
【VRChat】VRChat-Avatars-SDK-3.3.0でアバターのサムネイルを設定する方法
■シーン上からサムネを撮影し設定する場合
VRChatSDKのコントロールパネルを開きます
Thumbnailの項目を開きます。
[Capture From Scene]をクリック。

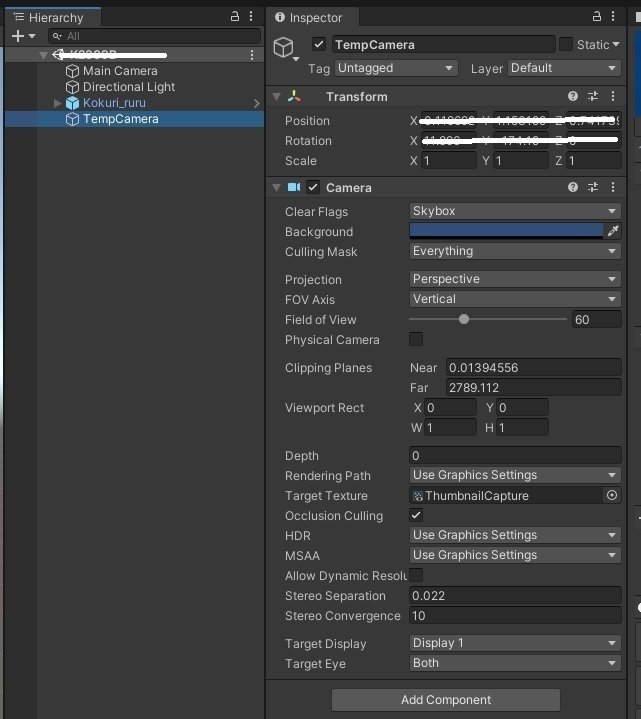
するとHierarchy上にTempCameraというオブジェクトが追加されます。

このままシーン上の視点を変えずにThumbnailの [Capture] をクリック。

するとアバターサムネイルが撮影・設定され、Creat a New Avaterで表示されているチェックリストの Select a thumbnail image にチェックが入ります。

サムネイルが設定されると、Thumbnaiに表示されるアバター画像が固定されます。

※1:構図変更
シーン上で右クリックを押しながら、WASD(前後左右移動) QE(上下移動)を操作することで、サムネの構図を変更できます。
■任意の画像をサムネにする方法
Thumbnaiの項目から [Select New Thumbnai] をクリック。

すると画像選択ウィンドウが出てくるので、任意の画像を選択します。

これでサムネの設定は終わりです。

【前提】
Unity 2019.4.31f1
VRChat-Avatars-SDK-3.3.0.unitypackage (DL版であり、VCC環境ではありません)
【備考】
VRChatのSDKが更新されてPlay状態にならずにアップロード出来たり、アバターやワールドのサムネを簡単に変更出来たりと便利になった一方で、情報がまだ出回ってない為か、設定で躓く人が多く見えたので取り急ぎ文書化しました。
【作成日】2023年9月24日
【公開日】2023年9月24日
この記事が気に入ったらサポートをしてみませんか?
