
【nocode #02】 nicepageまずはここから、テーマの設定をしてみよう

サイトテーマの編集〜1〜
■テーマの編集ってなにができるの?
テンプレートのテーマ編集(テンプレートを使わなくても)では、サイト全体に統一感をもたせるために、基準となるパーツやカラー、テキストの設定を編集します。
ヘッダー、フッターの構成、H1〜H6までのタグの付いたテキストや、本文として使うテキストのサイズやフォント、それらに使うキーカラーやサブカラーの設定です。
ここで設定しておいて、各ページで利用すると後々カラーを微妙にいじりたい、やっぱりフォントサイズを微妙に変更したいなどのときに、テーマで設定したカラーやテキストを適用していれば、ここで変更をすると使っている全ページのカラーやテキストが変更できます。
端的に言うとサイトデザインの「トーン」と「マナー」を決めて、サイトを整えるという作業です。
ここで定義したカラーやテキストを各ページで共通して使うことで、デザインが統一された見た目にもきれいなサイトが出来上がるはずです。
■テーマの編集をはじめてみる
前回テンプレートを反映して新規サイトを作った最後の画面左上にある「<sites」をクリックすると、この画像のようなダッシュボード画面に戻ってきます。
ここが自分のダッシュボードで、サイトを複数管理していれば左カラムにサイトが複数表示されて、選択するとそのサイトに含まれるページのサムネイルが右カラムに表示されます。

この状態でメニューバーにある以下のアイコンをクリックすます。

すると、選択しているサイトのテーマセッティング画面が表示されます。

■Site Settingsの内容を設定する
それではまずはサイトの基本設定、「Site Settings」から設定していきましょう。
かなり細かく設定はできるようになっていますが、今回は最低限必要なもののみに限定して説明します。
その他の設定はまた別の機会に説明しましょう。

それでは右カラムの上(赤枠部分)にある「Site Settings」をクリックして設定画面を表示しましょう。

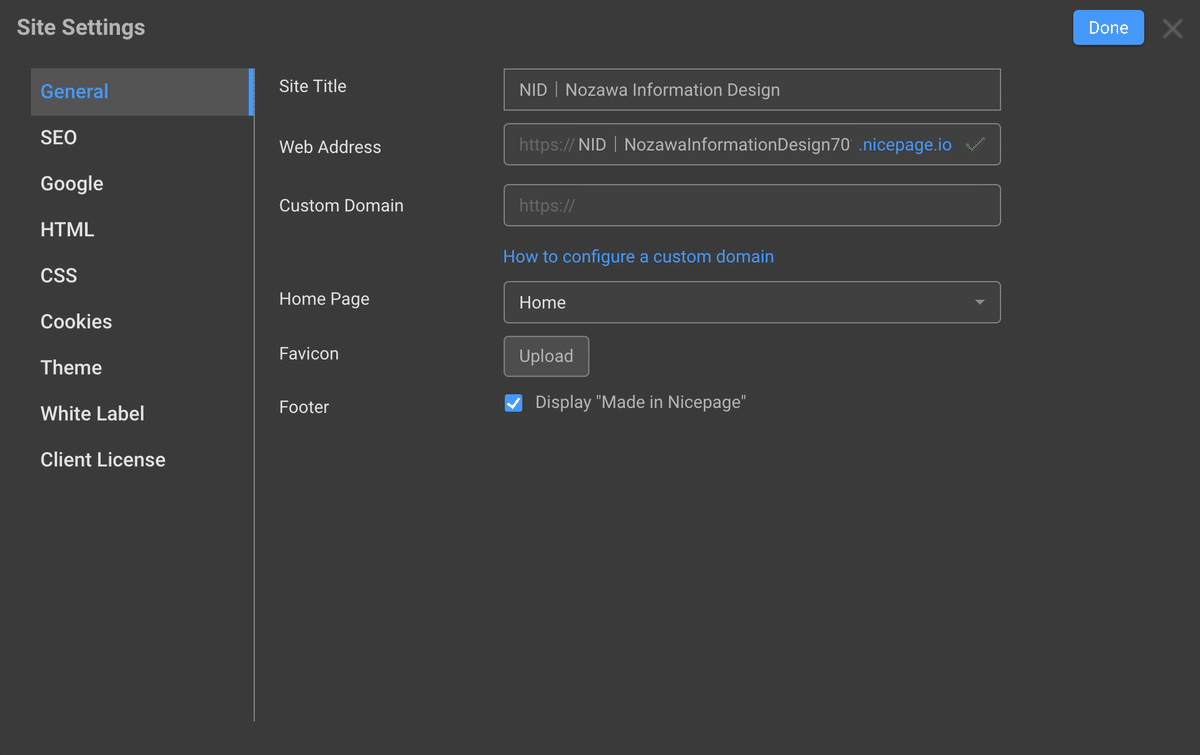
まずは左カラムにある「General」の項目から。
選択すると、右カラムに項目が表示されるので、ここの設定を編集していきます。
「Site Title」
これはサイトのタイトルです。読んで字の如しですが・・・
ブラウザのタブやブックマークしたときのサイト名称になります。
デフォルトでサイト作成時に設定したサイト名が入力されていますので、必要に応じて変更してください。
上の図では会社名のみ入れてますが、サイトを端的に表す文章を入れておくと、それ自体がSEO対策にもなるので、そういうタイトルを入れてもいいかも。
ただ、あまり長くならないようにしたほうが良いです。「Web Address」
ウェブアドレスは、Nicepageのホスティングサーバを使うときのサブドメイン名称を4文字以上で入力します。
ここで入力した内容がホームページのURLになります。
今回はホスティングサーバは使わない予定なので、このままにしておきます。
ブランクにしておくとエラーがでるので。
ホスティングサーバを利用予定の方は、ここにドメインっぽく使いたい名称を入力しておきます(あまり長くないほうが良いです)。
正確に言うと「nidepage.io」のサブドメインとなりますが、自分の名前や、会社やお店の名前など、わかりやすい名称を設定しましょう。「Custom Domain」
ここは自分で取得してあるドメインをNicepageのホスティングサーバで利用する際に設定をします。
ここはちょっと設定が複雑になるし、今回使わないのでブランクのままにしておきます。「Home Page」
ホームページ・・・うーん、ここがちょっと曲者で、詳しくは最後に書きますが、今どきっ??って内容です。
ここで設定するのはページ名称なので、ファイル名とはちょっと違うのですが、「HOME」というキーワードが出たので「余談ですが」でちょっと解説したいと思います。
ここはURLでサイトにアクセスした際に最初に表示させるページになるので、特に特定のページにランディングさせたいということでなければこのままにしておいて問題なしです。「Favicon」
ファビコンはFavorite Iconの略で、ブラウザのタブに表示されたり、ブックマークリストに表示されたりして、サイトのシンボルマーク的な役割をもったアイコン画像です。
ではあるのだけども、サイズがいろいろあってきちんと作ろうと思うと意外に面倒だったりする。
まぁあったほうが良いけども必須というわではないので、今回は一旦スルーします。「Footer」
これはフッターに「Made in Nicepage」といういわゆる広告を表示するかどうかの設定。
Freeのライセンスだと非表示にできないけれど、有料ライセンスだとチェックマークを外して非表示にできます。
有料ライセンス買った場合には、広告を表示する必要もないので、容赦なくチェックを外してください。
フリーライセンスの場合は、HTMLにExportすればコード部分を削除して無理やり非表示にすることもできますので、その方法については後々解説します。
ただ、これをやるとライセンス契約違反になるのではないかと思うので、やる場合は自己責任でお願いしますね。
Generalの項目についてはこんな感じで設定完了です。
次は「SEO」の項目です。
■SEOって何?
SEOは「Search Engine Optimaization」の略語で、まぁ簡単に言えば「Googleとかの検索エンジンに見つけてもらいやすくするための設定」ということです。
見つけてもらいやすくなるとどうなるかと言うと、検索結果の上位に表示されたりします。
とはいえそうそう簡単には上位表示は難しいですし、SEO対策はここに表示されている項目のみ行えばいいとうわけではないので、まずはベースとして抑えておく項目というレベルで認識してもらえれば良いと思います。

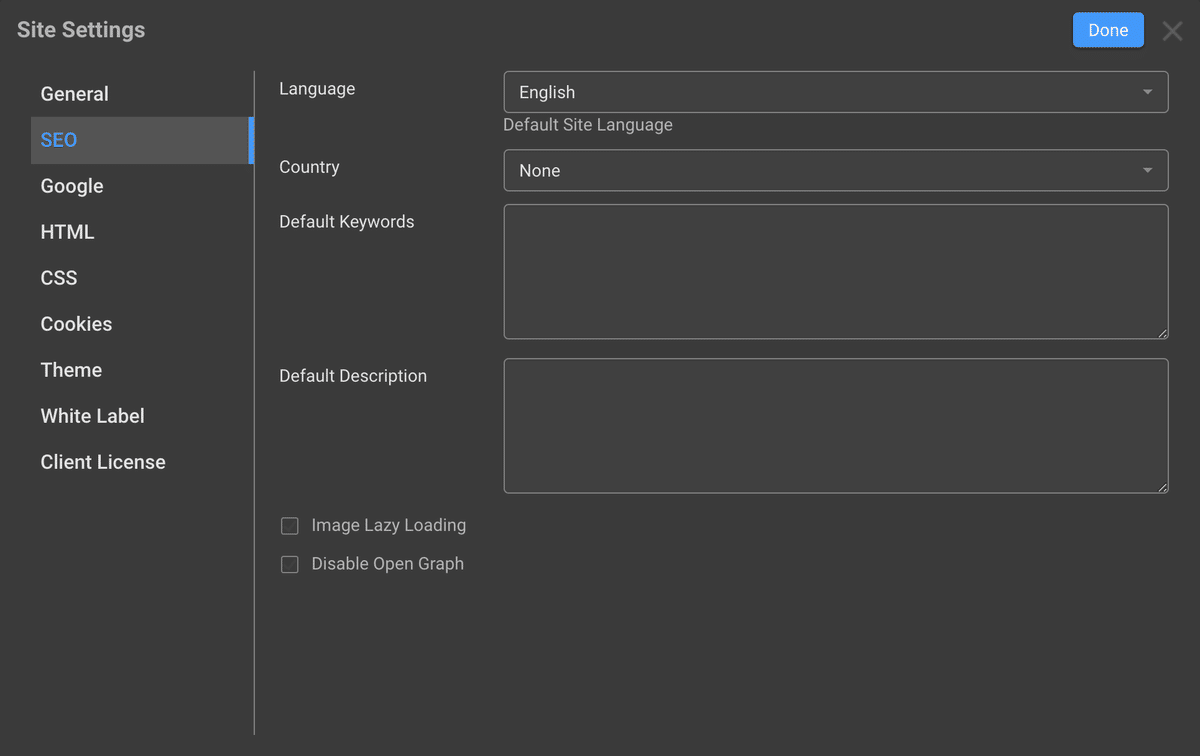
「Language」
サイトで使っているメインの言語を選択します。「Country」
ここもサイトのコンテンツを提供している国はどこか?という観点で国を選択します。
これを読んで作成している方はたいてい日本ですかね。「Default Keyword」
デフォルトキーワードは、サイト全体に適用されるキーワードを設定します。
SNSでハッシュタグを入れるイメージでサイトの内容に関連するキーワードを入力しておきます。
が、「#」はつけません。
複数いれる場合の各キーワードは「,」(カンマ)で区切ります。「Default Description」
ホームページの内容を簡単に文章で説明します。
サイトのコンテンツ内容を連想させる、できれば上記のキーワードをいくつか入れた文章を入力しておきましょう。
検索結果にも表示されて、サイトの概要がわかってクリックされる確率が上がったりします。
とりあえずサイト設定はこのくらいでOKです。
他にも設定項目はいくつもありますが、内容が専門的になってくるので、一旦はここまで設定しておけば十分です。
他の項目については別途説明を書こうと思います。
どんどん先に進みましょう!
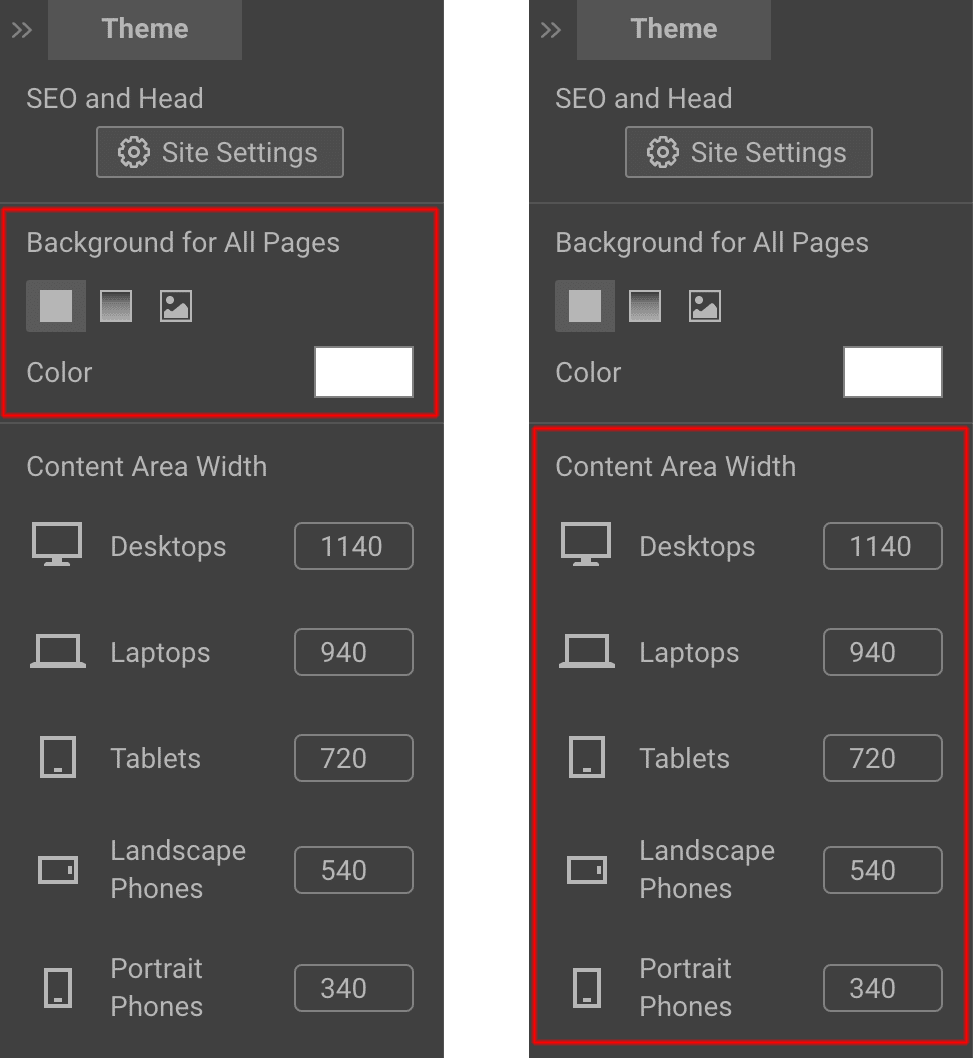
■バックグラウンドカラーとコンテンツエリアの幅
次はサイト内各ページのバックグラウンドカラーですが、デフォルトはおそらくテンプレートのバックグラウンドカラーになっていると思うので、ここも特にいじらず今回はそのまま利用します。

コンテンツエリア幅についても、特に変更の必要はないのでデフォルトのままにしておいて大丈夫です。
ここでのコンテンツ幅は、レスポンシブ対応の際のブレイクポイント(レイアウトが切り替わるウィンドウの横幅サイズ)の設定を指します。
ウィンドウサイズが設定値より大きく(小さく)なったらその上(下)のサイズのレイアウトに自動的に変更するというものです。
これによって、画面サイズの違う様々なデバイスごとにレイアウトを変更して、レイアウトが崩れたり、コンテンツが見えなくなるのを防ぎます。
ただし、ある程度は自動的にレイアウトを直してくれますが、時々崩れている場合もあるので、各サイズでの確認と修正は多少必要になる場合もあります。
といったところがサイトの基本的な設定項目で、まずは設定をしておきたいところです。
次回からテーマのデザインについて、まずはサイト作成に必要な部分というところに的を絞って、その使い方を見ながら一緒にサイトのテーマ編集をしていきましょう。

〜本日の「余談ですが」〜
余談ですが、本文中でもちょっと書いた、NicepageでHTMLに書き出した際に、ファイル内にhome.htmlというファイルが出力される。
という現象について。
これがなかなか曲者で・・・というか、そのままでも動作にはなんの問題ないのだけど、なんか余計なファイルがあるのがどうも気に食わない。
むかーしむかしのそのむかしにインターネットが出てきて、レンタルサーバが出てきてとなったころ、ドメインでURLを指定した際に今のようにindex.htmlがデフォルトで表示されるのではなく、home.htmlがデフォルトで表示されるという仕様のサーバが結構な割合であったのはあった。
いや、ほとんどそうだったか??
しばらくするとほぼ、ほぼほぼ全てのサーバでindex.htmlがデフォルトになって、今はhome.htmlなんてとんと見かけることはなくなった。
どういうことかというと、例えばTOYOTAのサイトを表示させるときに「https://toyota.jp」とブラウザで入力するとサイトは表示されるが、実際に表示されるサイトトップのファイルは、「toyota.jp」というドメインの割り当てられたディレクトリに存在する「index.html」というファイルがサーバーによって自動的に表示されるわけです。
ホームページ(サイトのトップページ)のURLを正確に表示すると「https://toyota.jp/index.html」となるわけです。
が、昔はサーバによっては「home.html」がデフォルトですよ、ファイル・ディレクトリとしては、「https://toyota.jp/home.html」じゃないと表示されないよ、ってなサーバが確かに存在してました。
今はそんなサーバ聞いたことないけど。
あ、というかNicepageのホスティングサーバがいまだにそういう仕様なのか???
ま、というのを外国の方も疑問に思って、Nicepageのサイトにあるフォーラム(英語版しかありません)に質問してる人がいましたが、Nicepageからの回答は「home.htmlが表示のデフォルトになるサーバーもあるからね」との回答で、その人も「今どきそんなサーバもーねーよ!!」的なリアクションしてましたが、それへの返信が「使い方はこっちをみてね!」的なのと動画へのリンクっていう・・・。
まぁ、index.htmlも同時に作成されるので動かないわけではないし、HTMLファイルをダウンロードして使う場合で、どうしてもhome関係のファイルを削除したければ、ちょこっとHTMLファイルをいじればいい話だし大した修正ではないのだけど、なぜ今home.html????
という疑問が・・・。
ホスティングを使う場合は気にならないけど、ファイルをダウンロードして利用する場合にはどうにも気になってしょうがない・・・
ということです。
ここはなるべくはやく実態に合った機能に修正されることを祈るばかりなり。
