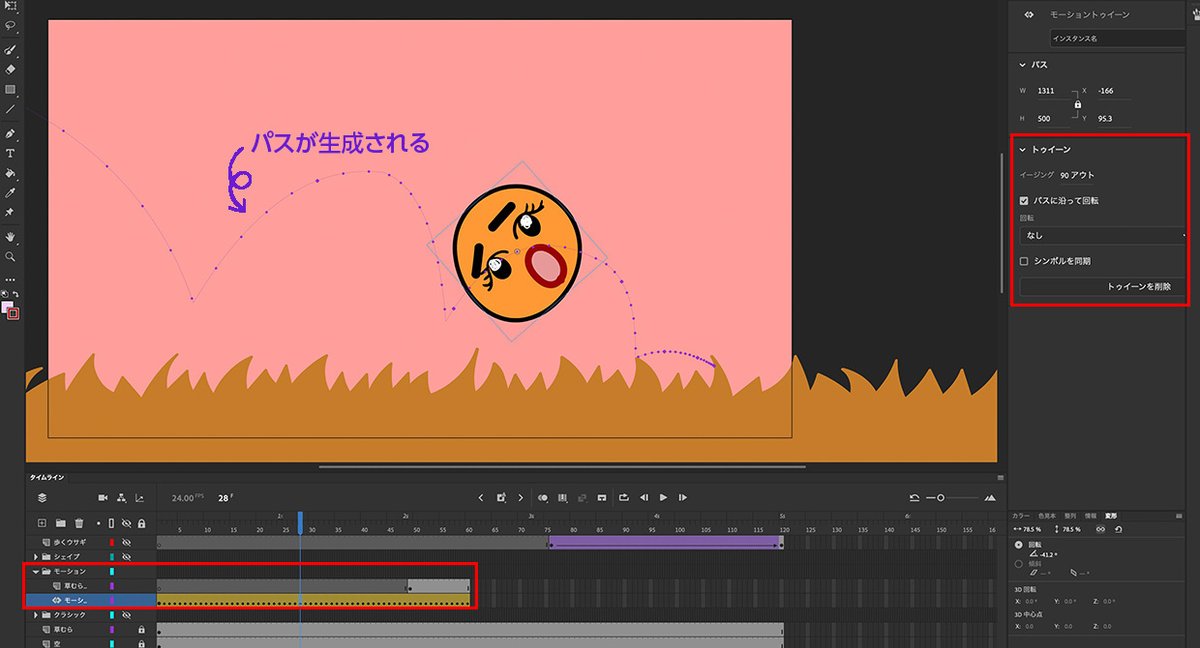
2. モーショントゥイーン
クラシックトゥイーンより感覚的に操作できる感じでした。動きの軌跡がパスになるので、編集しやすかったです。
アニメーションが設定されるとフレームが黄色になります。


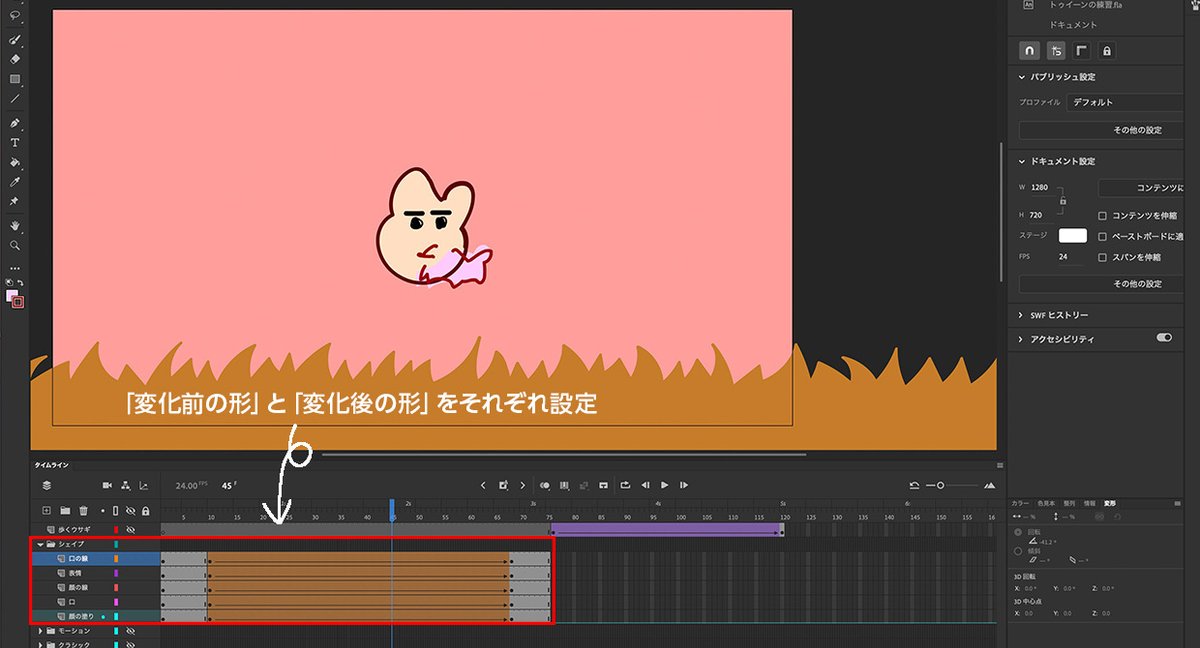
3. シェイプトゥイーン
最初と最後のシェイプを描いて、シェイプトゥイーンを設定すると、その間の色・形・位置の間を補填してくれます。
アニメーションが設定されるとフレームがオレンジ色になります。
※クラシック・モーショントゥイーンはイラストをシンボルに変換しますが、シェイプトゥイーンの場合はシンボルに変換せず、シェイプのままにしておきます。


***
自分の描いたイラストが動くと興奮します!
Adobe Animateは、単純な動きであればわりと簡単に表現できそうです。
今回はAnimateのツールを使って描きましたが、PhotoshopやIllustratorとの連携もしやすいようなので、次回はそちらでも試してみたいです。
シンボルやインスタンスについてもまだなんとなくしか理解できていないため、苦労しました。
細かいことがまだまださっぱりなので、これからも引き続き学習して徐々に極めていきたいと思います。

▼ クロコのWeb制作に関してはこちらから
