【nocode #00】nicepageというノーコードアプリはじめました

ノーコードアプリ「Nicepage」を使って作るウェブサイト
■ノーコードアプリ
最近さまざまなタイプのものが増えてきました。
HTMLやCSSの知識や、開発言語の知識がほとんどなくても、ホームページやアプリを作成することができるよ、っていうアプリ。
CMなんかでもたまにやってますね。
HTML/CSSコードを書き出してくれるノーコードアプリはだいぶ良くなってきているという実感があって、今回実際に仕事でも使ってみて特に大きな問題もなく、かなり使えるようになっているので、実際にサイトを作ってみながら解説してみたいと思います。
まず最初のシリーズでは、とにかく作ったこともなければ、なんにもわかんないんだけど!って人でも自分で簡単にWebサイトを作れるように、難しいとこや手間がかかる部分はは全部端折って、最低限の設定をした上で、テンプレート使って、ちょこっと画像入れ替えて、ちょこっとテキスト書けばもう公開できるよってくらいの勢いで解説していこうと思います。
それができたら、そのサイトをベースにブラッシュアップしていく形でデザインを変えたり、0からデザインしてそれをアプリで構築していく方法や、Wordpress(もしくはJoomla)のテンプレートを作成してWordpressでサイトを運用していく手順など、少しずつレベルを上げてサイトを作れるように解説したいと思います。
今回使っているnicepageや、同じような機能のwebflowなどのように、HTML/CSSのファイルを書き出してくれるもの、Wordpressにプラグインとして追加できるElementorのようにCMSに直接機能追加できるもの、HYPEのようにアニメーションを含んだHTML5に書き出してくれるものなど、タイプはさまざまあります。
HYPEもなかなかおもしろいソフトなので機会があれば紹介したいと思います。
最近はアプリの作成までできるらしいからね。
ま、それはまだ使ったことないので、どんなレベルでできるのかわからないのだけど・・・。
■自分、こんなレベルなもんで
実は自分も30年ほどこの業界で仕事をしているのだけど(ただ、Internetが出てきたのはキャリアはじまって10年後くらい)、元々デザイナーとして業界入りしたのと、プログラムもやったのだけど、すぐに企画や情報設計、UI/UX設計、プロジェクトマネージメントなんかの、いわゆる上流工程の方に移ってしまったので、自分でゼロからコーディングしてサイト制作とかはほとんどできずな感じです。
まぁテンプレートなどから簡単な修正や読むくらいはだいたいわかるのだけど。
ちょいちょい自分でもいじってみたりしてたりはできるのだけど。
って感じですが、それはこの業界で長くやってるのでっていうレベルです。
そんでもって、時々あぁ自分でやってしまいたい、けどできない・・・
けど、自分でごそごそいじるのが好きなタイプで・・・
的なこともあって、こういうノーコードタイプのコーディングアプリをいろいろチェックしてて、やっとまともに使えるように・・・まぁまだいろいろあるけど、使えそうになってきたようなので、いろいろ調べてまずは「nicepage」を使ってみることにしてみた。
自分のホームページを作成しながら、備忘録も含めてここで解説していこうと思います。
■Nicepageにしてみた理由
「ノーコード html」などでちょっとググるとけっこういろいろなアプリが出てくる。
どれを使えばいいのやら・・・
そこで、アプリの機能条件を考えてそれで絞り込んでいってみたら、たった2つになってしまった・・・
考えた条件は、
なるべく安いもの←これ重要!
安定して動作しそうなもの←これは使ってみなければわからないが・・・
できるだけ直感的に、簡単に操作できそうなもの
HTMLのコード出力ができるもの←自分の中では実はこれがかなり重要
できれば日本語か、ローカライズされているもの
できればデスクトップアプリもあるもの
こんな感じで絞り込んでいったら、「nicepage」か「webflow」が良さげかなと。
この2つ含めて日本語化されているものはぜんぜんなし・・・
まぁ、英語のままとか英語しかないアプリも使ってはいるので、なんとかなるかな。
英語わからんけどね!
というわけで、とりあえずnicepageとwebflowの2つを簡単に比べてみた。


先の条件等を元に比べてくと、
難易度でいうと
Nicepage<Webflow かな。
金額(安い方)でいうと
Nicepage>Weblow だな。
インターフェースのわかりやすさでいうと
Nicepage>Webflow かな。
サイトの作りやすさでいうと
Nicepage>Webflow かな。
テンプレートでいうと
Nicepage>Webflow かな
(両方ともテンプレはあるけど、Nicepageのほうが直感的に使いやすいかな。数も多そう)
動作のもっさり度でいうと
Nicepage>=Webflow かな。
デスクトップアプリの有無でいうと
Nicepage>Webflow
という感じかな(あくまで個人的な感想ですよ)。
■ちょっと使ってみた感じ
難易度でいうとnicepageのほうが若干使いやすいかなという印象です。
これはwebflowのほうは多少のHTMLやCSSの知識があったほうが使いやすいかな、という程度ではあるけど、決して難しくて使いこなせない、という意味合いのものではないです。
インターフェースも似ているといえば似ているし、使いづらいという印象はないのだけど、良く言えばwebflowのほうが細かい設定までが可能で、こだわって作るにはこちらのほうが良いかと思うが、その分ちょっと複雑。
そして、悪く言えばnicepageのほうが設定項目が少なくて、けっこう雑に作ってもきちんとサイトとして表示される、という感じです。
そんなこともあってnicepageのほうが理解が早く、知識があまりなければこちらのほうで作ってもいいかなっていう感じのレベル感だし、まぁ言うほどの差が
あるような感じではないかなってとこです。
インターフェースで大きな違いは、プロジェクト(サイト)内のページは、nicepageではページサムネイルの一覧表示機能があったり、ページ内の各ブロックもサムネイル表示がデフォルトになっていたり(Outlineでの表示も可)。
そんな感じでnicepageのほうが、GUIが進んでたりテンプレ・素材の数が多く選択や設定も簡単なイメージがあって、そういう意味でも使いやすさはnicepageのほうが若干上かなという感じです(ライセンスの種類によっても使えるテンプレや素材の数なども変わってきます)。
他の項目を見ても、全体的なレベル感でいうとnicepage<webflowという感じでwebflowのほうがレベル感が高く、nicepageのほうが直感的にも使いやすく、nocodeではじめてWebサイトを作るときのとっかかりとしては使いやすいのではないかと思います。
そう考えるとwebflowのほうはどちらかと言うと、コーディングが出来る人が時短のために使う、というような感じに考えるといいのかな。
それとあとはプライスですね!
■プライスと機能
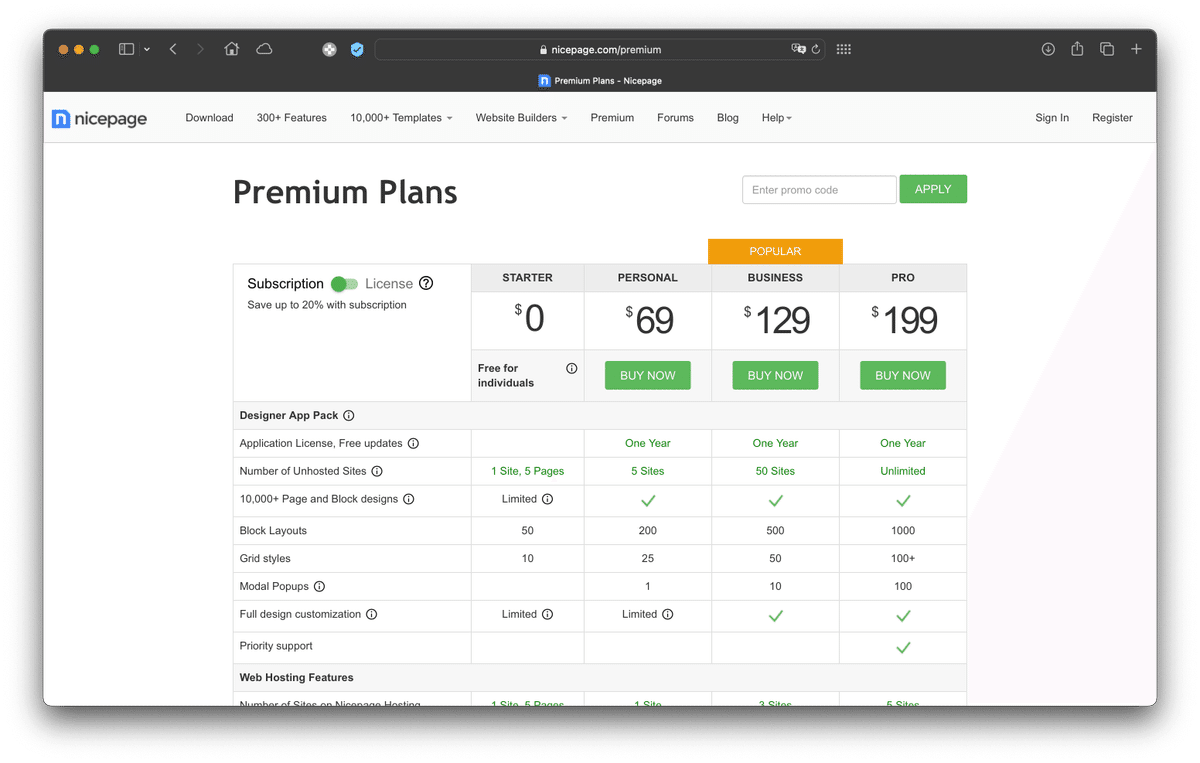
nicepageのプライスと機能

webflowのプライスと機能

金額面でいうと、一番使い勝手が良さそうな、nicepageのビジネスとwebflowのフリーランサー向けで見てみると、前者が$129(年)、後者が月$16(月)×12で$192と、単純に見るとnicepageのほうがだいぶ安いのだけれど、どちらも金額によって条件が変わってくる。
例えばnicepageでいうと、上記のキャプチャはサブスクの値段で毎年この金額。
ライフタイムのライセンスを購入すると、1年間のフリーアップデートであとは毎年アップデート費用。
対してwebflowのほうはちょっと複雑で、General、Ecommerce、InHouse、Freelance&Agencyと4つあって、それぞれ月払い、年払いで金額が違ってくる。
nicepageの方はFreeプランでもHTMLへの書き出しが可能なこと。
FreeでしかもHTML書き出せるのはnicepageだけ・・・だと思う。
ただそれでもFreeだといろいろ条件が厳しかったりもする。
nicepageの広告が入ったり、1サイト5ページまでしか作れなかったり、フリー素材等を使えるけど少なかったり小さかったり。
広告はHTMLでフッター付近に入るらしいので、HTMLで書き出したらコード削除すればよいし、5ページ制限は個人ならそれでもなんとかなる場合も多いだろうし。
他にもいくつか考えなきゃいけない条件はあるけど、まぁなんとかなりそうな内容かな。
詳細はまたどこか機会があれば解説します。
で、まぁ、今回はフリーライセンスではさすがにちょっと物足りないので、ビジネスライセンスを契約して使ってみました。
もちろん「自分のサイトをちょこっと作りたいだけなんだ!」という方はフリーライセンスでもいいと思います。
いくつか条件はありますが、そのへんはまた公開のお話をするときに合わせて解説します。
そんなこんなでまずはNicepageの方を使ってみることにしたわけです。
それでは、次回からは実際にサイトを作りながら使い方を見ていきましょう。