
【nocode #07】nicepageでサイトヘッダー・フッターの編集をしてみよう
今回はヘッダー・フッター内の、グローバルメニューなどを作成します。
Nicepageが5.3.6にアップデートされましたので、以降の説明や画面キャプチャはこのバージョンになります。
ぱっと見インターフェースや使い方が変わったところはないようです。

ページの編集をはじめてみる
■まずはサイトの顔である「ホーム」から
さて、とうとうページ編集に取り掛かります。
まずは「Home」画面からはじめていきましょう。
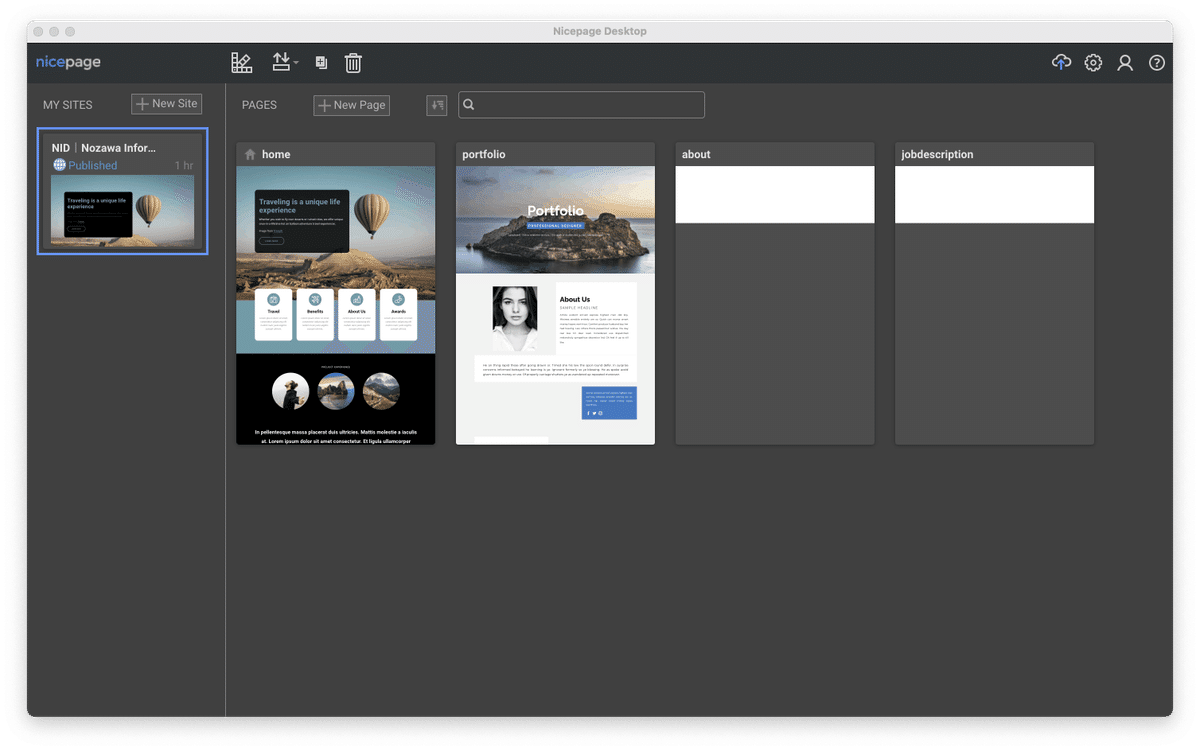
ダッシュボード画面のPAGESにある「home」をクリックします。

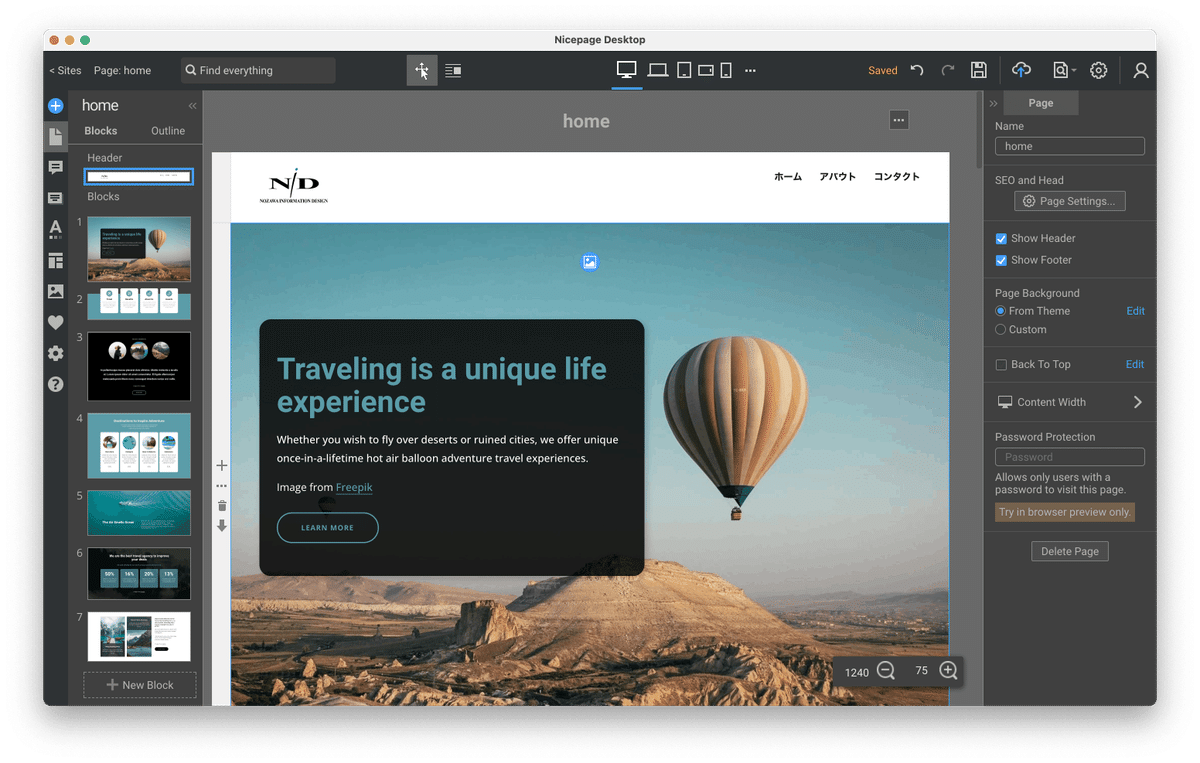
すると、ページ編集画面が開きます。

さぁこれからページの編集をはじめて行くわけですが、まずは全体を見てみましょう。
クイックメニューの右にある「>>」ボタンをクリックすると、ページナビが開きます。

ブロックが連なってかなり縦に長い構成になっていますね。
後々いらないブロックも出てくると思うので、まずは上から順に手をつけて行って、いらないブロックが出てきたら削除するようにしましょう。
ちなみに画面が小さくてページナビを表示するとブロック編集エリアに食い込んで、ページの左右が欠けて見えなくなってしまったので、画面右下の拡大縮小のインターフェースでページ表示を縮小し、全体が見えるように表示調整しました。
編集はこの状態で行っていきましょう。
■最初のブロックは「ヘッダー」
各ページの最初のブロックは必ずヘッダーになっています。
テーマ画面で行っても良かったのですが、ここでも編集した内容はテーマにも反映され、結果的に各ページのヘッダーにも反映されるので、テーマでは最低限の作業しかしませんでした。
さて、ヘッダーですが、現在ロゴとメニュー項目がエレメントとして表示されています。

ここでは何を編集するかというと、まずロゴにサイトトップへのリンクを設定します。
次にメニュー項目ですが、ページを2ページ手動で追加したので、まだメニュー項目に反映されていません。
まずはこの2つの作業をしていきましょう。
■ヘッダーロゴにリンクを設定する
ロゴへのリンクを設定するには、まずロゴエレメントを選択します。
すると、その上部にポップアップして「ツールバー」が表示されます。

ここで新しい用語が出てきました。
「ツールバー」です。
エレメントを選択するとその上部に必ず表示されるのが「Context Toolbar」と呼ばれるものです。
エレメントの環境設定用のツールがバー状に表示されるのでこの名称なのでしょう。
コンテクストツールバーでは長くて言いづらいので、ここは単に「ツールバー」と呼ぶことにします。
さて、ロゴからのリンク先はサイトトップにしたいと思うので、その方法を見ていきましょう。
ツールバーの「[リンクアイコン]▼」をクリックしてメニューを開きます。

ここではサイト内のページ(サイトトップ)へリンクしたいのでメニュー内の「Page」を選択します。
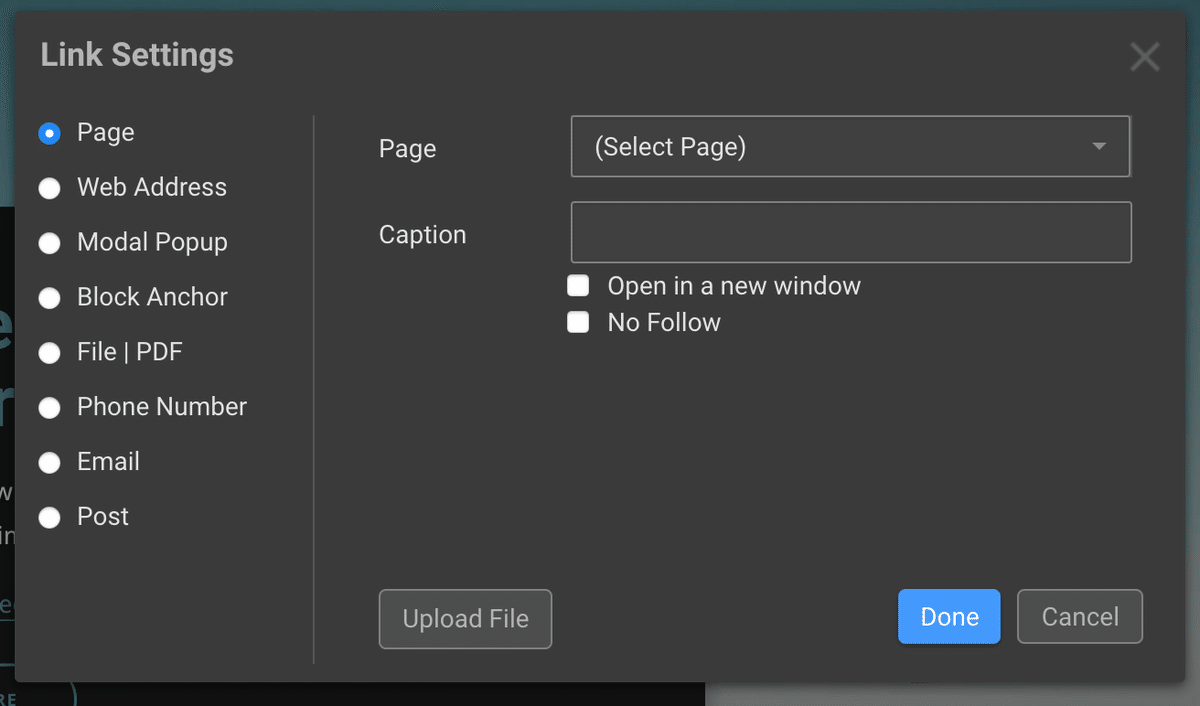
すると「Link Settings」とうモーダルが開きます。

プルダウンした項目からモーダルが開くと、左にあるチェックボックスの「Page」の項目が選択されていて設定項目が表示されます。
ここで設定項目にある「Page」のプルダウンを開くと下の図のように登録されているページがリストされていますので、その中にある「home」を選択するとリンク先が設定されます。

これで「Done」をクリックすればロゴのトップページへのリンク設定は完了です。
Captionについては特に入力する必要はありません。
その下にある2つのチェックボックスもチェックを入れる必要は今の所ありません。
■リンクの設定について
リンクについてはいくつか設定できるようになっているので、ここで簡単に説明します。
「Page」:サイト内のページにリンクする場合ここで設定します。
「Web Address」:主に外部サイトへリンクする際はここでURLを設定します。
「Madal Popup」:別途作成してあるモーダルポップアップを表示させる場合にここで表示させるモーダルを指定します。
「Block Anchor」:サイト内(厳密には外部も含む)のページに設定してあるアンカー(ページ内のブロック)へ直接リンクします。
→ここで注意が必要。同一ページ内のブロックにアンカーリンクする場合は良いのだけど、別ページのアンカーへリンクするとメニューが反転しないという不具合があります。
詳しくは余談ですが、で。
「File PDF」:PDFなどサイト内ページ以外のファイルにリンクして表示もしくはダウンロードできるようにする。
「Phone Number」:スマホなどの場合これで電話番号を設定しておくと、クリックしたときに直接電話アプリを起動して電話をかけるような仕組みを作れます。
「Email」:送信先アドレスと表題が入力された状態で、メーラを起動して新規送信メールを作成してくれます。
「Post」:ブログへの投稿のページを表示する形となると思うのですが、ここはまだ設定したことがないので詳しい動作がわかりません。
おそらくWordpressやJoomlaの投稿作成へのリンクかなと思いますので、これらのCMSのテンプレート作成の際に詳しく解析してみたいと思います。
■メニューに外部リンクを設定する
コンタクトのメニューは外部のサービスであるグーグルフォームを利用する予定と以前書きましたが、外部のURLへリンクするにはどのようにしたら良いのでしょうか。
外部リンクの設定方法を見ていきましょう。
前回必要なページ(Job DescriptionとPortfolio)を追加したのと、不要なページ(Contact)を削除したので、メニュー項目やそのリンクを調整します。

メニュー項目を選択すると、青丸白抜きとツールバーの中にえんぴつが2本表示されます。
どちらをクリックしても同じモーダルが開きますのでどちらかをクリックします。
ただインターフェースとしては、ここはツールバーに統一してほしかったなぁ。
青丸えんぴつはいろいろ作業してるとけっこう邪魔なんだよね・・・。
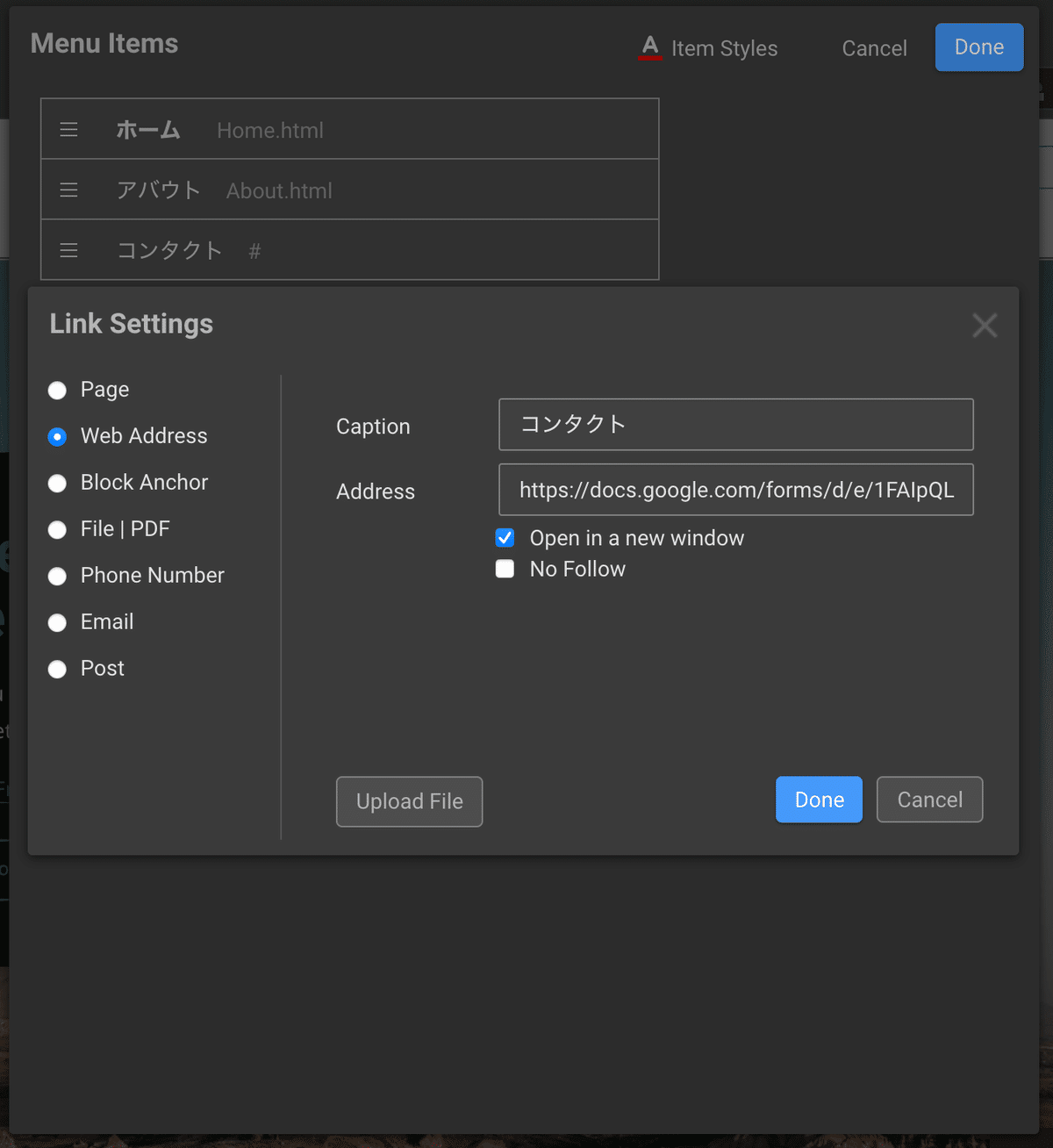
まぁそれは置いといて、クリックするとこんなモーダルが開きます。

「Menu Items」というモーダルです。
ここでメニューの追加・削除や階層化、リンク先の設定などを行います。
まずは「コンタクト」メニューの外部サイトへのリンク設定です。
テンプレートにもれなくついてきた「Contact」のページを削除してしまってリンク先がなくなってしまったので「#」とだけ表示されています。
このコンタクトの部分をクリックすると、先程と同じ「Link Settings」のモーダルがさらに開きますので、リンク先の設定をします。

まず、左カラムの「Web Address」のチェックボックスがONになっていることを確認します。
「Caption」はメニュー表示の文言なのでいじらずそのまま。
「Address」のところにコンタクトフォームのURLを入力します。
今回はGoogleのFormsを利用するのでそのURLです。
そしてその下にある「Open in a new window」のチェックを今回はチェックします。
これはその名の通り「新しいウィンドウでリンクを開く」という意味なのですが、なぜ新規ウィンドウで開く設定にするのでしょうか。
これは、現在表示しているサイトのドメイン(自分の場合はn-id.jp)以外のドメイン(Formsの場合はgoogle.com)へ画面を遷移させる場合は、別タブや別ウィンドウで表示する、というのがいわばセオリーみたいなものだからです。
理由としては、自分のサイトを見てほしいのに、外部サイトへ同じウィンドウでリンクして、その先でさらにリンクしてリンクして・・・となった場合に、自分のサイトへ戻って来るのが大変、下手すると検索しなおしたりバナーから再度表示し直したりということがおこり、面倒だからもういいやってならないようにする、というが一つの大きな理由です。
せっかく来てくれたのにユーザーに面倒や手間をかけさせない、というのがUXの考え方の一つでもあります。
ということを考えつつリンク設定のモーダルで「Done」をクリックしてリンク設定を完了します。
■メニュー項目を追加してページにリンクする
次にメニュー項目の追加ですが、メニュー項目の下に「Add New Item」というボタンがあるのでこれをクリックします。
するとまた「Link Settings」のモーダルが開きます。

今度はPageのプルダウンから「jobdescription」を選択します。
そして「Caption」の項目に「Job Description」と入力します。
一旦「Done」をクリックして「Menu Items」に戻り、同じ要領でPortfolioのメニューも追加します。

こんな感じに出来上がりましたでしょうか?
・・・あれ
日本語と英語が混在してしまった・・・
えっと、どうしよっかなっと。
なんとなくだけど、英語に統一しようかな。
ということで、日本語のメニュー項目をクリックして、Link SettingsのとこのCaptionを全部英語に変更してみました。

こんな感じになりました。
これでよしとしましょう。
「Done」をクリックして編集を終了します。
ヘッダーはどうなったでしょう。

こんな感じになりました。
うーん、ちょっと順番が・・・
「Contact」のメニューは一番右端が良いかなぁ・・・
■メニュー項目の順番を入れ替える
もう一度「Menu Items」を開き順番を変更します。

メニュー項目の左にあるGrab Icon(三)を掴んで、表示したい位置にドラッグします。
ドラッグするとはまり込むところに点線の枠が表示されるのでわかりやすいですね。
良ければ「Done」をクリックして編集を終了します。
さぁどうなったでしょうか。

いい感じじゃないですかね。
リンクのチェックは後々やることにしましょう。
■メニューの文字ケースを変更する
ちなみに現在メニュー項目の文字が全て大文字になっていますが、単語の頭だけ大文字で後は小文字にしたい場合は以下の手順で行います。
メニュー項目を選択すると、右のプロパティパネルが「メニュータブ」に切り替わります。
この中から「ITEMS」の項目を選択すると今度は「アイテムタブ」に切り替わります。

このアイテムタブ内のFontの項目に「UP」と書かれて選択された部分があるので、ここをクリックして選択を外します。
これで「UP(Uppercase)」から設定したとおり、小文字も使った文字表記に切り替わります。

自分は英語表記の場合、小文字が入るとなんとなく押しが弱くなるというか、存在感が弱くなるので、メニューの文字は全て大文字のほうが好みです。
というわけで、ヘッダーの調整はこれで完了します。
今回はここまでとします。
次回はサイトトップのコンテンツ部分の調整に入ります。

〜本日の「余談ですが」〜
余談ですが、メニューが反転しません!
別ページからアンカーリンクしてくると、メニューが反転されずどこのページにいるかわからなくなっちゃいます。
いろいろ試してみたんだけど、どうしても解決できず。
こういうとき日本で流行ってないアプリを使うと日本語情報が少なすぎて・・・nicepageの場合日本語情報はほぼ皆無。
うまく行かない時の解決方法が見つからない。
そこで、またフォーラムを覗いてみると、メニューの解決方法は見当たらなかったのだけど、あるフォーラム参加者の意見で「アンカーリンクは同一ページ内に限って設定すべき」的なことが書いてあって・・・・そうなの?
そぉぉぉなのぉぉぉぉおおお!?!?!?
そうなのか?
どうなんだ?
「べき」かどうかはわからんけど、設定するとメニューの動作がおかしくなるのはなしかなので設計時に注意が必要ですよ。
まぁ不用意にあちこちにリンクする設定をすると、UX的にはクオリティが落ちていくような気がしないでもないが。
ちなみにこのときの解決方法は、ヘッダーに設定されているブロック内のメニュー部分は、画面サイズが大きいときは表示させず、画面サイズが小さくなったときに表示してテキストではなくハンバーガーを表示するという形式に。
その上でヘッダー項目外の通常のブロックでテキストメニューらしきものを作成し、各ページ手動で反転設定して先程とは逆に大きいときは表示して小さいときは表示しないという設定にする、というなんともアナログが作業をしてました。
でもこれって・・・バグ、だよね????
