
LINEBOTでさくっとプロダクト開発してみた
伊豆大島とは?
皆さんは伊豆大島を知っているでしょうか?
東京にありながら東京と切り離された存在の伊豆大島。
江戸時代には流人の島となり、1970年代には離島ブームがあり、東京から一番近い島として多くの若者が観光に訪れました。近年では観光客も落ち着きを見せており、島ならではのゆっくりとした時間が流れています。
2021年には、片桐はいりさん主演で「東京放置食堂」というドラマの舞台にもなりました。
そんな大島にテレワークを兼ねて滞在した折に、離島あるあるを経験しました。
離島では、多くの物資や人は海を経由して本土から出入りします。海は晴れているから大丈夫ということではなく、いろいろな状況や要因で変化します。※島の人でも波は簡単に読めないそうです。
そうなると、観光客には船が出るか出ないかが死活問題となってきます。
最新の情報を得るには選択肢は3つになります。
東海汽船に電話する
東海汽船のターミナルに行って確認する
Webサイトが更新されるのを確認する
基本的に出航の判断は連絡が来ませんので、自分で調べるしかありません。このIT化全盛の時代に、なぜそんなアナログなのかと驚きました。島民の方に話を伺った所、昔からこんな感じなので不便に感じて居ないということでした。そこで自分なりに課題を出してしみました。
課題
最新の航行状況がわからない
自分が乗る便が出航するかしないか決定した時点で知りたい
乗船引換券が紙とWeb混在している
航行が出来なかった時の代替案がわからない
解決方法として当初スマホアプリを考えていたのですが、たまたまUdemyでLINEBOTの作り方を知った事と、知人からLINEBOTで早く作って検証してみたほうが良いのでは?とコメント頂いたのでLINEBOTで課題の1を実装してみました。
どんなものか


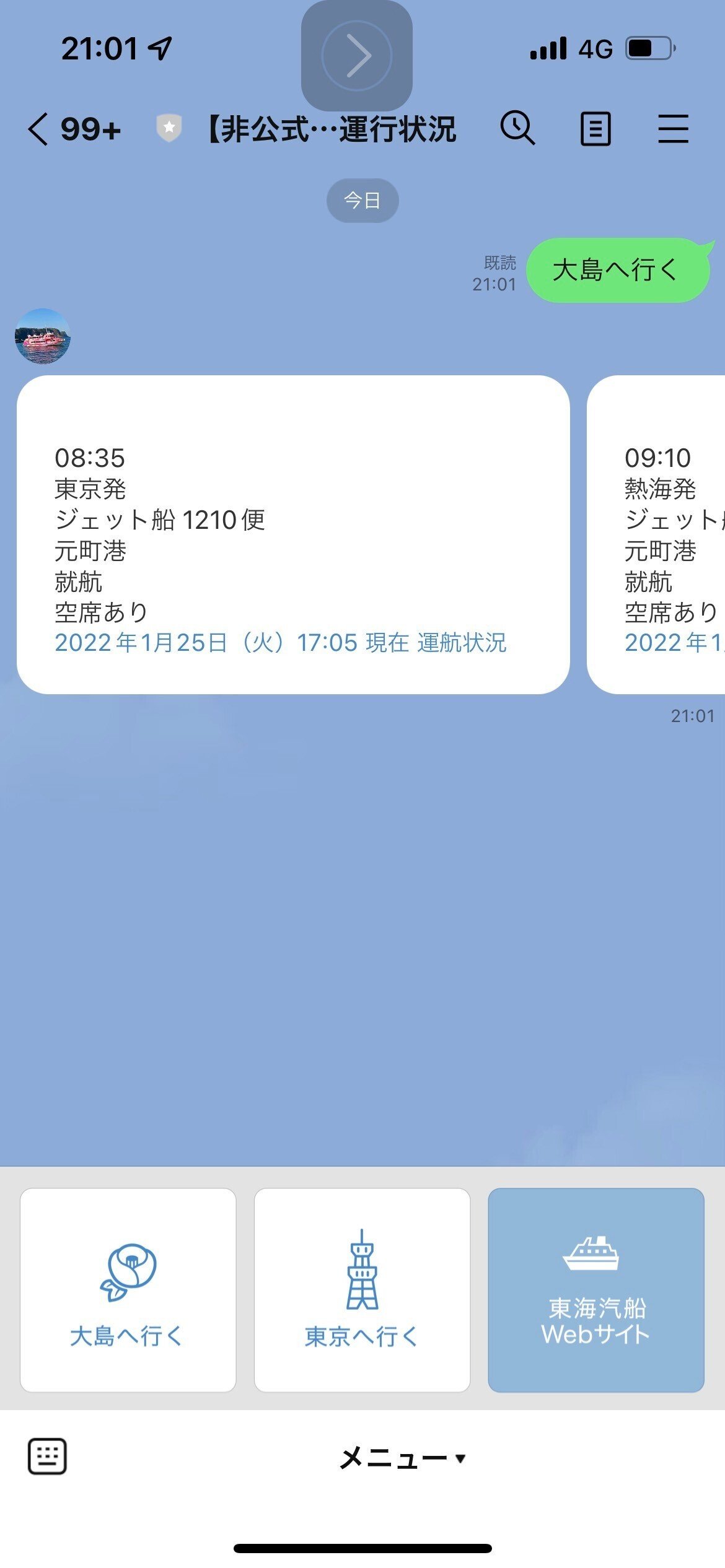
LINEBOTを登録すると、LINE上で最新の運航状況がチェック出来ます。
東海汽船公式のWeb調査してみると、大体7時、10時、14時、17時で更新されているようです。しかし更新は一定では無いので、20分置きに公式サイトからデータを取得するようにしています。
東京方面から大島、大島から東京方面への2種類の運航状況を確認できるようになっています。
作ってみた感想
実際に使ってみた感想としては、情報としては公式Webサイトのデータと同じなのですが、LINE上で見たい情報だけに絞り込んでいるので、見やすいということでした。
また、LINEの機能がそのまま使えるので、課題3にあげていた「乗船引換券が紙とWeb混在している」も同時に解決出来ました。
紙データを写真に撮影し、LINEにUPすることで、乗船引換券の管理も楽になりました。
作ってみた感想としては、Webサイト上からのデータ収集(スクレイピング)をGoogleスプレッドシートと、Google Apps scriptを使って実装したのですが、ライブラリもあり非エンジニアの私でも簡単につくれるという事でした。
例えば、Cheerioというライブラリを使えばCSSセレクタが使用できるので、絞り込んでから文字を抽出すればゴミが無いデータが抽出でき、追加でプログラムを作成する必要がありませんでした。
また、LINEBOTでメッセージやリッチメニュー(下画面に表示されるメニュー)の設定ができるので、プログラムをしなくてもある程度はすぐ作れてしまいました。
一方で難しかった事は、LINEのMessaging APIの仕様がLINEDevelopersを見ても解決しなかったことです。横スクロールするカードタイプのデザインをCarouselというのですが、サンプルのjsonを使用するとどれもNavigationがついてしまっているものばかりで、検索してようやく実装出来ました。
同じ悩みに困ってる方もいらっしゃるかも知れないので、成功したデータ貼り付けて置きますね。
"messages": [{
"type": "flex",
"altText": "東京から大島間運航状況",
"contents": {
"type": "carousel",
"contents": [
{
"type": "bubble",
"body": {
"type": "box",
"layout": "horizontal",
"contents": [
{
"type": "text",
"wrap": true,
"contents": [
{
"type": "span",
"color": "#333333",
"size": "sm",
"text":"10:55東京行きジェット船"
},
{
"type": "span",
"text":"2020年1月25日",
"color": "#4489ca",
"size": "xs"
}
]
}
]
}
},
]
}
}
]これからどうするか
引き続き課題2、3についても実装してみたいなと思っています。
特に自分の予約した船が出航するかしないか結果がわかった時点で通知する事は必須だと思いますので、なるべく早く機能追加はしたいと思います。
と言いつつもゆっくりやっていくかも知れません。。。
また、大島で知り合った方に使ってもらって、普段遣い(島民の方もよく本土には行くので)が可能かを伺ってみたいと思います。
