
ウェブアクセシビリティのFocusについてフォーカスしてみた
こんにちは、hacomono プロダクトデザイナーのKunioです。
前回はhacomonoにジョインした理由や感想を書きました。
9月に入社してから4ヶ月弱が経ちました。あっという間でしたね。ありがとう2024。
短い期間ではありますが、この間に新しい視点を得ることができたと感じています。
今回は、hacomonoのデザインに携わる中で学んだ「ウェブアクセシビリティ」の「Focus(フォーカス)」についてご紹介します。
hacomonoは、すべてのユーザーが快適に利用できる管理サイトを目指し、ウェブアクセシビリティに配慮したデザインを目指しています。そのために日々、プロダクトの品質向上に取り組んでいます。
まず、ウェブアクセシビリティとは
ウェブアクセシビリティとは、年齢や障害の有無に関係なく、誰もがウェブサイトで提供される情報やサービスを支障なく利用できるようにすることです。具体的には、以下のような配慮が含まれます。

[1] 視覚障害のある方のためのスクリーンリーダー対応

視覚障害のある方向けに、画像には適切なalt属性(代替テキスト)を設定し、スクリーンリーダーで画像の内容を正しく理解できるようにします。
Xで画像問題の答えをaltに隠して投稿するような使い方は、アクセシビリティの本来の目的から外れた良くない例ですね!
[2] 色覚特性に配慮したカラーコントラスト

色覚特性がある方にとって、カラーコントラストが弱いとボタンやリンクの識別が難しく、テキストも読みづらくなります。そのため、すべての人が見やすく識別しやすいよう、適切なカラーコントラストを意識して色を選ぶことが重要です。カラーコントラストをチェックして数値化し判定してくれるサイトもあります。
[3] 読みやすいフォントサイズと行間

フォントの大きさと行間隔は、読みやすさの基本となる重要な要素です。適切なフォントサイズと行間を設定することで、テキストの可読性と視認性が向上します。
デザインの見た目だけにこだわって文字を小さくすることは避けるべきです。(昔よくやってしまっていた)
[4] キーボードのみで操作可能なナビゲーション

マウスを使用せずキーボードだけですべての機能にアクセスし操作できるようにする仕組みです。これは視覚障害者やマウスを使用できないユーザーのためのウェブアクセシビリティにおいて重要な要素です。
ウェブアクセシビリティの中で、特に私が注目したのは[4] キーボードのみで操作可能なナビゲーションです。これまで私はこの点にあまり意識を向けていませんでした。
キーボード操作で重要になるFocus(フォーカス)

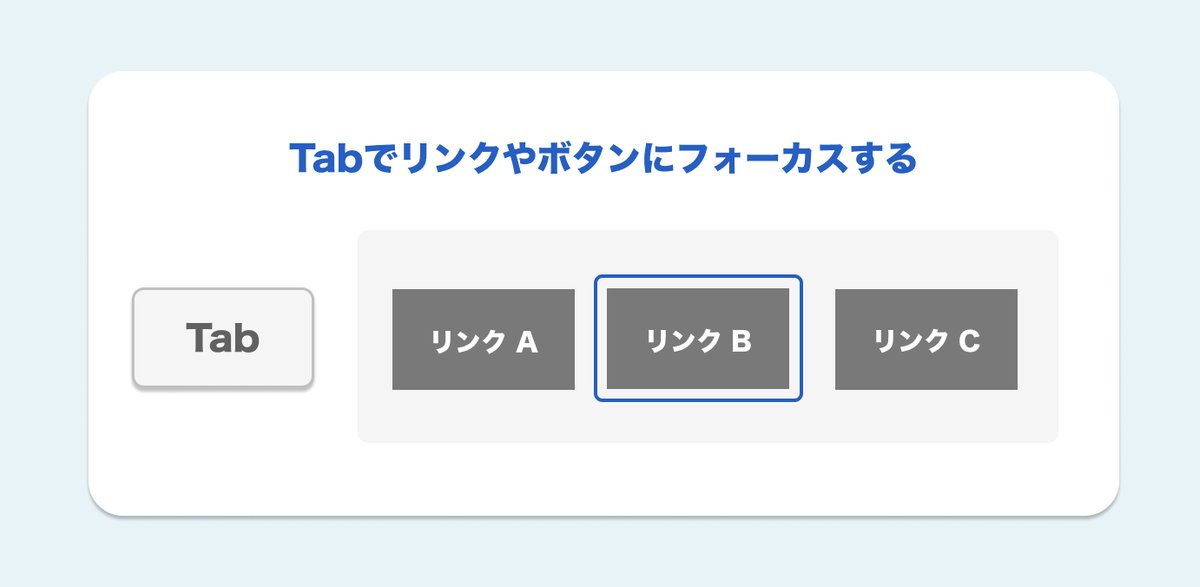
「キーボードのみで操作可能なナビゲーション」において重要な要素が「Focus(フォーカス)」です。フォーカスは、キーボード操作時に現在選択中の要素を視覚的に示すインジケーターです。適切なフォーカスを実装することで、ユーザーは自分が今どの要素を操作できるのかを明確に理解できます。
実は「キーボードのみで操作可能なナビゲーション」について、最近まで私の理解は浅いものでした。Tabキーで次の選択肢に移動できることは知っていましたが、ウェブサイトのすべてのリンクやボタンにTabでフォーカスが移動する仕組みについては、正直なんとなくの理解しかありませんでした。
フォーカスは単なるフォーム入力のためのものだと誤解していた

以前は、CSSの擬似クラス[:focus]は、テキストボックスやテキストエリアの入力状態を示すだけのものだと考えていました。Webサイトやアプリのフォーム入力時に自動的にフォーカスが当たり、[:focus]擬似クラスでデザインを調整する程度の機能だと思い込んでいたのです。
マウスで操作できる要素はキーボードでフォーカスできる
現在、私が所属するデザインチームではデザインシステムの構築を進めています。
私はラジオボタンの見直しを行いました。デフォルトのデザイン、選択された時のデザイン、ホバー時のデザイン、そして無効状態も必要です。すべてのパターンを作れたと思いました。やった〜〜😄

その後、デザインデータをエンジニアの方に渡したところ、「フォーカス時のデザインはどうなりますか?」と質問を受けました。
🙂「え、ラジオボタンにフォーカスがつくんですか?」
エンジニア「ラジオボタンも、ボタンもテキストリンクも、ユーザーが選択できる要素にはフォーカスがつきますよ」
🙂「ボタンやリンクも? 本当だ、この青い枠は何? 知らなかった…」
今まで気にしたことがありませんでしたが、キーボード操作時に現在選択されている要素を視覚的に示すために、青い枠で囲まれるのです。この機能は見たことがありましたが、きちんと意識して使ってきませんでした。そこまで意識して設定しているサービスは少ないのではないでしょうか?

これらの知識を活かし、すべてのユーザーが快適に利用できるよう、ラジオボタンのフォーカス時のデザインをFigmaのデザインシステムに組み込みました! hacomonoのラジオボタンは、デフォルトデザインではなく擬似クラスで装飾されたカスタムデザインを採用しているため、実装に少し手間がかかりそうです。ですが、エンジニアの方と相談しながらこの課題もクリアできそうで安心しました!
まとめ
今までもウェブアクセシビリティを考慮してUIを考えていたつもりでしたが、まだまだ知らないことがあるなと思いました。また、hacomonoのプロダクトは細部までこだわって作っていることも再認識しました。私も細部までこだわっていけるデザイナーになっていきたいです。
ウェブアクセシビリティにおいてフォーカスは不可欠な要素です。キーボードでウェブサイトを操作するユーザーにとって、フォーカスは現在操作可能な要素を明確に示す重要な手がかりとなります。hacomonoでは、デザインシステムの構築において、マウス操作だけでなくキーボード操作時のユーザー体験も重視して取り組んでいきます。
普段あまりフォーカスされないFocusについてフォーカスしてみました。どなたかの参考になれば嬉しいです🐈
さいごに
株式会社hacomonoでは一緒に働く仲間を募集しています。
採用情報やhacomonoプロダクトデザインチームの詳細もぜひご覧ください!
