
“Figma導入で変わるチームの仕組み“イベントレポート
6/27(土)、TUBのオンラインイベントに参加したのでそのレポートをします!
- TUBってなに?
https://www.tokyo-uppers-boost.mht-code.com/
- 過去のTUB
https://mht-code.connpass.com/
- 株式会社マンハッタンコード(主催会社)
https://www.mht-code.com/
今回のイベント内容
① Figmaを使うことでチームにどんなメリットをもたらすかを学ぶ
→ 講義で教えてくださいました
② Figmaの操作方法も学ぶ
→ ハンズオンで教えてくださいました
タイムテーブル
- 講義
- ハンズオン
講義
まず、Figmaについて資料を用いて説明してくださいました。
Figmaの概要ですね。
複数人で同時編集が可能、はチームにとってメリットありそう。

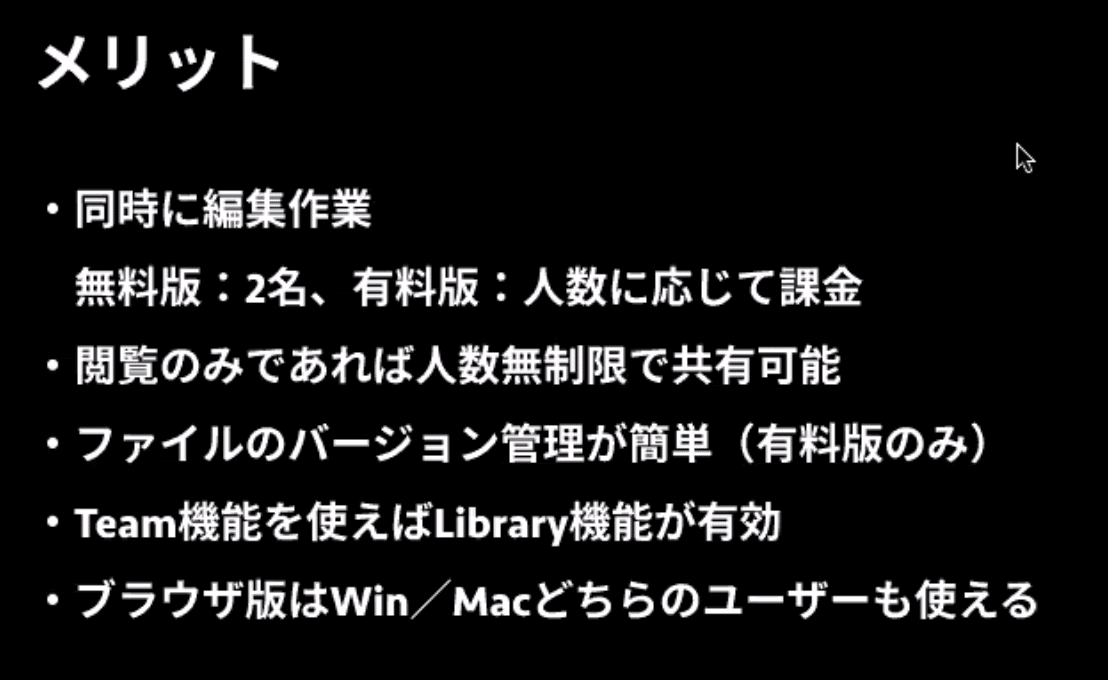
続いて、メリットが色々あるよ、と教えてくれました。
無料版でも2名で同時に作業できるんですねー。
「Team機能を使えばLibrary機能が有効」というのはコンポーネントやデザインのルールをまとめて置いておける機能、だったかな。
アカウントがあれば、データを落とさずとも、ブラウザ等からどこでも簡単にデータにアクセス・編集できるので、デザイナー以外でもFigmaデータから直接レギュレーションや素材のDLを各自で行えるのは便利そう。
デザインのスタイルガイドラインを作るのは結構手間がかかりますよね。
変更の差分が自動で保存される & 取り戻せるのも手間がかからず良い!
上記メリットはsketchやXDにはなかなかないですよね。

実案件でFigma使ったらこうだったよ、というのも教えてくれました。
マージする作業が不要なので他のことに時間をさくことができるのは良いですね!
他のデザインツールだと、それぞれローカルで作業して、マージさせるから先祖返りとか起こりやすいですもんね。。

【講義のまとめ】
これらのことを踏まえると、
・チームで作業するときに起こる苦労(先祖返りとか、一旦ローカルに落としてから作業する手間とか、共同編集すると操作がめっちゃ重くなるとか)がFigmaを使うことで解決できる
ということがわかりました!
ハンズオン
講義が終わったところで、Figmaの操作方法について画面共有で教えてくれました!
アートボードで各スマホのサイズに合ったものが用意されているのでそれを使います。

左上にあるツールバーの説明です。
他のデザインツール同様色々な図形が描けます。
矢印(Arrow)が描けるデザインツールはFigmaだけかも??

あと写真のレタッチもできるみたいですよ。あんまり機能は無いみたいですが!

こちらはコンポーネントの説明です。
コンポーネントはコマンド+alt+Kで、できるということです。

あと、チームで作業するときにかかせないシェア機能の方法も教えてくれました!
右上にある「share」ボタンを押すと他の方に共有できるURLが発行されます。これはデザインが更新されたらもちろん自動的に反映されます。
いちいちURLを発行しなおさなくて良いのはありがたい!

あとチームで作業するときにかかせないことと言えばフィードバックですよね。こちらも簡単にできます。
左上の吹き出しマークを押して、修正してほしい部分をクリックするとフィードバックを書き込めます。
そして、フィードバックはコメント一覧としてまとまって右側に書かれています。
うちの会社ではプロトタイプツールでprottを使っていますがそれに近い見た目でした。
まぁ、デザインの外にフィードバックを書き込むのもありですが、めっちゃ画面数多いと、どこにフィードバック書いているの??ってわからなくなりがちなんですよね。。
Figmaみたいに、フィードバックはフィードバックとしてまとまって書かれていると見やすくて良いし、コメントをクリックすると該当箇所に飛んでくれるのは分かりやすくて良いと思いました。


使い方の画面共有が終わったところで、自分たちで手を動かす時間になりました。
今回は、アプリ画面を作ります。
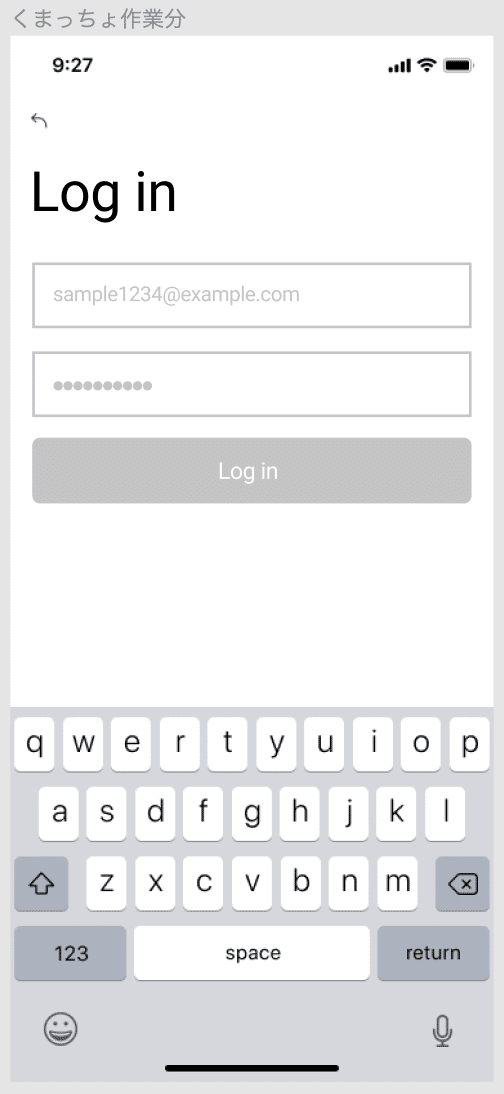
下記のワイヤーフレームに沿ってアプリ画面を作ります!

私が作ったものはこちら。

うん、特に操作に関しては問題なくできたかな。
他の方と共同編集したのですが、みんなFigmaをチャットみたいに使っていたのが面白かったです。チームで作業する時はこんな使い方もありなのかもですね。

【ハンズオンのまとめ】
・シェア機能やフィードバック機能が便利!
雑談コーナー
ハンズオンが終わったところで、少し質問会(雑談的な)をしました。
デザイナー志望の学生Aさん:
私はデザイナー志望の学生なのですが、現場ではどれぐらいのUIUXデザイナーさんがフロントエンドの技術を身につけているのでしょうか?
マンハッタンコード(この勉強会の主催会社):
デザインもエンジニアも完璧にできますー!な人はその人に業務が集中してしまうのでチーム(会社)で求められている人材とは違う。。。小さな予算の仕事だったらいいですが。
デザイナー志望の学生Aさん:
ということは、デザインもプログラミングも両方それなりにできるより、どっちかに特化してる人材の方が求められるということでしょうか?
マンハッタンコード(この勉強会の主催会社):
特化ではないです。お仕事をゴールに導くことが目的。基礎的なお仕事のスキル、設計したりとかが大事です。
デザイナー志望の学生Aさん:
目的を達成するために必要なスキルを身につけるということが大事なんですね!!
上記の会話を聞いて、これってチームビルディングの話と深く関わるよなと思いました。今の世の中で求められている人は、「〇〇という技術がある」じゃなくて「仕事をゴールまで導けるPM」のような人ということだそうです。
こういったIT業界の現場のリアルなお話を聞けるのも対面の勉強会ならではだなと思いました。
こちらで、勉強会は終了となりました。
個人的な感想
チームで作業するときに起こる苦労(先祖返りとか、一旦ローカルに落としてから作業する手間とか、共同編集すると操作がめっちゃ重くなるとか)がFigmaを使うことで解決できるのはありがたい。
チームで作業したい時はFigmaを使うと時間短縮に繋がりそう!
マンハッタンコードでは、エンジニアリングをするビジネスマンを募集しているそうです。最新技術を使ってチームで制作したい、そんな方はぜひ採用サイトをご覧いただきお問い合わせしてみるのはいかがでしょうか?
https://2020q3-recruit.mht-code.com/
