
AfterEffects初心者がLottieを使ってサイトにアニメーションを表示するまで
株式会社 クロコ デザイナーのカメザワです🐢
先月、社内の動画事業部の方にAftter Effectsの使い方研修を開いてもらいました🎬
以前独学で少し学んだ事はありましたが、Web制作でも使えるので改めて学ぼうと思っています。
その中で、最近注目されているのLottieを使ってAftter Effectsで作ったモーションロゴをWebアニメーションしてみたので、そのレポートです!
出来上がりはこんな感じです👇
サンプルを見る
Lottieとは
Lottieを利用すれば、手軽にそして軽量に動画を貼り付けることができるので、これまでアニメーションを試したことのないひとにもオススメです。
Lottieは、Android、iOS、Web、Windows用アニメーションライブラリで、Airbnbが開発しています。拡張プラグインBodymovinを使用すれば、Adobe After Effectsで作成したアニメーションをjsonとしてエクスポートでき、モバイルおよびWeb上でアニメーションをレンダリングできます。
Lottieの特長としては、これまで複雑だったアニメーションの実装が手軽にでき、動画などのmovファイルやGIFアニメーションに比べてファイルサイズも格段に軽量、SVGをつかっているので拡大縮小も自由自在という点です。 (PHOTOSHOP VIPより引用 https://photoshopvip.net/121220)
Lottie公式サイトはこちら👇
_______________________________
1.まずはAfter Effectsでモーションロゴを作ります
元々slackやSNSで使用している自分のアイコンを
今回は動かしてみようと思います。

また、瞬きさせるためにイラレ 上で目を閉じているレイヤーも
用意しました。

After Effectsでのモーションロゴ制作は mooographさんのYoutubeを見ながら制作しました。参考にさせていただいた動画以外にも、Aeの有益なTipsが満載のチャンネルなのでオススメです!
モーションロゴ風のキャラクターアニメーション
【After Effects チュートリアル】👇
できたモーションロゴがこちら👇
飛び出た時に髪を揺らしたり、一瞬 頭の🐢を飛び出したりさせました。
_______________________________
2.Lottieへの実装準備
実装に参考にした記事はこちら👇
2-1.AfterEffectsで拡張プラグインBodymovinを
インストールしてJSONファイルを書き出し
上記の記事内でもありますが、Bodymovinを入れるため、ZXP Installerをダウンロードも必要となります。
ZXP Installerをダウンロード
https://aescripts.com/learn/zxp-installer/
After Effectsの拡張機能「Bodymovin」プラグインをインストールするLottieFiles にも組み込まれているソフトウェアで、AfterEffects のキーフレームアニメーションを Lottie 用の JSON に変換してくれます。
https://github.com/airbnb/lottie-web/tree/master/build/extension
詳しい導入方法は👇の記事を参考にさせていただきました
2-2.アニメーションの書き出し
JSONファイルの書き出しに合わせて、After Effectsの設定を変更します。メインメニューの「AfterEffects」メニュー>「環境設定」>「スクリプトとエクスプレッション」より「スクリプトによるファイルへの書き込みとネットワークへのアクセスを許可」にチェックを入れておきましょう。

メインメニューより「ウィンドウ」>「エクステンション」から「Bodymovin」を選択し、ウィンドウを開きます。

次に、Bodymovinウィンドウより、①書き出したいコンポジションをselectedで選択。
②書き出したファイルの保存先をDestination Folderで指定します。(初回書き出しの際は3点リーダーになっている部分です)
③書き出し設定のSettingsをクリックして、必要に応じて設定を行います。④Renderで書き出しを実行します。
指定した場所に.jsonファイルが保存されていれば、アニメーションの書き出しは成功です。

③書き出し設定のSettingsについて
ちなみに今回制作したアニメーションにはマスクを使用しているので、Hiddenにチェックを入れました。
基本的に「Glyphs」と「Standard」で問題ないかと思います。
Settingsの詳細は後述を参照にしてみてください。
Settingsのカスタマイズができたら保存(Save)をします。

Settingsの詳細は下記の様になります。
Settingsの詳細
Glyphs:文字を図形シェイプに変換
Hidden:非表示レイヤーを出力
Guides:ガイド付きレイヤーを出力
Extra Comps:エクスプレッションが外部のコンポジションを指している時に選択
Export Modesの詳細
Standard:jsonファイルで出力
Split:複数のjsonファイルをX秒ごとに分割
Demo:htmlファイルを出力して、アニメーションをプレビュー可能Report:アニメーションのレポートを出力
Rive:Riverプロジェクトとしてアニメーションを出力
Standalone:アニメーションとプレーヤーを1つのファイルにまとめて出力Banner:バナーで使うファイルすべてを出力
AVD:Androids Animated Vector Drawableのxmlを書き出し
2-3.JSONファイルをLottieでプレビュー確認
https://lottiefiles.com/preview
👆にアクセスし、JSONファイルをドラッグ&ドロップで追加して、
プレビュー確認します。

こんな感じでプレビューが確認できます。

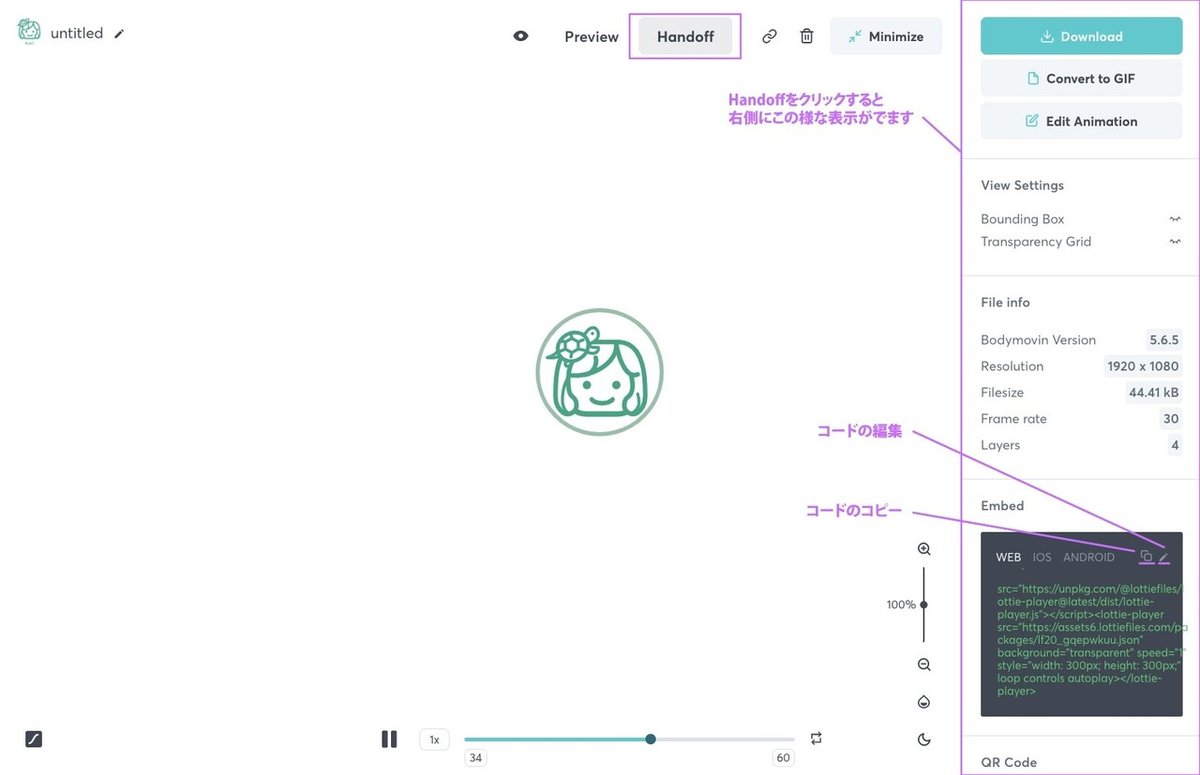
2-4.コードを生成
「Expand」をクリックして画面を大きくします。

「Handoff」を選ぶと右側にサイドバーが出ます。「Embed」のコードをそのままWebサイトにはりつけてもアニメーションは実装できますが、「Embed」のえんぴつマークをクリックすると簡単なコードのカスタマイズができます。

アニメーションの自動再生やループ設定など設定可能です。設定が終わったら「Copy Code」をしてWebサイトに張り付ければ完成です。
完成はこちら
最後に
今回、AftterEffectsからLottieでのアニメーション実装をしましたが、実装にあたり参考になるサイトがたくさんあり、あまり躓かずに完成させることができました。
AftterEffectsは機能がいっぱいあるので、これからまだまだ勉強する必要がありそうです!
また、Lottieもサポートしていない表現もあるみたいのでLottie公式サイトで確認してから、制作する必要がありそうです。
2021Adobe MAX(2021.10.26)ではXDでLottieが使えるようになると発表もされました🎉
MAX 2021:Adobe XDプロトタイプがビデオとLottieアニメーションの再生をサポート👇(AdobeBlog)
機会があればこの場でアニメーションの共有できればと思います☺️
最後まで読んでいただきありがとうございました🐢
▼アニメーションを使った制作依頼をご検討の方はこちらから
お気軽にご相談ください。
