Adobe Shape CCを使ってプロフィール画像を簡単に作成
プロフィール画像はイラストが良いなと思い、iOSアプリ「Adobe Shape CC」というカメラアプリを使って簡単に作成しました。
Adobe Shape CCとは
デザインで使用するシェイプを確認する必要がありますか? iPhoneやiPadを使って画像を取り込み、Adobe Shape CCでベクトルシェイプに変換できます。Adobe Creative Cloudライブラリに保存すれば、Photoshop CC、Illustrator CC、InDesign CC、また新しいIllustrator Drawで使用することができます。
ラスター画像からシェイプをベクトル変換 | Adobe Shape CC
詳しい説明と使い方は、「Adobe Shape CC」サイトで確認してください。
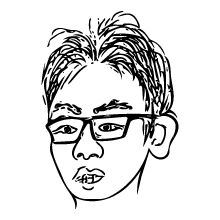
まずは紙に自分の顔を描く

下手くそですが、まずは描かないと始まりませんので(笑)
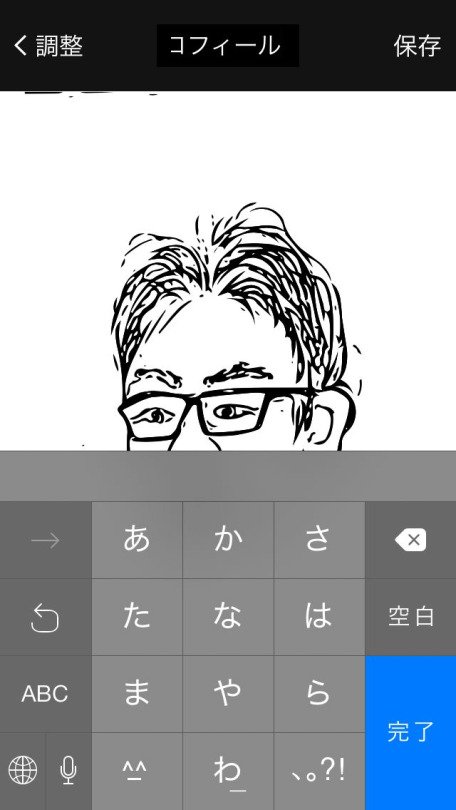
「Adobe Shape CC」を使う

スライダーを使って読み込むディティールを調整して、シャッターボタンをタップ。

名前を付けてAdobe Creative Cloudライブラリに保存する。
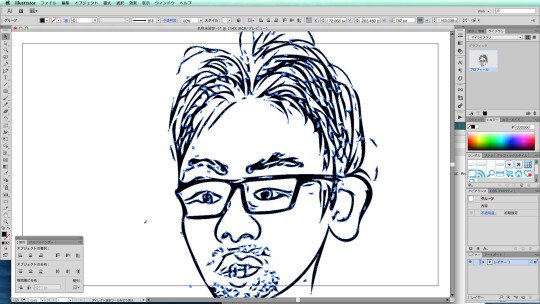
「Adobe Illustrator CC 2014」を使う

【ウィンドウ】→【ライブラリ】からAdobe Creative Cloudライブラリに保存したデータをドキュメントに配置すれば、ベクトルシェイプになってるので、最終調整すればあっという間にイラストが完成します!!
これは使わない手は無いですね!!
ヒゲが汚いという指摘を受けて、現在はヒゲ無しバージョンにしています。