
デザイナーから学ぶ!“FigmaでアプリUIを制作する方法”イベントレポート
5/23(土)、TUBのオンライン勉強会に参加してきましたのでそのレポートを致します!
※ TUBってなに? → https://www.tokyo-uppers-boost.mht-code.com/
※ 過去のTUB → https://mht-code.connpass.com/
※ 株式会社マンハッタンコード(主催会社) → https://www.mht-code.com/
今日の勉強内容
🎉 FigmaでアプリUIを制作する方法 🎉
タイムテーブル
・オープニング
・レクチャー
・ハンズオン
・懇親会
レクチャー
Remoというツールを使いfigmaの使い方を説明してくれました。

今回は漫画アプリのUIを作成していきます!

コンポーネントの説明ですね。sketchやXDと同じでそれぞれ色を変えられるようです!

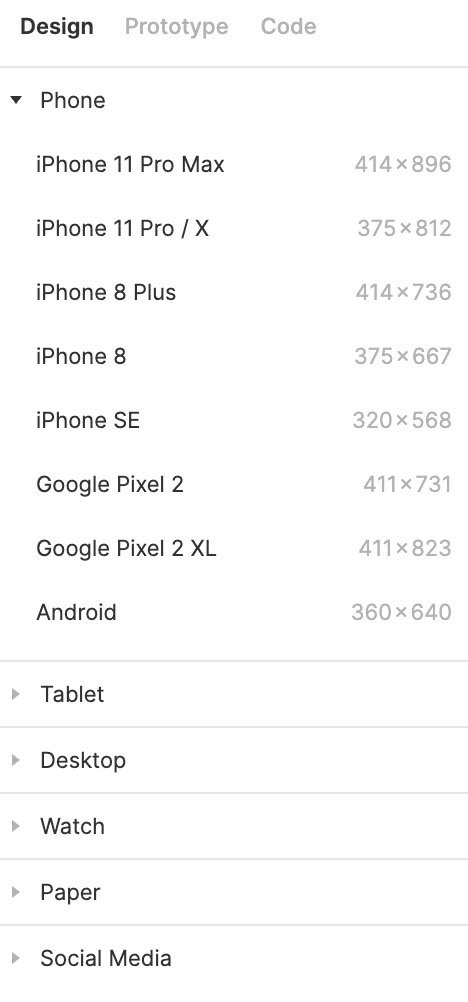
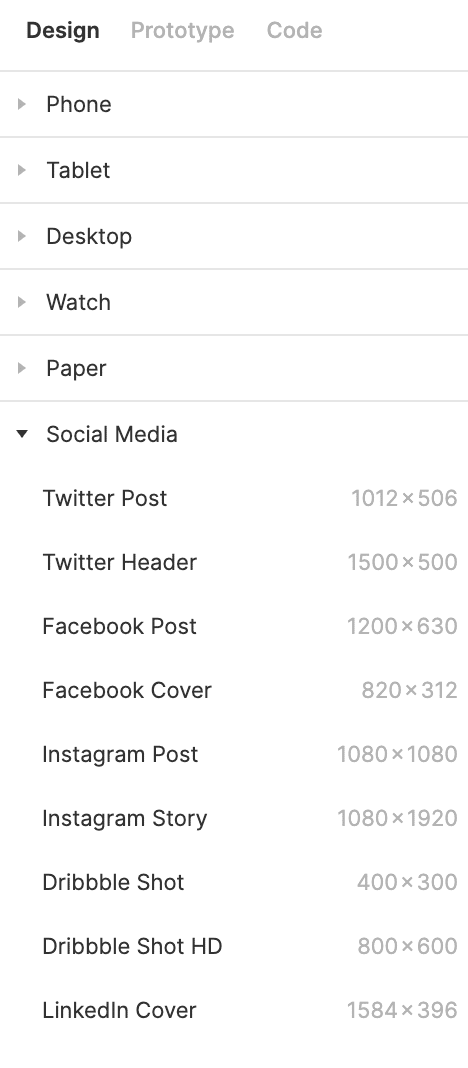
画面左上にある、「井」のマークを押すと各デバイスのフレームが出てきます。種類豊富で地味に便利そう!Social Mediaもある〜。掲出イメージを作りたい時に良いですね!!


もちろん色を変えたりグラデもできます。斜めにグラデ入れられます。

ハンズオン
ここでレクチャー終了。実際に手を動かすハンズオンの時間になりました。
私は初めて触ったのですが、、「sketchっぽいな」と思いました。
英語で書かれていたりとか、グラデの入れ方だったりとか。
でも、sketchより全然軽い!!のが良いなと思いました。
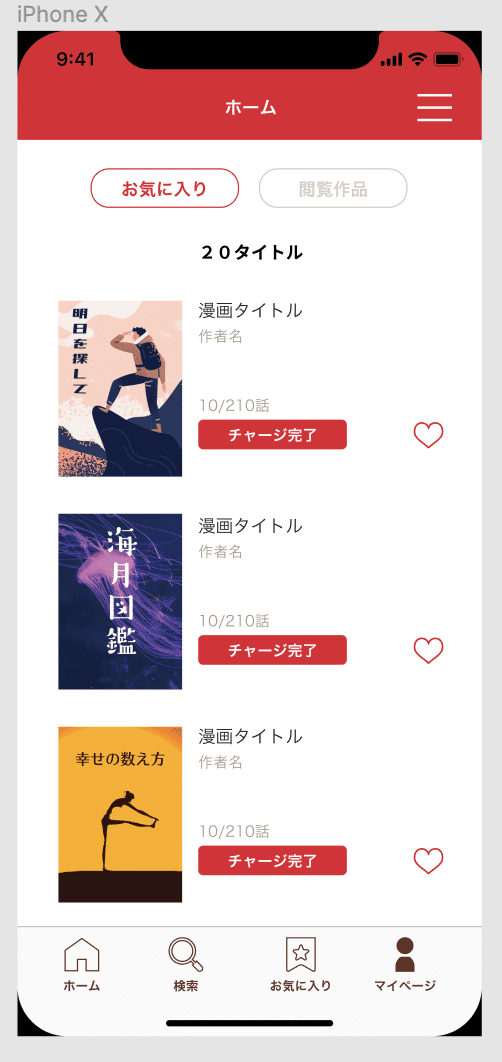
こうして時間内で作った作品はこちら。

ほぼコピペでやってしまいましたがなんとか1画面できました。
コンポーネントの扱いなどまだまだ慣れないところもあり、、
もう少し時間あればよかったなというところです。
懇親会
ここで勉強会自体は終了し、懇親会に。
コンポーネントの使い方、お互いの職業、北京の住宅事情など、色々なお話で盛り上がりました。
個人的な感想
Figma初めて使ったけど、普通に使えてよかったです。
・ブラウザ上で使える
・無料で誰でも使える
・操作はそんなに難しくない(sketchっぽい操作感)
・共同作業もできる
・sketchよりも軽い
上記の点が良いところだなと思いました!
コンポーネントの使い方はもっと勉強したい。
以上、イベントレポートでした!
