
クラコンゲーム制作振り返りメモ
はじめに
何の話か
はじめてのゲーム個人開発でブラウザで遊べるミニゲームを作った話です。
そして、コンテスト入選ができたやったぜという話でもあります。
クラコンに挑む上で考えていたことを言語化して纏めておきます。
今後クラコンでゲーム作りたい人がいたら参考になるかも?

使用ライブラリ(Phaser3)の知見の話はあまり含まれていないですが、Phaser3の利用事例を増やして恩返しする意図もあるので、非クラファー向けに前提のお話もしていきます。
私が何者か

非プログラマー
ゲーム作りは高校生の頃にHSPを使った経験が最後
絵に苦手意識がある
アプリゲーム『クラッシュフィーバー』の創作コンテスト(クラコン)皆勤中
クラコンとは何か
クラッシュフィーバー(以下クラフィ)の二次創作イラストとオールジャンルの作品、及び新キャラクターを応募できるコンテストです。
入選を貰えたのはオールジャンル部門。
天使と悪魔の雪合戦イベント、ミカエルは雪玉を作る係だったはず!という妄想を、ゲームに具現化しました⛄
— くもり (@kumoridai) May 22, 2024
題して #ミカエルの雪玉補給大作戦
リンクから実際にプレイできるので遊んでください!!!!!!https://t.co/k3C4o0rcpz#クラコンフリー2024 pic.twitter.com/3a3FrZzJlf
キャラクターデザイン部門にも投稿していました。
☕滔糖の召環錠 フィッシャー🔒
— くもり (@kumoridai) May 30, 2024
#クラコン女性ユニットデザイン2024 pic.twitter.com/eRnBkCocS4
戦略と企画
期間中の見通しと戦略
まずアイデアの種を練って何が作品化できそうか考えていきました。
この工程は非常に曖昧なアイデアだけがある状態で、開催期間中(5月)をどの作品作りに振り分けるか、コンテスト全体を通してのプランを考えました。
フリーに投稿するモチベーションはあり、ゲーム開発をしてみたいという漠然とした目標がありました。
また、ユニットデザイン以外で投稿をするなら推しに絡めたいと思っていたので、自然とアイデアの方向性(ミカエルをテーマに据える)は限られていました。
【クラフィ裏話】「ミカエル」「メタトロン」「サキエル」の3人は、女王勢力の動向監視を行うALICE勢力のAI。実働員の「ミカエル」と連絡役の「サキエル」を、「メタトロン」がリーダーとしてまとめ、チームワークで任務を遂行しています♪(*´︶`*) #クラフィぷち情報 pic.twitter.com/g6Gvr91nLw
— クラッシュフィーバー公式 (@CrashFever_PR) January 26, 2018
なお、以下の理由からファンアートに投稿することは一切考えていませんでした。
ファンアートは入選数が多いものの画力や描き込み量が評価に直結し、筋が悪い
自分の性質として、推しや推している人が思い浮かぶキャラクターを描くと、理想とのギャップに苦しみやすい
ユニットデザイン、フリー部門はアイデアのユニークさの占める割合が比較的多い
漠然とクラッシュフィーバーのイベントごと、モチーフごとにアイデアを練りました。
雪合戦イベントをいじるアイデア
雪玉の注文に応える料理ゲーム
大量に雪玉を作るクリッカーゲーム
雪玉を届けるために障害物を避けて走るゲーム
雪玉をはじいてぶつけるおはじきゲーム
撃ち合いをするシンプルなシューティングゲーム
etc …
その他いくつかのゲームアイデア
いくつかのユニットデザインのモチーフのアイデア
なおこの時点でのアイデア群に今回使ったフィッシャーは無かった
ゲームアイデアの可否を検討していく中で、何となく自分の中で要件が明確化されていきます。
どのように構成するか
ブラウザゲームである
インストールの要求をしない
遊ぶハードルを低くする
審査対象から外れる可能性を下げる
スマートフォン・PC双方でプレイ可能にする
審査者はおそらくPCで閲覧する
コンテンツのエンドユーザーは必ずスマートフォンユーザーである
企画からリリースまで期間内に確実に完遂できる
コンテストに投稿できないのは本末転倒なので最重要事項
プロトタイプから作成し、最悪そのままリリース可能な状態でクオリティを上げていく必要がある
オンライン対戦、ユーザー認証とランキングや成長要素などデータの保管は行なわない
バックエンドについての知識を習得する時間的余裕は無いと判断
また、作品投稿後の運用管理自体がややグレーな恐れがあった
特に応募期間終了後にバックエンドに手を加える行為は、応募期間後に作品を改変する行為と受け取られかねず、作品形式上は行なえてしまうものの規約上不利になるように感じた
公益性の高いプラットフォームで公開可能
特定製品・企業の文脈が強いプラットフォームで公開するのが前提の実装方法は避ける
具体的にはRPGツクールやScratchでの開発は実装以外のことを考えずに済みそうだが、他社製品を利用した色が強すぎると判断した
unityは有力候補だったが、やや難しそうなイメージとプラットフォーム含めてやや企業の色が出そうと判断した
起動時にunityのロゴが出るのも嫌
広告が付くなど収益が発生しうるプラットフォームは避けるべきだと判断した
理想は自分でサーバーを構えるか一時的に契約することだったが、インフラに割く労力は作品の評価にほぼ寄与しないため、できるだけ手間を削減したい
この時点でGithub pagesでの公開が現実的な妥協点と考えました。
公益性が高いプラットフォームで、一般的な公開方法から逸脱しない
Webページとして公開可能で、閲覧デバイスを問わない
応募期間後に改変履歴が無いことを証明できる
ただし利用するファイルを組み込めず再配布に等しいため、利用可能な素材の幅は減る
Githubの利用は初めてで、Git自体に苦手意識がありましたが、Github pagesを使うためだけだったらリッチなWebサーバーのようなものだろうという気概で臨みました。
なお、ブラウザゲームを公開可能なプラットフォームの知識に乏しいため、調査の手がかりとして要件をChatGPTに入力して、利用可能性のあるプラットフォームの大まかなリストを得ました。
以降、全ての意思決定の補助に用いています。
どのようなコンテンツか
原作の競合IPに類似しない
おはじきは流石にダメそう(モンスト過ぎる)
ゲームに終わりがあり、短い時間で遊び終わる
審査員以外の入り口はTwitterなので、ツイートから流入してすぐ遊べてすぐ終われるようにする
また、時間がかかるゲームはデータを残したくなってしまう
動きの多いゲームである
画力の低さを動きで誤魔化すことができるかもしれない
雪合戦に直接参加しないことを活かしたい
この時点で、制作するのは料理のように注文に応えていくゲームに決めました。
概ね全体の見通しが立って、制作が不可能ではないと判断しました。
必要なことと優先度
企画の整理
要件と価値を整理するため、概要と企画を説明する文(エレベーターピッチ)を作成しました。
この時点で、競合の作品との差別化要素を検討しています。
★反省ポイント
やや広報の色が強くなりすぎるきらいがあったため、もう少し長めに検討すべきだった。
そもそも差別化要素はゲームである点で、その延長線にスコアシェアが置かれるべきだった。スコアシェアをすることで起こる体験や、Twitterに飛ばされたときの感情をもう少し詰めるべきだったと思う。
■概要
雪合戦での雪玉の補充係がテーマ
次々に来る味方が欲しがっている大きさの雪玉を作る
料理シミュレーションゲームのイメージ 1人プレイ
雪玉の大きさゲージの目押し、注文の記憶がゲームのコア要素
■エレベーターピッチ
通勤途中の電車内でTwitterを眺めてクラコンフリーのタグを検索するクラッシュフィーバーのコアなファン向けの、「天使たちの雪玉補給戦線!」というゲームは、雪合戦での雪玉補充係に焦点を当てたシミュレーションゲームです。これは、画面をタップかどうかだけの簡単な操作でハイスコアを競うことができ、他のクラコンフリーの作品と違って、コンテストのプラットフォームであるTwitterでスコアをシェアし拡散したくなる仕組みが備わっています。
コンテストなので本来のメインターゲットは審査員ですが、作品を盛り上げるコンテストであることを加味しプレイヤーのストーリーをイメージしました。
優先度の設定
加えて、時間が限られているので、製作優先度とやらないことを決めました。
■優先度
ゲームとしての最低限の機能
ゲームとして最低限のグラフィック(操作キャラクターのみ)
背景
エフェクト
Twitterシェア
装飾
BGM
SE
■やらないこと
ターゲットユーザーは電車内でのSNSの閲覧から流入しラフなゲーム操作を行うため、イヤホンの類を付けていない可能性がやや高い。音楽面の制作は工数が余った場合にのみ行なう。
ゲーム内のランキング機能の実装はサーバーサイドの書き換えが必要なため行わない。(SNSシェアを代替とする)
利用エンジンの選定
これを踏まえて、利用する言語とゲームエンジンはJavascriptとPhaser3を選定しました。
Phaser3は日本語での活用事例が非常に少なかったのですが、GPT4がそれなりの精度でコードを吐き出せたこと、公式のコードサンプルが非常に豊富で、物理エンジンでリッチに見えるよう仕上げていくことが出来そうと判断しました。
★反省ポイント
エンジンの強みが物理エンジンの強力さにあったので、物理演算を多用するゲームの方が筋が良いことを踏まえてアイデアを練り直してもよかったかもしれない。
ただ、矩形以外の衝突判定に拡張機能が必要なことが後で判明したので、その方向でも結局苦労したかも。
★反省ポイント
ここまで検討されていたのは、大きく分けて2事項である。
● 元ネタを何にするか
● 実現可能でコンテスト的に大丈夫なのはどんな方法か
コンテンツの大枠を定めてから減点が無いように構成を決めていったので、ゲームの「面白さ」を念入りに検討することができていなかった
(結果的にコンテスト作品としての面白さは「なんか電子ゲーム出してきたやつがいる」が担保していたと思う)。
面白さはプロトタイプ作成までほぼ判断が付かないので、本来ゲーム作りで工程を順次完了していくように進めるべきではないだろうが、今回はテストがほぼ行えない(作品投稿前に公開できないので自分で試すしかない)上に、期限が厳密に決まっていて、まずゲームと言える状態で公開できることが最優先だった。
面白さの勘所は既存のゲームスタイル(注文に応えるゲーム)が保証していると判断し、あまりこの工程で検討できなかったため、プロトタイプ作成後に迷走することになった。
これって、ゲームジャムとか高速の開発やってる人はどうしてるんだ……?
学習と計画
機能の整理
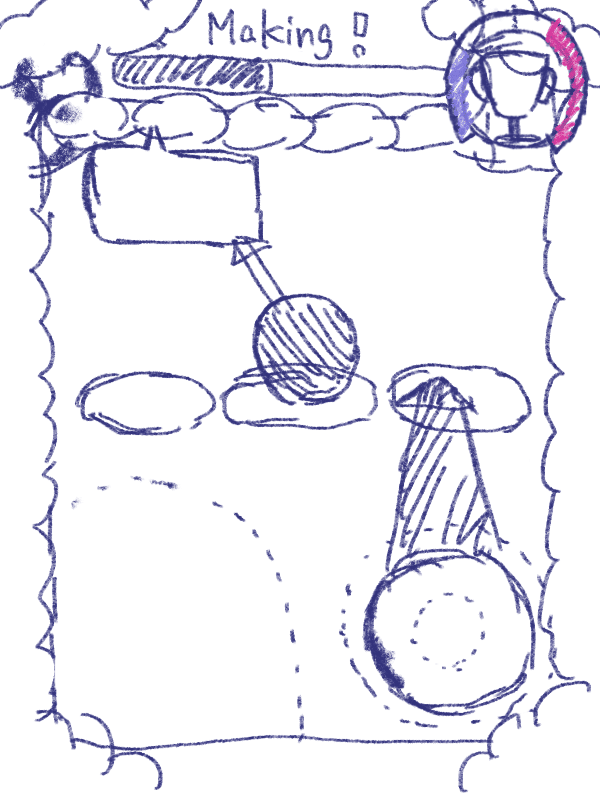
ラフスケッチで画面イメージを作り、必要な機能の解像度を上げていきました。

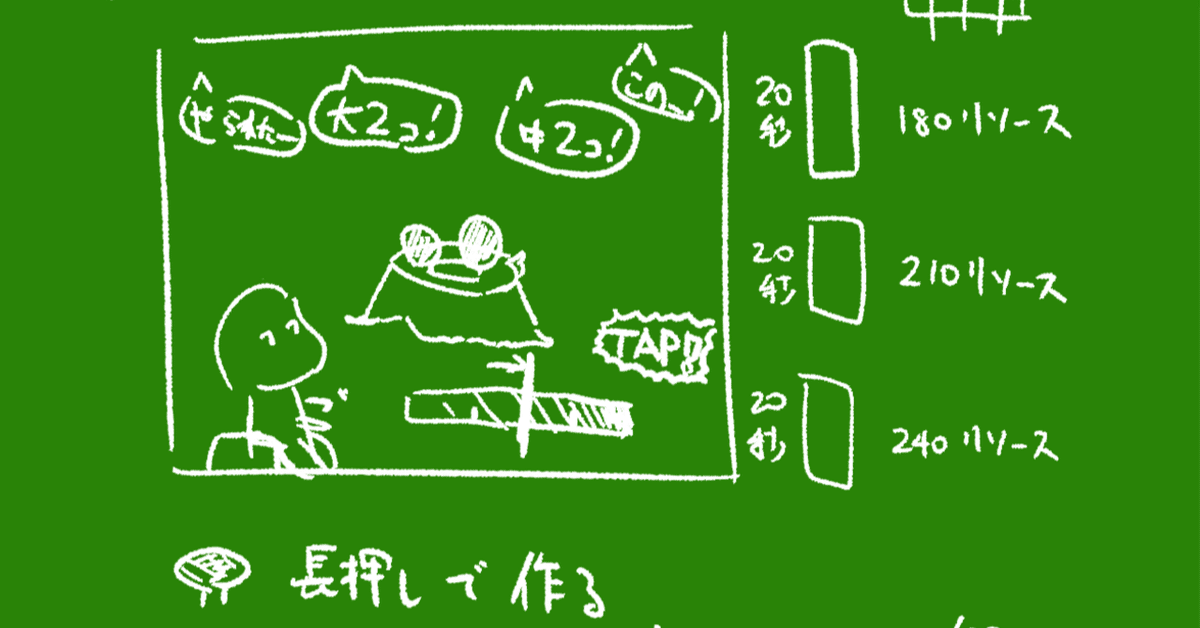
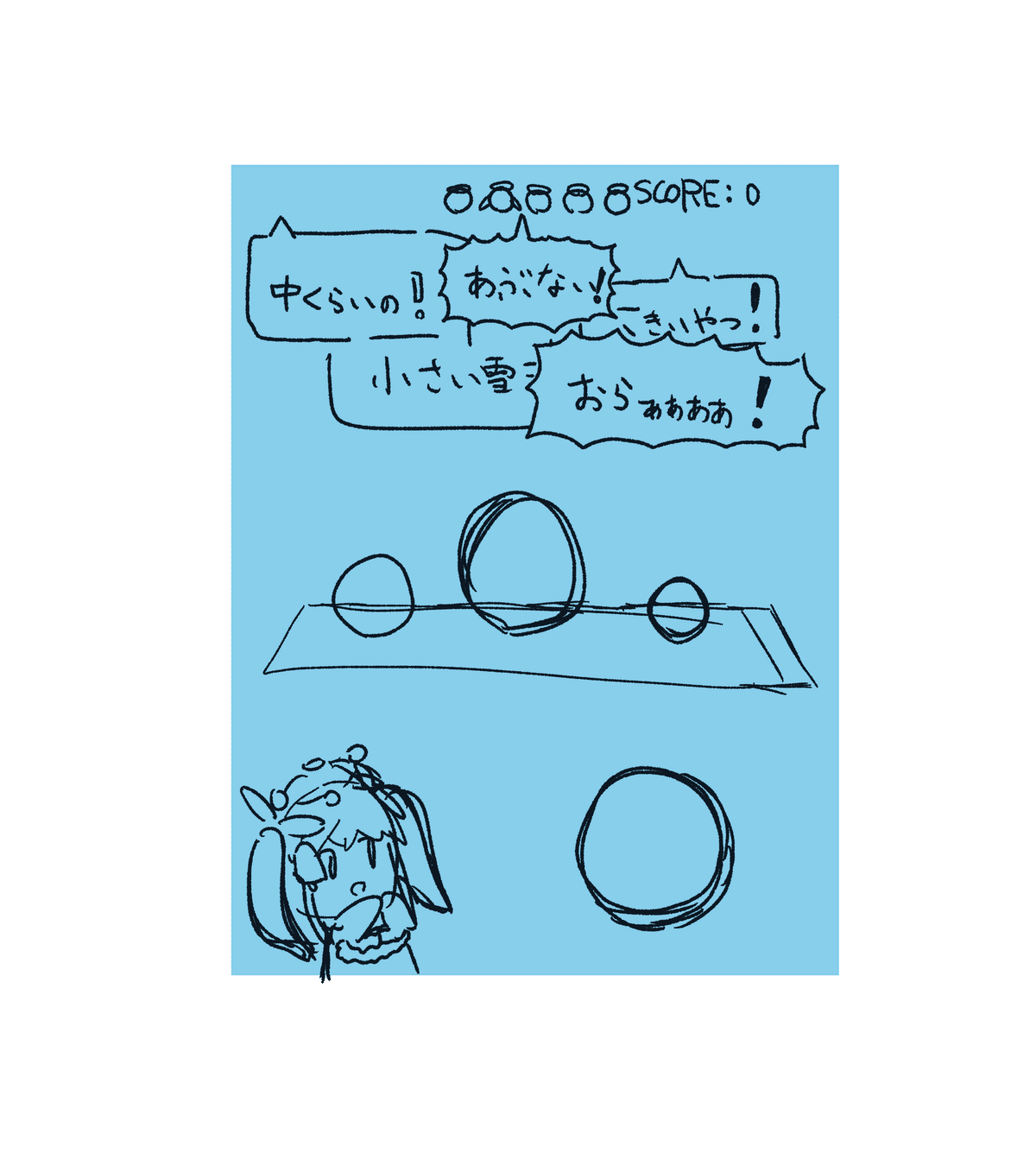
■必要な機能のイメージ
味方は画面の上部に表示される吹き出しで、欲しい大きさの雪玉を伝えてくる
求められる雪玉の大きさは大(100~71)、中(70~41)、小(40~11)
味方は次々と登場して、吹き出しが重なっていってしまう(前に表示された吹き出しは見えづらくなる)
画面を押し続けている間、画面の右に表示されている雪玉大きさゲージが溜まっていき、雪玉が大きくなっていく
画面を離すと、雪玉が完成され、画面中央のテーブルに置かれる
雪玉の大きさは、画面を押している間、1から100に2秒くらいで進んでいく
テーブルには雪玉が3つしか置けない
味方は欲しい大きさの雪玉がテーブルにあったら、取って去る(吹き出しが消える)
味方は、欲しい大きさの雪玉を20秒間取れなかったら、やられてしまう
味方が5人やられてしまうと、ゲームオーバーし、スコアが表示される
プロトタイプ①の作成
ゲームとしてのテイが成り立つ最低限のラインで、まずはプロトタイプを作成して実現可能性と面白さを確かめようとしていきました。

一旦プロトタイプは出来たものの、作成しようとしている注文に応える形式のゲームはミニゲームとしてはマイナー気味で、参考にできるコードが無く、いまいちPhaser3及びJavascriptの勘所が分かりませんでした(特にPhaserの機能を活かせていると思えなかった)。
GPT4の吐き出すコードも、注文群に対する処理が理解の範疇を越えていました(オブジェクト指向に触れるのも初めてでした)。なんとか断片的な動作するコードを組みあわせて処理を大掴みにし、動くものをでっちあげます。
また、テーマが雪玉だったので注文されるものの複雑度が上げられませんでした。
例えばハンバーガーを作るゲームであれば、注文が徐々に見えなくなることで「ピクルス抜きだっけ?」「チーズバーガーだっけ?テリヤキ?」のような判断させる要素を増やすことができますが、雪玉は大きさくらいしかバリエーションを思いつきませんでした。
3種類ほどしかアイテムの種類を用意できないので「注文を覚えていないといけない」システムが簡単すぎ、ゲームとして成立しているか怪しいと感じました。
プロトタイプ②の企画と作成
ゲームの面白さや複雑性を上げるためにはもう少し理解を深める必要があると判断し、子供のころにHSPで作成経験があり、Phaser3でもサンプルケースの多いシューティングゲームを簡単に作ってみて、構文を理解していくことにしました。
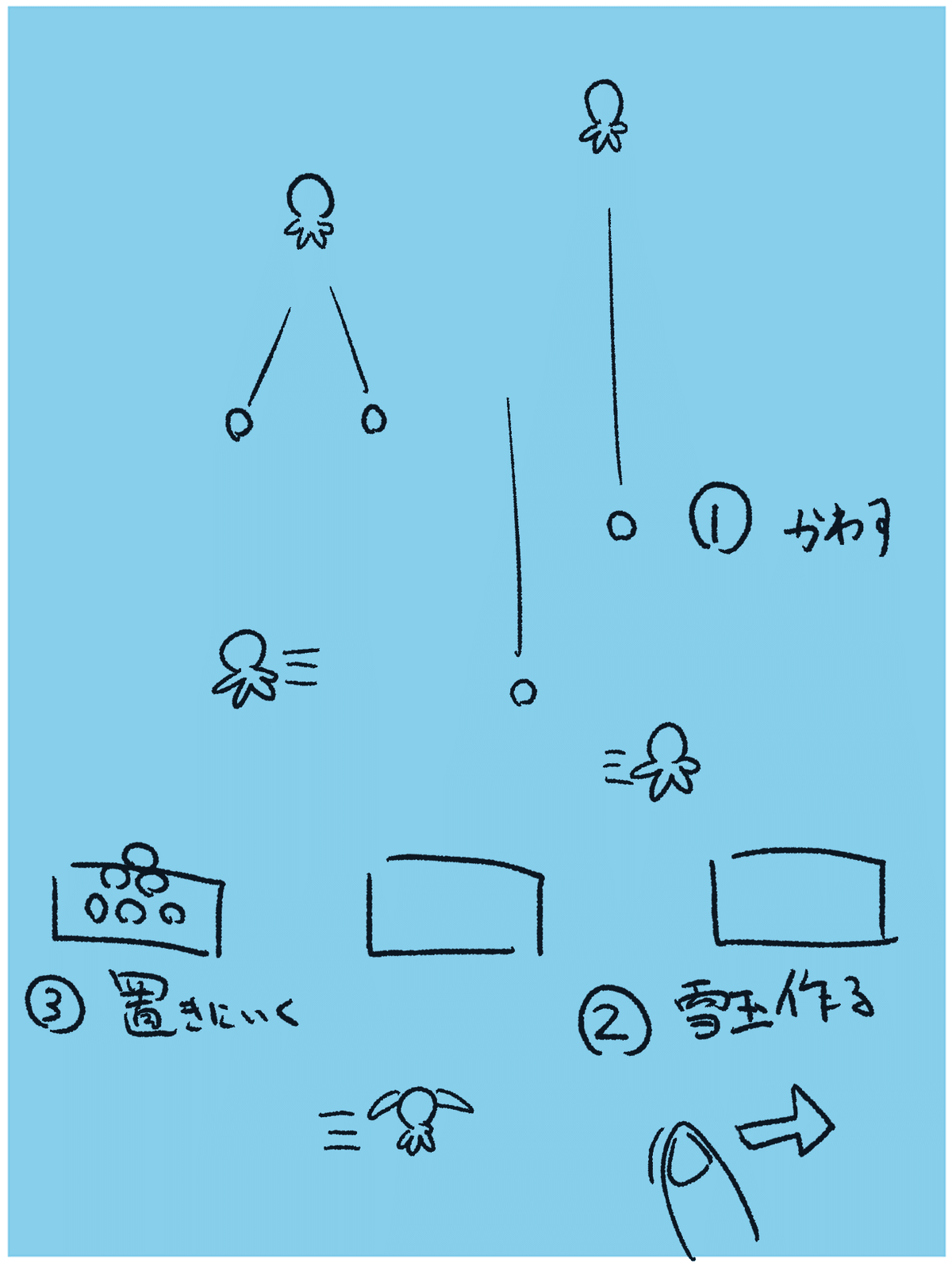
この時点でのシューティングゲームは以下のようなイメージでした。
敵3人と味方3人が雪玉を投げ合う中、玉を躱して雪玉を作り補充するゲーム
動いていると(雪をかき集めて)手元に雪玉が溜まっていく
味方に雪玉を渡す集積スポットがある

このプロトタイプはそこそこ精度よくGPT4がコード生成でき、処理の概要も掴みやすかったため学習の糧として非常に有用でした。
プレイヤーが射撃できるのは解釈違いだったため、そこは処理を変えたりしつつ実装していきました。
敵、味方の自動制御はどう作ってもそこまで精度よく回避行動を取りませんでしたが、自動制御のキャラクターの回避が上手すぎてもゲームにならないため精度向上はしないことにして、一旦プロトタイプを完成させました。
視線による制御を入れれば、おそらくもう少しマシになったと思います。
出来上がったプロトタイプは、プレイヤーに主導できる要素が少なくゲーム体験がやや平坦でしたが、避けゲーとして見ればそういうゲームと割り切れる範囲ではありました。
実装方針の決定
さて、プロトタイプを元にどういう方針で行くか決める必要がありました。
とりあえず、ふたつをくっつければいい感じになる気がしたのでくっつけてみることにしてみます。
この意思決定の時の記憶が全然無いのですが、『オトシュー』を参考にして、画面の切り替わりに予告があれば全然違うジャンルのゲームを往復しても問題ないと判断した覚えがあります。
★反省ポイント
面白さを判断する材料と学習材料のつもりだったのに、安易な気持ちでプロトタイプ2つをくっつけた。
要はアイデアと作ったものを捨てることが出来ず、足し算してしまった。
言い訳をすると、開発期間的にもう一つプロトタイプを作って実装していく余裕は無かったが、とはいえ片方の要素をブラッシュアップしていく方が良かったのではないか……?
やることと優先度が定まったので、制作に割くことができる時間を概算して、時間を割り振っていきました(細かすぎるので省略)。
後はゴリゴリ作っていきます。
ディティールアップ

2ゲームを接続する必要があったので、現在のゲームが何をするフェーズか表現できるようにし、大きく画面が変わってビックリしないよう両ゲームのUIを極力共通化できるよう意識しつつ、UIを練っていきました。
全体に雪が積もったフィールドを表現できれば良いなと思っていましたが、横から見ている注文ゲームと上から見下ろすシューティングゲームとの立体感の違いの表現に苦しんだため、氷ステージ風に練り直していきました。
天使陣営vs悪魔陣営の対戦という構図は崩したくなかったので、天使陣営がスコアを稼げばよいというだけでなく、悪魔陣営のスコアと競争しているようなフレーバーを意識してスコアゲージを置きました(右上の杯)。
時間を表すゲージは、重要性が増すのは時間終了間際のときなので、開始直後に減る部分(スコアゲージに隠れる)は見えなくてもまあ大丈夫かな……と判断しました。これは諸説あるかも。
プロトタイプ部分はGPT4が生成するコードがわりと精度よく動いてくれましたが、ディティールアップは変な処理をするこだわりポイント(長めの円弧の中で2陣営のスコアを表現するスコアゲージとか、大きくなるにつれ大きくなりにくくなる雪玉とか、Cスキル風の表現をするための時間差アニメーションのフラグ管理とか……)が増えていくので、結局どんな処理をしているのか理解しながら、コードの厳密な書き方はともかく、自然言語で処理の仕方を整理する必要はどうしても生じました。
コーディング以外の部分だと、Githubにアップロードする上でlicenseの表記をどうするかにはやや気を揉みました。コンテストの応募規定との兼ね合いもそうですし、二次創作ゲームなので再利用可能性が高いlicenseの付与は危ういのではないかと危惧していました。
最終的には一般的なライセンス表記を用いず日本語でごちゃごちゃ書くという恐らくあまり良くない方法をしましたが、どうすべきだったのかは未だによく分かっていません。
何かあればコメントかTwitterにご連絡お願いします。
記事にスキが付くとこっそり喜びます。
いいなと思ったら応援しよう!

