
052.Illsutrator2024 - ワンクリックで再配色
再配色
今回は再配色をやってみます。
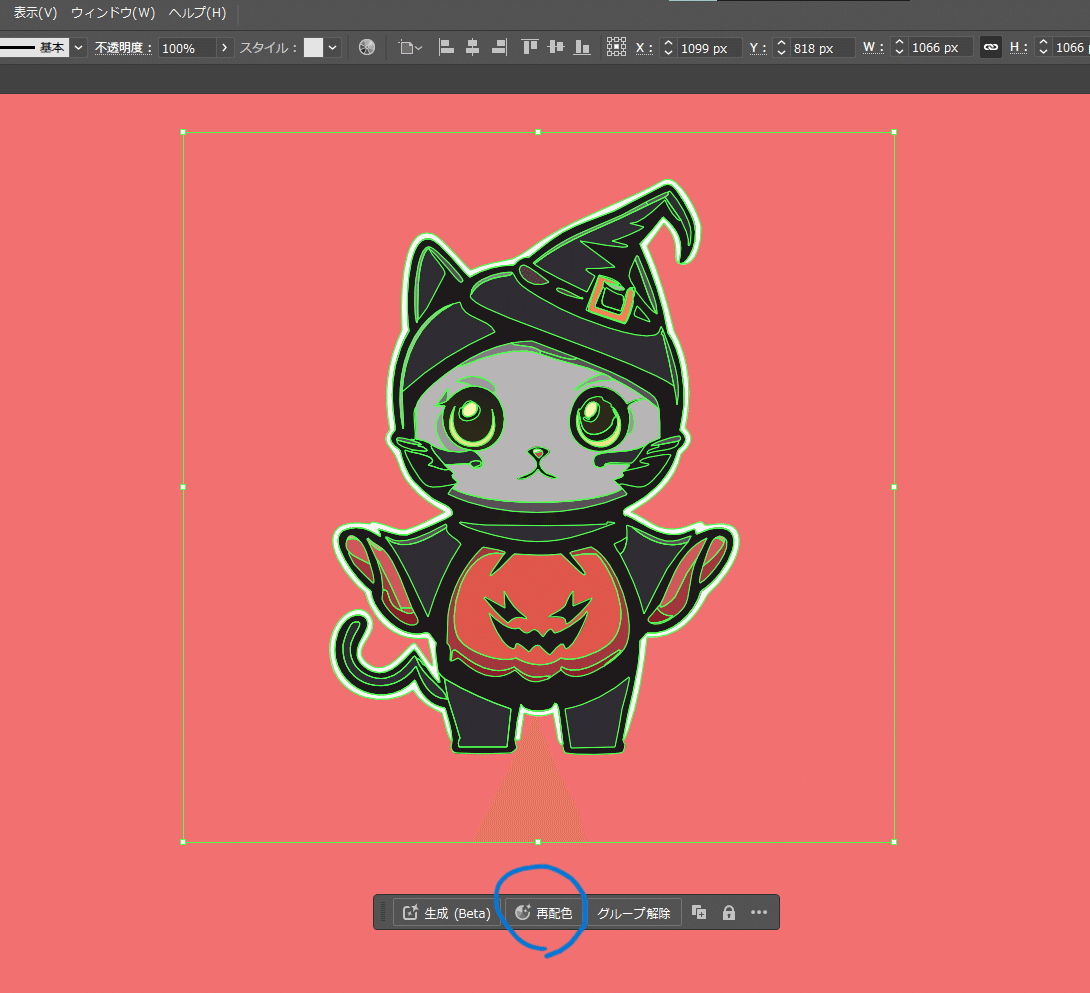
まずはコンテキストタスクバーに搭載されている再配色機能を使用してみましょう。

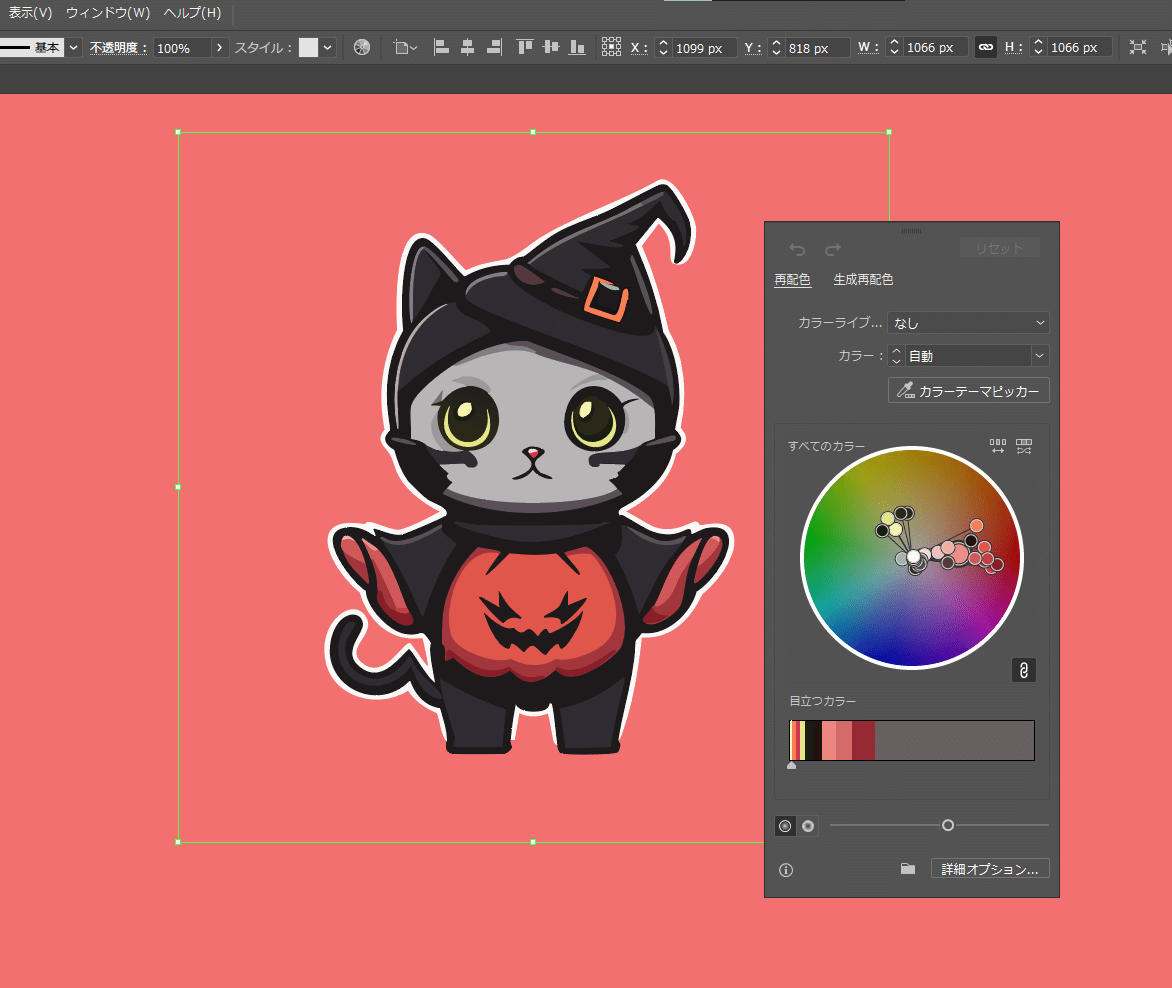
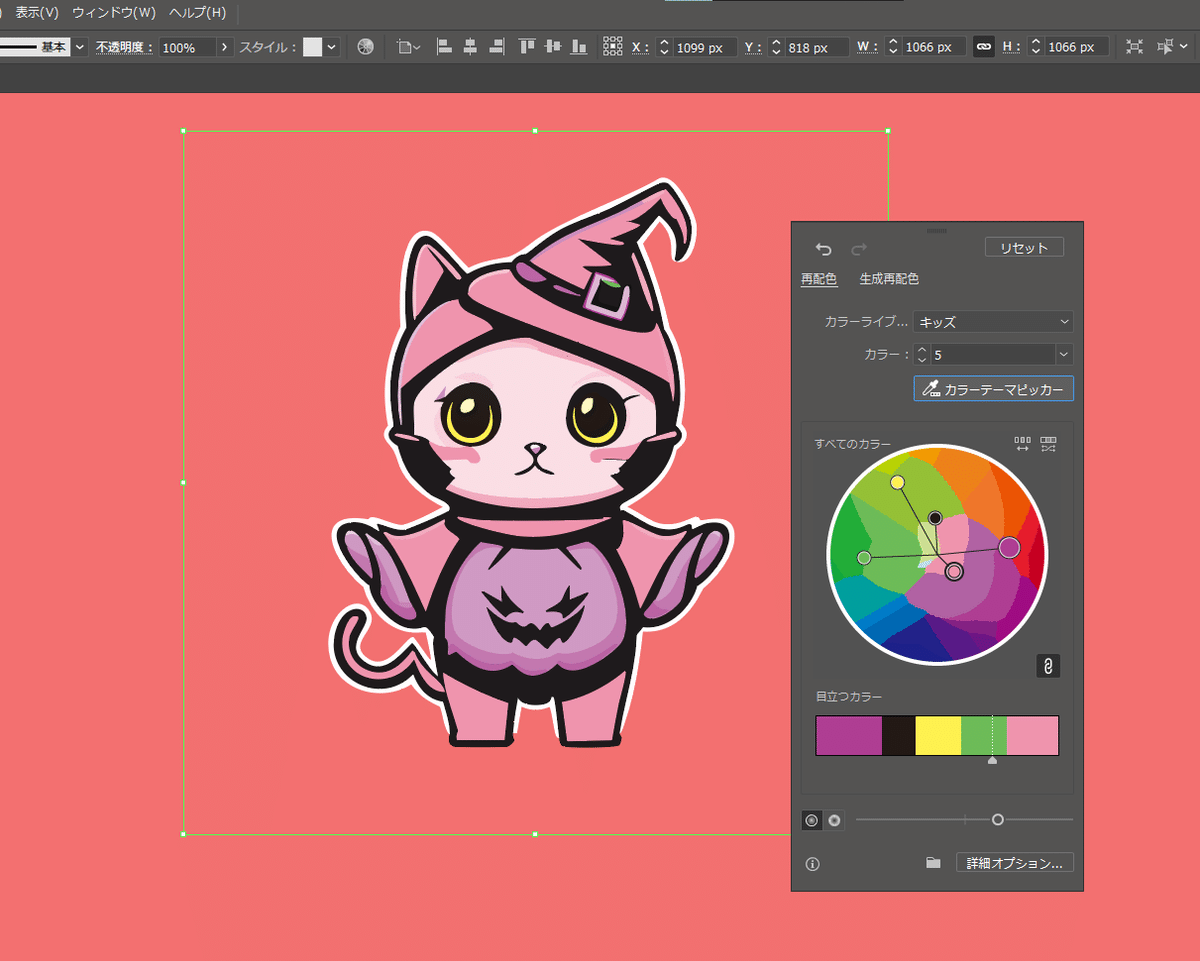
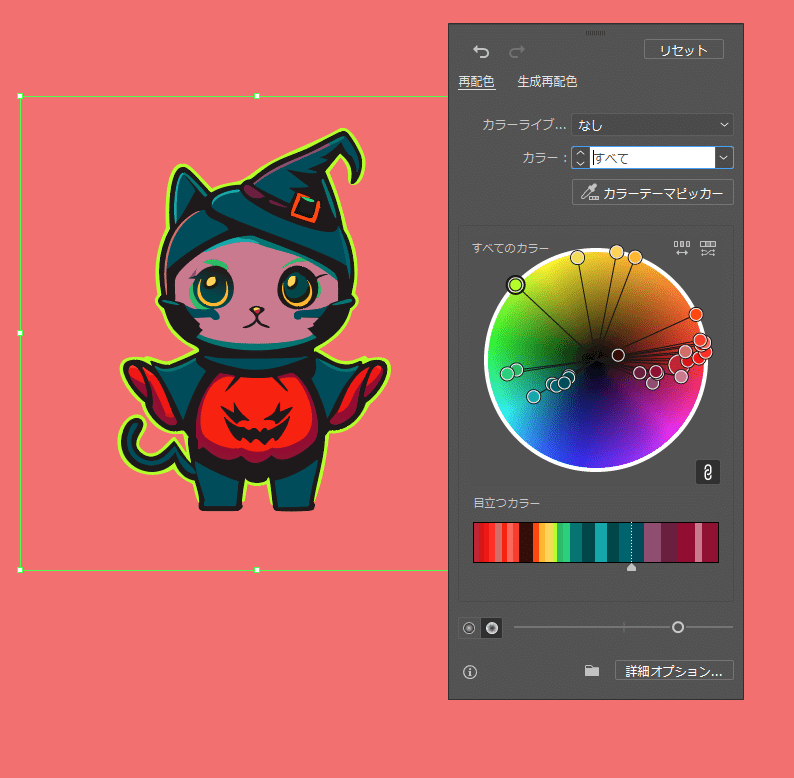
再配色の細かな設定画面がでてきます

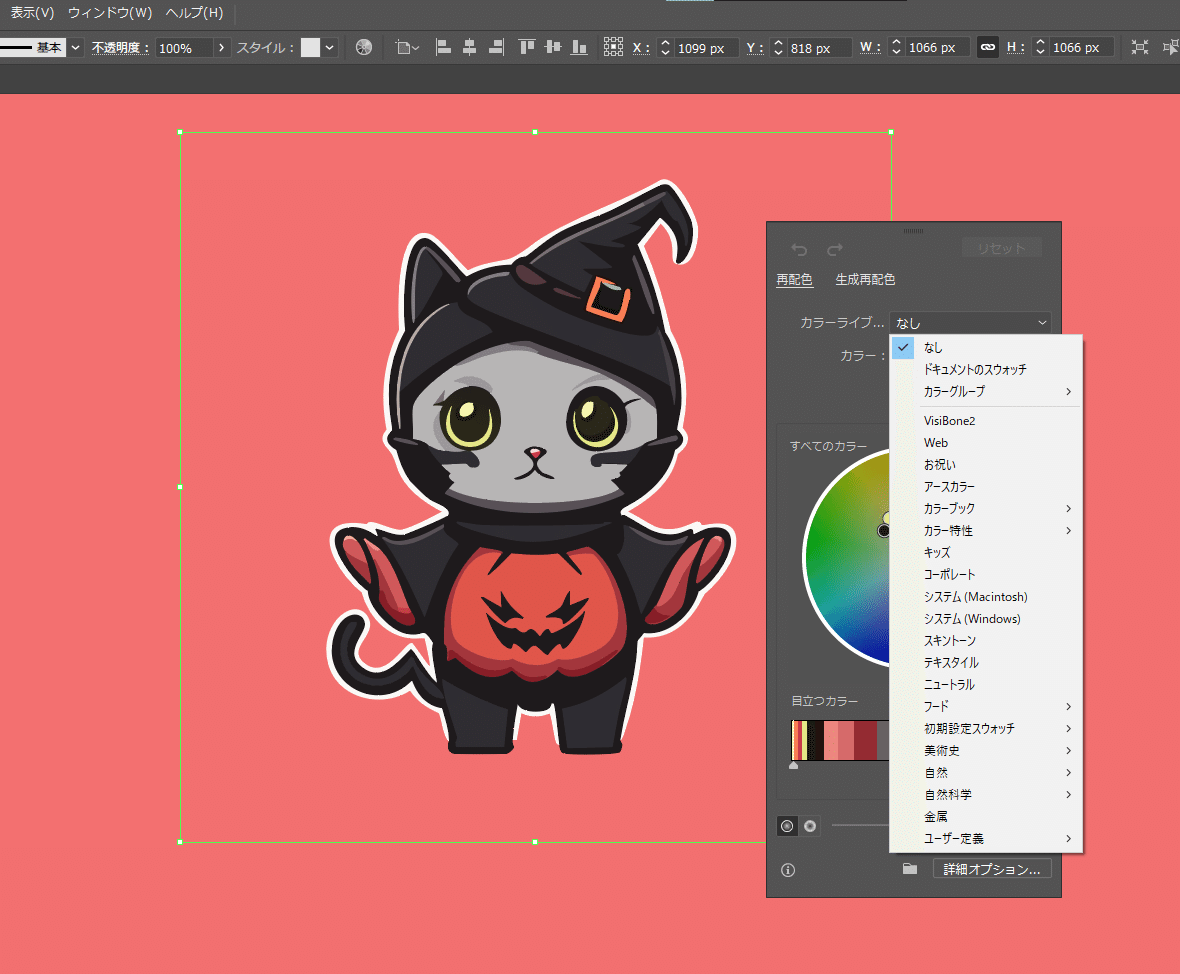
パネル上側にあるカラーライブラリー(?)でテイストを選択可能

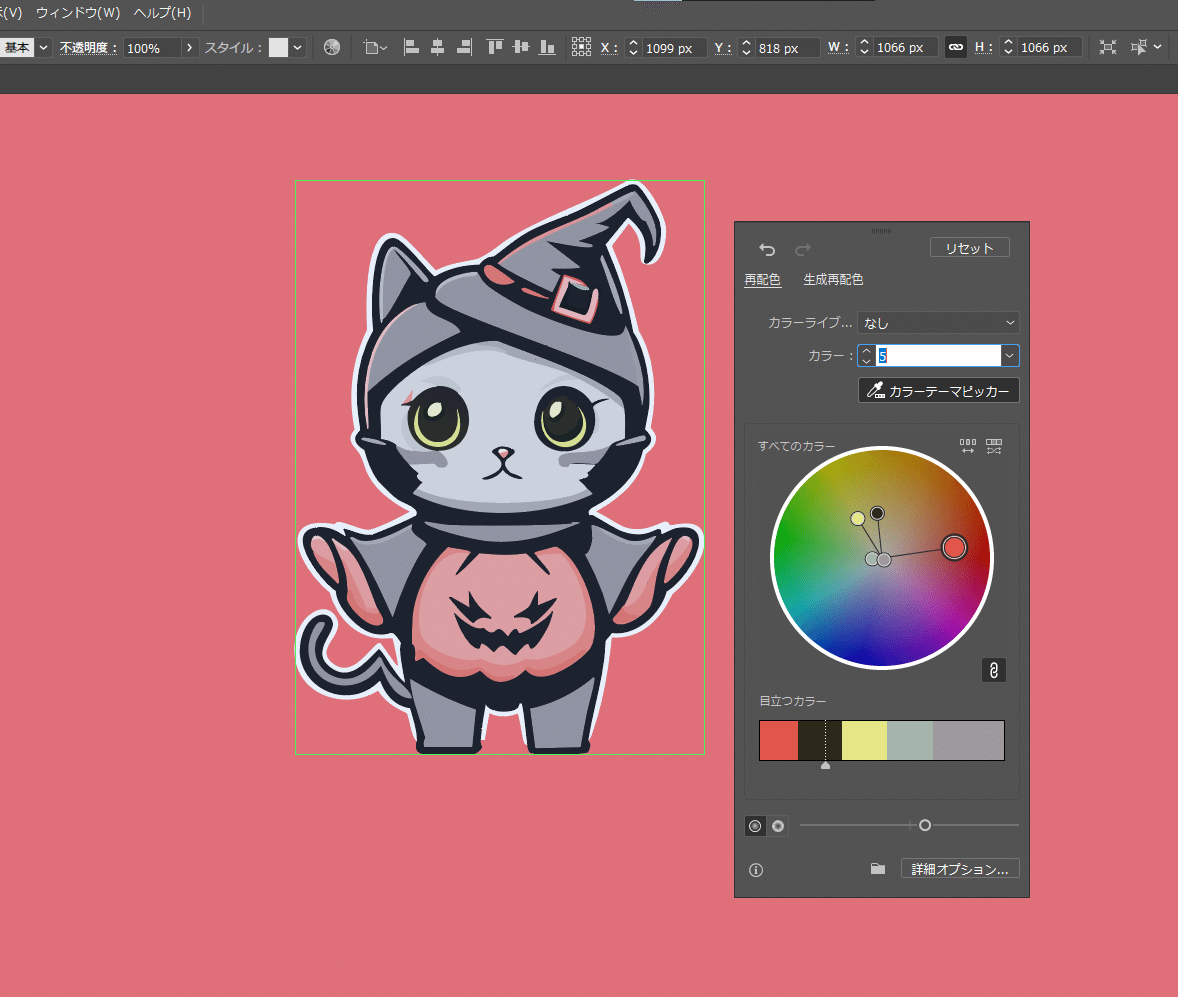
カラーでカラー数を 1色~5色、すべて を選択できます。

カラーホイールで色変更も可能です。
下側にあるスライダーで、彩度・色相・明度の調整も可能です。

生成再配色
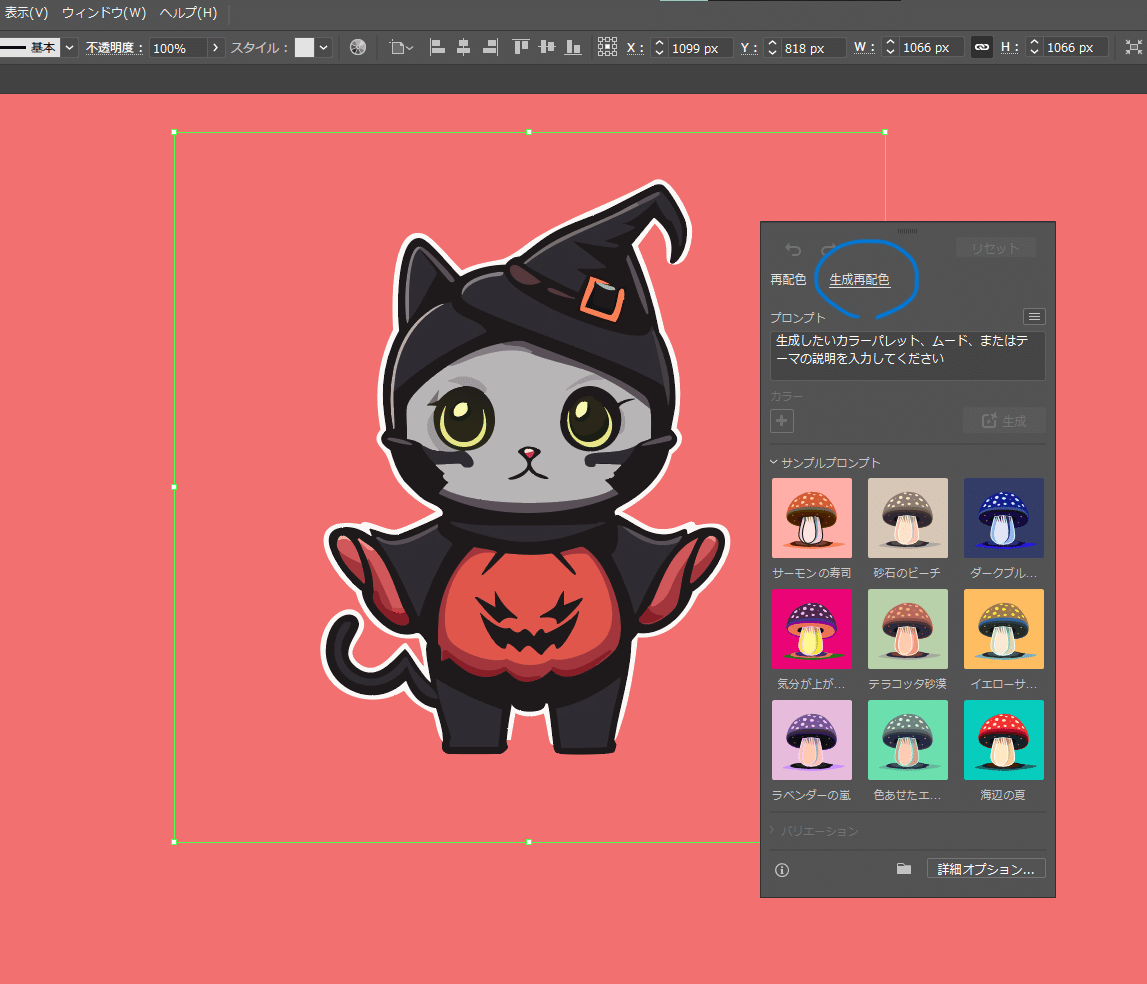
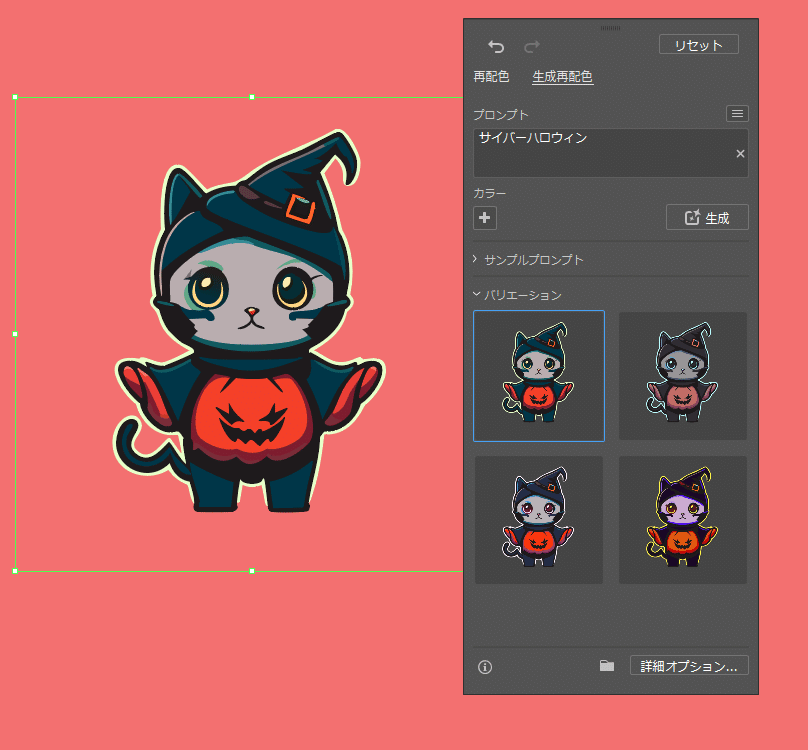
生成再配色という再配色の方法もあります。
プロンプト入力もできますし、サンプルプロンプトを活用するのもありです。

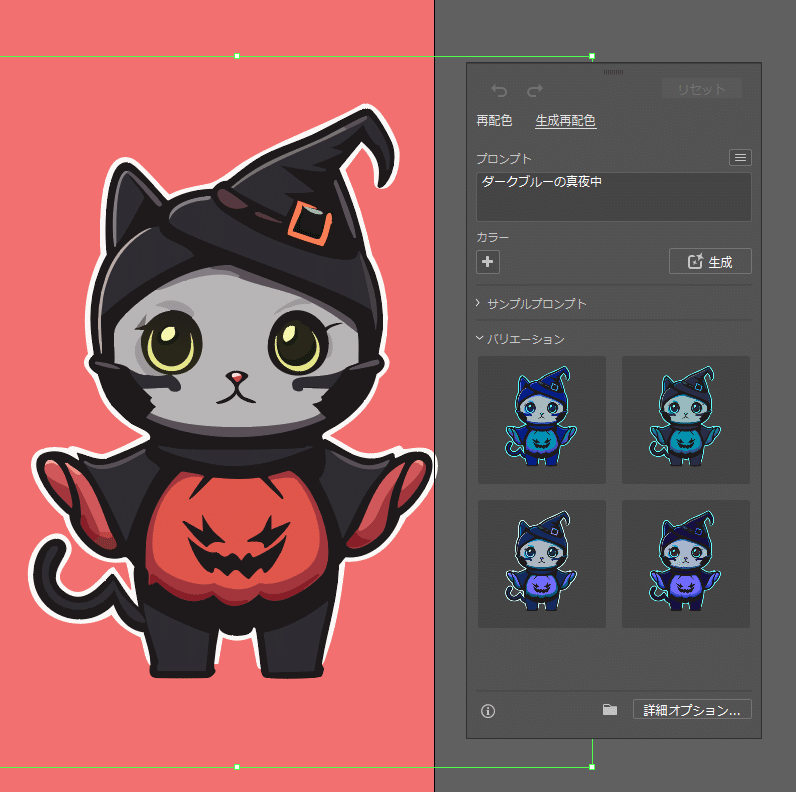
サンプルプロンプトにある青キノコをクリックするとこうなります

左下を選択してみました。

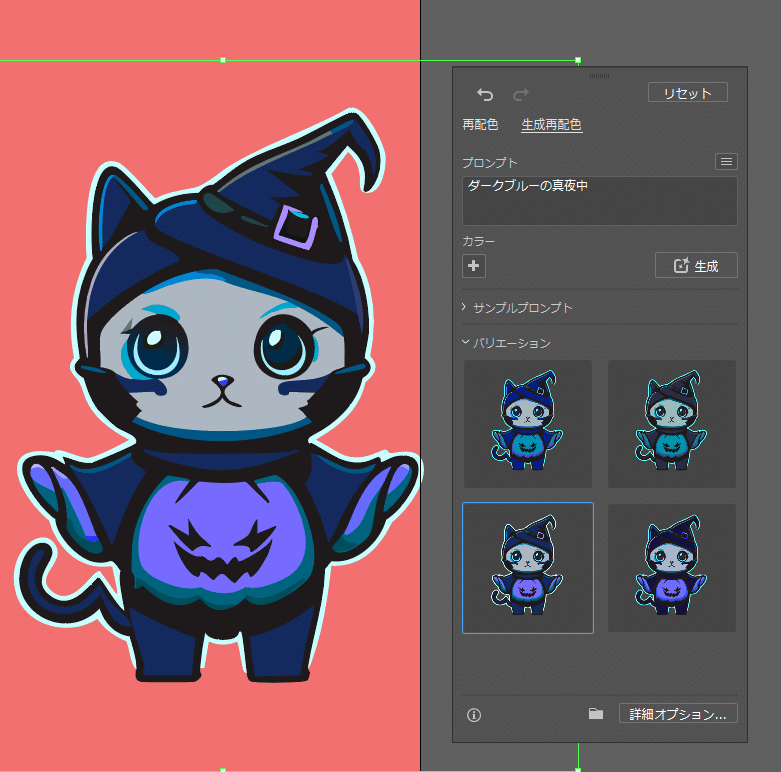
次は、プロンプト入力してみました。

色変更後も再配色が可能です

今までの配色法
今回のアップデートで再配色が一発でできるようになりましたが、今までの配色方法を知っているとより「あなたらしさ」が深まります。
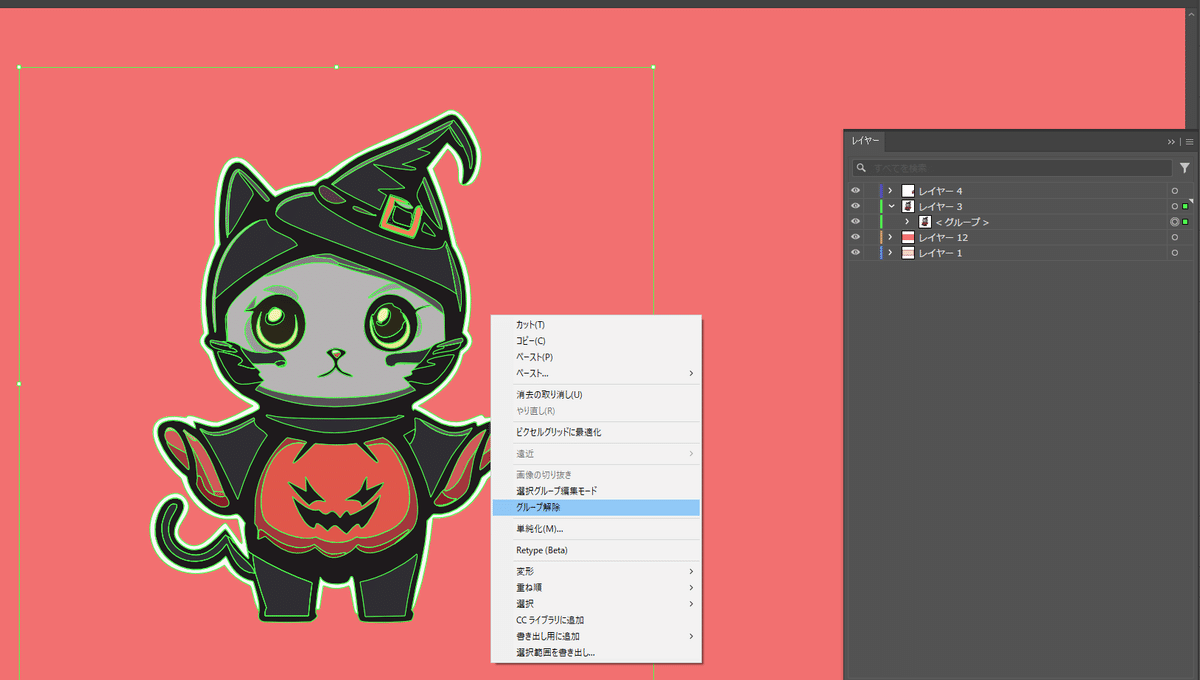
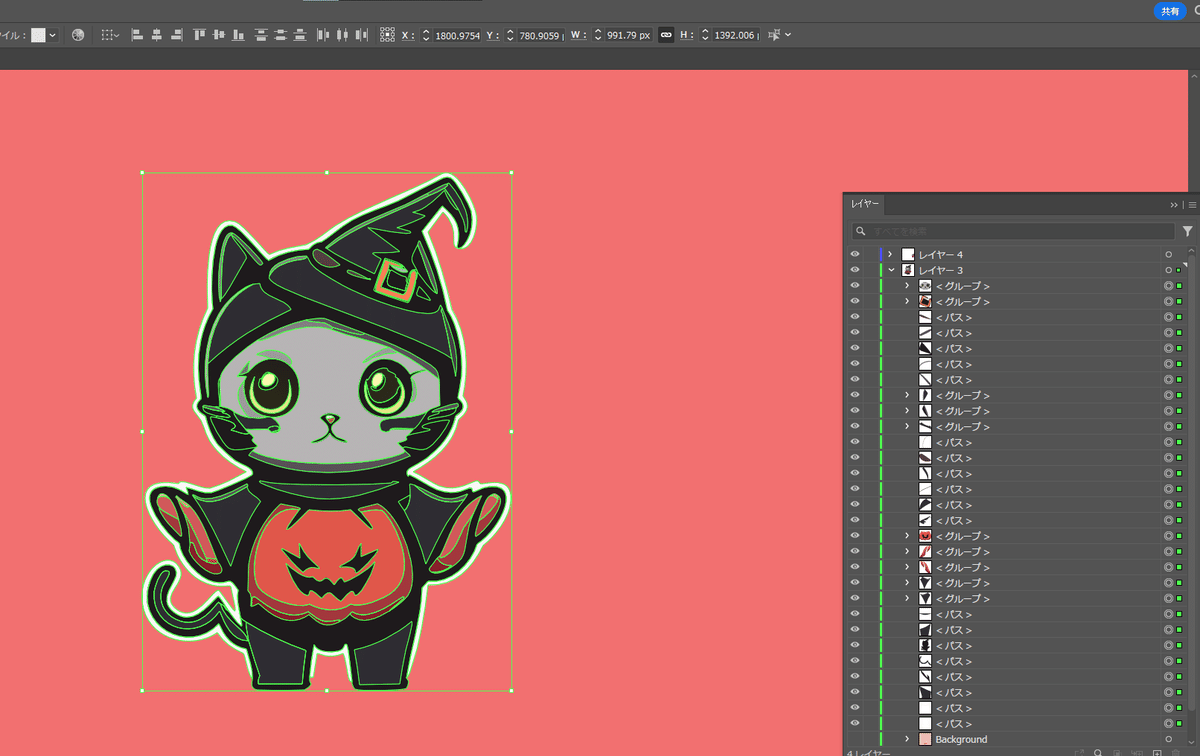
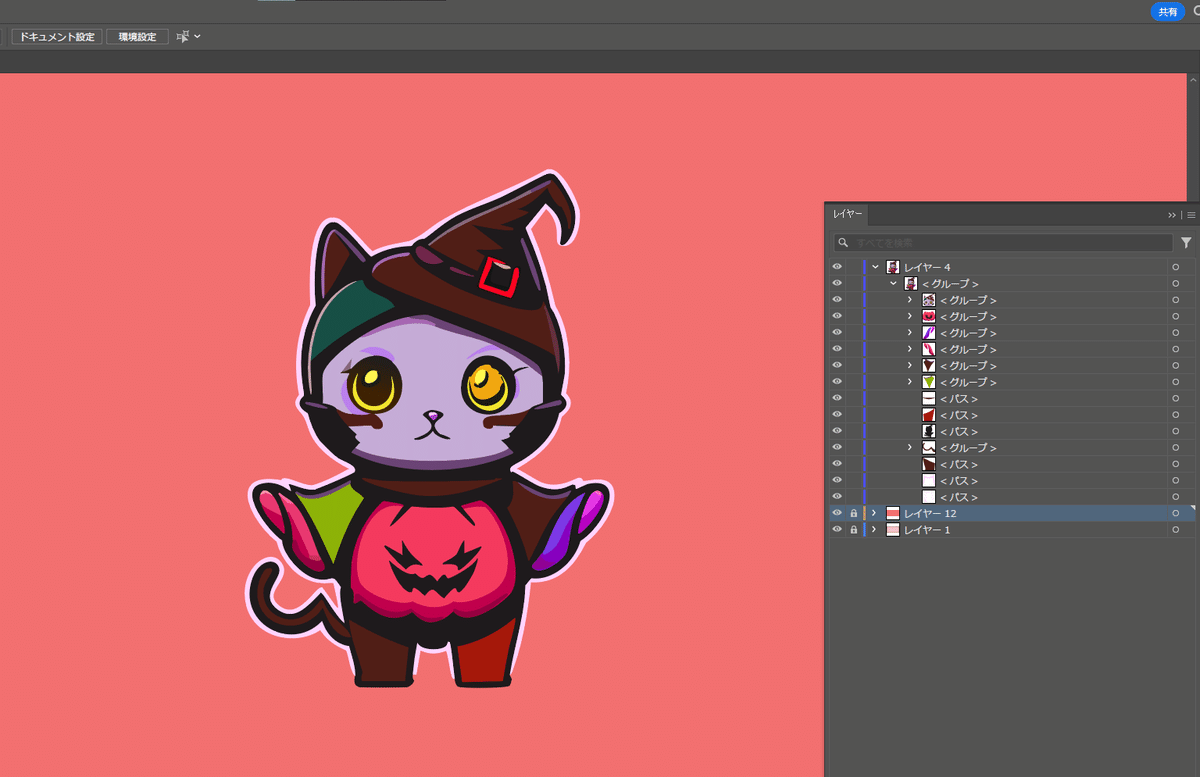
テキストからベクター生成でつくられた絵は、今までイラレでつくっていた絵と同じようにパスデータもレイヤー構造ももっています。
グループ解除をして必要な部分のみ色変更も可能です。


色変更後

色変更作業も、部分だけの色変更なのか全体の色変更なのかで作業の選択肢が広がりとても使いやすくなりましたね。
コンテキストタスクバー
こういうものです↓
今回使用している絵
こちらでワンクリックで制作しています↓
Illustrator詳細
