
【nocode #05】nicepageでテーマカラーを編集してみよう

テーマカラーを決めよう!
■テーマカラーとは
テーマカラーとはその名のとおり、サイトテーマのメインとなるカラーのことです。
メインカラーだけでなく、サブカラーやベースカラー、強調色なども決めていきましょう。
テーマカラーを決めてそれをタイトル文字やアクセントアラートなどのカラーとして使うことで統一されたデザインのイメージをサイトに持たせられます。
■カラーはどのように決める?
サイト内の配色はどのようににするか、どんな色使いをすればよいのか、なかなか重大な問題ですよね。
でもそんなに難しく考えなくても大丈夫!
色の選択は、ずばり!
「好きな色!」
以上!
ということで、次回は・・・
はいそこ、石とか投げないでくださ〜い!
はい。
それでは石も飛んで来たことだし、もうちょっとだけ詳しく話をしましょう。
まずはメインカラー。
これはそれこそ「好きな色」でいいんです!
自分のサイトなので自分が好きな色を選べば、その人のイメージを表したりもしてくれると思うので、それでもいいんです!
後は会社やお店などのホームページを作ろうとしている人、フリーランスで仕事をしている人など、ロゴマークなどはありませんか?
ロゴに使っているカラーをメインカラーに持ってくるのは、ある意味定石だったりもします。
さて、それでは今回作るサイトのメインカラーをどうするか、ですが、ロゴを見てみましょう。

基本は黒ですが、よく見るとちっちゃーくブルーが使われています。
ということで、このブルー(#007cc1)をメインカラーとしましょう。
■メインカラーをテーマに設定する
Theme Settingsの中にある「Colors」をクリックします。

すると設定タブが「Colors」の設定に切り替わります。

それではわかりやすいようにカラーパレットの一番左のカラーをメインカラーとして登録しなおしましょう。
このテンプレートではメニューのクリックカラーに使われている色ですね。

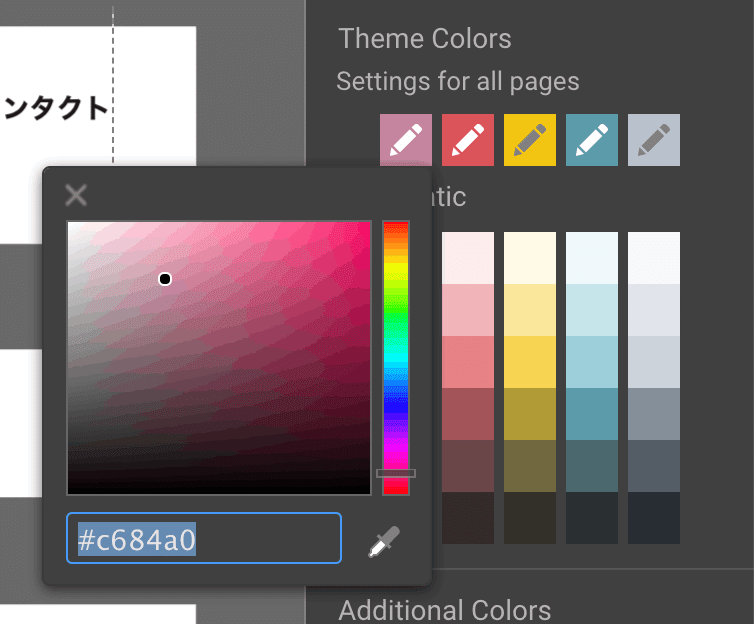
一番左のえんぴつアイコンがついたカラーをクリックするとカラー選択のタブが開きます。
ここに先程のHexコード(#007cc1)を入力すると、パレットの一番左に登録されました。

「Automatic」と書かれたところは、基本カラーから彩度の違うカラーを自動的に生成してくれます。
メインカラーがきちんと反映されたか見てみましょう。
プレビューで見るとメニューのカラーが変更されているのがわかります。

これでメインカラーの設定は完了です。
続いてサブカラーについて考えていきましょう。
■メインカラーとサブカラーの関係性
メインカラーが決まったところで次はサブカラーを決めていきます。
まずはそもそもなぜサブカラーが必要なんでしょうか?
メインに対してのサブということではあるのですが、どのように考えればよいのでしょうか。
メインカラーだけだと、ベースの白、文字等で使う黒、そして今回のメインカラーの青、だけではモノクロ感が強くなってしまうのと、画面の色数が少なくて地味な感じになってしまったりするので、画面にアクセントをつけるためにサブカラーを使ったり、コンテンツの中でここはちょっと違うよ、というイメージを表現したりするのに使う、という感じで考えてもらえば良いと思います。
じゃあサブカラーやその他の色はどうやって決めればいいの??
ということですよね。
今回はこんなふうにカラーを決めていきます。
みなさんは「カラーホイール」とか「色相環」や、「補色(反対色)」とか「近似色(類似色)」というのを聞いたことがありますでしょうか。
ちなみに「補色」と「反対色」は似ているけど厳密には違ったりしますが、ここではそこまで細かく考えないことにします。
カラーホイールはこんなのですね。

このカラーホイールを使えばあまり悩まずに色を決められます。
まず、サブカラーの一つにはメインカラーと補色関係にあるカラーを選んでみます。

メインカラーの色味はだいたい14番くらいな感じなので、これを基準としてホイールの反対側にあるカラーが「補色」になります。
図を見ると2番のオレンジですね。
先程話した近似色(類似色)は、メインカラーなら14番の2つとなりくらいまで、12、13、15、16番あたり、補色の2番なら、24、1、3、4番あたりが近似色になるので、近似色も補色の一部と考えて使ってもかまいません。
それで、2番のカラーですが、ちょっと赤みが強く明るい感じがするので少し黄色寄りの3番のオレンジをベースに調整してサブカラーの一つとして設定しようと思います。

ということで左から2つ目のパレットにサブカラーのオレンジを設定してみました。
先程のカラーホイール3番のオレンジより、少し彩度を上げて少し明度を落としたオレンジにしてみました。
ここで一つ注意してほしいのが、このメインカラーとサブカラーの関係を補色関係からカラーを選択しましたが、現時点では基本的にカラーをそれぞれ単独で使うことを想定しています。
例えばメインカラーのベースの上にサブカラーの文字が乗る、という使い方は想定していません。
これはなぜかというと、メインとサブのカラーコントラスト比については検討していないからです。
コントラスト比の低い2色を組み合わせて使うと、文字が読みにくくなったり、形状が不明瞭になったりするので、特に文字をきちんと読ませたい場合には2色のコントラスト比にも注意をしましょう。
ちなみに今のメインとサブのカラーコントラスト比を調べてみると、やはり2.47 : 1という低い結果になりました。
これでは読みづらくてしょうがないですよね。
文字の大きさや太さによっても多少変わってきますが、最低でも4.5:1以上というのが推奨されています。
自分はもうちょっと高め、最低でも5〜6:1以上はほしいかなと思っています。
白と黒のコントラスト比が一番高くて(たぶん)21:1になります。
白いベースに黒の文字が一番見やすいと思えるのは、そういうところなんですね。
さて、ちょっと話がずれたので元にもどしましょう。
■サイトで使う色の数
これは特に何色までとは決まっていないし、推奨もされていないので何色使っても良いのですが、あまり多くの色を使うととっちらかって収集がつかなくなりがちなので、まずは多くても3〜4色くらいにしておくのが悩みも少なくて良いかもしれません。
もちろんもっと多色のデザインにチャレンジしてもいいと思いますよ。
今回はここで決めたメインカラーのブルーと、サブカラーのオレンジの2色でページ編集をスタートしようと思います。
各ページを作りながら必要になったら都度追加していく、というやり方ですね。
■パレットのプリセット
さらにカラーがどうしても決まらないという方は、パレットをいじる前のカラーはテンプレートで使っているカラーなので、そのままいじらずに使ってしまうという手もあります。
また、カラーパレットにもプリセットがあってそこからパレット自体を選んでしまうという手もあります。
「Colors」の設定タブの一番上にある「Presets」をクリックすると下のようなリストが表示されます。

なんかちょっと他とインターフェースが違うのだけど・・・
まぁそこはいいか・・・
こんなふうに5色セットになったカラーパレットのプリセットが選択できるので、この中から選んでそれを使うというのも良いかもしれません。
若干イメージしづらいですが。
こんな感じでサイトで使うカラーを決めていきましょう。
さて、今回はここまで。
次回からとうとうサイトのページ編集に入っていきます。
どんどん進めていきましょう!

〜本日の「余談ですが」〜
余談ですが、色選びはいつも悩むな・・・
どうも自分は色彩感覚がちょっと・・・いや、若干・・・くらいに言いたいんだが、だいぶ鈍いようでいつも悩む。
そういうときによくやるのが今回話したようにこのカラーホイールを使って基準色をいくつか選び、それを調整してカラーを決めていくというやり方です。
まぁこのやり方は無難な色使いになりがちではありますが、大きくはずさないというメリットもあるので、悩んだらこの方法を試してみてください。
それと、本文中でカラーのコントラスト比をチェックしていますが、こんなサイトでカラーのコントラスト比を確認したり、あとカラーパレットを作成することができたりします。
Adobe Color
このサイトのアクセシビリティツールというメニューから、2色のHexコードを入力すると、ベースカラーとテキストカラーのコントラスト比を表示してくれて、合格か不合格か判断してくれるので非常にわかりやすいです。
このサイトではカラーホイールからいくつかのパターンで5色パレットを作成してくれる機能もあるので、ここでパレットを作成してみるのも良いかもしれません。Huemint
ここのサイトは「Color Palette Generator」のサイトで、サンプルサイトなどで4色カラーパレットを作成してくれるのだけど、画面右上の「Generate」ボタンを押すとその度に違うパターンのカラーパレットを作ってくれます。
サンプルサイト上でカラーが変わってくれるのでイメージがつかみやすいと思います。
もう一つここのサイトで面白いのは、画像や写真をアップするとそれを解析して2色から12色までのカラーパレットを作ってくれます。
好きなイラストや写真をここで解析してカラーパレットを作るっていうやり方も面白いかもしれません。NIPPON COLORS
ここは和の色(伝統色)の見本帳のような作りになっているサイトです。
和系の色使いをしたいときの参考になるかと思います。
ここではカラーパレットなどは作れませんが、インターフェースがちょっとおもしろいです。
和風なサイトにしたいときにはここでカラーをピックアップしてくるのもいいかもしれません。Color Dic/配色パターン
サイト名がこれであっているのかどうかちょっとわからないのですが、色見本の総合サイト的な感じのサイトです。
その中で「配色パターン」というページがあるのですが、ここがなかなかおもしろい。
今回の本文中ではカラーホイールの「補色」関係のみのカラーピックアップ方法を解説して色を決めましたが、リンク先のページからキーカラーを選択(ここの分類方法も面白いが、ちょと使いづらいw)すると、カラーホイールから補色関係以外のカラー選択方法がいくつも書かれていて、カラーパレットも表示されるので、こちらもかなり参考になります。
こんなところも参考にしながら、カラー設定にチャレンジしてみてくださいね。
