
Splineで作る3Dオブジェクトのレスポンシブ対応
3Dオブジェクトをサイトに埋め込むだけなら、何もする必要はないのですが、綺麗にレスポンシブさせるにはエクスポート前にstateやeventの設定をする必要があります。
今回は簡易的に「カメラ」を使って調整する方法を紹介します。
1.フレーム設定
モデリングができたら、表示領域の設定をします。
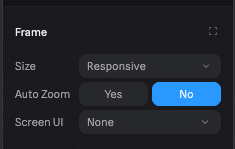
画面左のレイヤーで何も選択していない状態にすると、画面右のオプション画面上部にFrameの項目が表示されます。
画角はデフォルトの「responsive」またAuto ZoomはNoに設定します(理由は下記に記載)。

Auto zoom:自動拡縮(Yesにするとデバイス切り替えが効かなくなる)
2.ステート設定
カメラの追加とステート(State)*を設定します。
ステート(State)…状態を割り振ることができます。
じゃんけんで言うところのグーチョキパーに対応した手の形を登録するイメージです。
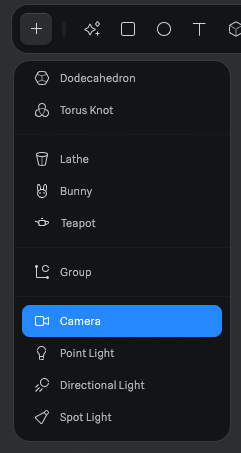
/ カメラを追加
カメラは上部ツールの左端、オブジェクトの追加から選択できます。

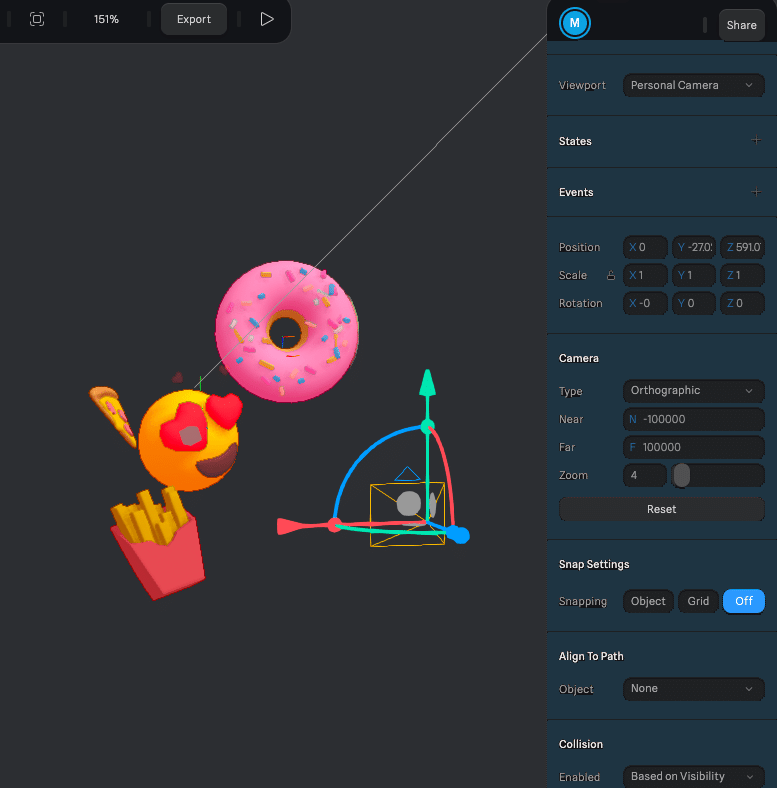
/ カメラの設定
位置や角度はオブジェクトと同じ操作で設定できます。

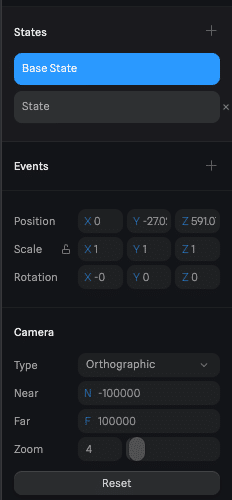
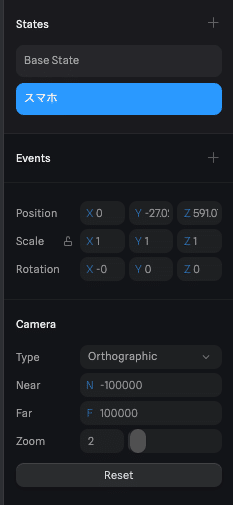
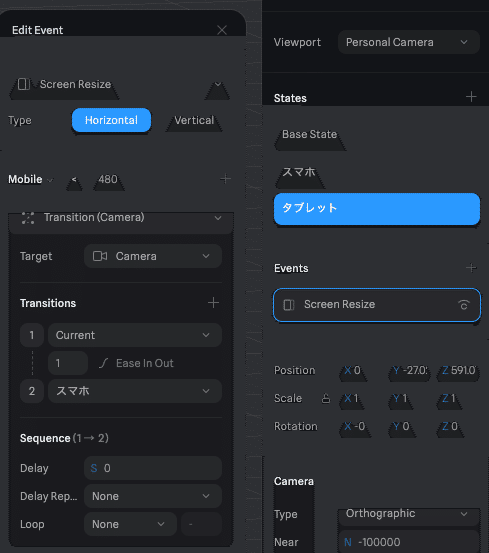
/ ステートを追加する

Type=:Orthographic(正投影)
Near & Far:デフォルト
Zoom:4(basestate)
Base stateは上記の通りにしてますが、表現の内容によって都度変更する必要はあります。追加したステート「スマホ」に切り替えてZoomの項目に「1.5」と入力。
タブレットも追加したい場合は「2」と入力しておく。
これでステートの設定終わり。

3.イベント設定
ステートが設定できたら、次はイベント(Event)*を設定します。
イベント(Event)…イベントはトリガーとアニメーションの詳細を設定できます。じゃんけんで「ぽん!の掛け声と共に手を出す」といった、ルール決めができる項目です。
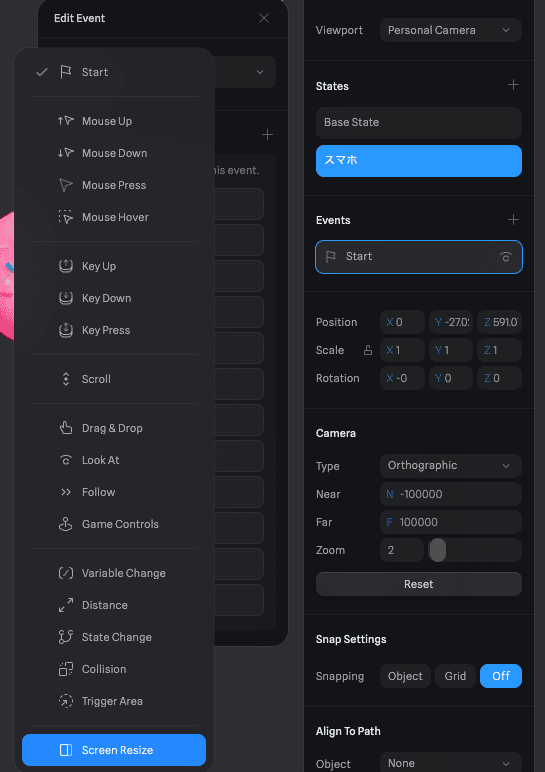
/ トリガーの設定
レスポンシブ対応させるためにはedit eventから「screen resize」をトリガーとして設定します。

また、イベントは複数選択することもできる。
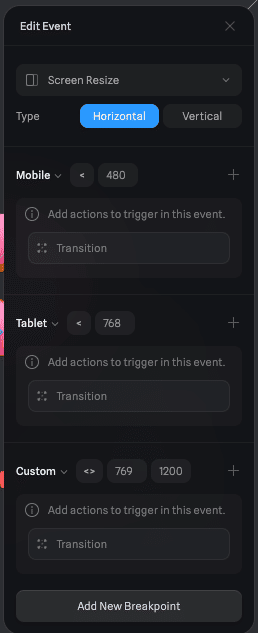
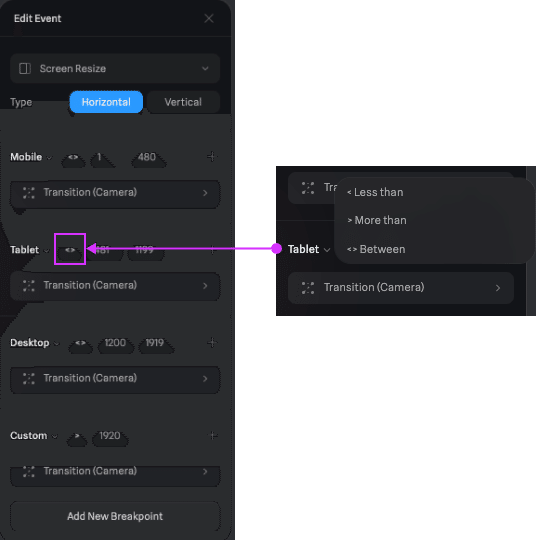
トリガーを設定するとダイアログがこのような形に変化します。
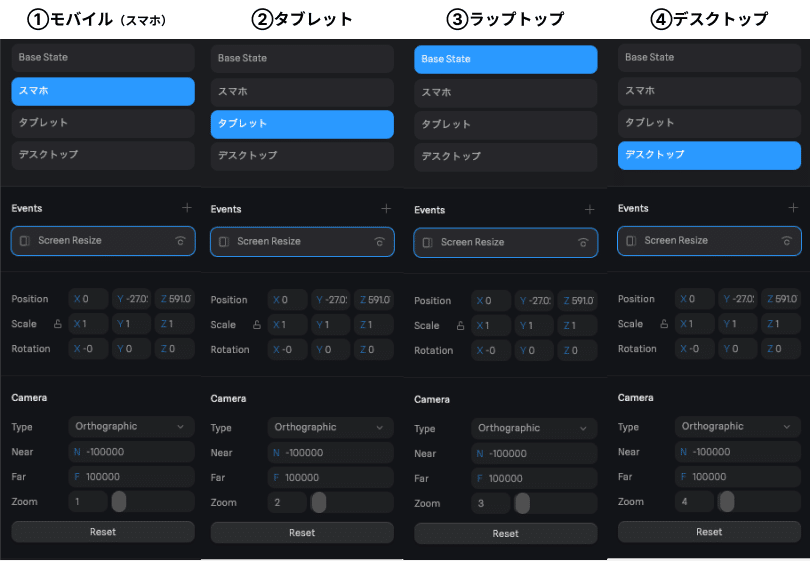
デバイス&ブレイクポイントに対して、先ほど設定したステートを割り振ることができます。

今回は4デバイス(モバイル、タブレット、ラップトップ、デスクトップ)に対応するようにしてみた。

またイベントで幅指定をする際は「〜以下」「〜以上」で指定するよりも、明確な範囲(Between)を決めておくと、切り替えたときに適切な大きさでオブジェクトを表示してくれます。
今回デスクトップ以下のデバイスには範囲指定でイベントが発火するようにしてます。
範囲指定はデバイスの右にある「>」をクリックするとダイアログが表示されます。

>More then:〜以上の時
<>Between:〜間の時
/ トランジションの設定
デバイス項目下の「Transition」を押すと秒数やループなどの詳細が設定できます。先に設定したステートをそれぞれ割り振ってみましょう。

Target:適応する対象
Transition:ステートやイージング等を選択できる(currentはステートに関わらず今の状態)。
Sequence:シークエンスは発火まで遅延(Delay)やループなどを設定できる。
今回イージングは全部リニア(linear)に変えて、シークエンスは何も触らないでおきます。これでイベントの設定は終わり。
/ 調整
イベント設定ができたら、ツールバー上の▶️(play)ボタンから画面幅を変更にした際の見え方を確認することができます。
これを確認しながらステートのZoomの値を調整したら終わりです!!

ちなみに擬似的に
実装用に書き出し(Export)
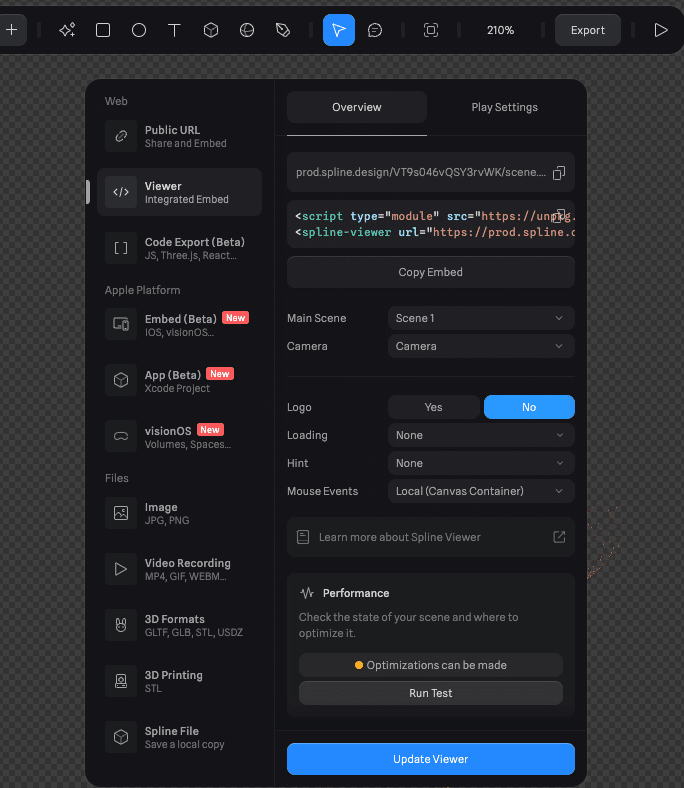
ステートとイベントの設定ができたら上のツールバーから「Export」を選択、Web から適した形式でコードを書き出してください。

Public URLとViewerの違いはコストとパフォーマンスにあります。
Public URLはiframeを使用するので簡単に実装できますが、拡張性やレスポンスが悪いです。
Viewerは少し複雑ですが、よりインタラクティブな設定を実装することができます。Viewerの各種設定は下記のリンクから確認できます。
Viewerの場合のデモ
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Spline Demo</title>
<style>
body, html {
margin: 0;
padding: 0;
height: 100%;
overflow: hidden; /* スクロールバーを防ぐため */
}
spline-viewer {
width: 100%; /* ビューワーの幅を画面幅に合わせる */
height: 100%; /* ビューワーの高さを画面高に合わせる */
display: block; /* ブロック要素として配置 */
}
</style>
</head>
<body>
<!-- Spline Viewerスクリプトの読み込み -->
<script type="module" src="https://unpkg.com/@splinetool/viewer@1.0.75/build/spline-viewer.js"></script>
<!-- Spline Viewerを使ってSplineプロジェクトを埋め込む -->
<spline-viewer url="https://prod.spline.design/bCgZ6HiBxpCVkUll/scene.splinecode"></spline-viewer>
</body>
</html>
PublicURL(iframe)のデモ
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Spline iframe Demo</title>
<style>
body, html {
margin: 0;
padding: 0;
height: 100%;
overflow: hidden; /* スクロールバーを防ぐため */
}
iframe {
width: 100%; /* iframeの幅を画面幅に合わせる */
height: 100%; /* iframeの高さを画面高に合わせる */
border: none; /* iframeの境界線を除去 */
}
</style>
</head>
<body>
<!-- iframeを使ってSplineプロジェクトを埋め込む -->
<iframe src='https://my.spline.design/untitled-86fd91f7ed4c38662f0598d7c5a27efa/' frameborder='0' width='100%' height='100%'></iframe>
</body>
</html>
Webに限らず3Dコンテンツのデザイン実装はコストが嵩みがちで、初めから選択肢から外す事が多いです。しかし、目的に適した表現をする中、少ない手札を捨ててしまうのも避けたい事実。
Splineはそんなわがままな夢をモデリングしてくれるツールだと思います。
早く日本語対応してくれないかしら。
