Miroでオンラインワークショップを成功させる12の鍵。
こんにちは、くぼみです。
オンライン・コラボレーションのために生まれたMiroというプラットフォームが注目を集めています。今日は、オンライン・ワークショップを成功に導く鍵となる、「Miro」の便利機能とその活用方法をご紹介します。初めてMiroを使う方にも、使ったことがある方にも参考になればと思います。
Miroとは?
Miroはオンラインで共同作業ができるホワイトボードです。付箋を使ったアイデア出しなど、オンラインの創造的なコラボレーションを実現する道具です。複数人でひとつのボードをリアルタイムに編集できるので、オンラインの会議やワークショップで活用されています。
Miroを使い倒した2020年
私はMiroの大のファンです。リモートワークにシフトした2020年春にオンラインワークショップの仕事でMiroを導入して以来、とにかく使い倒し、オンラインでの議論におけるビジュアルなコミュニケーションの重要性を実感しています。社内や社外のワークショップはもちろん、大学の授業やグラフィックレコーディングの研修セミナー、さらにはオンラインの催し物まで、本当に様々なシーンで使っています。Miroを使ったプロジェクトの成功事例をきっかけに、社内であっという間に普及し、今では無くてはならない存在です。
実際の活用事例
具体的にどのように活用しているのか、いくつか実際の事例をご紹介します。
▼社内で開催した、働き方を考えるワークショップ
オンラインホワイトボードmiroが素晴らしいので、もっと普及してほしい。
— くぼみ📙はじめてのグラフィックレコーディング (@kubomi____) June 17, 2020
社内で20人超のオンラインワークショップをやったときも、大活躍。このくらいの規模になると、むしろアナログでやる方が難しい気がする。 pic.twitter.com/m08jX5CRmq
▼大学のリモート授業でアイデアスケッチを教える
今日、初めて大学のリモート授業でゲスト講師をして確信したのですが、オンラインでも参加型の授業にしたいなら、miro使うべき!
— くぼみ📙はじめてのグラフィックレコーディング (@kubomi____) June 17, 2020
スライド作りやすいし、絵を描き込みながら説明できるし、学生に絵を描いてもらうワークもできるし、最高です! pic.twitter.com/kobaeZZGUR
▼グラフィックレコーディングのセミナーで参加者と共同お絵かき
▼会社のみんなで実験的に運用しているバーチャルオフィス
Miroで作った弊社のオンラインオフィスが最高なのでチラ見せ🙌 リモートでもお互いの存在感が感じられる!
— くぼみ📙はじめてのグラフィックレコーディング (@kubomi____) September 25, 2020
・雑談Cafe、ジム、作業場など、活動ごとの場所を用意。メンバーは自分の状況に合わせてアイコンを移動。
・非同期でも遊べるゲーム
・おすすめBGMや本が集まるライブラリー
・ゆるい掲示板 pic.twitter.com/D8EZdsh9qU
このように、チームや組織で創造的な議論をオンラインで実現したい場面で、参加者みんなが手を動かして書き込めるバーチャルホワイトボードとして機能してくれます。(他にも面白い活用事例がたくさんあるので、また別途noteにまとめますね!)
Miroで実現するオンラインコラボレーション
オンラインワークショップを成功に導く鍵となる、Miroの機能とその活用方法をご紹介します。初めてMiroを使う方にも、使ったことがある方にも参考になればと思います。
💡準備編
オンラインワークショップは、対面のワークショップに増して、綿密な準備が成功の鍵です。まずは、準備段階で役立つ便利機能を見ていきましょう。
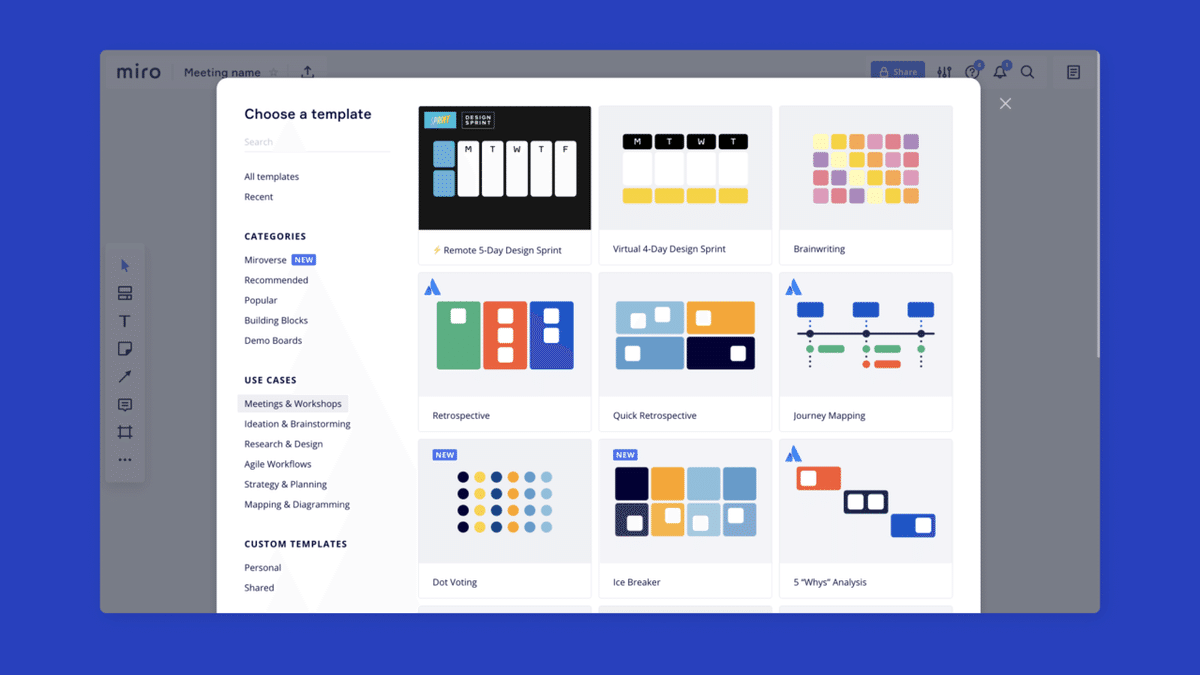
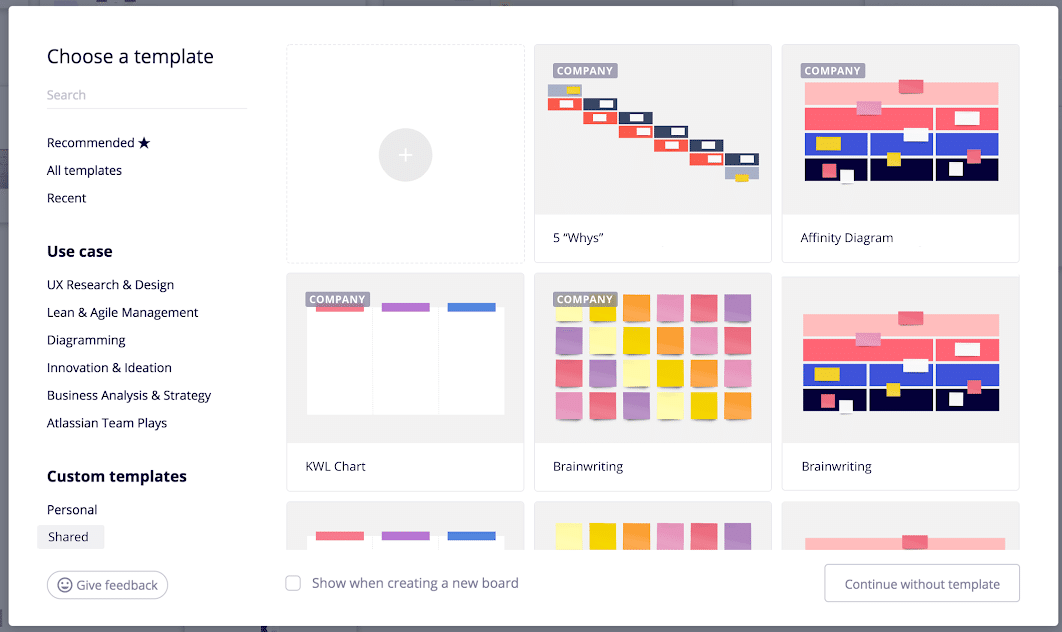
1. 豊富な「テンプレート」
Miroを使ってみたいけど、何ができるの?と不安な方も少なくないはず。そんなときは「テンプレート」(Templates)をチェックしてみましょう。Miroでは、どんなプロジェクトでもすぐにスタートできるように、様々なテンプレートが用意されています。アイスブレイクからカンバン、デザインやアジャイルのフレームワークまで、充実したテンプレートが使えます。(後半で言及しますが、実はオリジナルのテンプレートも自作できるんです!)

▼Miro テンプレート一覧
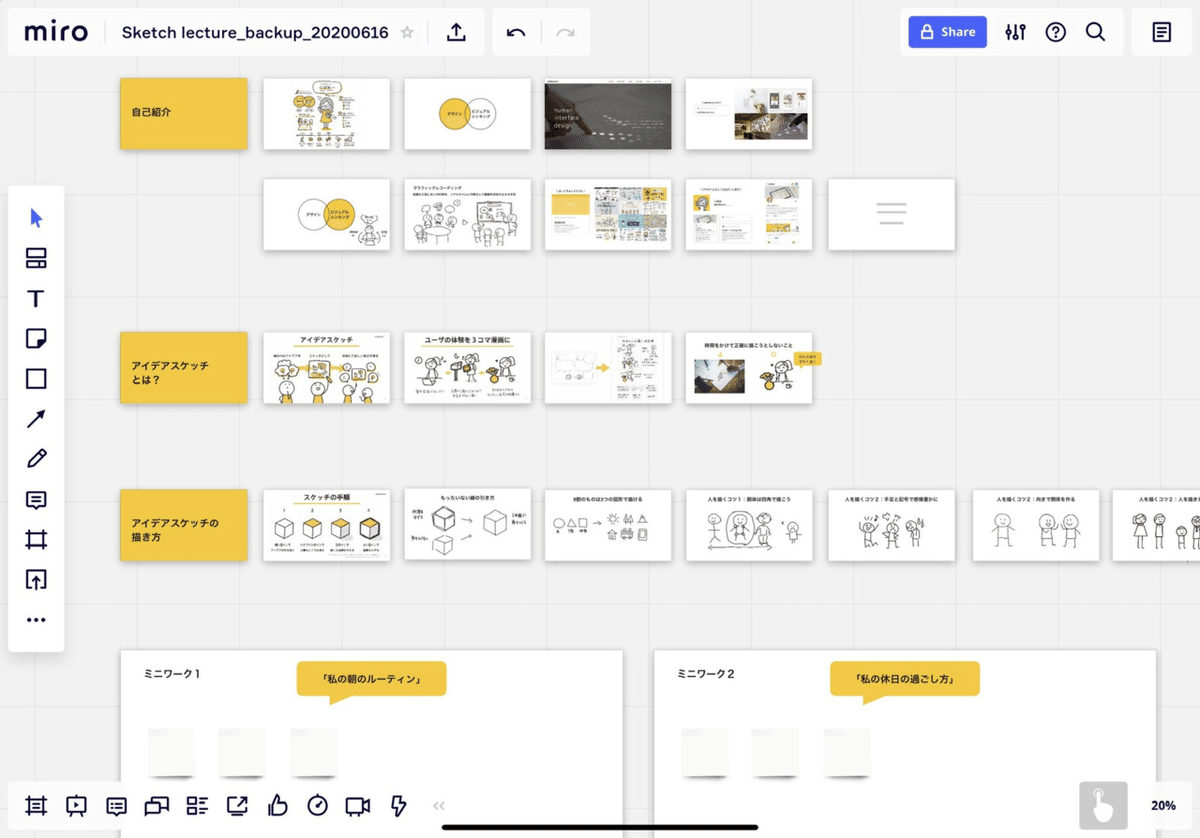
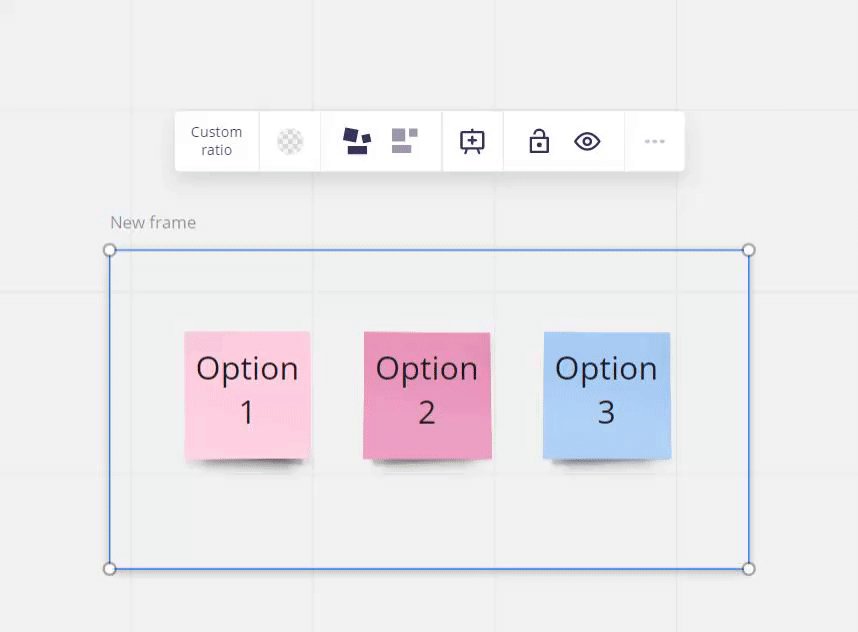
2. 「フレーム」を使って、ワークショップの段取りを考える
Miroのボードは無限大です。ワークショップのフレームワークを準備するにも、無限の空間をどう使えばいいの?とレイアウトに悩む方も多いと思います。実際の参加者にとっても、どこに何があるかがわからないMiroボードは、使いにくいものです。誰もが使いやすいMiroボードを設計するためには、「フレーム」(frame)を使ってコンテンツに区切りを付けるのがオススメです。フレームとは、大きさや形を自由に変えられる長方形の土台で、「プレゼンテーションモード」では、スライドのようにも使えます。フレームを使ってワークショップを小さなステップに区切り連続性を与えることで、参加者にワークショップ全体の流れや現在地を示すことができるようになります。

▼私も、ワークショップの流れがわかるように、フレームを配置するようにしています。

▼フレームについて(英語)
https://help.miro.com/hc/en-us/articles/360018261813-Frames
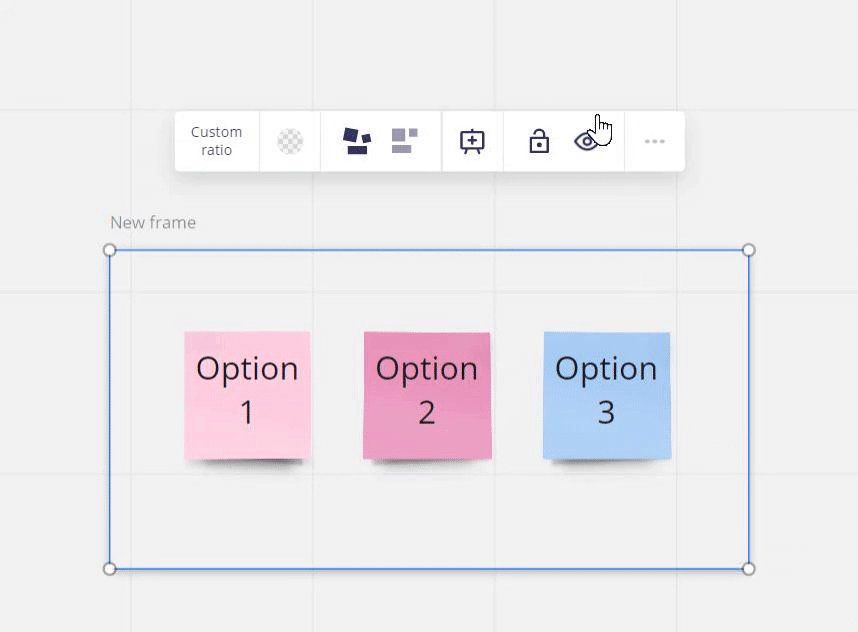
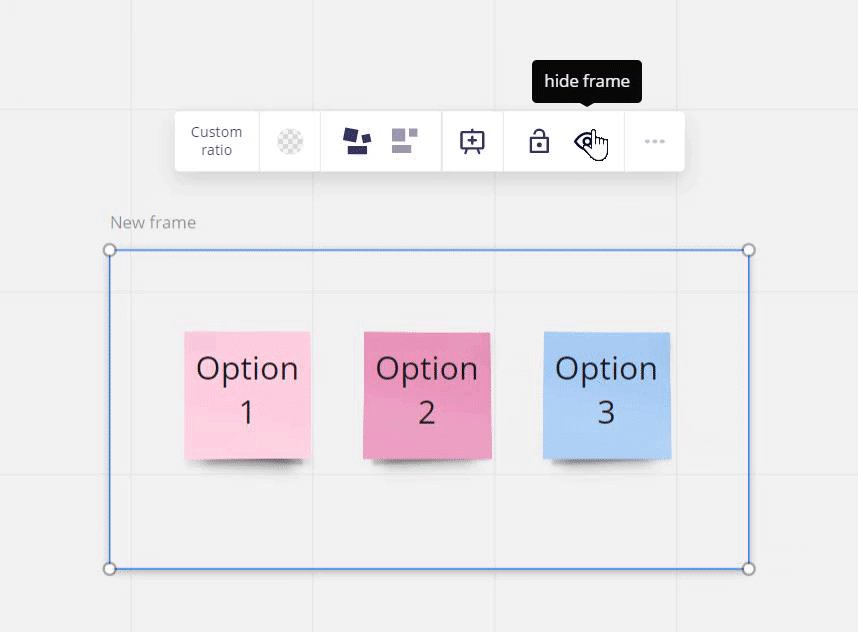
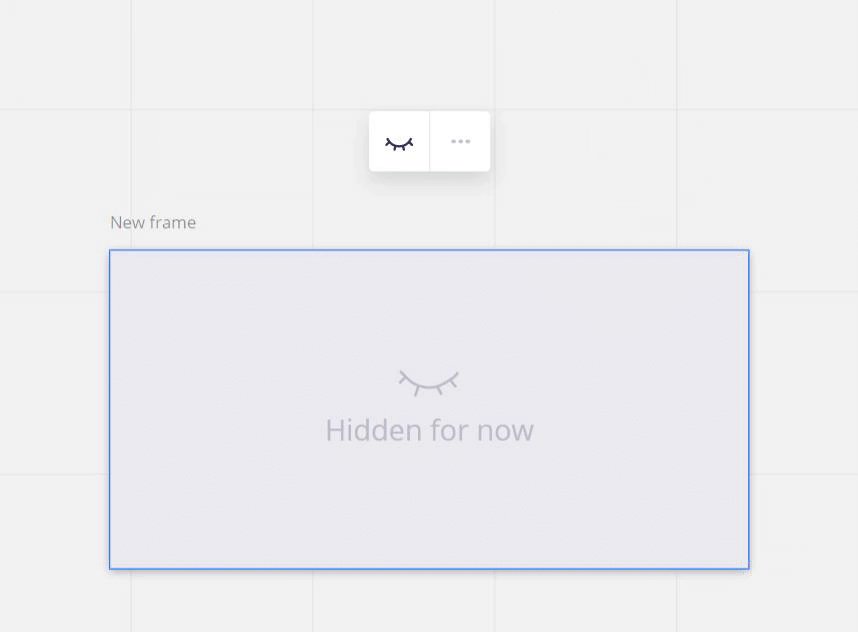
3. 「目隠し設定」で、情報を適切なタイミングで開示する
最近のアップデートで追加された機能に、フレームの「目隠し設定」(hide-and-reveal-setting)があります。ボードのオーナーは、フレームごとに表示と非表示を設定できます。ワークショップの流れの中で、適切なタイミングで情報を開示するといった使い方ができます。

4. 大事なコンテンツは「ロック」で固定する
ワークショップに使うフレームワークの準備が整ったら、大事なコンテンツを「ロック」(Lock)するのをお忘れなく。Miroは大人数でリアルタイムに共同編集できることが最大の魅力ですが、ワークショップの規模が大きくなるにつれて、参加者の振る舞いのコントロールが難しくなっていきます。参加者が意図せずにコンテンツを移動や削除してしまうことも日常茶飯事です。こうした事故を防ぐために、ロック機能が役立ちます。ワークショップの準備が完了したら、参加者に編集されたくない大事なコンテンツをロックしましょう。
1.オブジェクトを選択した状態で、鍵(Lock)のボタンをクリック。
2.ロック解除(Unlock)をしたい場合には、「Long press to unlock」と書かれた部分を長押しします。
3.1のままでは、誰でもロック解除(Unlock)ができてしまう「anyone can unlock」という状態です。さらに盾のボタンをクリックすれば、あなたしかロック解除できない「only I can unlock」という状態に変えることができます。

▼ロックについて(英語)
https://help.miro.com/hc/en-us/articles/360018109574-Work-Smarter-not-Harder
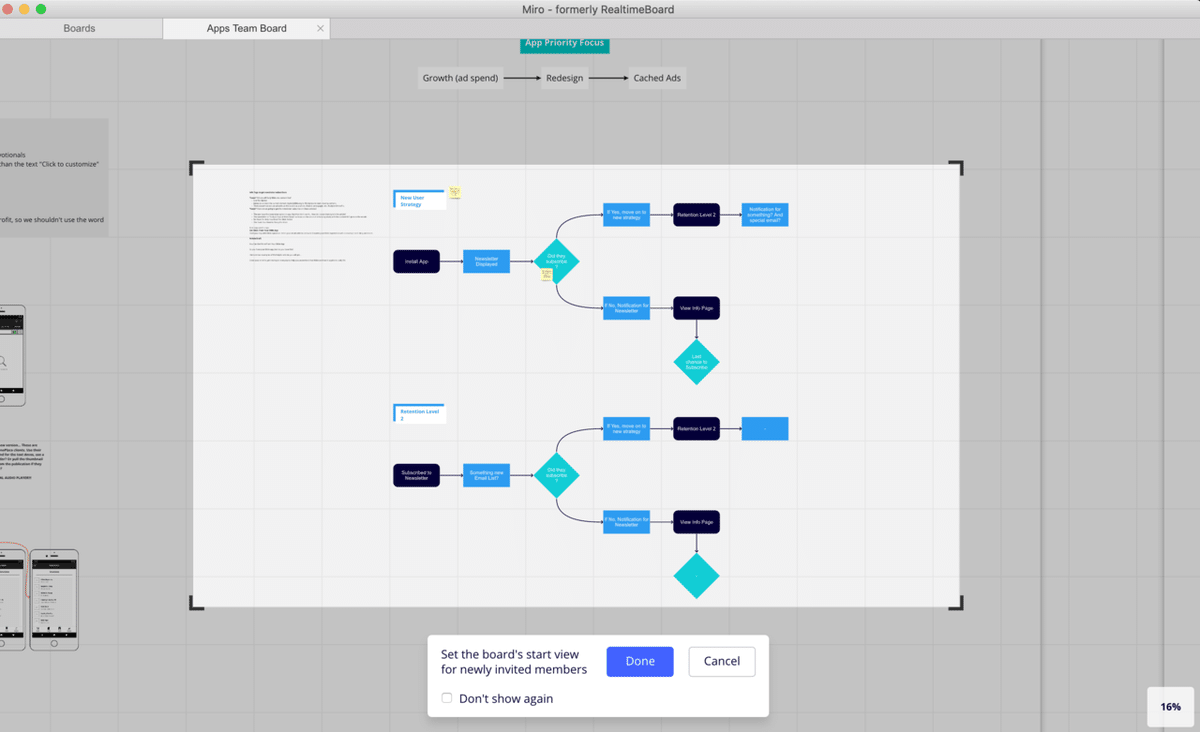
5. スタートビューを設定する
Miroのボードは無限大です。初めてボードを開く参加者が最初に見る「スタートビュー」を設定するのがオススメです。たくさんのコンテンツの中で、最初に見てほしいコンテンツに自然と誘導することができます。
設定方法はシンプルです。右上の設定ボタンから「Set start view」をクリックし、スタートビューの範囲を調整したら「Done」をクリックして完了です。


6. パスワードをかけてより安全に共有する
複数人でボードを共同編集するための最もシンプルな方法は、ゲスト編集者(Guest Editor)として招待する方法です(有料プラン限定)。ボードの共有権限を設定したら、あとはURLをシェアするだけです。アカウント登録不要・アプリダウンロード不要で、すぐに共同編集をスタートできます。より安全にゲストユーザーに共有したい場合は、ボード単位でパスワード設定が可能です。

▼パスワードについて(英語)
https://help.miro.com/hc/en-us/articles/360014617239-Password-Protection-for-Public-Boards
ちなみに、招待できるゲスト編集者の人数は無制限なので、何人でも招待できます。過去に会社でオンライン夏祭りを開催したときは、最大60名ほどがMiro開場をうろうろしていて、なかなかおもしろい光景でした!
わらわら〜! pic.twitter.com/zocNbWBgVB
— くぼみ📙はじめてのグラフィックレコーディング (@kubomi____) August 16, 2020
💡ファシリテーション編
準備が整ったら、いよいよワークショップ本番です。ここでは、オンライン・ワークショップのファシリテーションで役立つ便利機能と活用方法をご紹介。
7. 「タイマー」でセッションの残り時間や終了時間を案内する
オンライン・ワークショップを成功に導くためには、対面のワークショップよりも一層細やかな時間管理が鍵となります。Miroには「タイマー機能」(Timer)があり、タイマーをセットすると参加者全員に共有できます。これを使えばセッションの残り時間や、終了の案内が簡単になります。


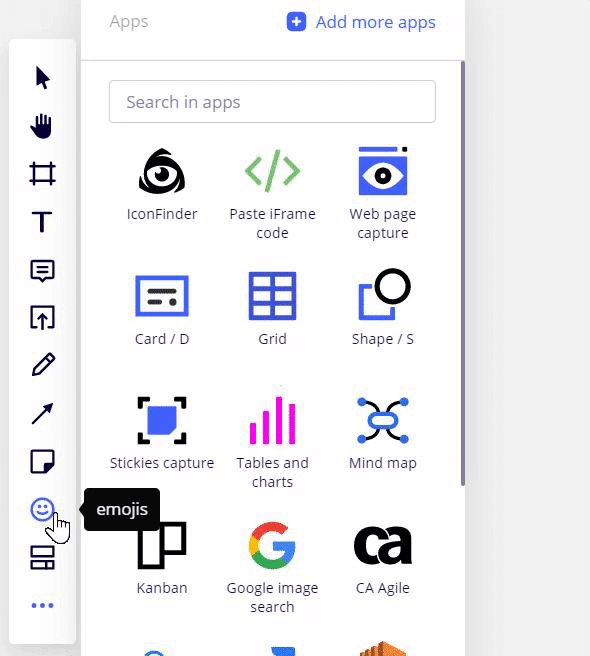
8. 「絵文字」リアクションで、参加者のモチベーションを高める
オンラインで失われがちな、表情や声のトーンといった細やかなコミュニケーション。参加者のモチベーションを高く保つためには、非言語的なコミュニケーションを意識的に可視化することがとても重用です。そのソリューションこそ、「絵文字」(Emoji)です。😍や👍など、お互いの付箋に絵文字でリアクションを付け合うよう参加者に促すだけでも、コミュニケーションが活性になります。

▼絵文字について(英語)
https://help.miro.com/hc/en-us/articles/360016026559-Emojis
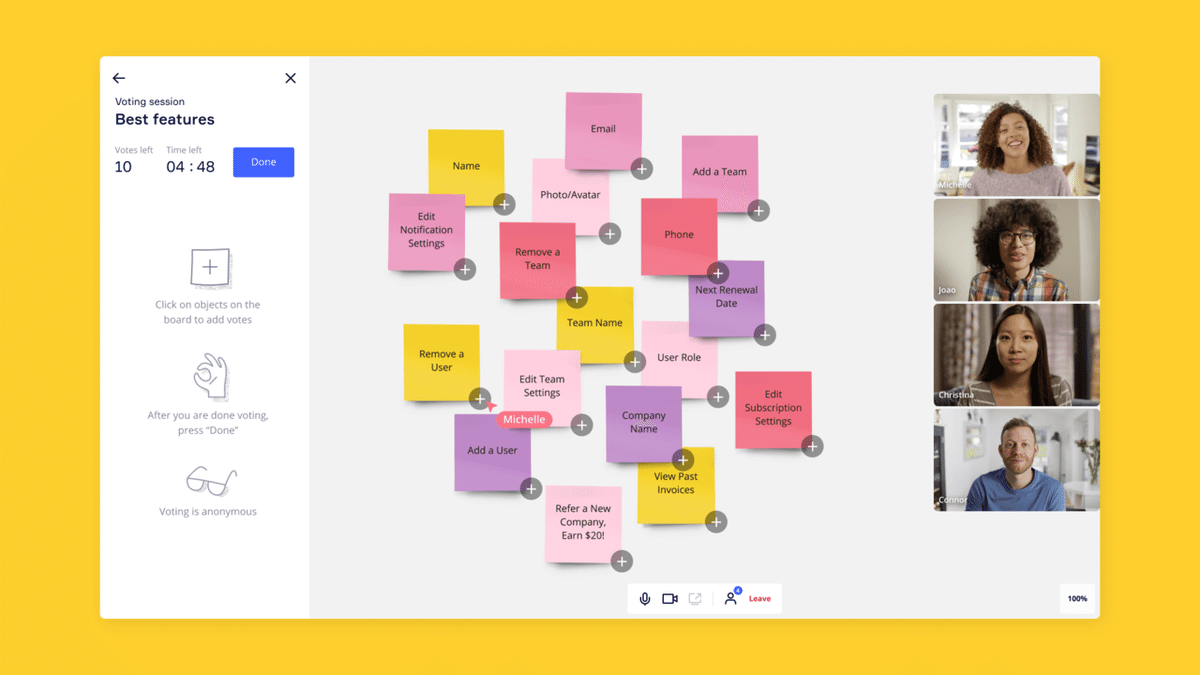
9. 「投票」機能で自動で意見集計
アイデアや意見を出し合う発散のプロセスのあとには、アイデアを選んで議論を深める意思決定のプロセスがあります。そんなときに役立つのが、「投票」(Voting)です。1人あたりの投票数や制限時間を設定でき、投票の集計も自動で行うことができます。(アナログのシールでやる投票よりもはるかにスピーディー!)

▼投票について(英語)
https://help.miro.com/hc/en-us/articles/360017572274-Voting
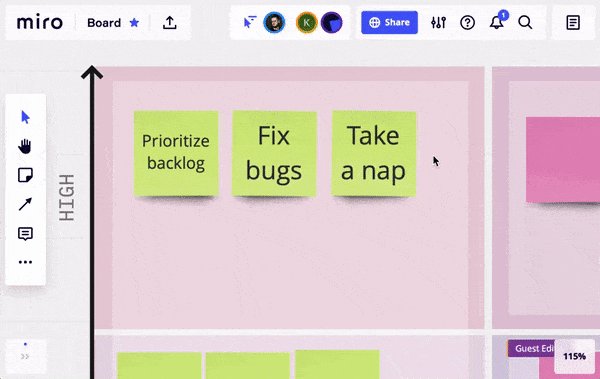
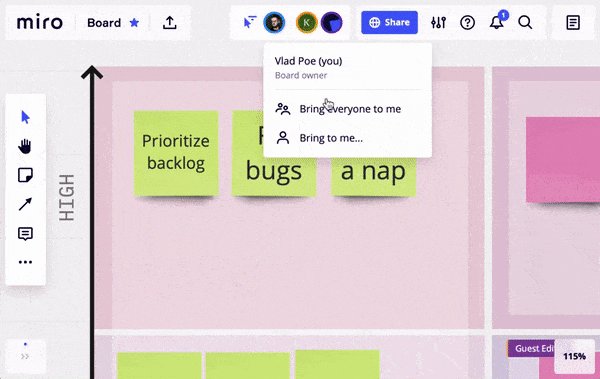
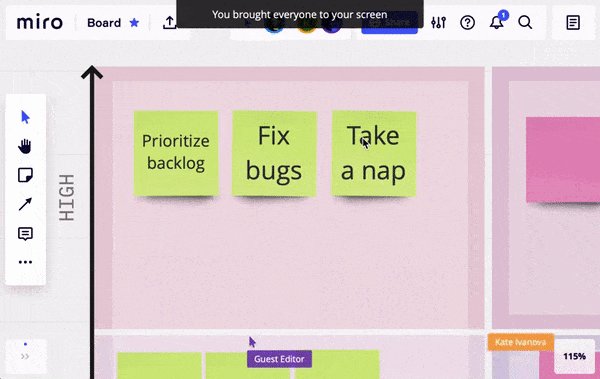
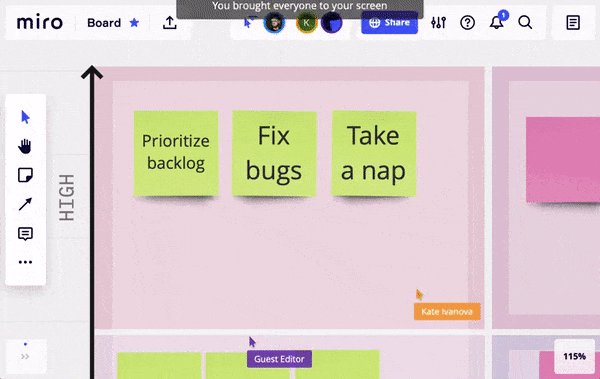
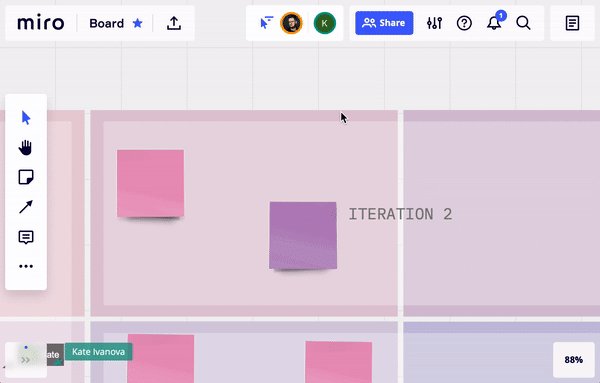
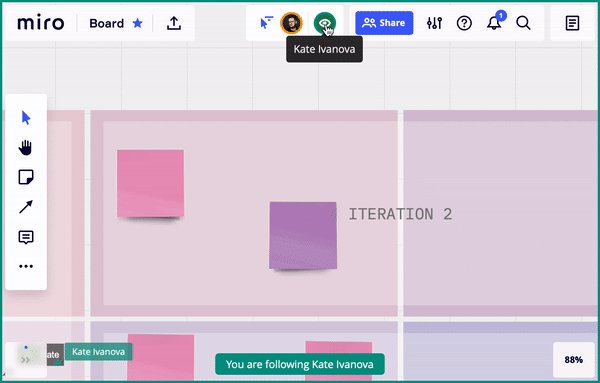
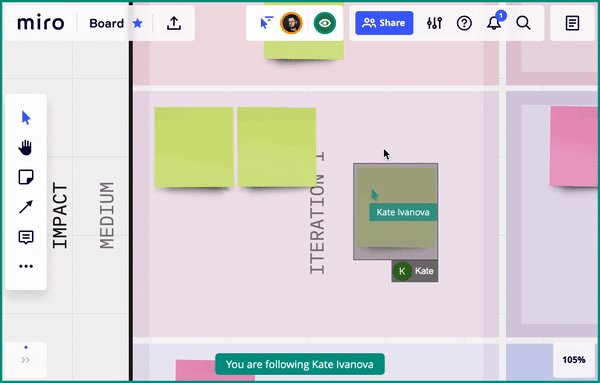
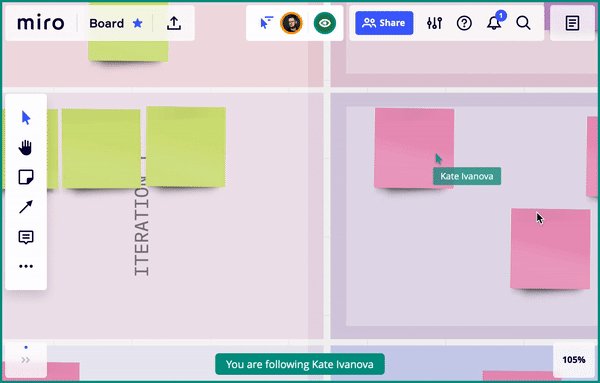
10. 「アテンション管理」で参加者を一箇所に集める
Miroは無限大のボードで、参加者はその中を自由に動き回れます。そして「みんな、ここを見て!」「えっどこどこ?」というように、参加者をうまく誘導できずに迷子になることもしばしば。。参加者全員を一箇所に集めたいときや、特定の誰かが居る場所に行きたいときは、「アテンション管理」(Attention Management)機能が活躍します。Bring Everyone to Meをクリックすると、参加者全員があなたのいる場所に集まり、あなたが移動しても自動で付いてくるようになります。

また、他の参加者のアイコンをクリックすれば、その人を追いかけることができます。ファシリテーターは、この機能を使いこなすことをオススメします。適切なタイミングで参加者の注意(Attention)をコントロールすることができるからです。

▼アテンション管理について(英語)
https://help.miro.com/hc/en-us/articles/360013358479-Attention-Management
💡その他
11.「付箋キャプチャ機能」で、アナログ付箋も瞬時にデジタル化
もし対面でワークショップをする機会があった場合にも、その後スムーズにオンラインで議論を続けることができます。付箋であふれたホワイトボード写真をパシャっと撮りさえすれば、「付箋キャプチャ機能」(Stickies Capture)でアナログの付箋の写真を瞬時にデジタル化できるのです。しかも文字認識までしてくれます(賢い!)。Miro用に変換された付箋は、通常のMiroの付箋と同様に、書き換えたり並び替えたりできます。こうすることで、オフラインからオンラインへ、途切れなく移行し議論を続けられます。

▼付箋キャプチャについて(英語)
https://help.miro.com/hc/en-us/articles/360017572074-Stickies-Capture
12. 「テンプレート」に登録して作ったものを資産化する
ワークショップのために頭をひねって準備したフレームワークやワークシートは、今後も繰り返し使えるチームの大切な「資産」です。繰り返し使えるものは、カスタムのテンプレートに登録しましょう。

カスタムのテンプレートはチームで共有することもできます。チームで培ったワークショップのノウハウやツールを、いつでも取り出せるようにストックしておきましょう。

ちなみに私は、Miroの基本的な操作方法をまとめてテンプレート登録しています。初めてMiroを使うワークショップ参加者やセミナー受講者さんのために、毎回置いておくようにしています。オススメです!

▼テンプレートについて(英語)
https://help.miro.com/hc/en-us/articles/360017572134-Templates#h_01EFXEY6PWXTG9K39SPFF3HVWF
まとめ
Miroへの熱い想いから長文の記事になってしまいました。最後まで読んでいただきありがとうございます。これならできそう、やってみたい!と思っていただけたら幸いです。他にもおすすめの機能やコツがあればぜひ教えて下さい。
▼こちらもおすすめ
▼参考にした記事
https://miro.com/blog/using-miro-to-run-remote-meetings-workshops/
この記事は、softdeviceのアドベントカレンダーに参加しています。
いいなと思ったら応援しよう!