
noteの健康状態を不具合分析で調べてみた
こんにちは。kubopです。
先日、QA Test Talk Vol.1に登壇させて頂きました!🎉
その際に、不具合分析、不具合報告口の一元化についてお話ししたので、こちらを深堀したいと思います。
--
noteではテスト・クリエイターさんから教えていただいた不具合情報を資産として、収集し分析しています。
どのような不具合があり、どう解決されたのか。
どんな実装に罠があり、それはどうすれば回避できたのか。
これらの情報を得るためには、issueをつぶさに観察し、1つ1つ地道に確認するより他に得る手段がないと考えています。
もちろん素早く解決することが優先されますが、その後不具合情報をどのように扱うかが問題になってきます。
何故不具合分析を行ったか
システムの健康状態を知る
不具合を分析することで、現時点のシステムの健康状態が把握できると考えました。
QAとして何をするべきなのか、どんな施策が必要なのかがわからない状態である場合はまず現状把握が大切だと思いました。

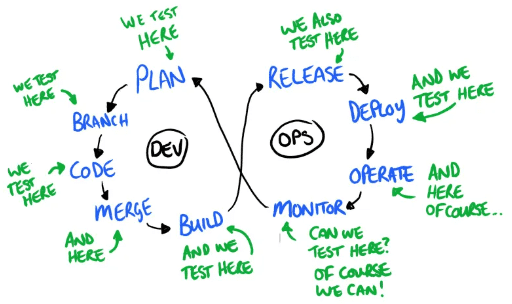
シフトレフトを促す指標にする
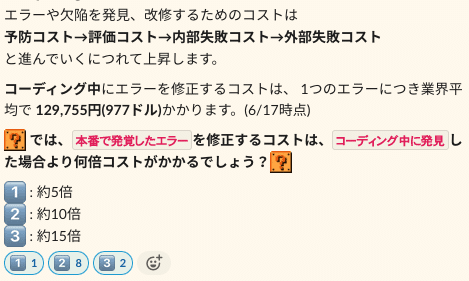
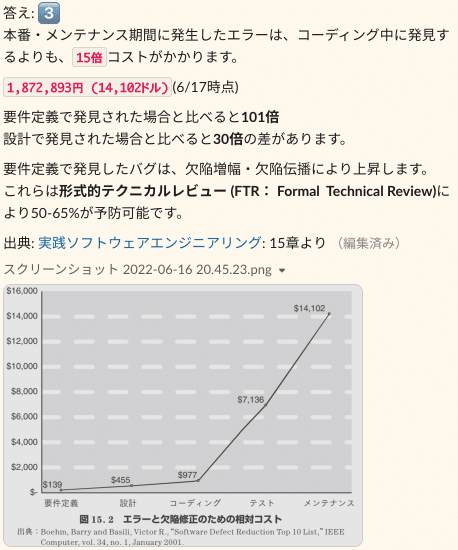
システム開発の上流工程、つまり左側の工程で品質を考えられるような指標作りをする。例えば、本番環境から発見した不具合が多ければ多いほど、コストがかかってしまう、など。
マクロ的な視点で傾向を掴み、データを公表し続けることで品質の現在の状況を伝えて徐々にシフトレフト出来るような土台を作る。
QAのサイロと開発者のサイロを崩し、お互いが協力関係となれるような状態を作りたい。

不具合の元となる実装のトラップを知る
不具合が発生しやすい実装、仕様、データの種類などをパターン化して抽出できるようなミクロ分析を行えるようにしたかった。
例えば、データの名称が混乱を招きやすかったり、誤解を生みやすかったりする部分、ポリモーフィックになっている部分でも一部異なる仕様である場合など。
不具合分析をどのように行ったか
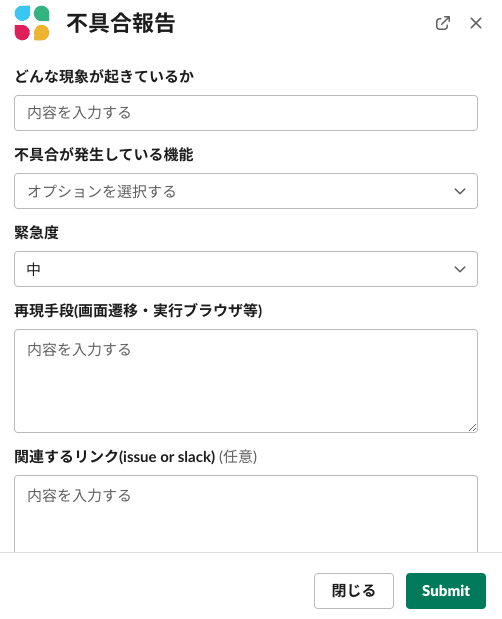
不具合報告口を一元化する
不具合報告口をSlack chのワークフローに設定し、社員全員が気軽に投稿出来るような仕組みを作成しました。
これまでは不具合報告は厳密に行われておらず、問題が発覚した場合はエンジニア個人へメンションが飛ぶか、全体に周知された上でそのままになることがあり、ストック出来る場所がありませんでした。

ここで報告された不具合はQAチームが全て目を通し、不具合か仕様かを判定し各エンジニアへアサイン、その後の対応までしっかり責任を持って動向を追います。

不具合情報を抽出、データ化する
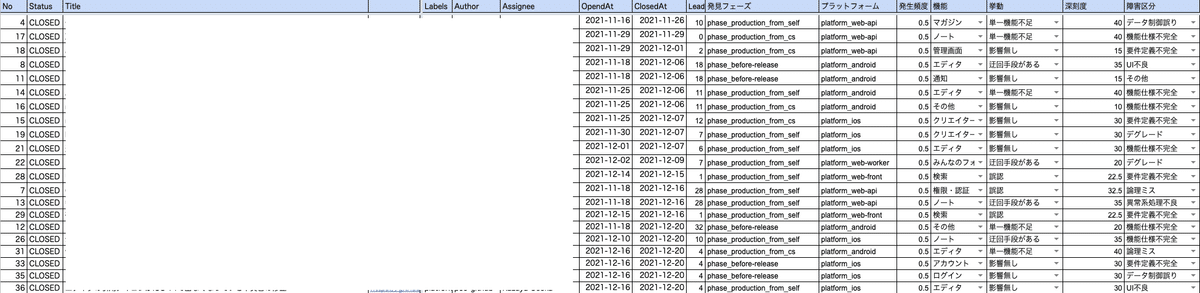
過去の不具合、上記の不具合報告口から報告された不具合は全てgithubのGraphQLを用いてissueを抽出します。
その上で、issueとPRを分析し、発見されたフェーズ、頻度、機能、挙動、障害区分を入力します。

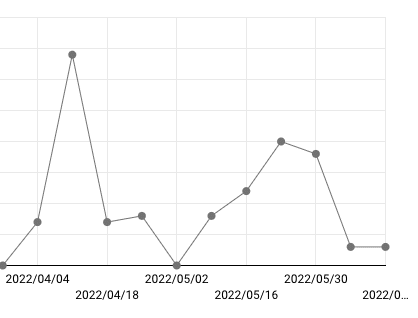
入力されたデータは、以下のようにDataStudioを用いて可視化されます。


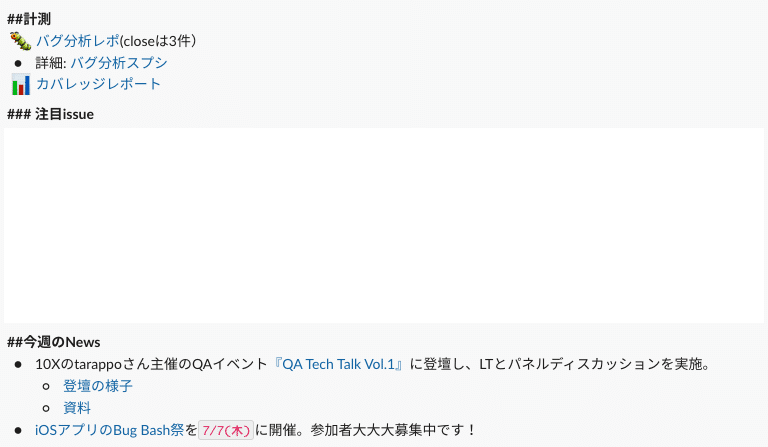
データを週に一度週報としてフィードバックする
これらのデータを週に一度、週報として全員が閲覧できるチャンネルに投稿します。
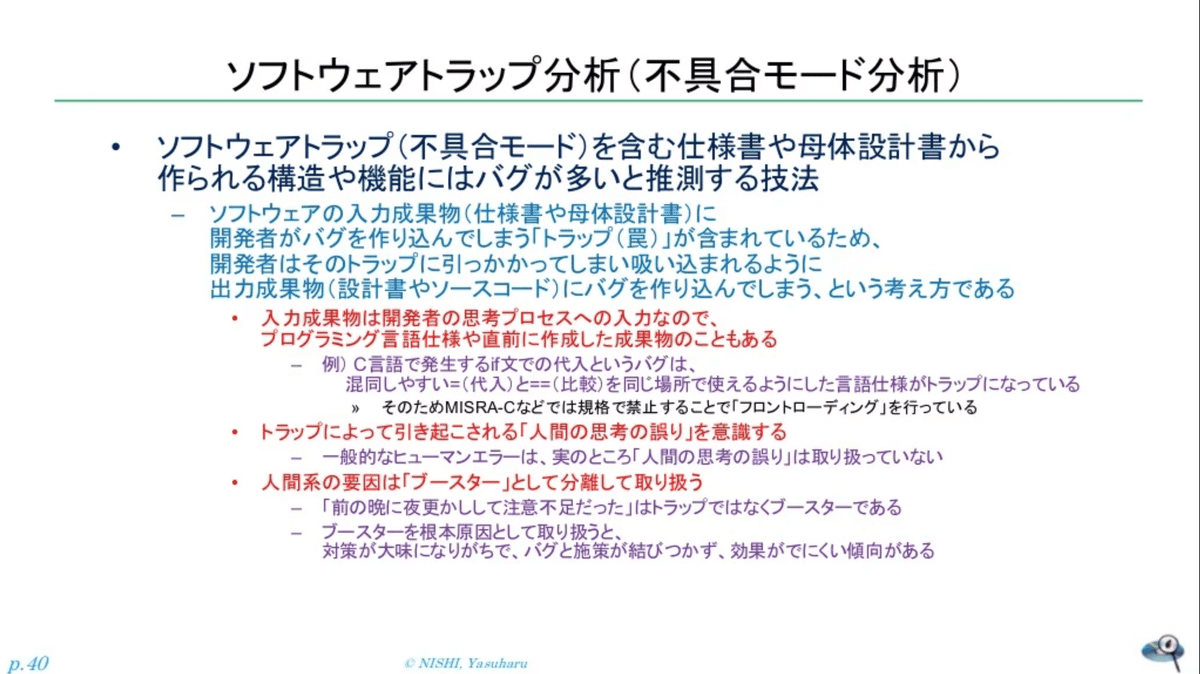
その際には、ミクロの視点からみた分析したissueから他の開発者も気をつけた方が良いポイントを絞って注目issueとして紹介しています。(ソフトウェアトラップ分析)




翻訳したTotTを紹介したり、品質文化を根付かせるような仕組みです。
不具合分析を行った結果
肌感でわかっていたものが根拠に変わった
不具合がデータ化される前に修正されていることや、開発者によって不具合の粒度が異なることがわかってきたり、
実装が人に依存してしまい、わかるひとでなければわからないといった状態になっていることがわかりました。
上記のことは、サーバサイドエンジニアをしていてなんとなく肌感でわかっていたことなのですが、改めてデータにすることで根拠となったことが一番の功績かなと思います。
シフトレフト出来るような検証ステップをつくることや、仕様ドキュメントの整備など、根拠をもとに、今後やるべきQAとしての課題がはっきりと輪郭を持って浮き出ました。
不具合分析の今後の課題
不具合分析における今後の課題は、
現在は全ての不具合が報告されるに至っていないため、そのあたりの周知や、品質文化作りです。
また、今は素早く試すために手運用になっているため分析基盤をしっかりと用意した上で自動化したいと考えています。
