
Processing Advent Calendar 2024
今年初参加のProcessing Advent Calendar 2024の記事です。
書いていたら前置きが長くなってしまったので、一番最後の項目から見て、興味があったら自己紹介に戻っていただくと良いかもしれません。
まずは改めての自己紹介
こんにちは。小木です。一応アーティストです。
k-ogi(QumiiKo)という名前で活動しています。
noteを開設したのは2020年の10月
3331 Arts Chiyodaでアーティスト・イン・レジデンスをする事になったのがきっかけです。コロナ禍で、本来なら長期で海外から来るはずのアーティストがレジデンスできずにいた中、短期でも参加できるようなプログラムが企画されたのでした。
その時はまだコードの「コ」の字も知らず、フィジカルな作品を作っていました。
レジデンスの際のnoteの記事がこちら
その時の展示について簡単にまとめたのがこちらです。
HPはこちら
これまでをざっくりまとめると、4段階
❶ ムサビ油絵科卒 → 画像入力の会社(80年代後半)→ 個展
❷ 現代美術のインディーズタブロイド版新聞発行 → フリーランス(オブジェ、イラスト、デザイン)
❸ 2013年アーティストとして活動再開
❹ 2023年 コードを書き始める→CCBTのキャンプvol.2に参加
→ fx(hash)のイベント → 恵比寿映像祭 → 渋谷サクラステージCivic Canvas → YCAMホモコーデンスに参加
経歴を見て分かる通り、80年代に仕事をしていた人ですから、それなりの年齢です(笑)そして❹はかなりの急展開です。
急にコードを書き始めた理由1
パソコンもインターネットもまだ世の中にない頃に画像入力の仕事をしていたので、コンピュータとの付き合いは長いです。Macは初号機のPlusからずっと使っています。会社ではVAX/UNIXベースのペンタブの画像入力機があり、下絵から入力までをやってました。低解像度のドット絵です。
入力機は全体で一畳はあったと思う。
普段は、主にAdobe Illustrator(以下イラレ)とAdobe Photoshop(以下フォトショ)を駆使して仕事をしています。
実はコードに至る前に、デジタル作品を作ってました。
感覚的に自分の手の延長としてフォトショを使って。
最も早い段階での抽象的なデジタル作品がこちら。
多分データはMOに入ってます。スカジーで繋ぐやつ(意味のわからない人はごめんね)

2021年頃、世の中でNFTの盛り上がりがあった時に何だかよく分からないけど興味深い、と思いました。フィジカルな作品で新聞やら紙幣やらをちぎって(破壊して)再構成していた私は、資本主義そのものにぼんやりと疑問を感じていたわけです。
1年に何回か、Eテレで『欲望の資本主義』という番組をやっていました。経済学者や哲学者などが資本主義の今後について考察する番組です。これがとても楽しみで、マルクス・ガブリエルやトーマス・セドラチェク、ユヴァル・ノア・ハラリなどを知るきっかけとなりました。
そんな時期にNFTの仕組みを知って、国家を介さない貨幣のあり方に一種のロマンを感じてしまったんですね。
で、色々検索してハートランドというところにたどり着きます。贈与経済。
慶應大学の荒谷教授が主催しているムーヴメントです。最近は時々動向を眺めるだけですが。
そしてこれまで、どこに発表するわけでもなく作っていたデジタル作品をOpenSeaとやらに出してみようか、となったのが2021年から2022年にかけて。伝説の美術手帖を何度も読みました。ところが実際に登録するとなるとと異国の荒野を歩いているような大変さがありました。
このnoteでも最初の頃は、ずっとNFTの登録のぼやきが続いています(笑)
つまりコードで作品を作る前に、NFTがあったという事になります。

急にコードを書き始めた理由 2
コロナが続いていた頃、Facebookのアート界隈で自分の作品を1日1個一週間続けて発表し知り合いに繋げる的なイベントが結構ありました。Twitterでも100日続けるハッシュタグを見つけて、やってみる事にしました。最初はフィジカルな作品で始めて画像作品とか、たまにオブジェなんかも上げているうちに、デイリーコーディング界隈の人々を知りました。そこに高尾さんもいらしたわけです。あの美術手帖で読んでいた高尾さんがここに!
さらにTwitterから得た情報で、この本に出会います。

その後、BNNのプレゼント企画でProcessingの本に行き当たり
2023年の夏は、小学生が毎日夏休みのドリルをやるようにその本を読みながら勉強してました。
何よりも絵が動くところに興味を持ち、それによって作品の空間に新たな奥行きを見出したり。
その時は、未熟でこんなビジュアルしか作れないのかという苦しみはありました。ただ、それを超えてできることが増える楽しみが大きかったし、何だかわからない力によって引っ張られていく感じがありました。
フィジカルとコードを繋ぐ感性
最初にレジデンスのことをわざわざ書いたのは理由があります。
その時に作ったフライヤーにこの作品がありました。

これは作品にしようとして作ったものではなく、コラージュ素材として使う新聞に色を塗るときに下敷きにしていた紙です。色々な色がはみ出したものが意外と綺麗で、同じ大きさの四角にカットして、並べ替えてみた。
おお、すでにRandomでありGenerativeではないですか。
さらに遡るイラスト作品にこんなのがありました。

これは1つの区画が1.5cmほどのものをチマチマと面相筆で塗っています。
発注があって描くイラストではなく、好きでやってたもの。
四角く区切ること、隣同士の境目の微妙な調整、色調の変化、そして少しマチエールがある塗りなどが楽しくて仕方なかった頃です。
そうか元々グリッド好きなのか(笑)
そして生成したりソフトに壊したり
なんとなく作っていたデジタル作品も、手描きの抽象的なイラストも、新聞をコラージュした半立体もかなりの数があります。
それらの作品を新たに展開したい、というのがコードを始めてからずっと思っている事です。フィジカルな作品の、もうこれ以上にはならない「固定感」を壊して次に進む感じが欲しい。
例えば、一歩手前の方が良かったとか
ずっと絵を描いていると、どこからか「まとめ」に入っちゃう癖を身につけてしまい、最初の勢いのある筆致の良さが失われるとか
そういうものを超えての自由さがコードにあって、『後戻りできないことはない』感じや、描いている途中から派生していくものも掬い取り、なおかつ生成したりちょっと壊したりしながら変化していくところがコードで作品を作っていく楽しさだと思います。
では実際にどうやっているかというと


上がp5で作ったもので、下がそれを割と忠実に再現したもの
元々作ってあった変な形の土台に表面を移行した感じですね。
とりあえず一回手で描いてみようという作品。
次はよくあるnoiseのコードを立体にしてしまおうという試み



noiseを壁に飾るのも楽しいのでは?と思って作りました。
そして、この出来上がったオブジェからこんな画像を作る↓
フォトショ作業

それを背景としてまた別のnoise要素をのせる
p5.jsで

こんなふうにするなら別にわざわざオブジェにしなくたって、
と思ったそこのあなた!
いいんです。好きなものを好きなように作るんです(笑)
手をかけて作ったものにはそれなりの良さがあるんです。
それをアウラと言ってもいいかもだけど。
最後に現在進行形のものを
webで見つけた画像のある一部のグラデが美しくてスクショして
それを元に構成し直したもの

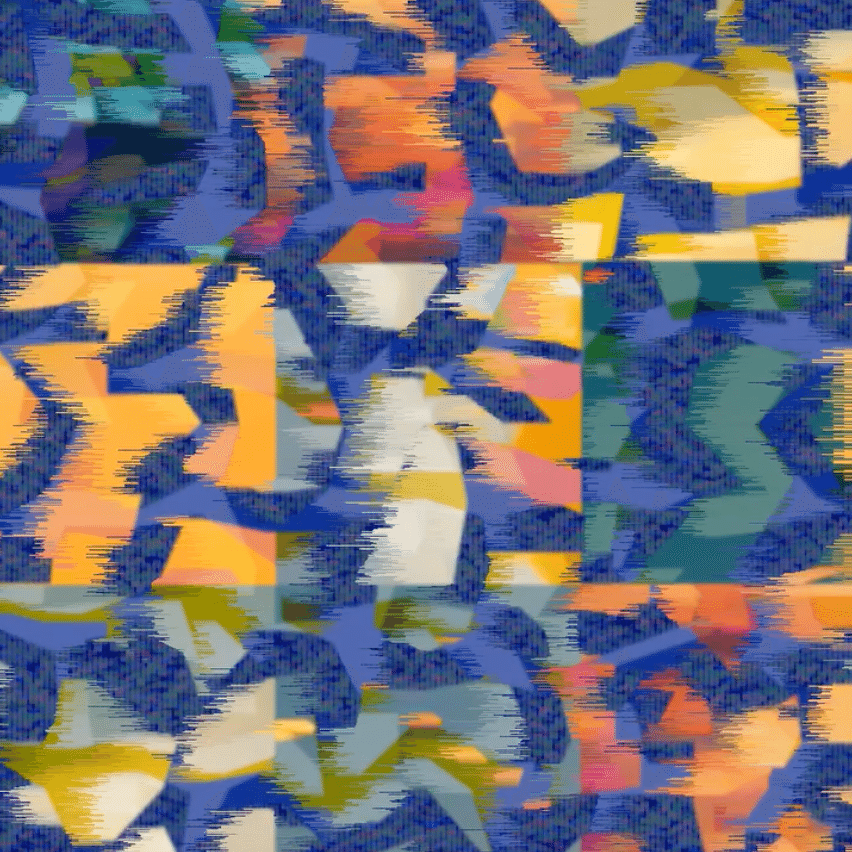
これを最近気に入っているアルゴリズムでこのようにする

これを描いちゃおうという試み
300×300 のジャケットサイズの木製パネル

これをこのような画像に加工して

最初に言ってたアルゴリズムでもう一度変化させる
ちょっとクリスマスっぽくするために、雪も降らせてみる
コードはこちら

こういうことを続けていくと、ある飽和状態が来ます。
それは絵を描いて行って、これで完成!となるのとはちょっと違う。
その良い飽和状態を見極めるのも、どの画像から始めて何回行ったり来たりするかを決めるのも感覚です。それは自由でとても楽しい。
今回のコードをリンクするためにOpenProcessingに行ってみたら、なんとMina Coding以来何も上げていませんでした。半年ぶり!
来年はp5.jsで作ったものを整理してOpenProcessingに上げるところから始めたいと思います。
