
ComfyUIをGoogleColabで使用するためのメモ
Stable Diffusionを色々と調べていたらカスタマイズしやすいのはComfyUIという情報を見たので調べてみます。
ComfyUIとは
概要
ComfyUIは、Stable Diffusionの生成パイプラインをノード(部品)同士をつなげることで自由に構築できるユーザーインターフェイス(UI)です。
Automatic1111のような設定項目中心のUIとは異なり、機能や処理単位を「ノード」としてビジュアル的に配置し、線でつないでいく形でワークフローを組み立てます。
例えるなら、「レゴブロックを組み合わせて自分だけのロボットを作る」ようなイメージで、各パーツ(テキストエンコーダ、U-Net、ControlNetなど)を自由に追加・変更できます。
特徴
高いカスタマイズ性
ノードを組み替えることで、複雑な推論フローや複数のモデルを併用した生成が可能。
たとえば「ControlNetで深度情報を活かす → 特定のフィルタをかける → 画像合成」など、一般的なUIでは難しい処理をノードの組み合わせで再現できます。
処理の可視化
どの段階でどんな処理を行っているかがノード図で一目瞭然。
トラブルシューティングやパラメータ調整が直感的に行いやすいです。
拡張性の高さ
ノードとして開発すれば新しい機能を追加できるため、コミュニティ主導で多様な拡張が可能。
画像合成や2枚の画像をブレンドするノード、テキスト処理ノードなど、多彩なプラグインが登場しています。
ComfyUIをGoogleColab利用する
公式にnotebookのサンプルがあるのでそれをもとにします。
初期設定。Google Driveと連携する場合はUSE_GOOGLE_DRIVEをTrueに。
from pathlib import Path
OPTIONS = {}
USE_GOOGLE_DRIVE = True #@param {type:"boolean"}
UPDATE_COMFY_UI = True #@param {type:"boolean"}
WORKSPACE = 'ComfyUI'
OPTIONS['USE_GOOGLE_DRIVE'] = USE_GOOGLE_DRIVE
OPTIONS['UPDATE_COMFY_UI'] = UPDATE_COMFY_UI
if OPTIONS['USE_GOOGLE_DRIVE']:
!echo "Mounting Google Drive..."
%cd /
from google.colab import drive
drive.mount('/content/drive')
WORKSPACE = "/content/drive/MyDrive/ComfyUI"
%cd /content/drive/MyDrive
![ ! -d WORKSPACE ] && echo -= Initial setup ComfyUI =- && git clone https://github.com/comfyanonymous/ComfyUI
%cd $WORKSPACE
if OPTIONS['UPDATE_COMFY_UI']:
!echo -= Updating ComfyUI =-
!git pull
!echo -= Install dependencies =-
!pip install xformers!=0.0.18 -r requirements.txt --extra-index-url https://download.pytorch.org/whl/cu121 --extra-index-url https://download.pytorch.org/whl/cu118 --extra-index-url https://download.pytorch.org/whl/cu117CheckpointやVAEをダウンロード。ここは実験なので最低限のダウンロードにしておきます。
# SD1.5
!wget -c https://huggingface.co/runwayml/stable-diffusion-v1-5/resolve/main/v1-5-pruned-emaonly.ckpt -P ./models/checkpoints/
# VAE
!wget -c https://huggingface.co/stabilityai/sd-vae-ft-mse-original/resolve/main/vae-ft-mse-840000-ema-pruned.safetensors -P ./models/vae/
起動です。
!wget https://github.com/cloudflare/cloudflared/releases/latest/download/cloudflared-linux-amd64.deb
!dpkg -i cloudflared-linux-amd64.deb
import subprocess
import threading
import time
import socket
import urllib.request
def iframe_thread(port):
while True:
time.sleep(0.5)
sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
result = sock.connect_ex(('127.0.0.1', port))
if result == 0:
break
sock.close()
print("\nComfyUI finished loading, trying to launch cloudflared (if it gets stuck here cloudflared is having issues)\n")
p = subprocess.Popen(["cloudflared", "tunnel", "--url", "http://127.0.0.1:{}".format(port)], stdout=subprocess.PIPE, stderr=subprocess.PIPE)
for line in p.stderr:
l = line.decode()
if "trycloudflare.com " in l:
print("This is the URL to access ComfyUI:", l[l.find("http"):], end='')
#print(l, end='')
threading.Thread(target=iframe_thread, daemon=True, args=(8188,)).start()
!python main.py --dont-print-server
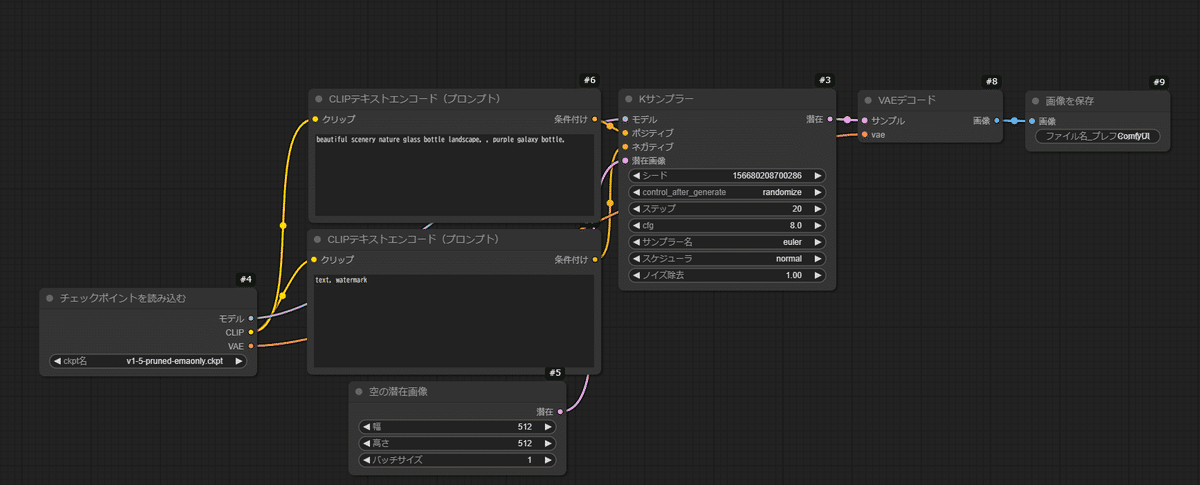
表示されたURLをクリックすると上の画面が出てきます。ボタンを押して画像が生成されたらOKです。

パラメータやデータの流れが可視化されているので原理とか何がつながっているかとかを理解すると楽しいと思います。今後はComfyUIでいろいろと実験していきたいです。
