【nocode #01】 nicepageで知識ゼロからWebサイトを作ってみよう

事前の準備からサイト作成開始
■開発環境
とりあえず簡単に自分の開発環境を記載しておきます。
Nicepage:デスクトップアプリ Ver.5.2.4(記事作成中にもアップデート有)
ライセンス:Business
Mac Book Pro 2017
メモリ:8GB
という環境で使ってます。
動作のスピード感とかの感想はこれベースで読んでくださいね。
うーん、メモリちょっと少ないかも・・・
そしてマシンが・・・新しいのほしい・・・
その他の利用アプリ
Sketch、Figma、Adobe Photoshop、Adobe Illustrator、Adobe Dreamweaver、Transmit 等など
となりますが、これらのアプリは当然ですが全部揃える必要はありません。
なんなら、同じような機能でフリーのアプリとかもありますので、とりあえずそれら代替ソフトでも十分に作っていけると思います。
■まずはなにを作る?
さてNicepageでどんなサイトを作るか・・・というか、こんなサイト作りたいからツールは何を使うかという思考の流れではあるのだけど、今回は自分はフリーランスで仕事をしているので、そのサイトを作りながら使い方を説明しようと思います。
現時点でもあるのだけど(作りはじめてだいぶ・・・数年経つけどまだ完成していない笑)、これを1からNicepageで作り直して行こうかと。
そういえば、現在のまだ完成していないサイトは、「Hype」というこれもノーコードのアプリで作成してます。
こちらもなかなかおもしろいアプリなので、どこかで解説してみたいと思う。
■コーディングに入る前にやるべきこと
通常の流れで言うと、ウェブサイトを作るときにいきなりコーディングを開始するわけではなく、実際の開発作業の前に、どんな情報を載せるか、サイトの構造をどうするか、ページに情報をどのように割り振るか、ページの構成をどのようにするか、情報をどのように表現するか、そして基本的なインターフェース構造をどのようにするか、等などというようなことを考える、いわするワイヤーをつくったりプロトタイプを作ったりしながら行う「設計」という段階と、その設計を元にして「デザイン」するという段階を経てコーディング作業に入るわけです。
今回は「だれでも作れる」としているのと、まずはごく個人的なサイトを作る作業と考え、難しい作業は出来る限り端折って、なるべく早くNicapageでの作業にたどり着いて、なるべく早くサイトを公開できるようにしましょう。
今回のサイトの設計は現在作ってあるものを基本に、サイト構造などはそのまま変更せずに作成しようと思います。
そして、デザインも豊富にあるテンプレートをフルに活用して、出来る限りNiceoage以外のフォトショやイラレは使わなくても作成できるようにしてみようかと(まったく使わないのは無理かもしらんが・・・)。
オリジナルのデザインを反映させて行く作業については、一旦できあがったらさらにリニューアルしていく形で説明したいと思います。
まぁデザイン変えると全体作り直しな可能性もあるけども。
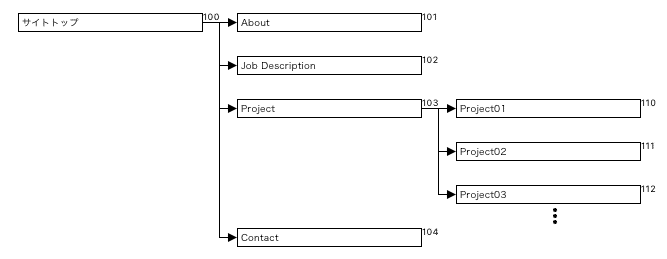
■こんなの作ってみます
サイトの構成的にはこんな感じかな・・・・

少なっ・・・
全部で7ページ強、プロジェクト紹介はモーダルとかにしようと思ってるのと、コンタクトはメーラー起動かGoogle Formにまかせてしまおうかと思ってるので、正確には4ページか・・・
まぁ個人のサイトだしこんなもんかな。
コンテンツ追加があればまた考えよっと。
あ、ちなみにこういうミニマムな構成だと、NicepageのFreeライセンスでも十分作れるのでお得です。
それと、一応こういうのを生業としているので、上記のような図はSketchというアプリを使って作ってますが、こんのな手書きで十分です!
今回は自分のサイトなんかを自分で作ることを前提にしているので、自分さえわかればなんの問題もありません。
チラシの裏にメモ書き程度で(昭和だ!笑)ほんと十分です。
■さて、それでははじめますか!
まずは、Nicepageにユーザー登録します。
フリーライセンスを含めていくつかのライセンス形態があるので、自分に合うライセンスの契約をしましょう。
とりあえずはフリーでも良いと思います。
作業途中で、やっぱりフリーじゃ物足りないな・・・と思ったら、そこで有料のライセンス契約をすればいいんです。
自分は前回もお話しましたがいろいろ検討した結果、業務でも1回使ったのもあって、ビジネスライセンスを契約しています。
それでは、サイトからアプリをダウンロードしてインストールしときます(Onlineで利用する方はログインしてダッシュボードを開きます。今後アプリベースで話を進めていくけど、オンラインもほとんど同じインターフェースなので、説明に従って操作すれば同じように使えますよ)。
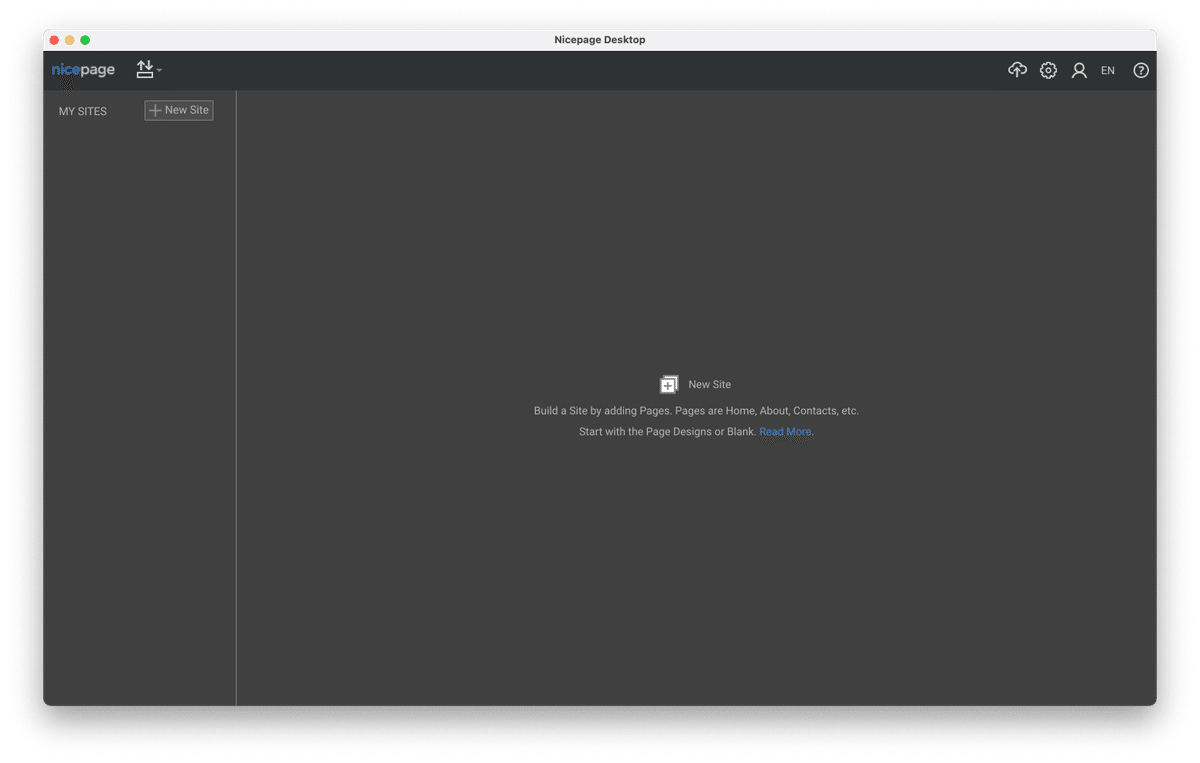
アプリを起動すると、次のような画面が表示されます。
これがまっさらな初期画面。

ウィンドウ左上もしくは画面中央の「+New Site」をクリックすると、テンプレートを選択するためのモーダルが表示されるので、ここから良いなと思われるもの、自分のサイト構造(正確にはページ構造)に近いものなどを選んでプロジェクト(サイト)のベースを作成します。

サイトのテンプレート選択画面はこんな感じ。
とてもたくさんのテンプレート、公式には10,000以上のテンプレがあるので、選ぶだけで一苦労ではあるのだけど、左側に業種ごとのカテゴリがあるので、飲食店のサイトなら「Food & Restaurant」から、自分のペット自慢サイトや好きな動物関係のサイトなら「Pets & Animals」など、カテゴリで絞って探すこともできます。
もちろん気に入ったのがあれば別カテゴリから選択してもぜんぜんOK。
で、自分の場合はIT関係なので・・・と、探してもITというカテゴリはないので、「Technology」から探してみたのだけど、今回のサイトイメージにマッチしそうなレイアウトのテンプレートがなかったので、「Travel & Hotels」のカテゴリから選択。
ま、作成するサイトのカテゴリとテンプレートのカテゴリなんて、あっていなくてもぜんぜん大丈夫!
次にサイト名を「Site Name」の欄に入力して、選んだテンプレートをクリックすると準備完了です。
これは後でも修正や登録ができるので、この時点では仮名称を入れておいておくということでも大丈夫。
ちなみに、NicepageのWebサイトからもテンプレートを検索できて、その場合はお気に入りのテンプレートページに記載されている、「Template ID」をサイトからコピーして、画面の「Template ID」の欄にペーストして検索すると出てきます。
たまに出てこないときもあるけど・・・

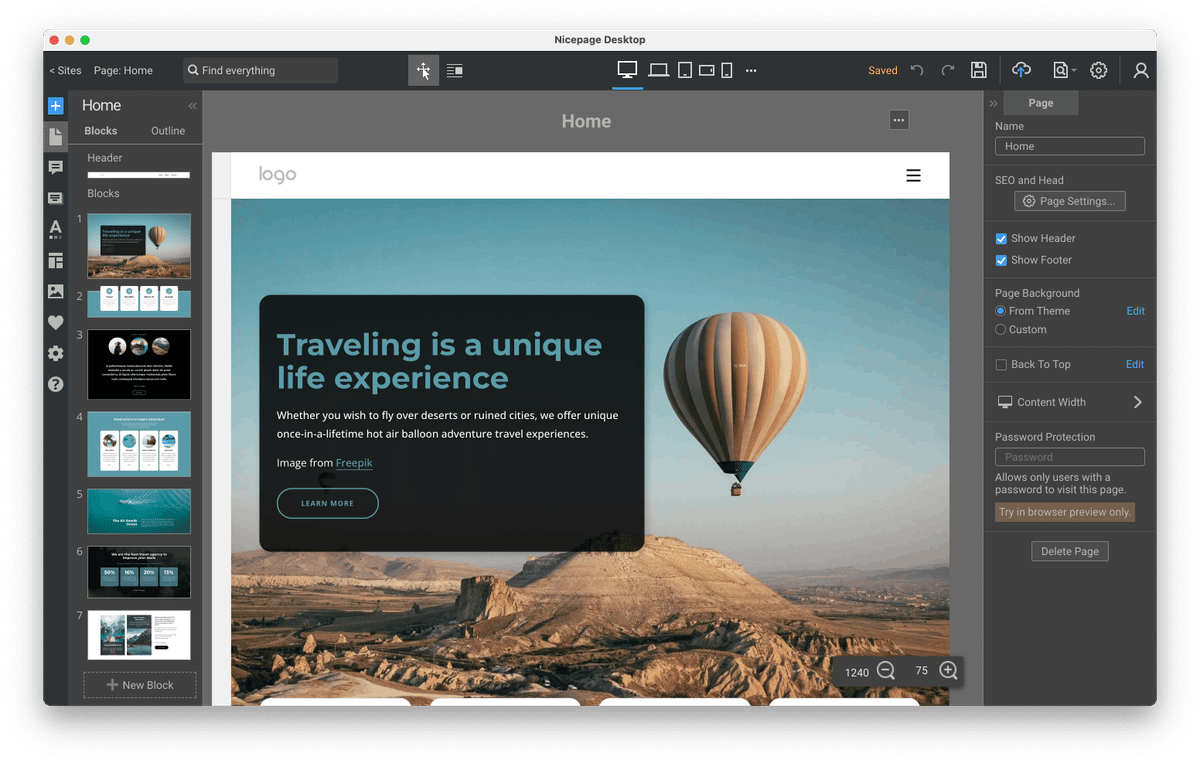
ということでテンプレートを選択し、アプリに取り込んでテンプレのモーダルが閉じるとこのように、新規サイトのホーム画面に反映されて表示されることになります。
テンプレートはホームだけでなく他のページにも反映できるので、どのページを作るときにもテンプレートを使うことができるようになっています。
まずはここまでできれば上等です。
次回はページの編集・・・に取りかかる前にサイトの共通データである、「テーマ」の編集を見ていきましょう。