
【nocode #11】 nicepageのリストエレメントで繰り返しを作ってみよう II
前回からの続きでブロック内の調整について話をしていきましょう。

リスト内アイテムのレイアウト調整
■前回のおさらい
前回のおさらいです。
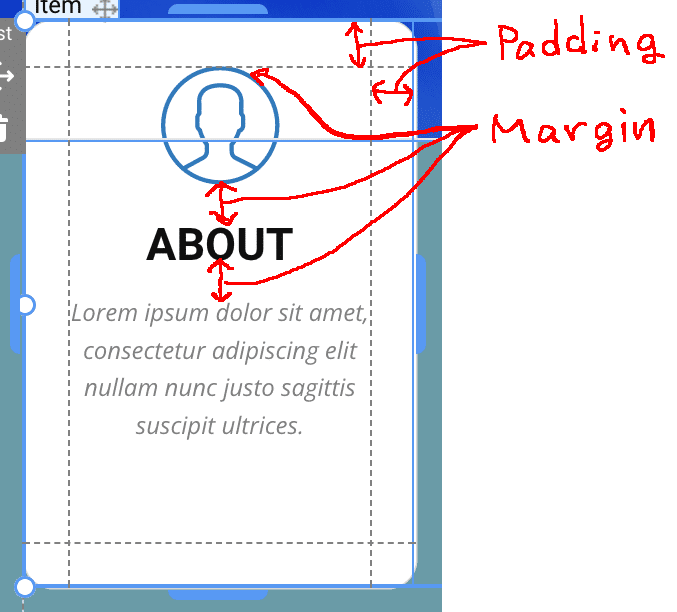
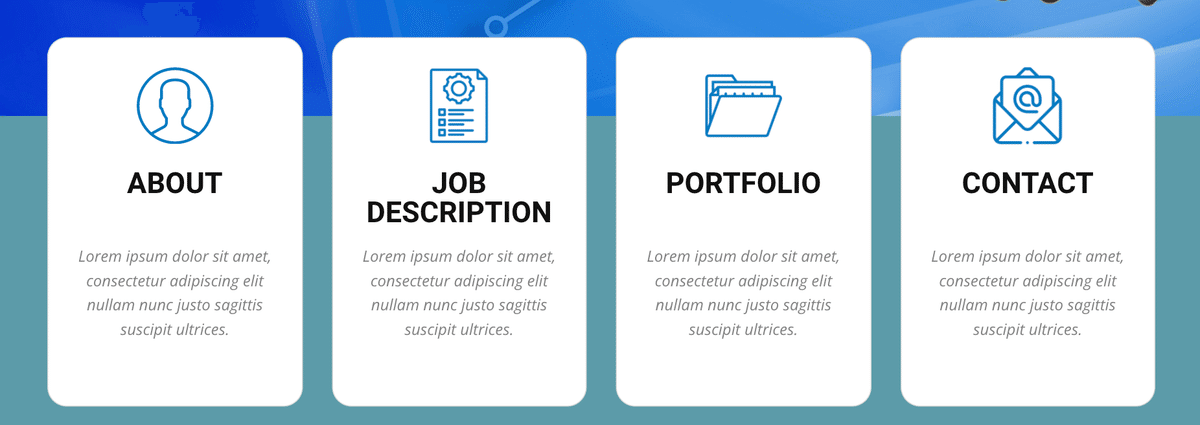
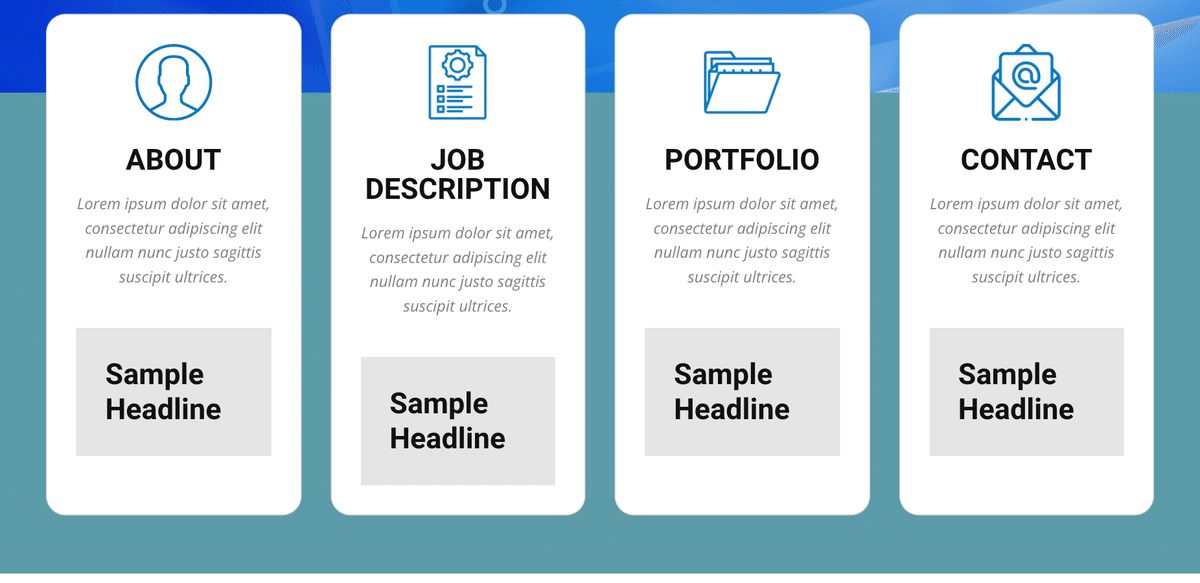
リストアイテムのボックス内にアイコン、タイトル、キャプションというエレメントが配置されていてPaddingやMarginが設定されていました。

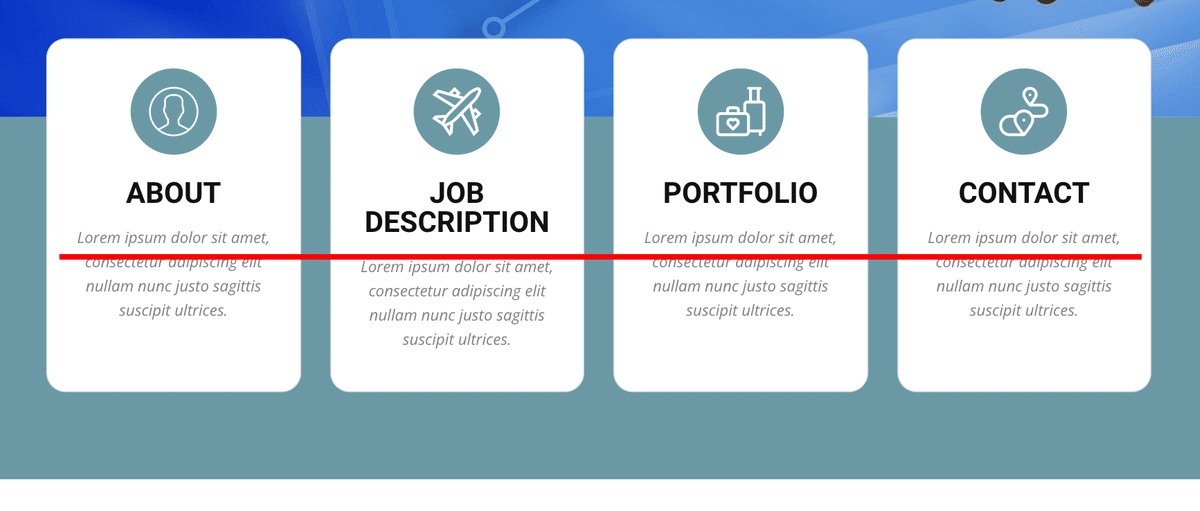
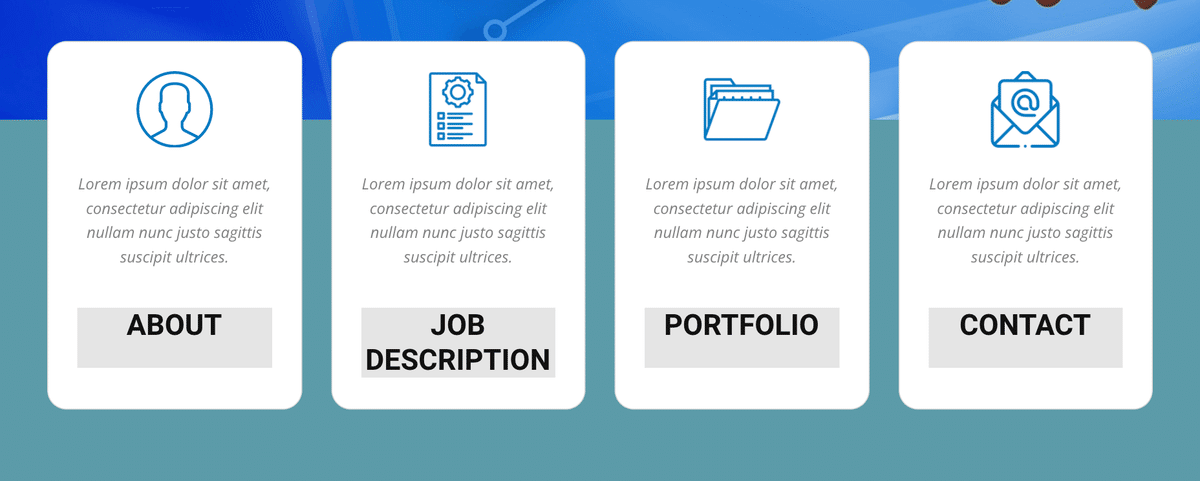
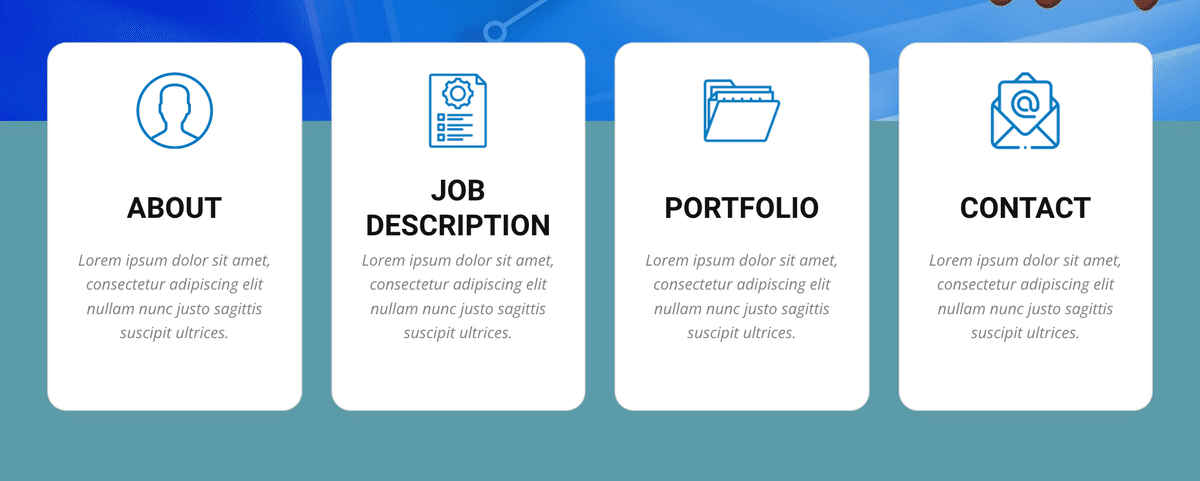
ここでタイトルが1行の場合と2行の場合でそれに続くキャプションの1行目がアイテムごとにずれてしまうという見た目の問題が発生しました。

赤い線のところに揃えたいんですよね。
さてどうすりゃいいものか・・・
いろいろ試してみましょう。
■レイアウトの調整<1>
大きくは2つあります。
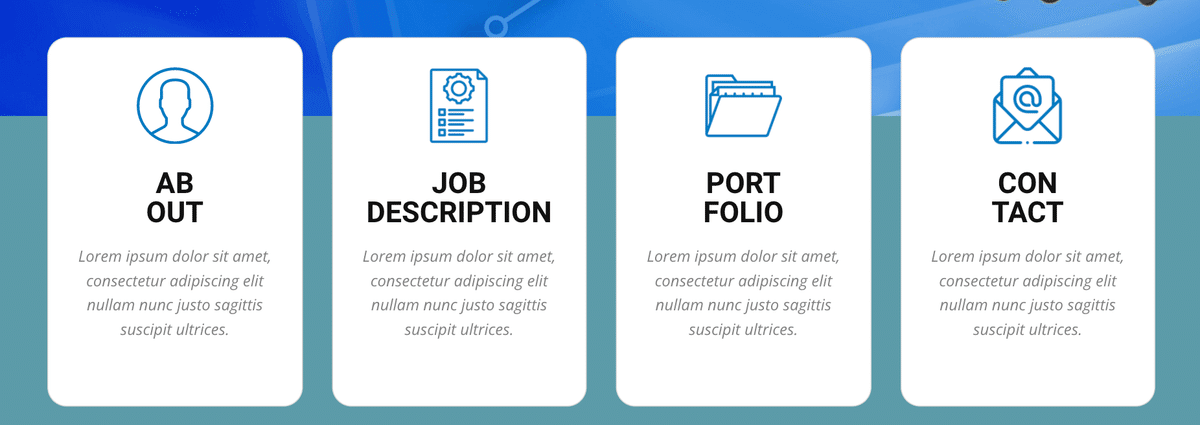
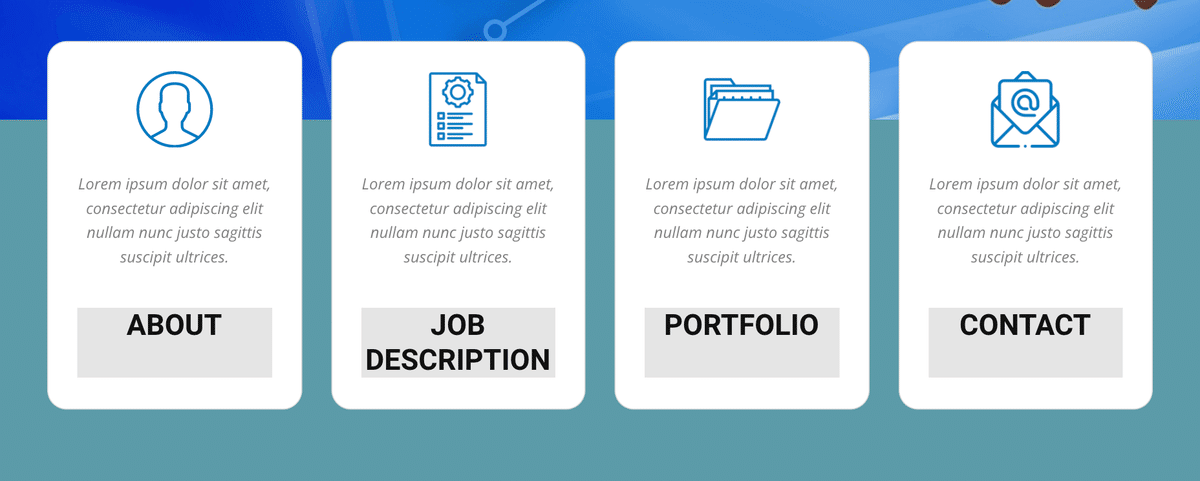
1つ目は「JOB DESCRIPTION」が2行になっていて、ここはこれ以上短くはできないし、文字を小さくもしたくないので、ほかの3つもこれに合わせて2行にするという方法です。

ほら!
できましたね!!
ぴったり揃いましたね!!
改行を入れるだけなので簡単!
・・・・
いや、そーじゃねーんだよ
そーじゃ・・・
まぁ、でもこれでどうすればいいかわかりましたよね。

こっちですね。
キャプションの文字面が揃いました。
これは1行表示になっているテキストの”最後に”改行を入れるとこのような表示になります。

タイトルのテキストを選択してみるとこのような形で、「ABOUT」の後ろに改行を入れているので、ブランクになった2行目があるので見た目は1行ですが実際は2行という構造になります。
ほかも同じように改行を入れると構造上は2行というテキストエリアになるので、見た目には続くキャプションの位置が1行でも2行でも同じになります。
揃うのですが、HTMLで書き出してこのテキスト部分のコードを見てみると
ABOUT</br>というコードが書き出される形になります。
「</br>」というのは、HTMLコードで「改行」を表します。
これでも見た目は揃ったのでまったく問題ないのですが・・・
コードのことなんか気にしてたらNoCodeで作成してる意味ねーじゃねーかっ!
と、いうのもごもっともなのですが、なんだかこういうコードが書き出されると考えるとなんだかね、「美しくない」と思ってしまうのですよ。
なんとかできるものならなんとかしたい、と。
まぁこの構造でも全然問題はないので、これで全然問題なし!の方は今回はここまででw
ただ、せっかくなのでもう一つの方法も見てみましょうよ。
ね、ね。
そして、もう一つはボックスを入れ子構造にする、です。
ほんのちょっとだけ手間はかかりますが。
■ボックスの入れ子構造を作る
入れ子構造とはボックスの中に更にボックスを作るという方法です。
ボックスの入れ子構造については「本日の余談ですが」ですこし解説します。
まずリストのアイテムのどれかを選択します。
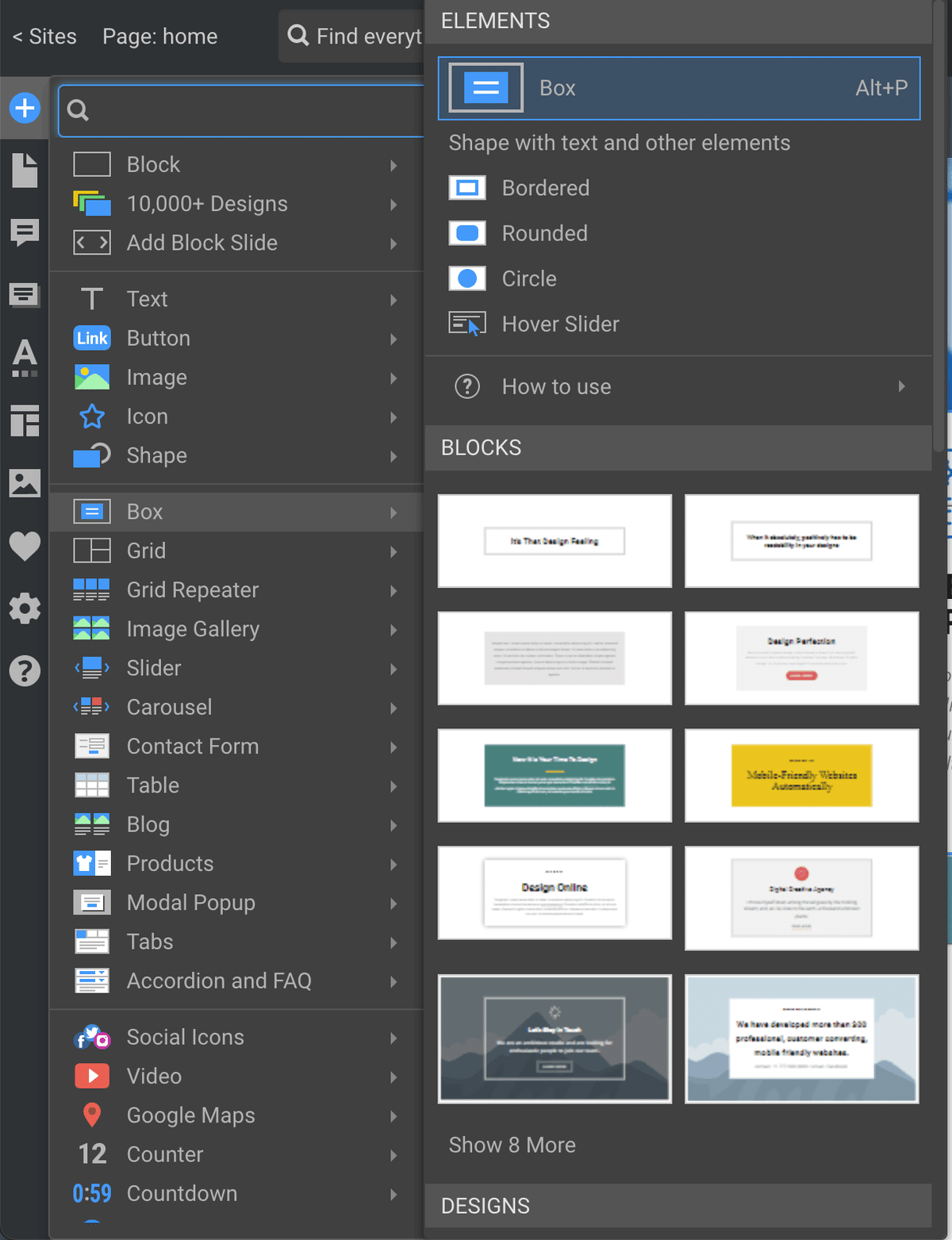
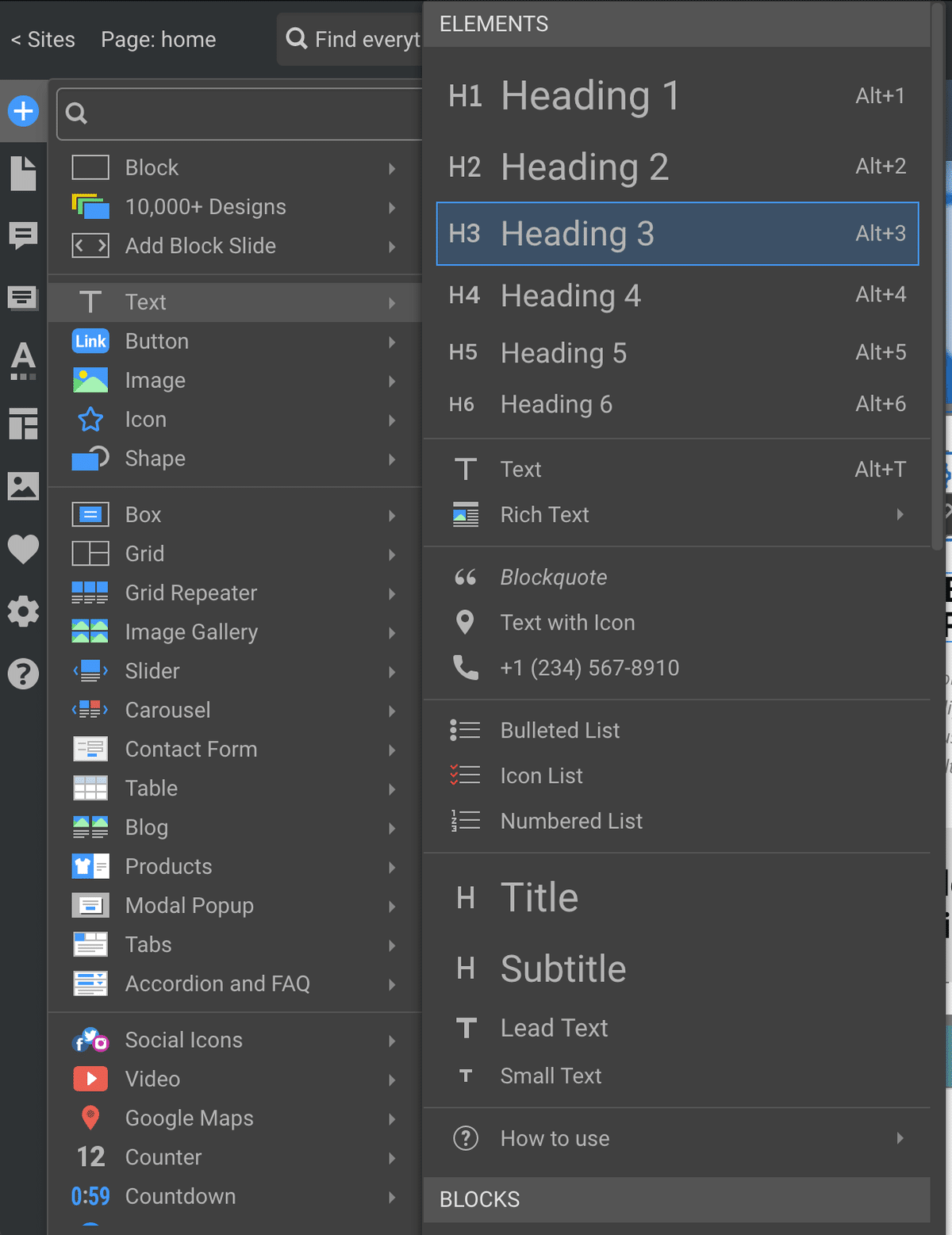
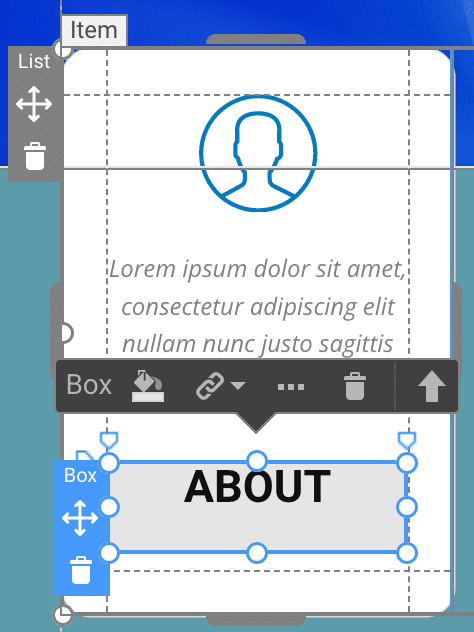
そして左のクイックメニューから「+」→「Box」→「Box」を選択します。

ショートカットの場合は、アイテムを選択して「Alt+P」、Macは「option+P」で追加できます。
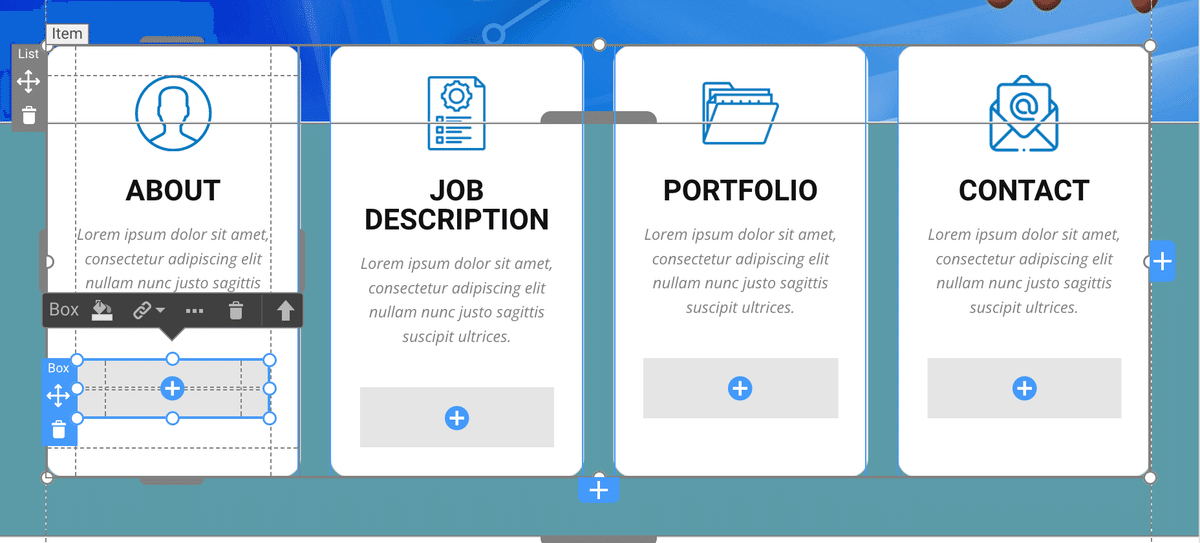
Boxを追加するとこのようになります。

グレーの四角いエレメントが追加されたボックスです。
リスト内のアイテムどれか一つを修正すると、他のアイテムにも同様に反映されます。
次に追加された新しいボックスのセンターにある「+」アイコンをクリックしてテキストエレメントを追加します。
ボックスの「+」→「Text」→「Heading 3」を選択します(ここでHeading 3を選択するのは、タイトル部分のテキストスタイルが「Heading 3」になっていたので、同じものを選択しています)。

すると以下のように子ボックスの中にテキストが追加されました。

これでボックスの入れ子構造は完成して、必要なエレメントも配置できました。
次は子ボックスのほうの調整をしていきましょう。
■子ボックスを調整する
さて、この子ボックスを追加したのは子ボックスの天地サイズをテキスト2行分に設定して、子ボックス内のテキストが1行でも2行でも子ボックスの天地サイズは2行分になり、キャプションとのMarginが全て同じ25pxでも上がったり下がったりしないようにするためです。
まずは子ボックスのほうがテキストの天地より大きいので、子ボックスのPaddingを0に設定しましょう。

Paddingを0に設定するとボックスとテキストのスペースがなくなりこのようになります。

このようになりました。
予定どおりですね。
ここで先に文字を修正してしまいましょう。
これは一つづつ入力し直さないといけません。
現在入力済みのものからコピペしてきましょう。
文字の修正を行う前にテキストの改行設定が現在「auto」になっていると思いますのでこれを「Fixed」に設定変更しておきます。
コピペが終わると新規追加したテキストエレメントのテキスト設定は上揃えの左揃えになっていると思うので、これをセンター合わせにしておきます(赤丸部分)。

ここまでできたら元々あったタイトルのテキストエレメントは先に削除しておきましょう。
テキストを選択すると左の方にゴミ箱アイコンがあるのでクリックします。
Deleteキーでも削除できます。

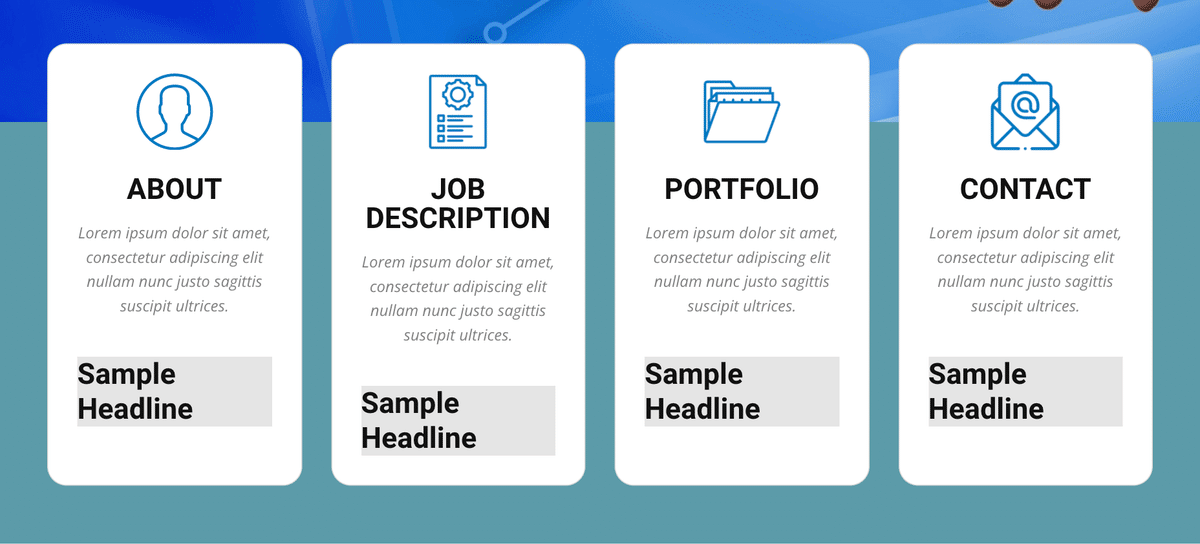
と、良くみると子ボックスの天地サイズが微妙に違いますね。
これはなぜでしょう。
よく見ると2行のボックスだけ天地が大きくて、1行は小さいサイズで揃っています。
これはテキストが2行以上になると「行間」というものが存在してくるからです。
「行間」とは読んで時の如く、行と行の間のことで、文字がくっつかないように行間に数ピクセルのスペースが設定されています。
このため1行と2行ではテキストエレメントの天地サイズが異なってくるのです。
では、どう修正するのかと言うと、テキストが含まれている子ボックスの天地サイズを、2行の子ボックスサイズと同じようになるよう数値で指定して強制的に合わせるようにします。
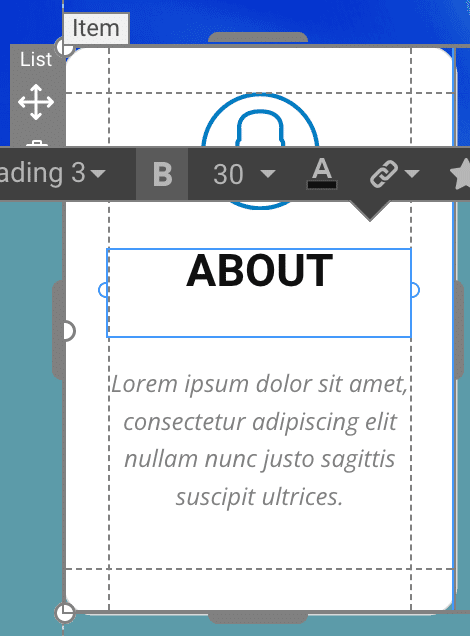
まず2行のテキストが入っている子ボックスのサイズを調べてみましょう。

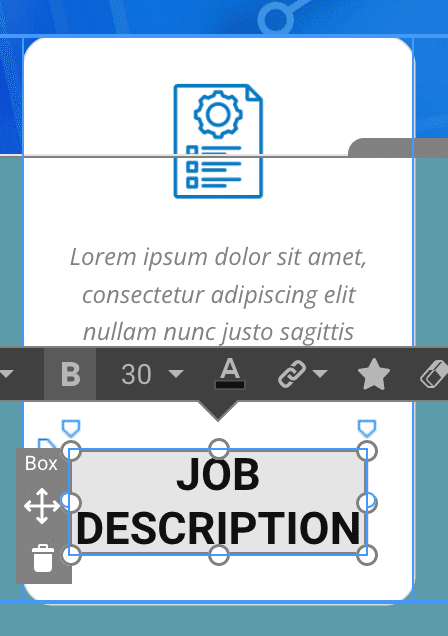
ボックスサイズを指定するには、まずボックスを選択するのですが、中に入っているテキストエレメントと同じ大きさなので、クリックして選択するとテキストエレメントが選択されます。
その状態で左にグレーアウトしているBoxと書かれたエレメントタブをクリックするとボックスを選択することができます。

右のブロックのプロパティタブを見ると、2行のボックスのサイズが72pxとわかりました。
このサイズを他のボックスに設定していきます。
まず1行の子ボックスを選択します。
この場合はテキストのない下半分をクリックすると直接子ボックスを選択することができます。

先程2行のボックスで見た天地サイズのところの数字を72に変更します。
どれか一つ修正すると他全てに反映されます。

子ボックスのサイズが揃いましたね。
背景を透明に変更したいところですが、わかりづらくなるので先に親ボックス内の各エレメントの並び順を変更していきましょう。
順番は「アイコン」→「タイトル」→「キャプション」の順に並べばいいので、現在のキャプションとタイトルの位置を入れ替えます。
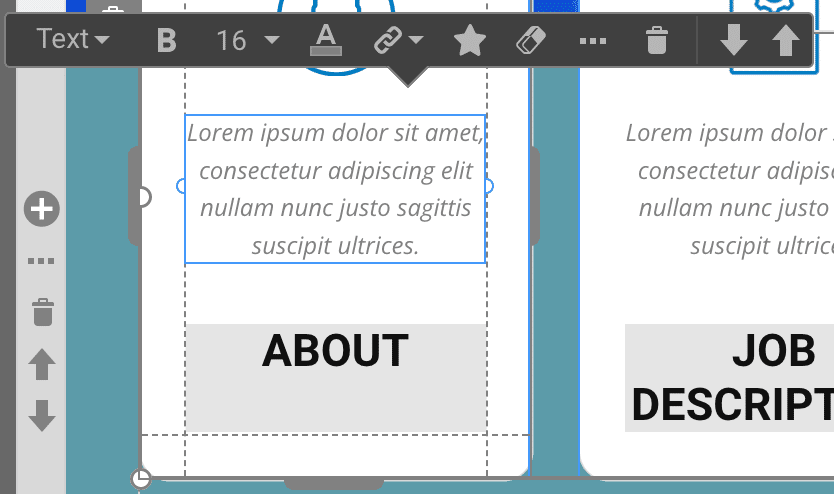
どちらでもいいのですがキャプションかタイトルを選択してツールバーを表示します。

キャプションの方のテキストエレメントを選択してみました。
上部にツールバーが表示されていますが、この一番右に「↓」「↑」の上下矢印のアイコンが表示されています。
これはボックスやエレメントの並び順を、上に上げたり下に下げたりするためのツールです。
キャプションはタイトルの下に位置を下げたいので、「↓」のアイコンをクリックします。

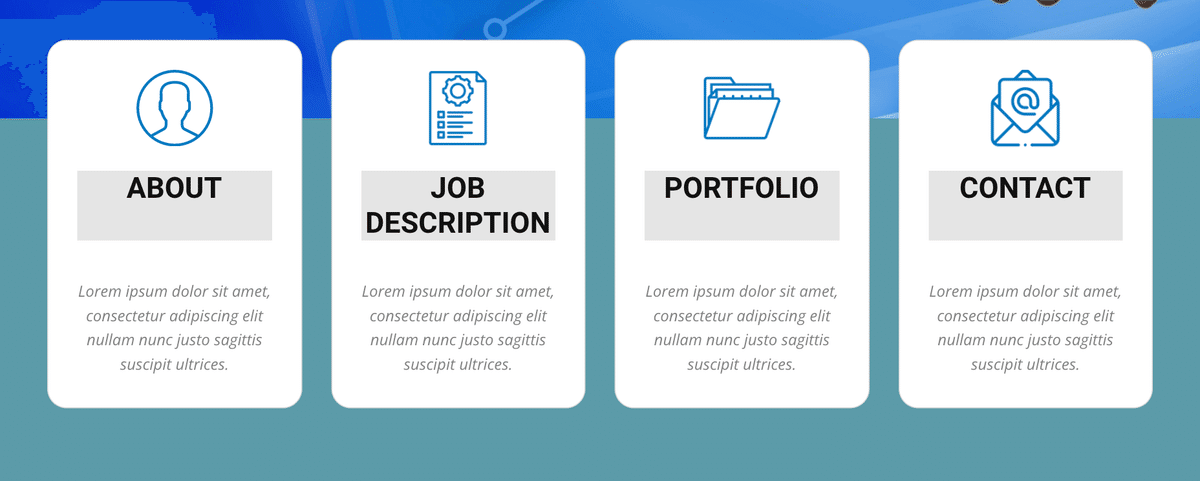
入れ替わりました。
順番は良いですが、タイトルとキャプションのマージンがなぜか大きくなっているので、これは小ボックスのBottomのMarginか、キャプションのTopのMarginが作業している間に変わってしまったのだと思うので調べてみましょう。
それぞれ選択してMarginの値を確認してみたら、キャプションのTopMarginが40に変わっていました。
・・・なぜだ??

まぁとりあえずこれを最初と同じ25pxに変更します。
40と書かれた部分をダブルクリックして数値を修正します。

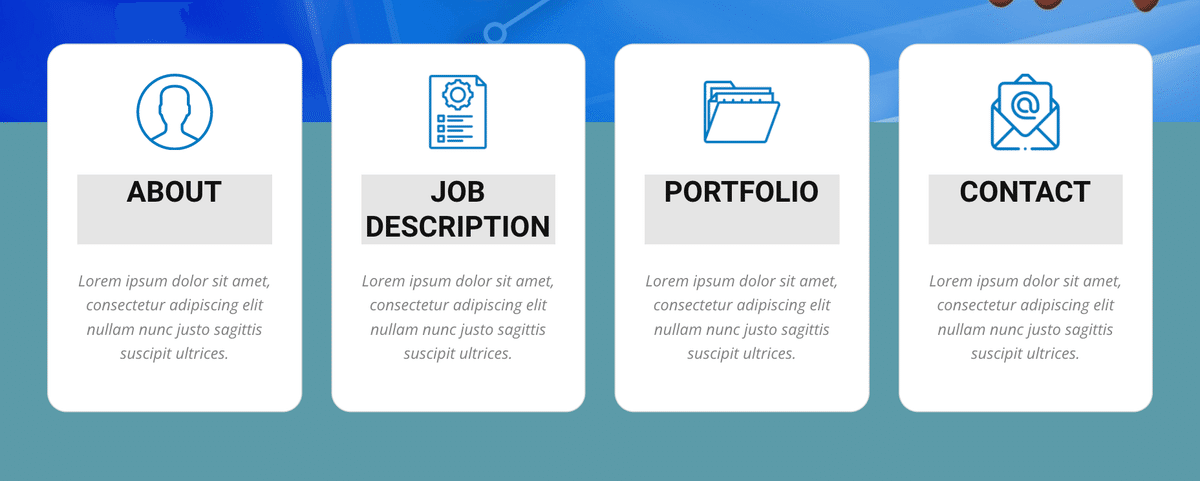
こんな感じになったので最後に子ボックスのBackgroundのカラーを

右のエレメントタブのBackgroudの設定が現在薄いグレーになっているので、一番左にある「〼」アイコンを選択しバックグラウンドを透過に設定します。

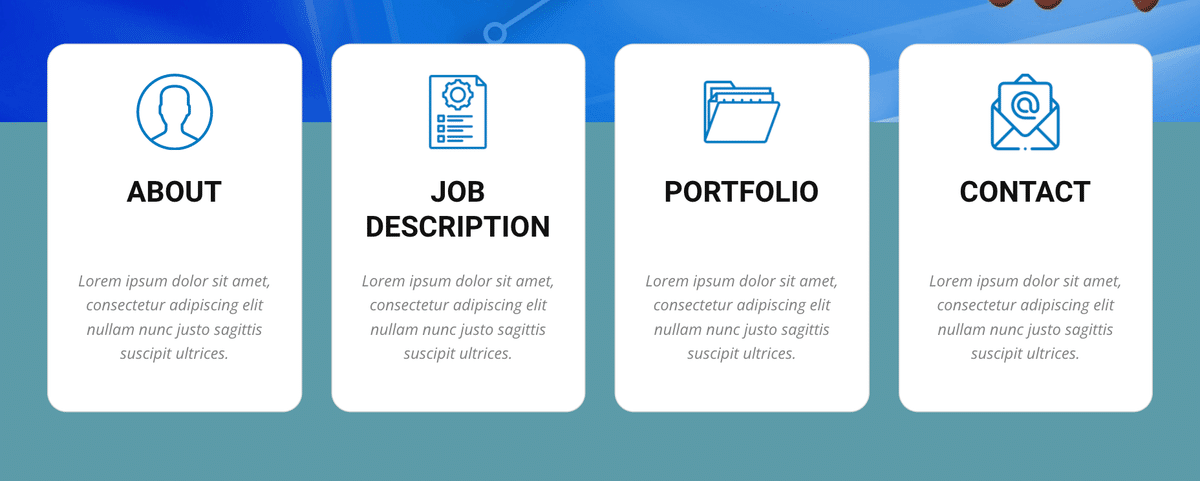
さぁ完成しました!
・・・
まぁ十分予想はしてたけど、やっぱりちょっと縦に間延びしてしまったなぁ・・・。

いろいろいじってみてこんな感じでOKをだしました。
まずタイトルはテキストエレメントをボックス内で少し下げて、天地センター揃えにしてみました。
そしてタイトルとキャプションのスペースを思い切って5pxまで縮めてみました。
間延び感はだいぶ解消されましたね。
アイコン、タイトル、キャプションがそれぞれの要素の役割ごとに決められたルールに従って揃っているので、同じパターンを並べたときにきれいに見えますね。
リストのアイテム個々の下部、キャプションの下のスペースがちょっと開きすぎているけども、ここはキャプションの文章量によっても変わってくるので今はこのままにしておきましょう。
だた、残る心配はこれだけいじってしまうと、タブレットやスマホで見たときにおそらくレイアウトが崩れてくるだろうな・・・と。
確認したらやはり予想的中!
というか元のテンプレートを無視してだいぶ変更して作ってるからあたり前なんだけどね。
まぁかなり手間はかかるけど最終的にはそれぞれの画面サイズのレイアウトを見ながら細かく修正していくことにしましょう。
■バックグラウンドカラーを設定して完了
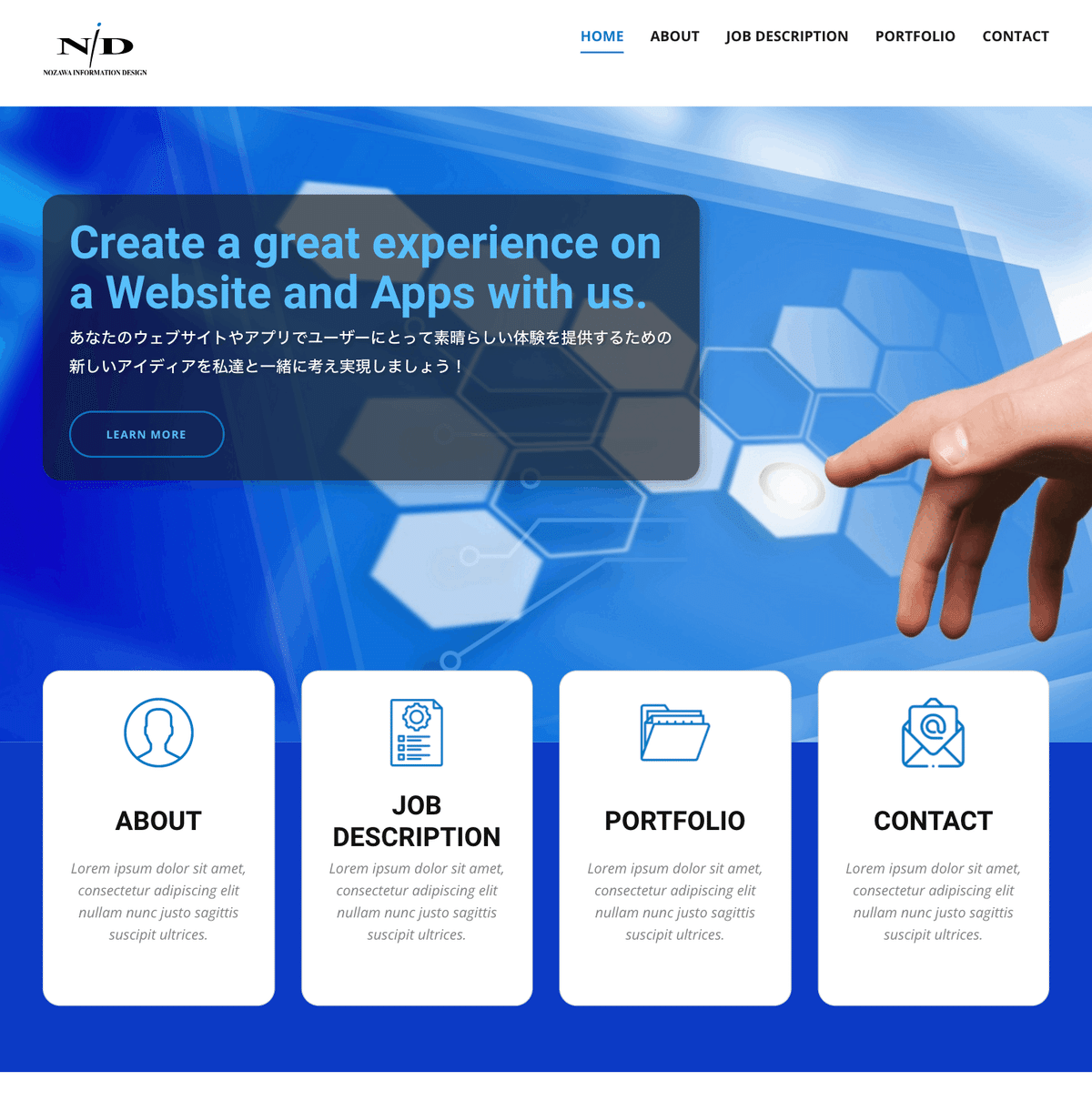
最後にこのブロックの背景カラーですが、ここはヒーローイメージからの流れを残したいので画像のなかからカラーをピックアップして設定してみました。
カラーのピックアップ手順は、

Backgroudのカラーを選択し、テーマカラーのパレットを表示します。
パレットの一番下にある「New Color」をクリックします。

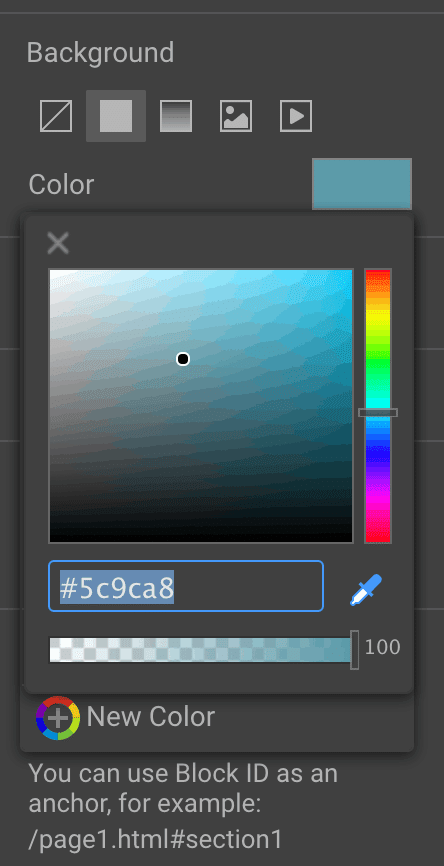
New Colorのパレットが開くと、カラーコードの右にある「スポイト」アイコンをクリックしてピックアップしたいカラーのところでクリックします。
色がきまったらパレットを閉じて確定します。
ということでこんな感じになりました。

ちょっと青すぎかなという気がしないでもないけどw
まぁこれはこれで悪くはないので一旦ここまでにして、以降のブロックのデザインを見ながら必要なら後で全体調整しましょう。
リンク設定の話もしたかったのだけど、だいぶ長くなってしまったので、今回はこれにて。
リンク設定のお話は次回に。
またもや引っ張りますw

〜本日の「余談ですが」〜
余談ですが、いりこじゃないよ入れ子だよ。
ということでボックスの入れ子構造について簡単に説明します。
ボックスの役割は簡単に言うと「ボックスの中でテキストや画像やボタンのレイアウトを固めちゃうよ」ってことで、ボックスがどこにあってもその中のレイアウトが変わらないように作るのと、画像やテキストをサイト背景に直接置かずに、ボックスの中に入れてボックスの背景を設定することで機能やコンテンツのグループ化「ここにある機能とかコンテンツは関連性が高いよ」ということを表現できるという意味合いがあったりもあります。
意味合いはいろいろあるけど、その構造の考え方はこんな感じです。
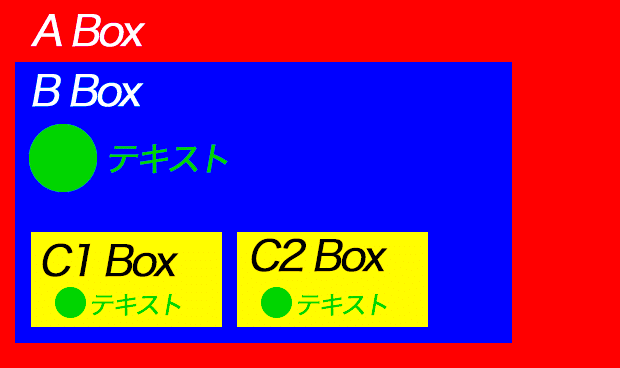
ボックス構造のイメージは、

こんな感じでAのボックスが親ボックスで、Bのボックスが子ボックスで、Cのボックスが孫ボックスで・・・ってこんな言い方するのか?
ただし、CボックスにとってはBボックスが親になり、Aボックスが祖父ボックス・・・だんだんおかしくなってきたぞ・・・。
まぁそんなこんなで親があって子があって孫があってみたいな構造が入れ子構造になります。
この構造を作っておくと、ヒーローイメージのところでやったように、ボックスの位置をマージンの変更などで動かしても中のテキストやボタンのレイアウトはそのまま移動できます。
Aボックスを動かすとBもCのボックスも一緒に動いてそのレイアウトは変わりません。
ボックスの入れ子構造になっていないとBもCもそれぞれ移動しなければなりません。
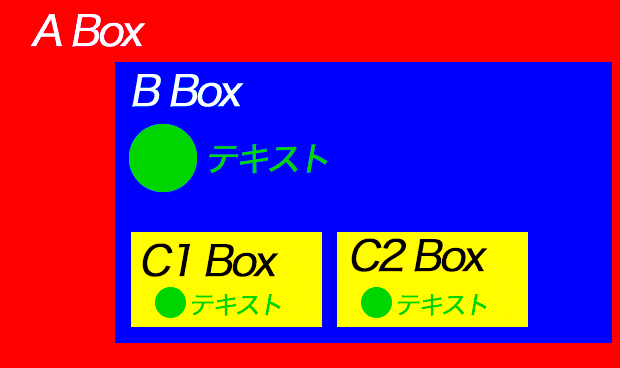
そしてBを動かすとCの2つもレイアウトそのままに一緒に動きますが、Aのボックスには影響を与えません。

こんな感じですね。
Aのボックスの中で、Bのボックスのレイアウトは変更されましたが、Bの画像とテキストのレイアウト、Cの2つのボックスとその中の画像とテキストのレイアウトはそのままです。
各ボックス内の丸い画像やテキストもある意味ボックスとの入れ子関係になっているので、ボックスを動かしてもそのレイアウトは変わりません。
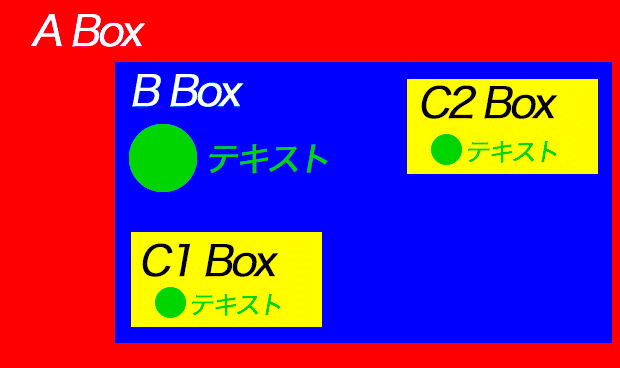
さらにこのBのボックス内にあるC2だけ動かしてみると、

このようにBのボックス内でのC2のレイアウトは変わりましたが、入れ子関係にないC1のボックスはそのままになります。
このような構造を作ることを意識しておくといろいろ役に立ちます。
