
パルミー365日チャレンジ【145日目~150日目】 アニメーターが教えるカンタン構図講座【初級編】
今回は構図講座を受講します。
ジェスドロから少し離れて一枚絵を描くための勉強です。構図講座は6日分です。
145日目
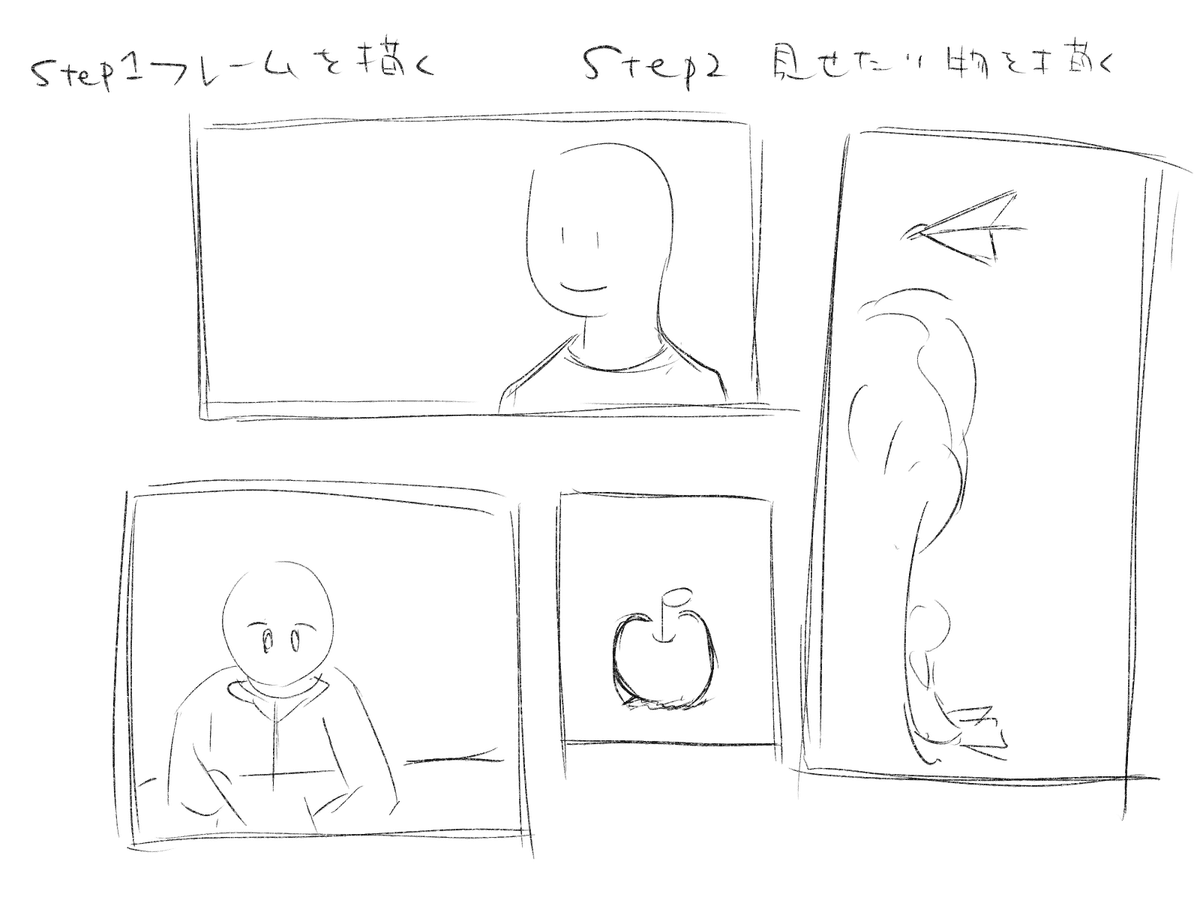
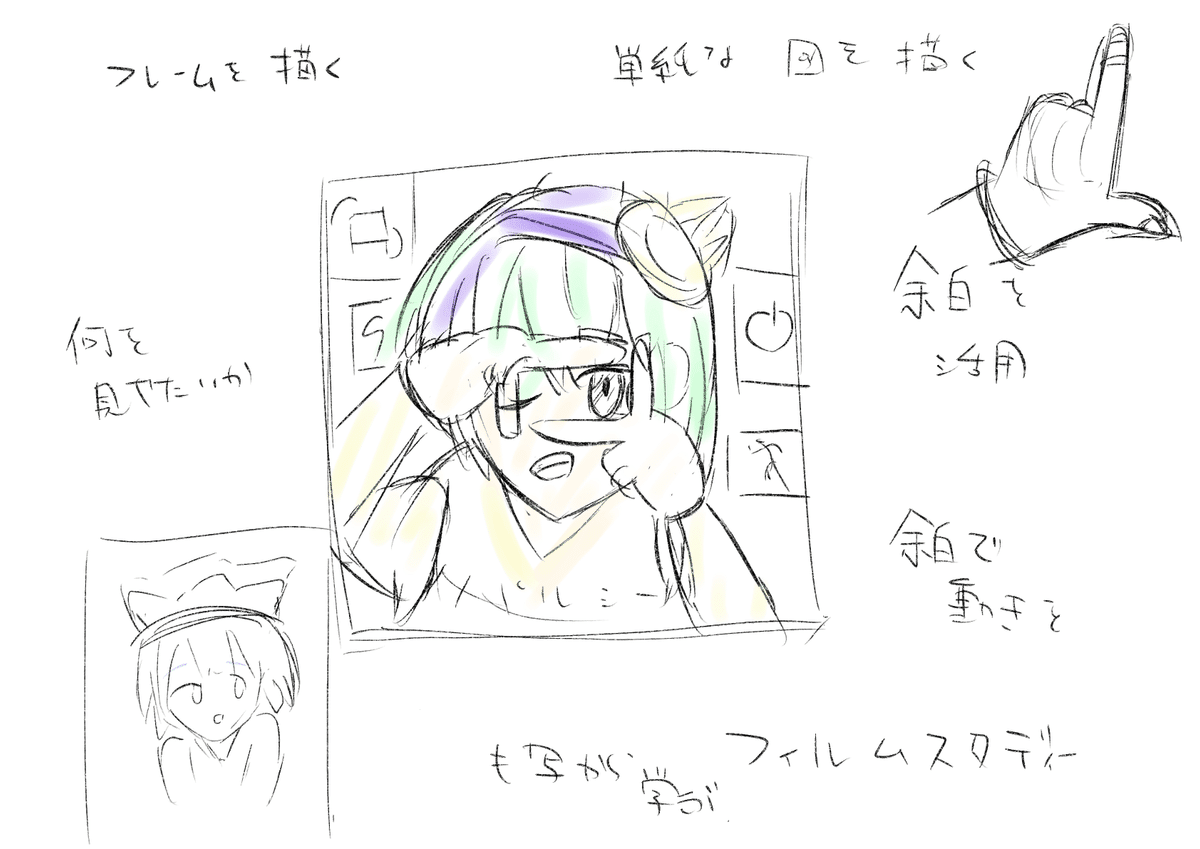
フレームから考える
まずはフレームを作ることから。単に白紙のページだと何を書いていいかわからなくなるのでそれを制限するためのフレームを描くことから始めるとのこと。自由すぎると何を描いていいかわからなくなるからとのこと。
その次に見せたいものを描くといい。

146日目
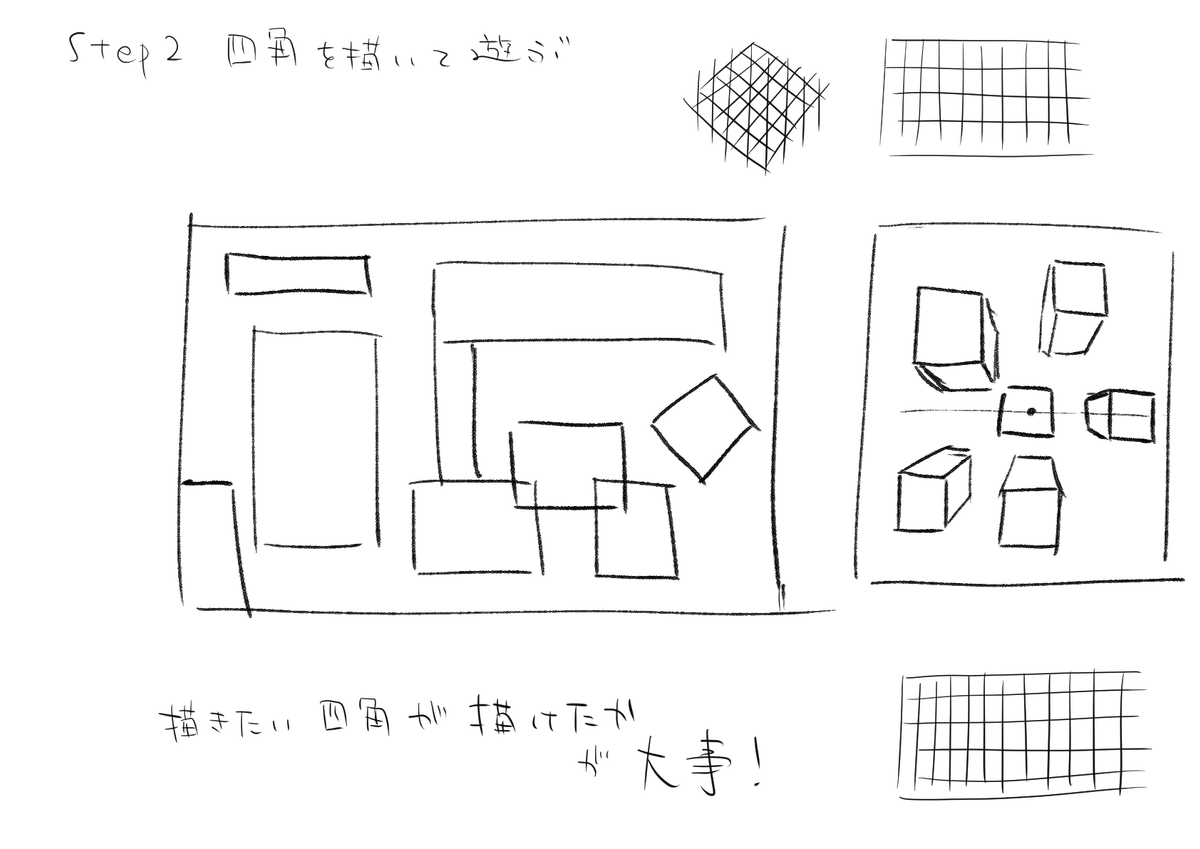
四角を使って構図を作る
次のステップは四角を描いて遊ぶ。大事なのは正解はなくて、自分が書きたい四角が書けたかどうか。

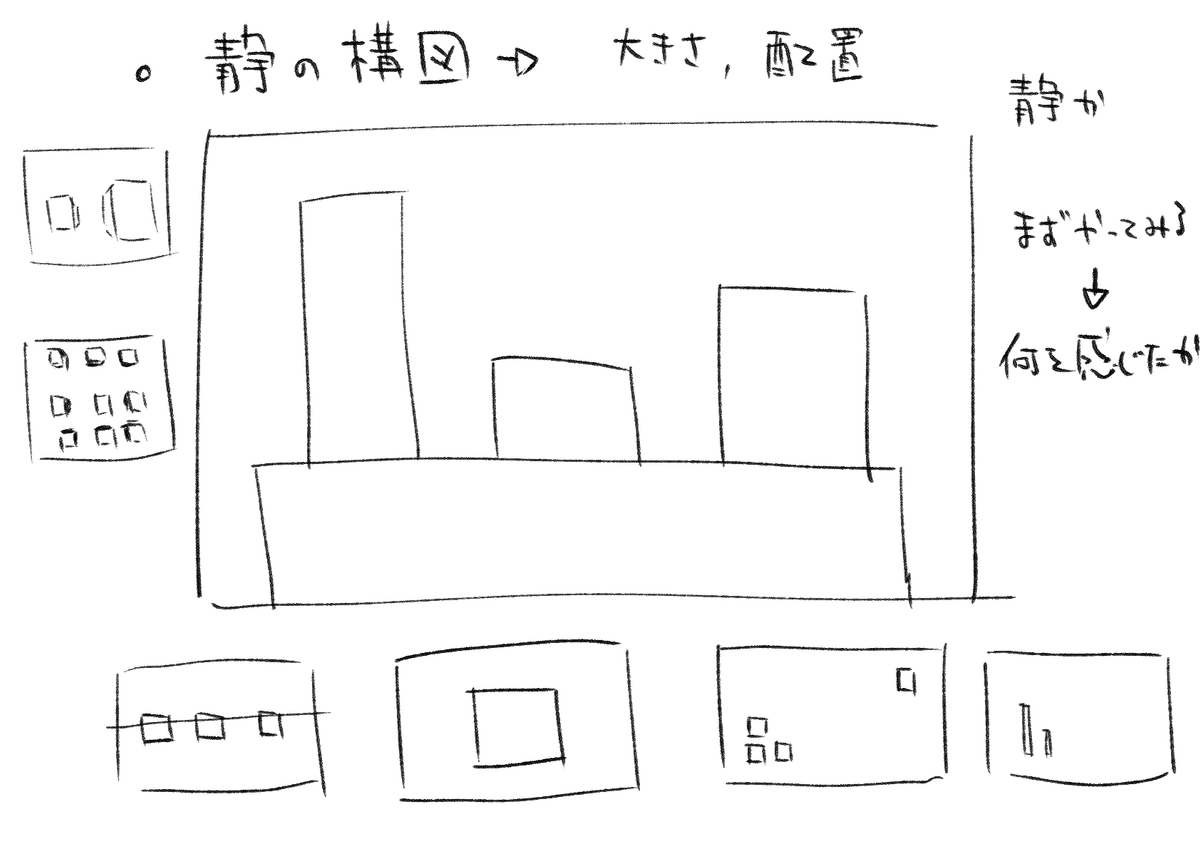
静の構図。大きさや配置がそろっている。動きがない。直線多め。まっすぐ。

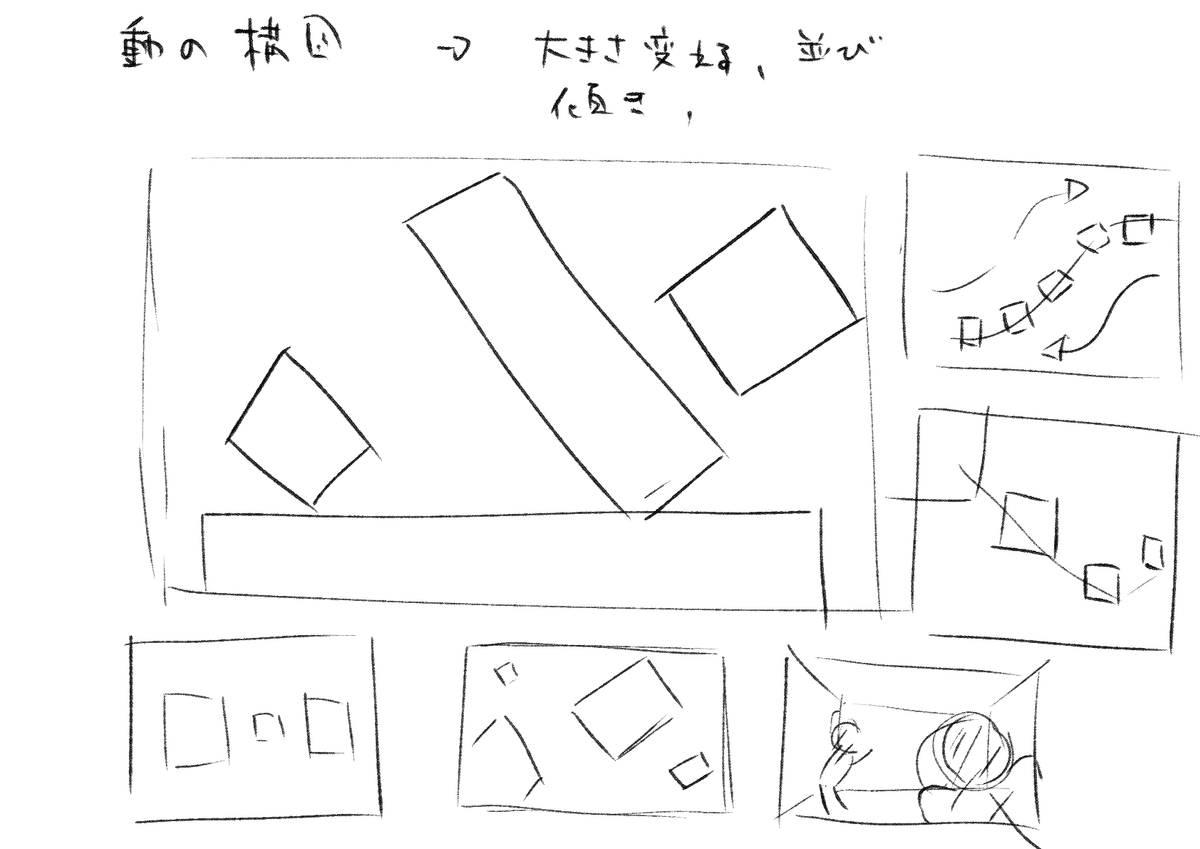
動の構図。大きさが変わる。並びが不規則や曲線的。傾いている。
フレームに対して斜めに配置するなどで動きが出せる。

色々な四角を描いてみてどう感じたかを大事にするのが重要。ほかの人の絵を見て四角に変えてみるのもよい。
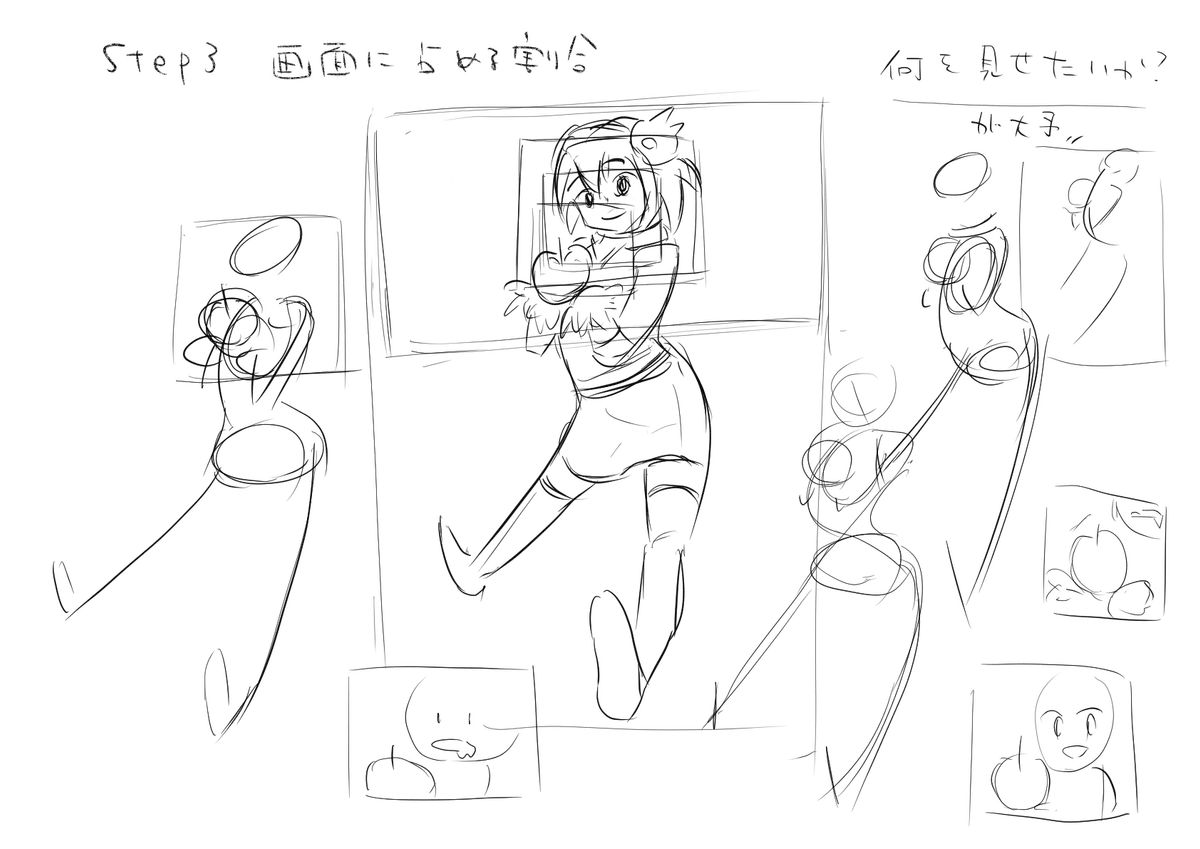
147日目
フレームと要素の割合について学ぶ
絵を描いたとして、何を見せたいかでフレームの切り取り方が異なる。
リンゴを見せたい場合はリンゴの割合を増やすようにフレームに入れる。表情が見せたいのであれば表情がわかるように。
主観的に見せたい場合は近く、客観的には遠く。空白を埋めるようにして視線誘導することもできる。とのこと。
大事なのは結局、何を見せたいのか、何を伝えたいのか。

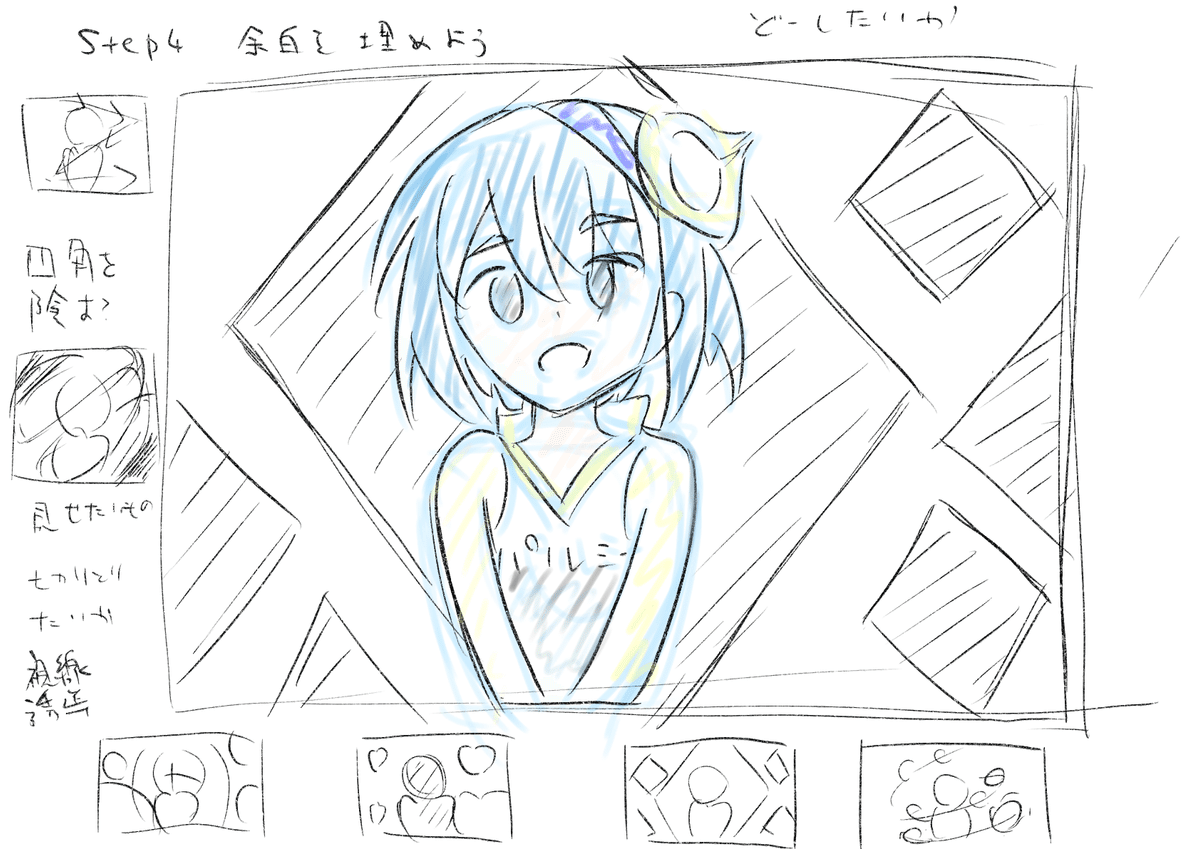
148日目
カンタン背景の作り方
バストアップだけだと味気ないので背景も作る。でもそんな凝ったものは描かない。それでも見た目よくするためにはどうすればいいのか。
何を見せたいかを意識して余白を埋める。埋め方は何を見せたいかで変わる。人を見せたいのであればそこに視線が集まるようにラインを描く。フレームを狭めるように、流れが人に向かうようにすれば見栄えよくなる。
四隅を埋めることでフレームが狭まってより人に注目しやすくなる。

クリスタのブラシだとそういったのが簡単にかけていい。ほわわって感じのブラシ。

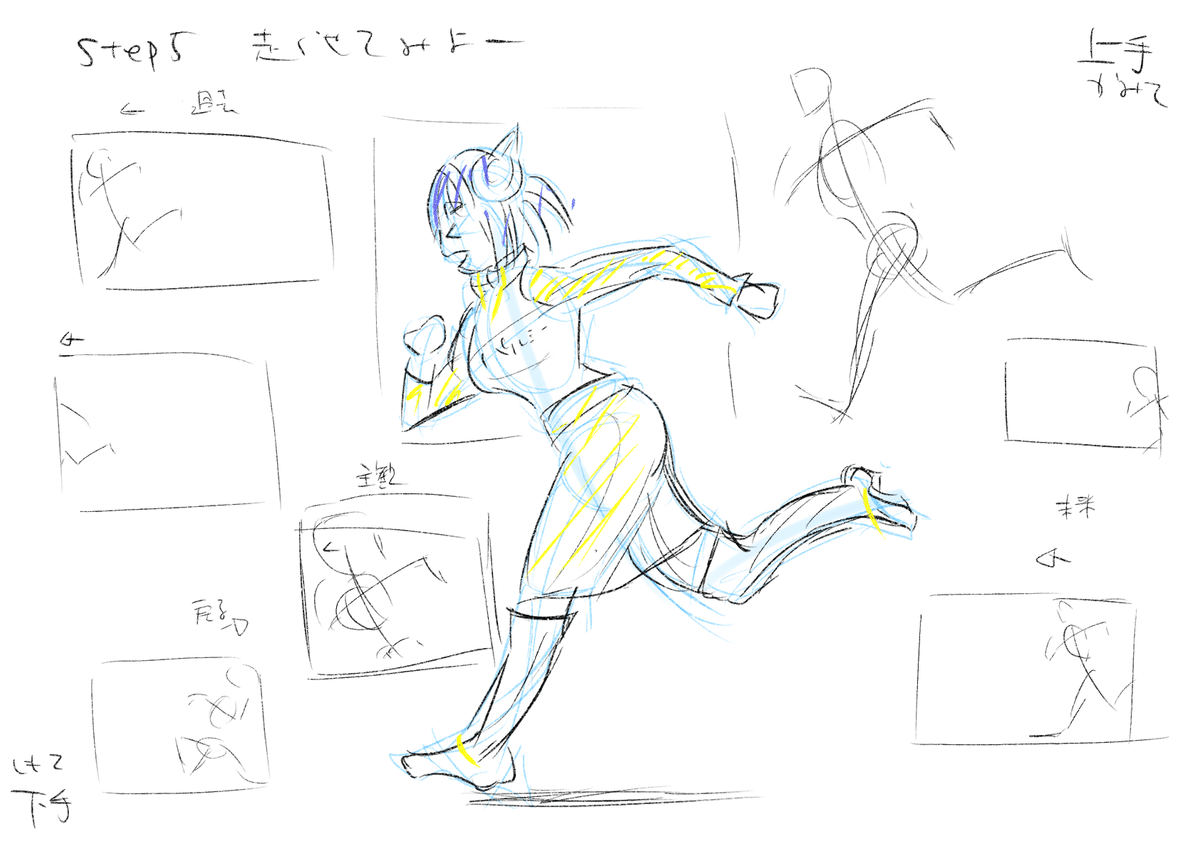
149日目
構図で動きを表現する
背景を描かなくても余白で動きを作ることができる。右側に人物を、左側に余白を作ると未来へ向かう表現。
逆にすると過去を表現。反対向きにすると戻る表現。右が上手、左が下手。
フレームを作ってそれの配置をちょっと変えるだけでも印象が変わる。とのこと。

150日目
講座のまとめ
ということで今回のまとめ。
まずはフレームを描いてみる。単純な図形を配置してイメージに近いものを出力する。何度でも変更していろいろなパターンを試してみる。
何を見せたいかで決める。正解はない。自分が見せたいという印象が出せたらOK。余白を活用する。背景は簡単なものでも問題ない。動の構図、静の構図がある。それを使えば動きを作ることができる。

そろそろ真面目に線画も描けるようにしないとと思いました。
まとめ
ということで簡単構図講座終わりました。
とりあえずフレーム作っていろいろと配置するだけで気軽にできるものだってことがわかりました。
少しずつイラスト作れたらいいなと思います。
次回は途中になっていた線画コースを一度終わらせたいと思います。そしたらそれから構図講座中級編に行きたいと思います。
おまけのジェスドロ
講座の前にはジェスドロもやってます。毎日ジェスドロやらないと気持ち悪いくらいのレベルになってきました。ジェスドロはウォーミングアップとしてもいいですね。
最近のジェスドロです。














これで大体、2200体到達です。
