
【nocode #03】 nicepageでサイトテーマのデザインを編集しよう

サイトテーマの編集〜2〜
■テーマのデザインを編集する
テーマではサイト内で共通項目として利用するパーツ等の編集が可能です。
ヘッダー、サイトカラー、各種テキストサイズ/カラー、デフォルトボタン、フッター、クッキー許諾ポップアップが共通項目として編集可能です。
特にここを編集することで前回述べたサイトの「トーン」と「マナー」を統一します。
■テーマ編集画面の構成
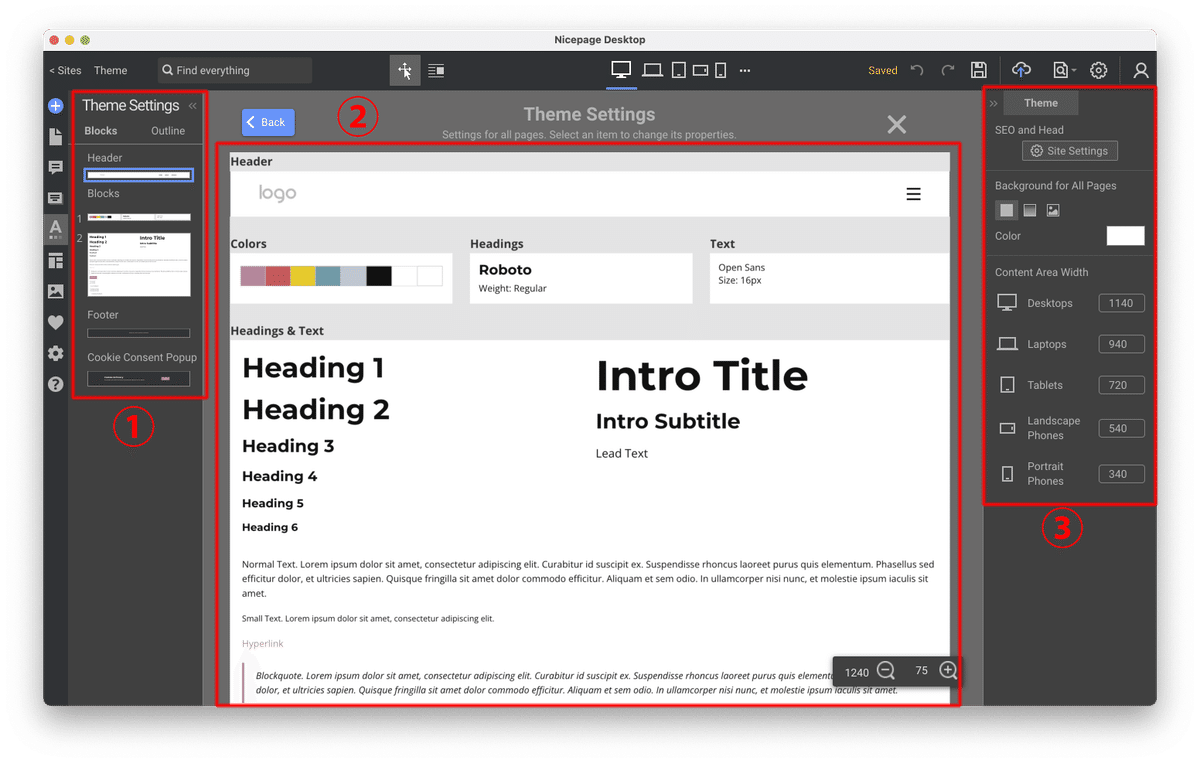
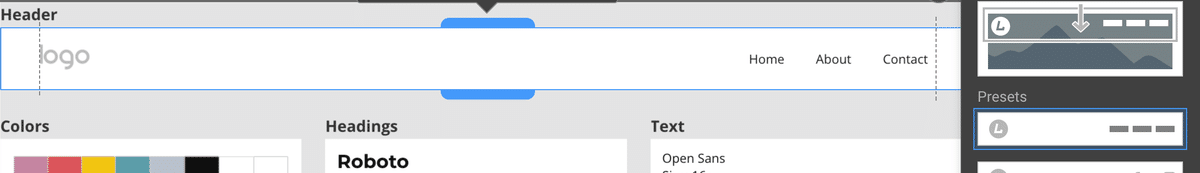
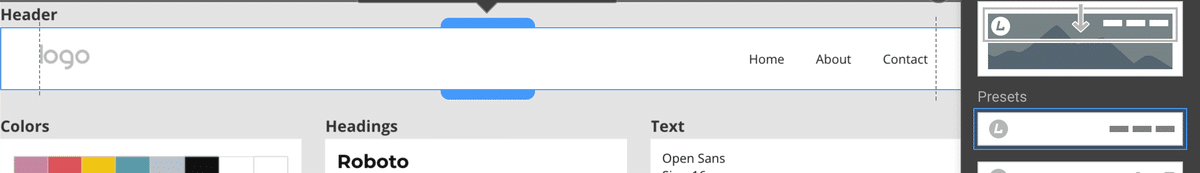
テーマ編集画面が開くと以下のような画面構成になっています。

ブロックリスト
ここは②の編集ページのブロック構成のサムネイルが、上から順に表示されたリスト部分です。
Outline(テキストベース)での表示に切り替えることも可能です。ページ編集
ここは編集する実際のページが表示されます。
テーマ画面ではテキストの定義やカラーの定義を行いますが、レイアウトなどは変更できません。
ページ編集の画面ではここでレイアウト等の調整を行います。設定タブ
各ブロックやエレメントの数値設定を変更/調整します。
それではまずヘッダーから編集していきましょう。
■Headerの編集
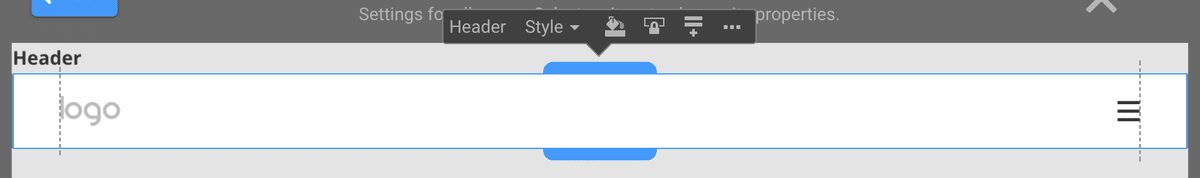
ヘッダーのブロックをクリックすると、ブロックが選択された状態になります(青い枠が表示されます)。

ブロックを選択すると、編集メニューがポップアップ(ブロックセンター上部)されますが、画面右の設定タブの内容と同じなので、ここでは一旦割愛します。
ページ編集の説明の際に詳しくお話します。
それではこの状態からヘッダーを編集していきます。
まず自分の場合は、選択したテンプレートのデフォルト設定が、ヘッダー内にロゴとハンバーガーメニューのみが表示されるタイプでした。
さて、ここでまずは考えてみます。
ロゴは左で良いかな?
デスクトップ幅やラップトップ、タブレットなど全てのデバイスでハンバーガーメニューのインターフェースで良いかな?
ブロックは1段で良いかな?←2段以上にするメリット・デメリットは後述します。
ヘッダーの要素はこの2つで良いかな?←SNSへのリンクやサイト内検索なんかは必要ないかな?
他になにか表示したいエレメントはないかな?
などなど。
というようなことを考えて、ヘッダーをどういう構成にするか、どういうデザイン、インターフェースにするかを検討します。
とりあえずまずは後々ページ作成をしながら、テーマと行き来しつつ調整していくためのベースを作成するというレベルでヘッダーを調整していきます。
ここでヘッダーを完成させるというイメージではなく、あくまで大枠を作ってデザインの検討ができるようにしておこうという感覚です。
ヘッダーは基本的には全ページ共通で使う、いわゆる「グローバルナビゲーション」と呼ばれるものなので、ここは良く良く考えて決めましょう。
とはいえ、後々修正してもそれがヘッダーを利用している全ページに反映されるので、まずは考えすぎて進まなくなる、ということにならない程度に考えてもらえれば良いと思います。
イメージを簡単にスケッチして見るのも良い手ですし、とにかくいろいろ試してみてしっくりくるものを使う、ということでぜんぜんOKです。
それでは、まずはベースとなるレイアウトを選びましょう。
イメージに一番近そうなものを選んで、それをそのままでも良いし編集してもよいですよ。

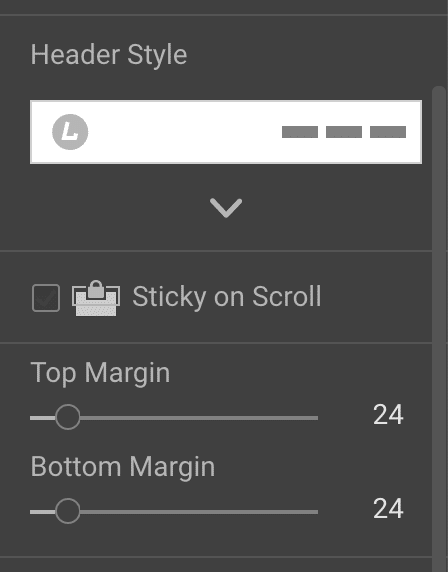
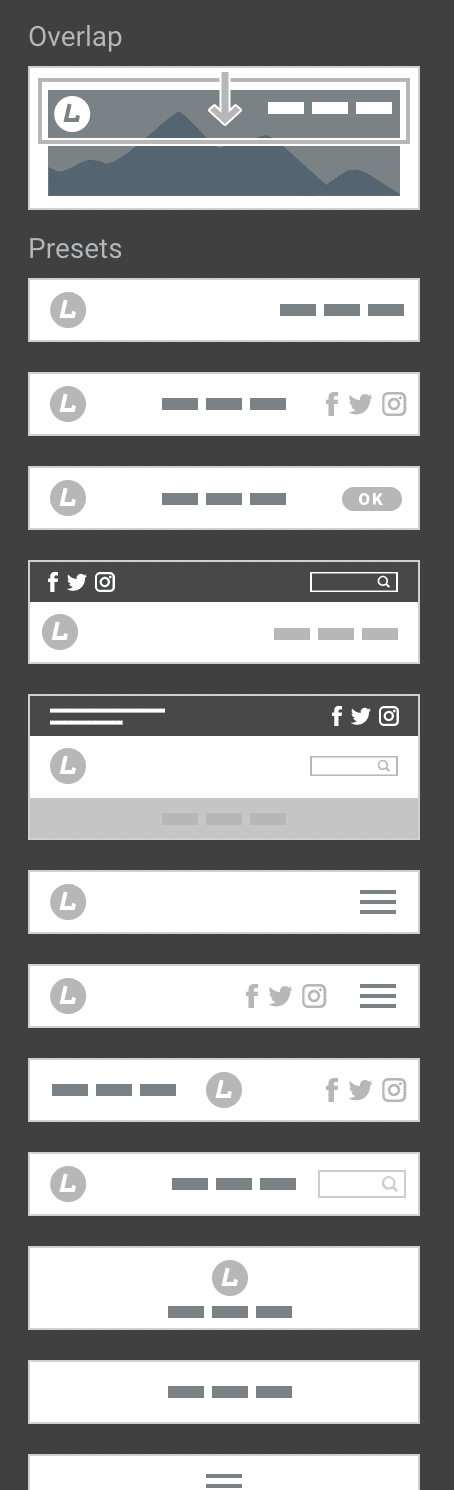
右の設定カラムの4段目にある「Header Style」の下矢印をクリックして、レイアウトプリセットのアイコンが並んだポップアップを表示します。

たくさんありますね。
画像では表示しきれていませんが、スクロールするとさらにサンプルのプリセットが表示されます。
この中からイメージに合うものをクリックして選択すると、テーマに反映されます。
今回は自分の仕事用サイトと位置づけているので、個人でやっているSNSなどのリンクは設置しない、サイトもさほど複雑ではないのでサイト内検索も設置しない・・・。
ということは、ロゴとメニューのみでいいんじゃん!
てことになったので、あ、でも画面サイズが大きいときはメニュー表示はハンバーガータイプではなく、テキストを直接表示したいので・・・
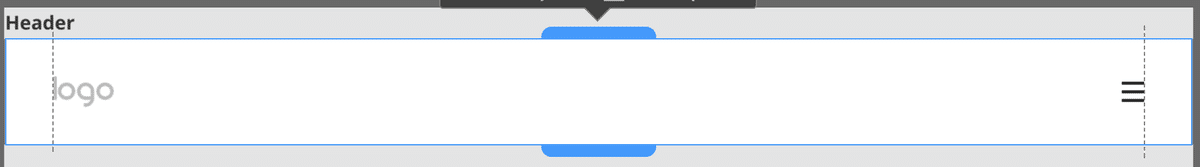
てなわけで。結局プリセットの一番上にある一番スタンダードなのを選択しました。

という感じに変更されました。
プリセットの一番上が選択されています。
他にもプリセットはたくさんあるので、
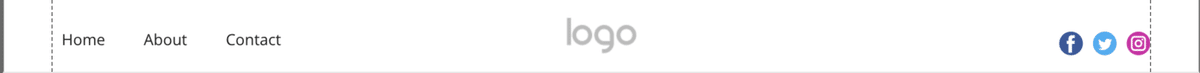
例えばこんなプリセットを選択すると、

SNSのリンク項目が付いたり
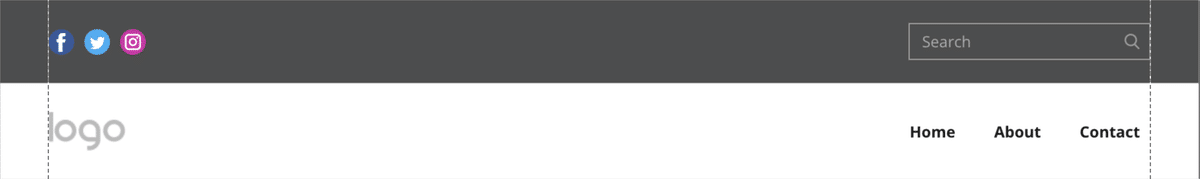
さらにこんなのを選択すると、

2段ブロックになって、1段目はSNSリンクとサイト内検索の検索ボックス、2段目にはロゴとメニューが表示される、というレイアウトにできたりします。
もちろんブランクのブロックからも作り込んでいけますが、それは後々デザインから作っていくときに詳しく解説します。
さて話をもどして、

このプリセットを選択したわけですが、ちょっと気になるところがありますが、みなさんはどうですか?
メニュー項目のテキストサイズがちょっと小さいかな、と思っています。
まぁ、おじさんなので小さい文字は見ずらい!
というのもありますが・・・
アルファベットの場合日本語に比べると小さく見えがちではあるのですが、それでももう少し大きくしたいなと思うので、次はメニューテキストのテキストサイズやメニュー項目にちょっとした仕掛けを入れてヘッダーをいじっていきましょう。
■ヘッダーの表示調整
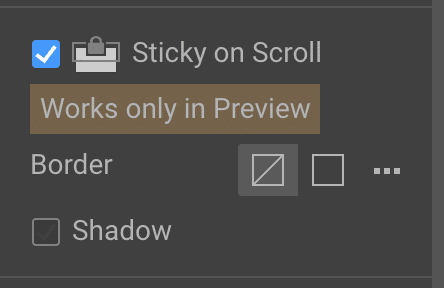
さて次は「Sticky on Scroll」。
これは、ページをスクロールしたときに、ヘッダー部分をウィンドウ上部に固定して表示しておくかどうか。
チェックを入れておくと、ページをスクロールしてもヘッダーが上部に固定されます。

チェックすると「Works only in Preview」と「プレビューのみで動作する」と注意書きが出ますが、これはページ編集時には効きませんが、プレビューやHTMLに書き出した後やサーバアップ後にはちゃんと動作します。
そしてここにチェックを入れると、新たに表示されるのが「Border」と「Shadow」。
スクロールした際のヘッダー部分に線と影を表示するかどうかの設定です。
「Border」は、「□」を選択するとその後ボーダー(ヘッダーブロックの周りのライン)のカラーとラインの太さの設定、「…」をクリックするとブロックの上下左右どこにラインを表示するか、線の種類(実践や点線など)を設定できるようになっています。
「Shadow」はブロックから影を落とすかどうかの設定。
ここをチェックすると、「Presets」と「Settings」の2つから選択でき、「Presets」は影の距離やぼかし具合、透明度などの設定がプレセットされたものの中から選ぶことができ、細かい設定はせずにヘッダーブロックから影を落とすことができます。
「Settings」は、それらを全てマニュアルで設定します。
項目は、X軸Y軸に影を落とす距離、Blur(ぼかし具合)、Spread(影の大きさ)、Transparency(影の透過度)となります。
今回は「Sticky on scroll」にのみチェックを入れておいて、BorderとShadowは設定しないでおくことにしました。
あ、言い忘れましたが、ここでのBorderとShadowに関しては、「Sicky in Scroll」内での効果設定のため、ページが表示された瞬間には適用されません。
ページのスクロールを開始すると、BorderとShadowがヘッダーブロックに対して適用されます。
常にBorderとShadowを表示したい場合は、もう少し下にあるBorderとShadowで設定するので、そちらについては後述します。
そして次がマージンの設定。
マージンはブロック内に配置するエレメント(画像やテキスト)に、ブロックの天地に対して、エレメント外側にどれだけのスペースを与えるか、という情報です。

ここを大きくすると、必然的にブロック自体の天地サイズも大きくなります。
ただ、ここはブロックに対するPaddingのような気も・・・
とはいえ自分もHTMLやCSSの知識は非常に乏しいのでこの辺そんなに詳しくないのですが、まぁ初心者がマージンとパディングの違いを意識しなくても「スペース」が開くよ、ってことで理解できれば良しとする、ということかも。
ということで良いかしら。
さて、話をもどして次の設定項目です。
次は「Background」。
ヘッダー部分のバックグラウンドを設定します。
設定できるのは、カラー、グラデーション、画像、動画です。

ここでの設定は、常にこの設定が反映されてスクロールしなくても表示されています。
Sticky on scrollでの設定とかぶらないようにしましょう。
カラーは、テーマカラーから選択するか、あたらしいカラーを設定することができます。
グラデーションは2色間のグラデーションで、こちらもそれぞれテーマカラーから選択するか、新しいカラーから設定することができます。
グラデーション方向は角度設定もできます。
画像は、自分でアップロードしたものの他に、フリー素材の中からも選択できます。
ただ、ライセンスによって使えるフリー素材のサイズは変わってきます。
なお、バックグラウンドにカラーや画像を未設定(背景が透過している状態)で、Sticky on scrollをONにすると、スクロールしたときにメニューがスクロールしたコンテンツ(テキストや画像)とかぶってしまって見づらくなってしまうこともあるので、カラーや画像などを設定してTransparencyなど調整しながら見づらくならないようにしてくださいね。
ただ、今更ですが(笑)ヘッダーやフッターなどは、ページデザインなどに応じて調整は必ず必要になってきますので、ここではサイトデザインを行っていく上で最低限必要な、調整のみをおこなって行きましょう。
ここであまり悩んで先に進まないというようなことになるよりも、どんどん先に進めて必要に応じてテーマに戻り調整を何度も行っていく、という進め方のほうが完成は早いと思います。
さて、ちょっと長くなってきたので、今回は一旦ここまで。
ヘッダーのレイアウトについてはだいたいよしとするとこまでできたので、次回からはメニュー項目やロゴなどを編集していきましょう。

〜「余談ですが」〜
余談ですが、年末から年始にかけて体調を崩しまして、年明けそうそうに病院で検査したところ、コロナはネガティブだったけど、インフルがポジティブという結果に・・・。
熱が39度も出まして、正月はお酒も飲まず、ずーーーーっと寝込んでました。
結局今年の正月はガチの寝正月・・・。
コロナも流行ってますが、インフルも流行ってますので、
みなさんも体調にはお気をつけくださいませ。
