
【第1回】プロジェクト作成・ビハインドビュー実装
今回は手始めとしてビハインドビュー・カメラを実装します。
※追記:2020/09/25
今回の実装法ではキャラクターに旋回などのモーションを加えた際に不都合が出るかも知れません。
(前提)ビハインドビュー・カメラって何よ?
ビハインドビューとは後方視点とも言い、自由にカメラを操作できるサードパーソンビュー(三人称視点)と似ていて、明確に定義分けされていませんが、カメラが常にプレイヤーキャラクターの背中を捉え続け、カメラの向きとキャラクターの向きが一致するという特徴があります。
サードパーソンビューシューティング(TPS)ゲームとして認知度の高い、『PUBG』や『フォートナイト』が好例でしょう。
もちろん僕が、みんなが愛するロボゲー『アーマード・コア』シリーズも代々このビハインドビューを採用してきました。
なのでこの「ロボゲープロジェクト(仮)」もビハインドビュー・カメラを使っていきたいと思います。
テンプレートから新規作成
それではプロジェクトを作るところから始めましょう。

プロジェクトブラウザが開いたら、〔ゲーム〕を選択し〔次へ〕。

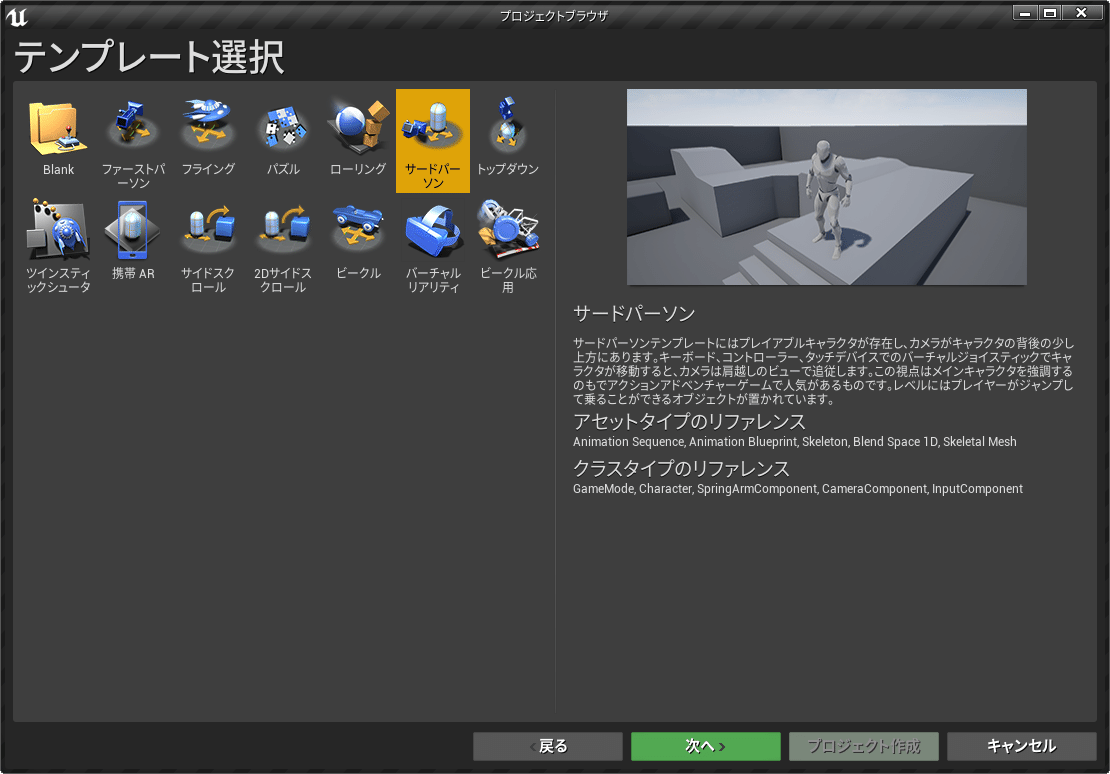
テンプレート選択で〔サードパーソン〕を選択し〔次へ〕。

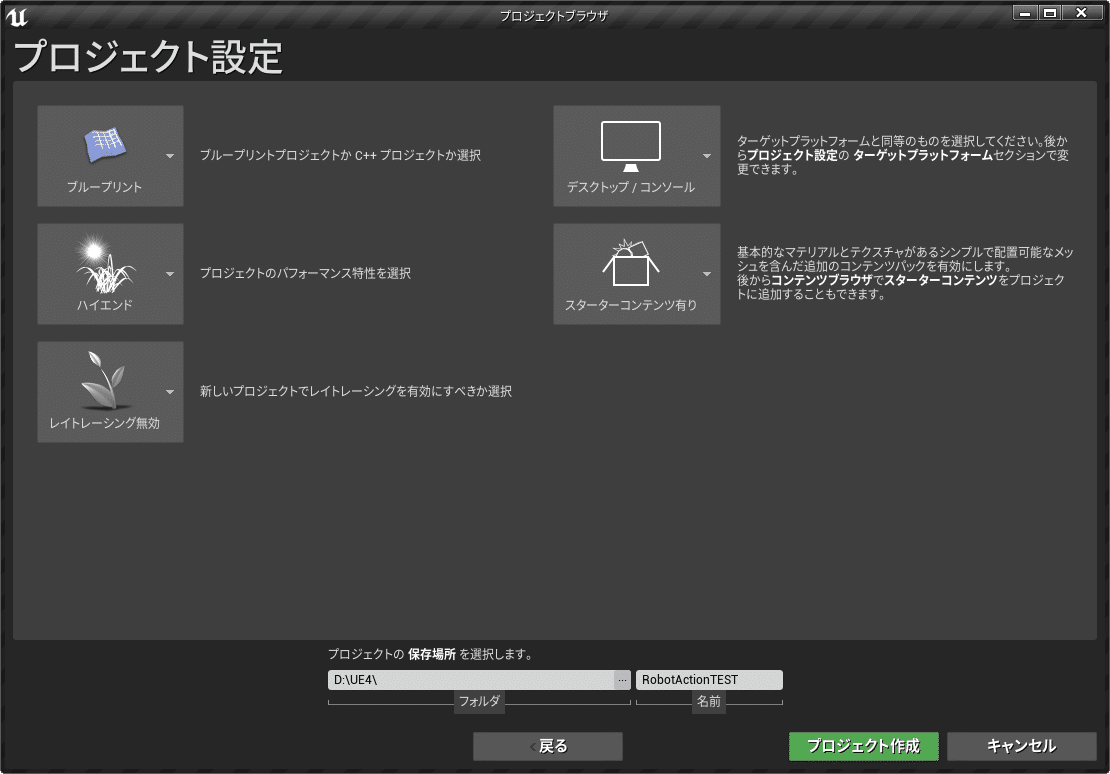
プロジェクト設定では、プロジェクトを保存する場所とプロジェクト名のみ入力しました。
(実際のプロジェクト名と違いますがお気になさらず……)
とりあえず動かしてみる

エディターの見方や操作方法などは丁寧な解説がたくさんあるので丸投げして、とりあえずテストプレイしてみます。

おー、動く! そういうテンプレートなんだから当たり前ですけどね。
WASDで移動、マウスによる視点操作、スペースキーでジャンプが初めから実装してあります。親切設計。
これらをテンプレートを用いずに実装する方法は公式のチュートリアル動画をご覧下さいませ。
……しかしこれは望ましい挙動ではありません。
カメラに関係無く、キャラクターが体の向きを変えてしまいますよね?
僕が求めているのは常に自機(キャラクター)の背中を捉えるカメラです。
このプロジェクトではまずそうしたカメラを実装します。
すると必然的に横移動は横歩きに、後退は後ろ歩きになるので、その様子もこの後お見せします。
キャラクターとカメラの関係を見る
コンテンツブラウザもしくはアウトライナから「ThirdPersonCharacter」アセットを開きます。ちょっとややこしい名前ですがこれがプレイヤーキャラです。
余談ですが Unreal Editor はアセットに付けられている名前、フォルダ構成をいつでも自由に変更できます。参照元にも自動で反映されるからすごい楽。
今はとりあえず「ThirdPersonCharacter」のまま進めていきます。
(※記事作成後に変えました)

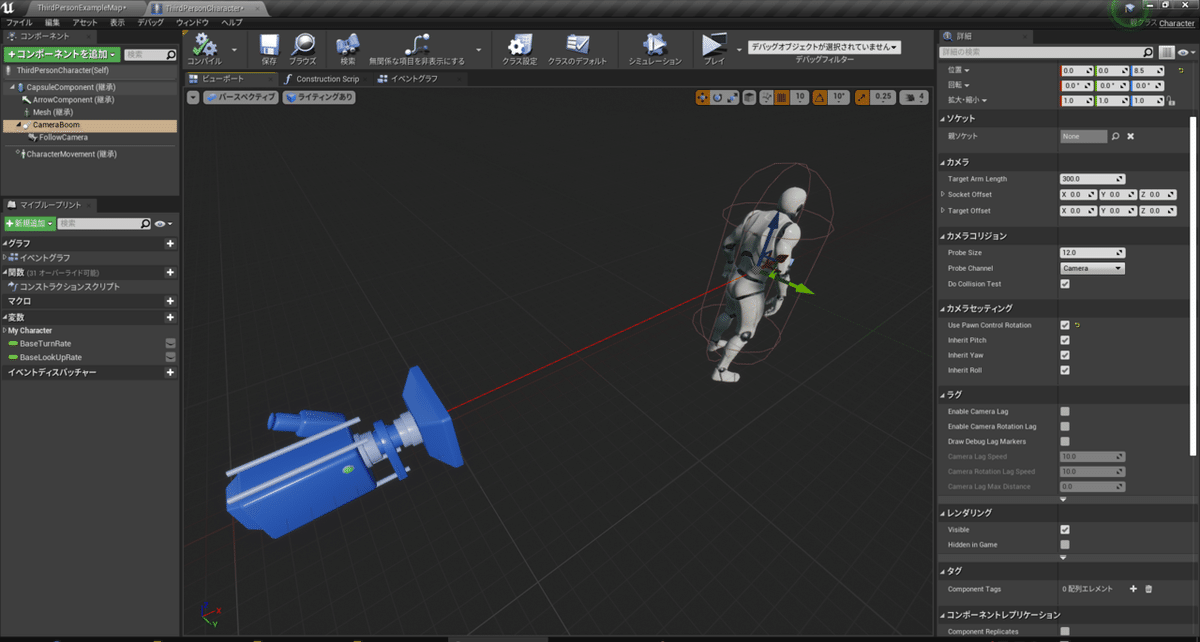
さて、ご覧のようにキャラクターの後ろにカメラが設置されています。
ただし、これは初期位置を示しているだけで、カメラを操作するとキャラクターの正面へ回り込めてしまいます。
キャラクターが常にカメラに背を向け続けるには、カメラの回転とキャラクターの回転を合わせる必要があります。
どうしましょう?
楽ちんポンでした

コンポーネントウィンドウで「ThirdPersonCharacter」を選択します。
次に詳細ウィンドウでポーン欄を探し、
〔Use Controller Rotation Yaw〕にチェックを入れます。

これだけです。
コンパイル(F7キー)してからテストプレイしてみましょう。

はい、できました!
モーションがないので不自然な動きではありますが、期待通りカメラ方向にキャラクターの向きが固定され、平行移動・後退をしています。
〔Use Controller Rotation~〕は、回転操作をキャラクターに反映させる設定です。
Yaw は左右方向(Z軸)回転、Pitch は上下方向(X軸)回転を指します。
試しに Pitch にもチェックを入れてテストしてみると、カメラを上に向けるとキャラが仰向けに、下に向けるとうつぶせになるというシュールな結果が得られます。
Roll は進行軸(Y軸)回転です。これは入力の設定をいじらないとテストできませんが、例えるなら扇風機のファンのような回転ですね。
〔Use Controller Rotation~〕設定は『ACE COMBAT』シリーズのような戦闘機ゲーム、フライトシミュレーターなどを作る際に必要となりそうですね。
仕上げにちょっとだけカメラの調整をして終えようと思いますが、その前にカメラ制御に欠かせない要素を取り上げます。
Spring Arm の動作確認
「ThirdPersonCharacter」のビューポートを開き「CameraBoom」コンポーネントを選択します。
すると画像のようにキャラクターとカメラを繋ぐ赤い線が表示されました。

これは〔Spring Arm〕というもので、基本的にはキャラクターとカメラとを接続するためのコンポーネントです。
Spring =バネ と名付けられている通り他のオブジェクトと接触すると縮み、離れると設定値まで戻ります。これによってカメラがオブジェクトの裏に貫通してしまうのを防ぐことができます。
少し実験してみましょう。
まず〔Spring Arm〕を使わずにカメラだけ設置した場合。

カメラはキャラクターに追従するものの、見事に壁やオブジェクトの裏、更にはポリゴンの中にまでカメラが入ってしまいました。
〔Spring Arm〕を使わずに追従カメラを設定した場合、カメラはキャラクターからの距離を絶対的に維持します。3Dゲームが出始めの頃なんかに見られたクソカメラワークですね。
それでは〔Spring Arm〕で接続した場合。

カメラが壁やオブジェクトにぶつかるとキャラクターに寄り、オブジェクトから離れた瞬間に元の距離まで戻りますね。
〔Spring Arm〕の挙動が分かりやすいかな、と思って悪ふざけもとい実験した映像もあるので見てやってください。

キャラクターの前方に球体を接続してみました。
辺り判定の設定をテキトーにしたので半分ほどめり込んでいますが、見えないバネが働いている様子がお分かり頂けるかと思います。
〔Spring Arm〕は基本的にカメラを制御するために用意されたコンポーネントです。これはあくまで実験。グレネードランチャーの着弾点予測に使えるかな?とも思いましたが、別の方法で簡単に実装できるみたいです。
カメラ位置の仮調整
ではでは、最後にカメラ周りの数値をいじっておきましょう。
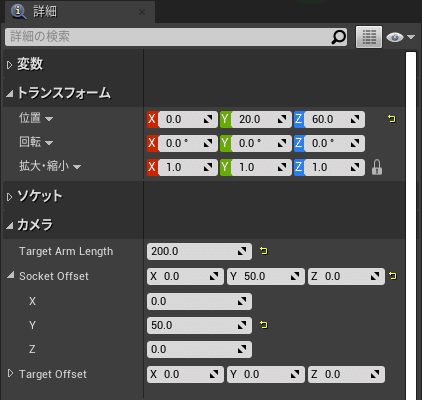
調整するのは件の「CameraBoom」コンポーネントです。

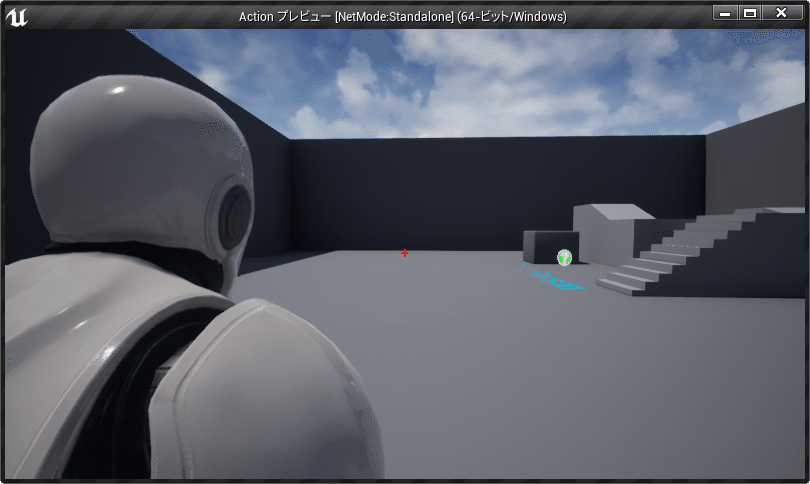
いわゆる「肩越し視点」にしました。数値はあくまで仮です。
自機が今のところ人間サイズなので、後にロボを実装したらサイズに合わせます。
トランスフォーム欄は「CameraBoom」の起点を調整する部分で、高さを頭部くらいまで上げ、カメラが寄った時に後頭部を超ズームしないようにY軸をずらしてます。
カメラ欄の〔Target Arm Length〕は「CameraBoom」の最大長で、デフォルト値よりかなり短くしました。起点の高さとの兼ね合いで、見える自機の大きさと、カメラを上に向けたときに地面と衝突して激しいズーム切り替えがなるべく起きないように処置したつもりです。
〔Socket Offset〕はカメラが最も引いたときの位置です。これで自機の表示を左に寄せてます。トランスフォームのY軸だけで自機表示を決めてしまうと、カメラが寄ったときに自機が画面端へフレームアウトしてしまいます。

カメラが最も引いた視点(通常視点)

カメラが最も寄った視点
起点を高くして〔Socket Offset〕を低く設定して、壁を背にしたときカメラが頭上に逃げる形にするとキャラクターが視界を遮りにくくなります。ただカメラの上下動が少し増えるので3D酔いしやすくなるかも知れません。そんな訳で今回は見送りました。
それから、カメラの中心点が分かるようにこっそりとHUDも表示させてます。が、UMGに関しては勉強が足りないのでしばらくは簡易的なクロスヘアだけです。
終わりに
ただカメラを設定しただけなのにやたら作業時間が掛かってしまいました。
備忘録・自分向けリファレンスとして note 執筆に割いた時間が大きすぎです。結果として記事もダラダラ長いし。最悪!
なので次回以降はだいたい完成させた上で note にまとめるスタイルで行こうと思います。がんばるます。
あと今回の記事で「ここ間違ってるぞNeet」とか「ここはこうした方がいいぜKid」とか、ご指摘・お叱りはどしどし募集します。がんばるます。
で。次はどうしましょ……?
ロボゲーに欠かせないブースト機構を作っていこうかなとは思ってますがそうなるとは限らないしならないとも言えない感じです。
再三再四、がんばるます!
