
【nocode #06】nicepageのテンプレートを使ってWebページの編集をしてみよう

ページ編集をしよう!
■サイトに必要なページ
さてまずは「MY SITES」画面で編集するサイトを選択すると、右カラムにサイト内のページが全て表示されます。
現在はテンプレートで設定されている「HOME」と「About」と「Contact」の3ページが作成されています。
ホームは事前に選択したテンプレートのレイアウトが適用されていて、アバウトとコンタクトはブランクページになっています。

■サイトに必要なページ
さて、ここで#01でお話したサイト構成をもう一度見てみましょう。
サイトトップ(ホーム)があって、そこに4つのページがぶら下がっているような構成になっています。

「About」はあるので良しとします。
「Job Description」(職務履歴)のページはないので追加しましょう。
「Project」もページとしてはないので追加しましょう。
「Contact」は外部のサービスを利用するので、サイト内にページは必要ないのでここは削除しましょう。
ということで必要なページと不必要なページが出てきましたので、まずはこの段階で先にページの整理をしてしまいましょう。
まずは足りないページ、「Job Description」と「Project」のページを追加します。
不要な「Contact」のページを上記どちらかのページに切り替えても良いのですが、今回はページの追加・削除の方法を覚えてみましょう。
■ページの追加
まずは足りないページを追加してみましょう。

赤枠部分の「New Page」をクリックします。

するとサイト作成時と同じように、テンプレートの選択画面が表示されます。
「Job Description」と「Project」をどのような構成にするかにもよりますが、近いものがあればテンプレートを選択してそれを利用してみましょう。
サイトトップに使うようなものがほとんどなので、テンプレートにはなかったり、良いのが見つからなければブランクページから作っていくのもありです。
テンプレートを見てもらえばわかりますが、いくつかのブロックが組み合わさって作られています。
このブロックの一箇所だけ使うとか、いくつかのテンプレートのブロックを組み合わせて使う、というようなことも簡単にできるのでそれらを考慮しながらテンプレートを探していくのもいいでしょう。
さて、まずは「Project」のページを追加していきましょう。
イメージとしてはいままで作成してきたプロジェクトの画像が並んでいて、選択すると拡大してモーダルに表示して見れるという、まぁ一番スタンダードな構成にしてみようと思います。
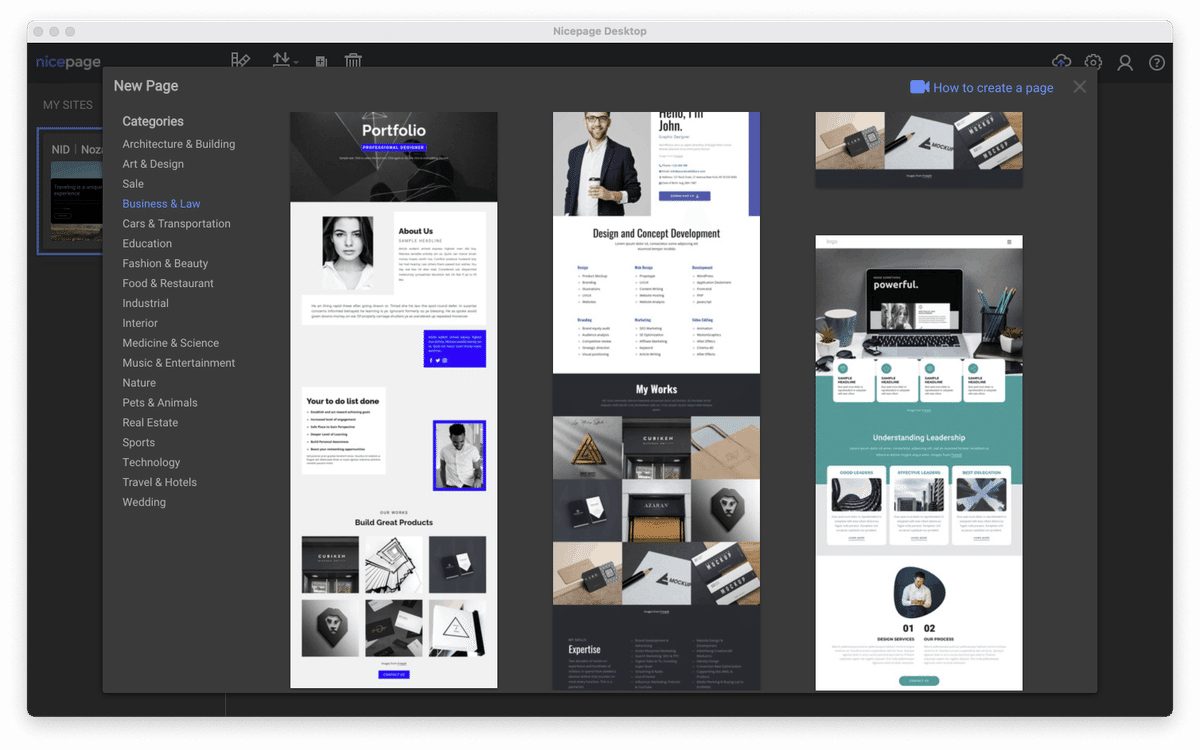
というわけで、テンプレートを探してみると・・・

いい具合に「Portfolio」と書かれたテンプレートがありました。
画面下のほうに画像がならんだブロックがあるので、イメージに近いのでこの部分を使ってページを作成してみましょう。
右側に「My Works」というブロックのあるテンプレートもありますので、こちらをベースに作っても良いと思います。
ま、今回は最初に見つけた「Portfolio」とタイトルが書かれたテンプレートを使うことにして、このテンプレートを選択するとデータがローディングされて、自分のサイトにページが追加されます。

サイトデータに「Page 1」が追加されていますね。
この要領で「Job Description」のページも追加していきます。
「Job Description」は職務履歴であまり凝ったデザインにはしないで、テキストが中心になるイメージなので、ブランクから作っていっても良いのですが、一応テンプレートも探してみましょう。
先程と同じように「New Page」をクリックして、テンプレートリストを表示して探してみます・・・
うーん・・・
なんかいいのがないなぁ・・・
っていうか、テキストのみのテンプレートがないな。
というよりテキストだけならテンプレート使う必要ねーじゃん、ってことだよな。
ということで、このページについてはブランクから作っていくことにしましょう。
テンプレート検索用モーダルウィンドウの左上にある、「Start with Blank Page」をクリックしてサイトにブランクのページを追加します。
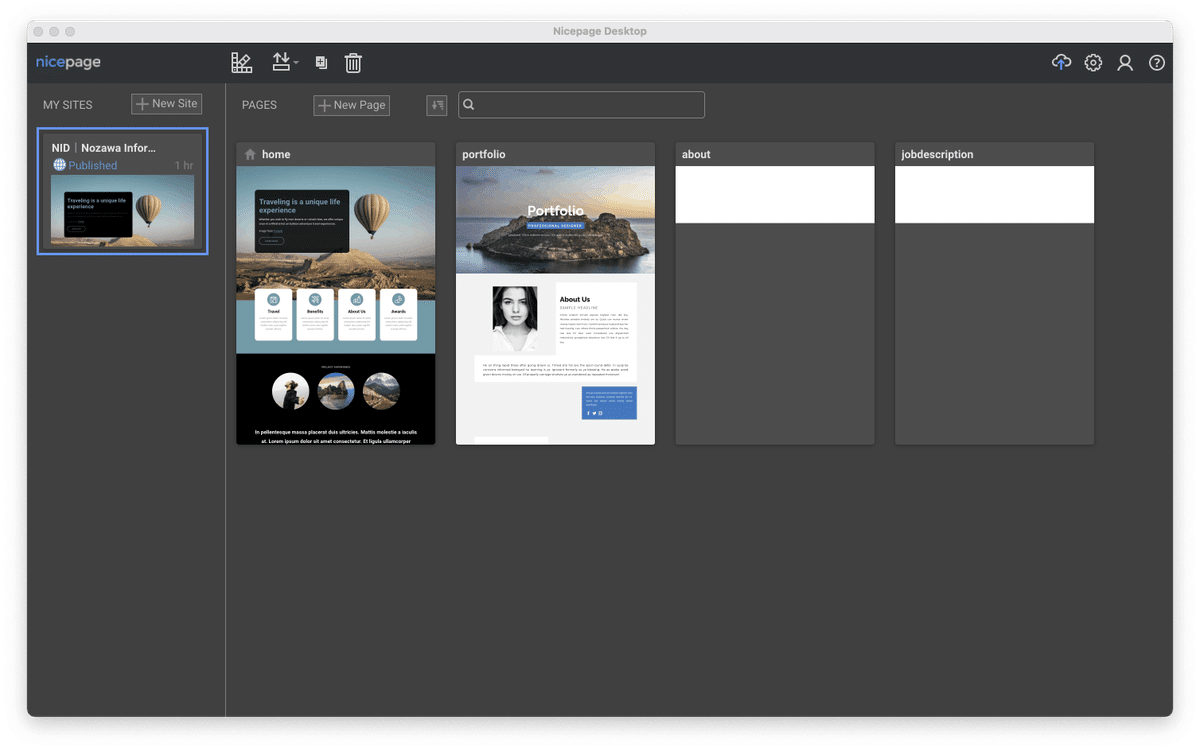
で、ブランクページを追加するとこんな感じでサイトのページ構成が出来上がります。

■不要なページを削除する
今回はContactで必要なメール送信の機能はサイト内に組み込まず、外部のサービスを利用(リンクさせる)ので、このページは削除してしまいましょう。
Contactページのサムネイルにカーソルをあわせると、サムネイルの右上に「…」が表示されるのでクリックします。

プルダウンメニューが表示されるので、一番下の「Delete」を選択してページを削除します。

これでContactのページが削除されました。
簡単でしたね。
■追加ページのファイル名を設定する
最初のテンプレートで設定されていたページに「Page 1」と「Page 2」がサイトに追加されました。
次に「Page 1」「Page 2」となっているページの名称(ここの名称がファイル名になりURLになります)を「Job Description」と「Portfolio」に変更していきましょう。
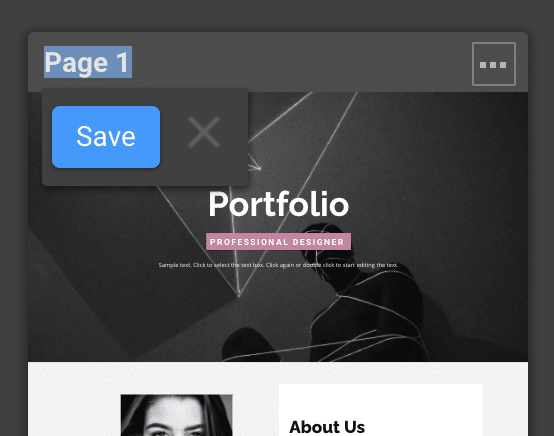
再度サムネイルにカーソルをあわせ、サムネイル左上の「Page 1」と書かれたファイル名部分をクリックします。

すると、現在のファイル名が選択された状態になり、「Save」のインターフェースが表示されます。
この状態でファイル名を「portfolio」にを変更し保存すると変更完了です。
page2のほうも「jobdescription」へ同様の手順で変更します。

ここでお気づきの方もいると思いますが、一つは「Job Description」の間のスペースをなくして「jobdescription」としていること。
もう一つは「About」と「Home」も含め、先頭文字を大文字から小文字に変更しています。
スペースをなくしたのはスペースを入れていると、HTMLに書き出したときや、Nicepageのサーバーにアップした際にファイル名のスペース部分に強制的に「−」(ハイフン)が挿入されるから。
そして大文字から小文字に変更したのもそうですが、どうもハイフンが入ったり、大文字がURL(ファイル名)に含まれたりしているのが、なんだか違和感ありありでお尻がムズムズするというか、なんと言うか・・・
ということで自分の好みに合わせて上記のような変更を行っていますが、先頭が大文字でもハイフンが入っていても、動作には何ひとつ支障をきたさないのでここは好きにしてください。
これでページ編集の準備は整ったので今回はここまで。
次回からは各ページの編集作業を行います。
それではまた次回。

〜本日の「余談ですが」〜
余談ですが、アプリの各画面名称やツールの名称がなんかテキトーなまんま・・・
ということで、今更感マシマシですがきちんと調べてみました。
まずはMy Sitesと読んでいたページ。

「Dashboard」というのが正式な名称だそうです。
なので、今後は「ダッシュボード」と呼ぶことにしましょう。
そしてダッシュボードの画面上部にある、アイコンが並んだメニューのようなところ。
ここは「Top Bar」という名称らしいので、今後は「トップバー」と。
ページの編集画面でもメニューの内容は違うけど、同じく「トップバー」と呼ぶらしいので、「トップバー」と呼ばれる部分はどの画面かで変わってきますので確認してください。
そして次回からのお話になるけど、ページの編集画面のほうも決めておきましょう。

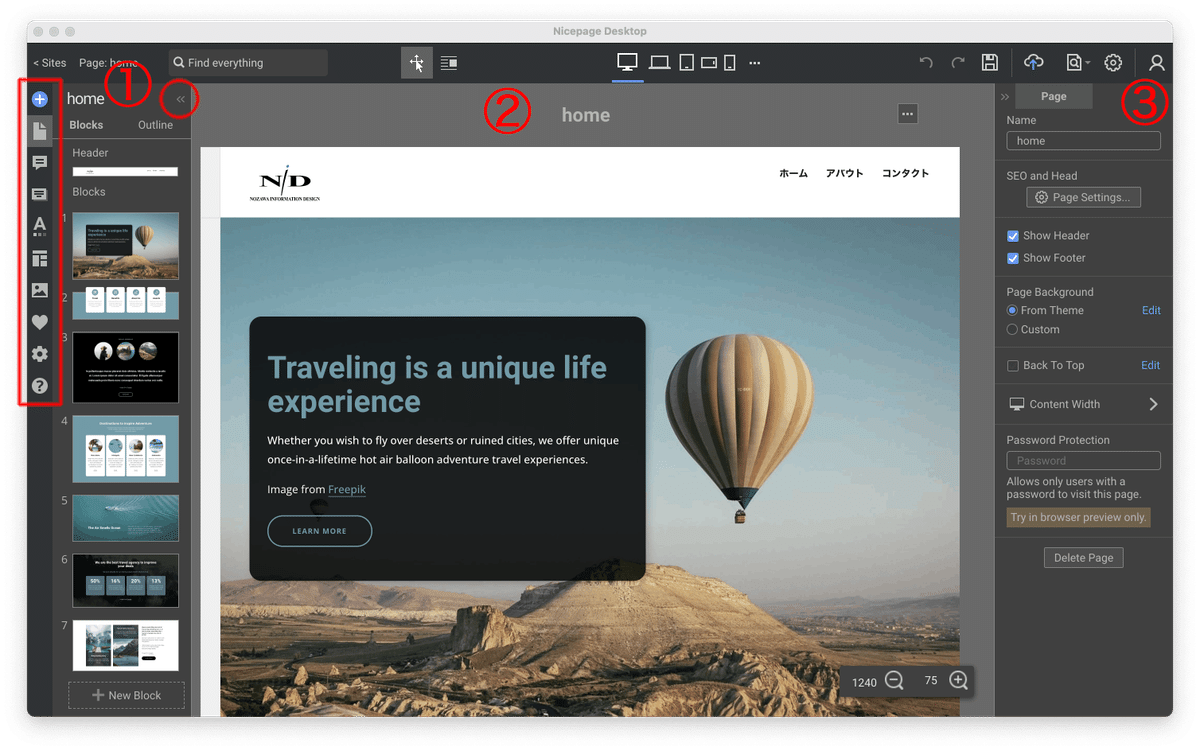
この画面の名称は結構探したのだけど現時点ではなんと呼ぶかわからないので、便宜的にここでは「編集画面」としておきましょう。
①「Page Navigator」
ここはページ内のブロックがサムネイルで表示(テキストでの表示へも切り替え可能)されるパネルで(①の右側にある「<<」のボタンをクリックすると開閉できるパネルです)、全体の並びを見たり、ブロックの順番を入れ替えたりできます。
ここのパネルのことは「ページナビ」と呼びましょう。
②「Block Editor」
まぁそうなんですが、ブロックエディターエリアとかブロック編集エリアとかでピンとくるかな?
ページ編集エリアとかのほうが良いかな・・・
うーん・・・でも、画面名称としてダッシュボードと対比させるために、この画面全体を「ページ編集画面」として、それと混同しないようにここは「ブロック編集エリア」と呼ぶことにしましょう。
③「Property Panel」
もうここはそのまま「プロパティパネル」と呼びましょう。
ただ、ブロック編集エリアでブロックを選択していると「ブロックタブ」、ブロックの中のテキストを選択している「テキストタブ」と、選択したエレメントによって「〇〇タブ」と言い換えるようです。
話の中では内容に応じて「プロパティパネル」とか、「〇〇タブ」と使い分けるようにします。
最後に画面左の縦に並んだアイコンメニューですが、ここは「Quick Access」という名称なので「クイックアクセス」という名称で・・・
うーん微妙に呼びづらいなぁ・・・
「クイックメニュー」のほうが語呂がいいかなぁ・・・という気がしないでもないので、ここは「クイックメニュー」と勝手に呼ぶことにしましょう。
このクイックメニューのアイコンをクリックすると「Add Panel」というのが開き、ブロックやボタン、テキスト等のプリセットが表示され選択することで追加できるようになります。
クリックして表示されるパネルは「Add Panel」呼ばれています。
なので「アドパネル」と・・・「アド」ってカタカナで書くと分かりづらいな。
広告が出てくるのかと思っちゃうな。
なのでここも「追加パネル」としちゃいましょう。
若干ダサい臭は漂うけど・・・。
ということで次回からこの名称で統一して表記することにします。
まだ他にもいろいろあるけど、都度日本語表記を決めて行きましょう。
