
現場で使える!Figmaでつくる“デザインガイドラインハンズオン“イベントレポート
8/15(土)、TUBのオンラインイベントに参加したのでそのレポートを致します!
- TUBってなに?
https://www.tokyo-uppers-boost.mht-code.com/
- 過去のTUB
https://mht-code.connpass.com/
- 株式会社マンハッタンコード(主催会社)
https://www.mht-code.com/
今回のイベント内容
🎉 Figmaを使ったデザインガイドラインの作り方を学ぶ 🎉
講義
まず、デザインガイドラインについて資料を用いて説明してくださいました。

デザインガイドライン=デザインのルールがまとまっているドキュメントだそうです。
その中でも、スタイルガイドラインは、見た目のルールの定義が書かれているものだそうです。
次にスタイルガイドラインが無いとこんな弊害があるよ...と教えてくれました。
- 準拠するデザインがないので認識が違いと手戻りが発生する
- クライアントもどんなものができるか想像できない
上記2つについて詳しく説明していきます。



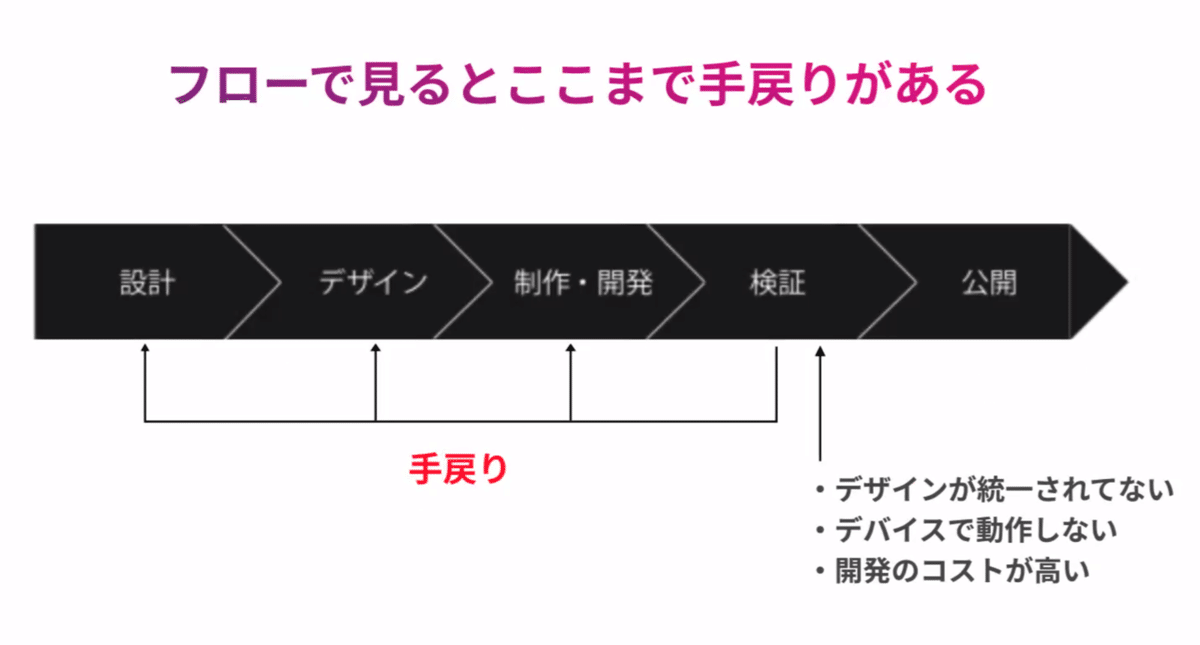
こんな感じで、認識の違いが起こり、手戻りが発生してしまうのです。
しかも手戻りはデザイン段階のみならず、設計、開発、検証まで幅広い範囲で起こります。他のデザイナーだけでなくエンジニアやディレクターの方に迷惑がかかってしまいます。
結果、納期が遅れてしまったりと大変なのです。
講師の方曰く、デザイン始める前にガイドラインを作っておくと有効です、とのことでした!

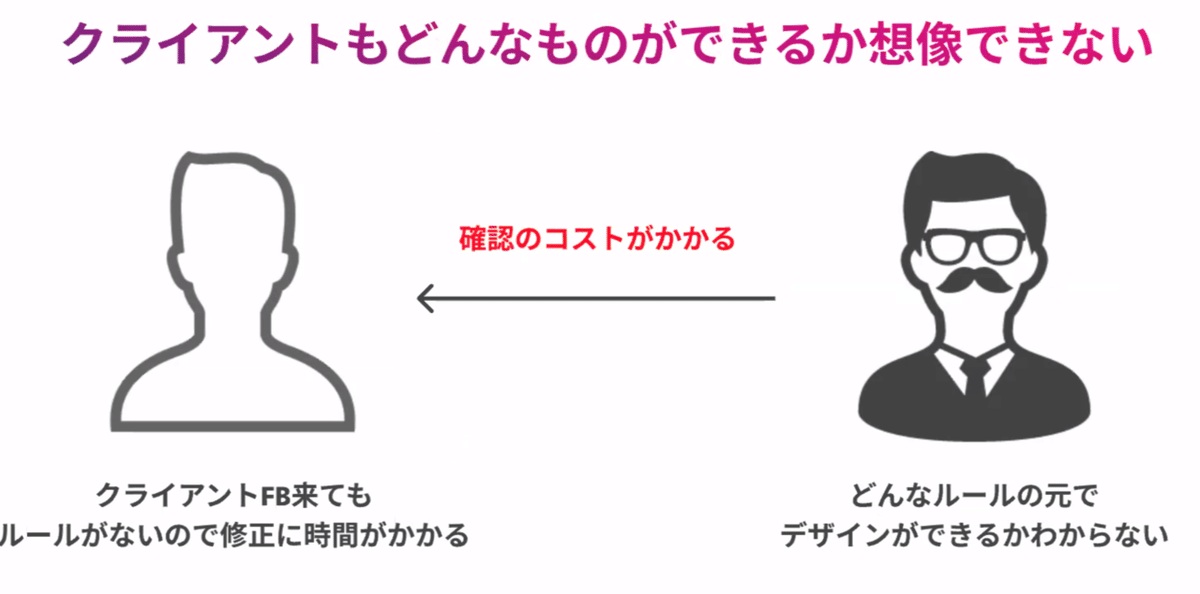
また、クライアントがどんなものができるか想像できないのも問題です。
ルールが無いとクライアントは行き当たりばったりのFBになりがち。
しかもクライアントはどんなデザインができるのかわからず不安ですよね。
だからこそ、余計なコストや手戻りを防ぐためにスタイルガイドラインを作れるようになろう!というわけです。
ハンズオン
ここでハンズオンの説明に移ります。

いきなり書け!と言われても困りますよね。
なので、マンハッタンコードの採用ページ(←どんなデザインなのかはこちらのリンクで確認ください!)のデザインデータを分解し、ガイドを作ることにします。
「どんな要素が必要なのだろう?」「何を決めればいいのかな?」「どういう書き方にすれば他の人が見てもわかりやすいかな?」と悩みながら作っていくことでスタイルガイドラインとはなんなのかがわかるハンズオン、というわけです!
ちなみに、スタイルガイドラインの項目として以下のものが挙げられるようです。

また、こんなサイトも参考になるそうです。世界の企業のガイドラインを集めたサイトです。
https://findguidelin.es/
早速手を動かしていきます!今回はfigmaというデザインツールを使って作りました。
つい最近業務でガイドラインを作ったことがあるので、その知見を活かして作ってみようと頑張ってみました。20分のハンズオン内で出来たものはこちら。

短い時間だったので、とりあえずフォント部分だけ。
主にコーディングする人のことを考えて作りました。
「Title」「Body」に分けたり、「H1」「H2」をつけたり、大きいフォントから小さいフォントに並べたり、という工夫をしました。
他の参加者さんが作ったものも見ていきます!

↑↑↑
こちらの方は、フォントにH2とつけていますので、コーディングする時にやりやすそうです。

↑↑↑
こちらの方は、フォントの種類だけでなく、実際の文言も載せています。ぱっと見でどこが何のフォント使われているのか分かりやすいですね。

↑↑↑
こちらの方は、Color部分に注目。色番号だけでなく、横に実際の色付きの四角を載せています。番号だけだと一体何色?と分からなくなるのでこういう気遣いはありがたいです!

↑↑↑
こちらの方もColor部分に注目。「アクセントカラー」と載っています。何がベースカラーで何がアクセントカラーなのか明記されていると、下層ページ展開する時に便利そうですね。
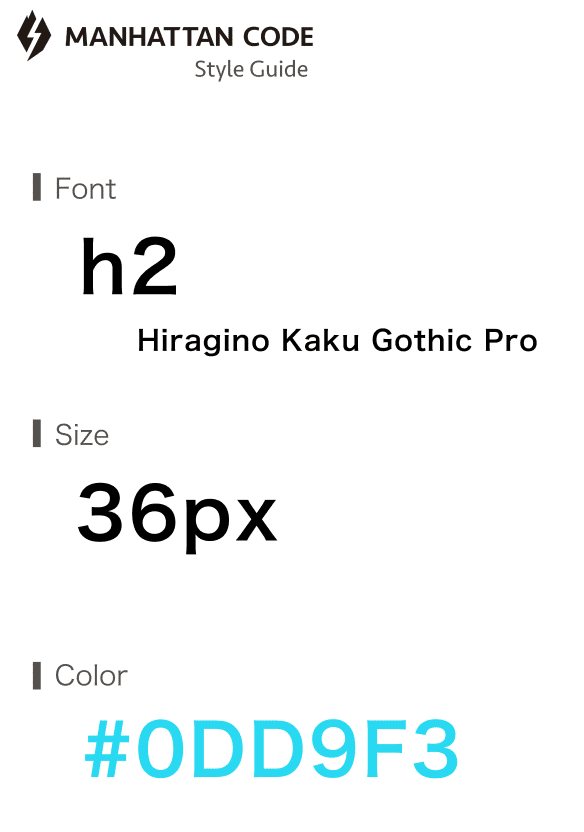
全員分の講評が終わったところで、マンハッタンコードさんが実際に作ったスタイルガイドラインを紹介されました。

さすが、見やすくまとまっています。
・Size部分で、見出し・小見出し・本文と載っている
・Color部分で、どこに使われてるのか書かれている(本文、とか)
・Margin部分で、実際のデザインを載せながらマージンを書いている
上記3点がいいな!と思いました。
感想
まず、スタイルガイドラインって決まったルールが無いんだなというのが発見でした。
あと、スタイルガイドラインを作るときは、デザイナーだけでなく、エンジニアやディレクターのことも考慮して作るべきだと学びました。
なぜなら、サイトやアプリはチームで作っていくのが当たり前だからです。
コンテンツ幅やマージン、スマホにしたときどうなるか?などを書いておくとエンジニアが嬉しいし、タイトルが何文字以上になると改行します、とか書いておくとディレクターが嬉しいはず。
もっと色々なガイドラインを参考にして良いガイドを作ってみたいです!
マンハッタンコードでは、エンジニアリングをするビジネスマンを募集しているそうです。最新技術を使ってチームで制作したい、そんな方はぜひ採用ページをご覧ください!
https://recruit2020-5th4q.mht-code.com/
