
【nocode #29】nicepageでコンタクトフォームを作ってみよう II
さて今回は前回の続き、フォームのパターンを見ていきましょう。
結構たくさんあるので、主要なものを中心に解説していきたいと思います。

nicepageでのコンタクトフォームの作り方
■基本の3つ
まずはメニューの一番上の基本の3つから

Input:これは短めのテキストを入力させる際に利用します。
Textarea:これは少し長めの文章を文章を入力させる際に利用し
Checkbox:ここでのチェックボックスはエビデンスを取得するためというより、チェックボックスの基本としてのUIと考えてください。
エビデンスを取得するためのチェックボックスは他のところで説明します。
■バリデーションと必須項目の設定
さてちょっと話はそれますが、入力フィールドのバリデーション、バリデーションチェックとも言いますが、入力フィールドに入力された内容がその入力項目に対して妥当な入力内容かどうかや、設定された文字数内に収まっているかをチェックする機能です。

プロパティパネルの「Required」にチェックを入れると、入力必須項目として設定することができます。
「Autofocus」は、ページを開いた時や新しいステップを表示した際に、設定したフィールドにカーソルがフォーカスされ入力状態となって表示されます。
Max Lengthは、フィールドへの最大入力文字数の制限設定をします。
ただこれがちょっと分かりづらくて・・・
nicepageの場合上記の「Input」「Textarea」では文字数制限等のバリデーションは機能しないようです。
nicepageで用意している属性の決まった、「Name」や「Email」、「URL」などなどのみで、「Input」で作成したものを後から属性をNameに変更してもだめなようです・・・。
うーん、全部に効いてくれると良かったんだけどな。
それともう一つ。
「Required」にチェックを入れて入力必須項目にした場合、多くは「必須項目*」(「*」だけ赤字)だったり、文字そのものの色を変えたりで他と目立つようにだったり、[必須項目]のようなタグがついていたり、区別できるように(必須であることがわかるように)するのだが、nicepageではそれができない。
ラベルの一文字だけ色を変えたり、フォーム内の特定項目のラベルだけ色を変えたりができないのである。
アイコンなども設定できない。
さらに、じゃあテキストで「*」だけラベルの横に配置すれば・・・、と思ってやってみたけど、ステップ形式にしていると、どのステップタブでも同じ位置に「*」が表示されてしまう。
うーーーーーーん、これはちと困ったな・・・。
バグではないけど、機能不足というべきか。
なんか回避方法を考えたいな。
まぁここは一旦置いといて。
話をもとにもどします。
■複数選択肢からの入力

Dropdown:ドロップダウンリストからの選択。
List:リストフィールド内からの選択。
Radios:ラジオボタンでの選択。
Cheks:チェックボックスからの選択。複数選択可能。
Gallery Checks:画像からの選択。複数選択可能。

こんな感じに仕上がります。
ギャラリー以外は下図の「Items」で各選択肢のアイテムテキスト編集可能です。

各アイテムをクリックして名称の変更や、追加・削除、ドラッグして順番の入れ替えを行います。
ギャラリーエレメントの画像入れ替えは、通常の画像配置と同様です。
テキストの変更は各アイテムを選択した状態で、プロパティパネルの一番下にテキスト設定のIFが表示されます。
■計算フォーム

ここは主にECサイトなどで、利用できる計算用のフォームになります。
例えば、単価100円×5個=合計500円のように注文金額がその場でわかる仕組みになっています。
私の契約ではECサイトはカバーしていないので今回は割愛します。
■inputタグの属性付きフォーム
これまで解説してきた入力フォームを作成するのに、「input」というタグを使い、その中で属性の指定を行いますが、これには「type」と「name」という属性があります。
「type」はどのような内容を入力させるか、というものを指定。設定必須。
「name」は入力する項目を管理する属性。必須では無いが設定したほうが良い。
簡単にいうとこういうことになります。
この他に「pattern」という属性もありますが、それは後ほど説明をします。
この「type」を設定することで、ブラウザの入力補助などの機能が反応します。
と、まぁ難しいことはこのくらいにして・・・ほんとは自分でもいまいちよくわかってなかったり・・・・
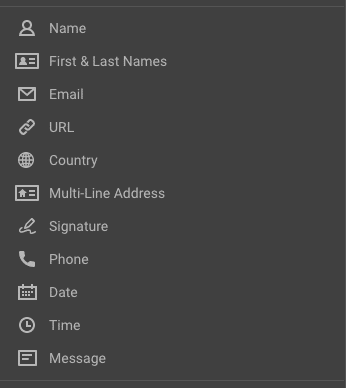
まずは項目一覧です。

とりあえず全部並べてみました。

この中で「Phone」と「Date」については、プロパティパネルにある「Format」で入力形式の制限が可能です。
住所は「Street」「City」「Zip」「Country」までが、「Multi-Line Address」で自動的に配置できますが、日本の住所表記だとちょっと使いづらいかな。
「Country」はおそらくすべての国を網羅しているようだけど、当然すべて英語表記。
これを日本語に直すのはちょっと面倒かな・・・。
まぁリストがあればhtmlをちょこっと直すだけではあるのだけど。
というところはありますが、まぁまぁここまで簡単に作成できるということを考えれば、まぁなんとか・・・ならんかな。
これらが設定可能な属性付きで利用できるフィールドになります。
■その他
その他コンタクトフォームでよく利用されるエレメントです。

Text:単純に表示用のテキストを追加します。
Image:画像を追加します。こちらも表示用です。
Line:ディバイダ用のラインを配置できます。
Rating:★5つで評価情報を入力できます。
Accept Terms Checkbox:簡単に言ってしまえば言質をとるためのフォームです。
File Upload:ファイルアップロードを行うことができます。
reCaptcha:Googleのスパム防止用のIFです。「ロボットではありません」というチェックボックスの付いた機能を搭載できます。

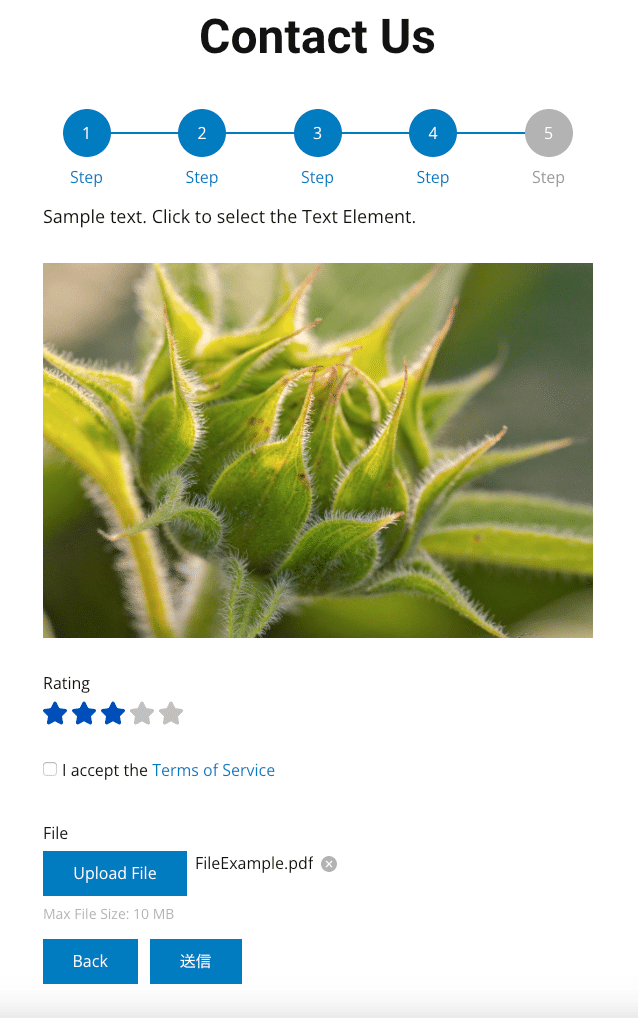
配置イメージはこんな感じです。
もう少しだけ解説すると、まず「Text」「Image」「Line」に関してですが、前回必須項目の「*」マークのお話でもしましたが、通常のエレメントをStep内に配置してしまうと、全てのStep画面で同様の位置に配置されてしまうという欠点があります。
Formエレメントの「Step」では、今回2回に渡って説明をしてきたForm用エレメント以外は基本的に使えない、と考えたほうが良いでしょう。
「Accept Terms Checkbox」はよくある「利用規約を確認しました」というようなIFに使い、証跡を残すためのIFとなります。
ただのCheckboxと表示上はかわりありませんが、裏側でなにかやっているのか・・・・どうかは詳しくわかりません。
File Uploadでは、ファイルサイズはデフォルト10MBで変更も可能です。
これでFormに関するお話はおしまいです。
かなり簡単な説明で端折ったところも多いですが、入力フォームに関しては、ホームページを作ったことがない人でも、使ったことがある人は多いと思います。
これまでの内容と比べてイメージもしやすかったのではないでしょうか。
いやわからんからっ!
という方がいれば下のバナーをクリックするかコメントで!
さて今回でnicepageの基本的な操作方法についての解説は終了です。
実際にホームページを作りながら、そこで使った機能の解説だけだったので、まだまだ解説しきれていないところは多々ありますが、それは今後折を見て記事を追加していきたいと思います。
ということで、次回からはnicepageでWordpressのテンプレートを作って行きたいと思います。
ただWordpressのこともほぼほぼわからない状態でではありますが・・・
作れるのかしら・・・???

〜本日の「余談ですが」〜
余談ですが、行ってきました「Binh Minh」。
「ビンミン」と読みますが、ハノイに初めて行った時に晩ごはん何食べるかいろいろ調べてたら行き着いた「焼き鳥屋」さん。
とはいえ日本の焼き鳥とはちょっと違う。
日本人駐在員に大人気と書いてあったので、ちょっと興味が湧いて行ってきたわけです。
わかるw
日本人が大好きな感じの味です。
ベトナムの焼き鳥なんだけど、店の外で炭火で豪快に焼いていて、塩・コショウくらいの味付けなんだけど非常にうまい。
ただ、やはりベトナムな感じだ。

こんなのや

こんなのとか

特にこんなの。
もうね、今回はこの鶏足食べにきたと言っても過言ではない。
ほぼほぼ皮とコラーゲンで、肉は気持ち程度しかないんだけど、これにかぶりつくというかしゃぶりつくのが、もうね何ていうかね、うまいのだ。
そして定番なこんなのも。

美味しかった〜!
といった感じでベトナムを感じてきました。
あ、今回行ったのはハノイではなく高円寺なんだけどねw
そして本家のビンミンは今年3月ハノイに行ってみたら閉店してたんだけどね・・・
