
作品とクライアントの両側面から考えるキービジュアルの心得
KUAイラストアドベントカレンダー、12月19日はゆいあい先生から『作品とクライアントの両側面から考えるキービジュアルの心得』です!
京都芸術大学イラストアドベントカレンダー19日目を担当する、イラストレーターのゆいあい(@yuiaip)と申します。
今回は様々なイラストの中でも、コンペのメインビジュアルからMVなど「キービジュアル」に焦点を当てて、イメージを伝えるために意識していることなどをお話しさせていただきます。
キービジュアルは言わばコンテンツの「顔」!イメージのすり合わせはとことんやろう
「キービジュアル」とは、メインとなるイメージ画像のこと。代表的なもので言えば、映画のポスターやゲーム・アニメのキービジュアルなどがあります。
多くの場合、キービジュアルは一番目立つように配置され、たくさんの人の目に留まるもの。コンテンツに与える印象はかなり大きいと言えます。特に商品などのキービジュアルは売上にも影響するため、責任重大です。
そんなキービジュアルですから、コンテンツのイメージを正しく伝える必要があります。
そのために必要なのが制作前の「打ち合わせ」。クライアント側がどんなイメージを求めているのか、しっかりと汲み取りましょう。事前に希望イメージを提示してもらえる場合もありますが、制作に必要な情報が追加で欲しい場合は質問して大丈夫です。
私が制作前の打ち合わせで聞いているのは、主に以下の点です。
・キービジュアルのターゲット層
・イラストのシチュエーションや時間帯
・イメージカラー
加えて、人物をメインに描くことが多いので、
・人物の感情
・服装や髪型などの指定があるか
といった点もよく質問します。
ラフを複数案提示するのも、イメージのすり合わせに効果的です。比較対象があれば、クライアントも「こちらの方がイメージに近いな」と選択できますし、ボツになっても次のラフの指標になります。
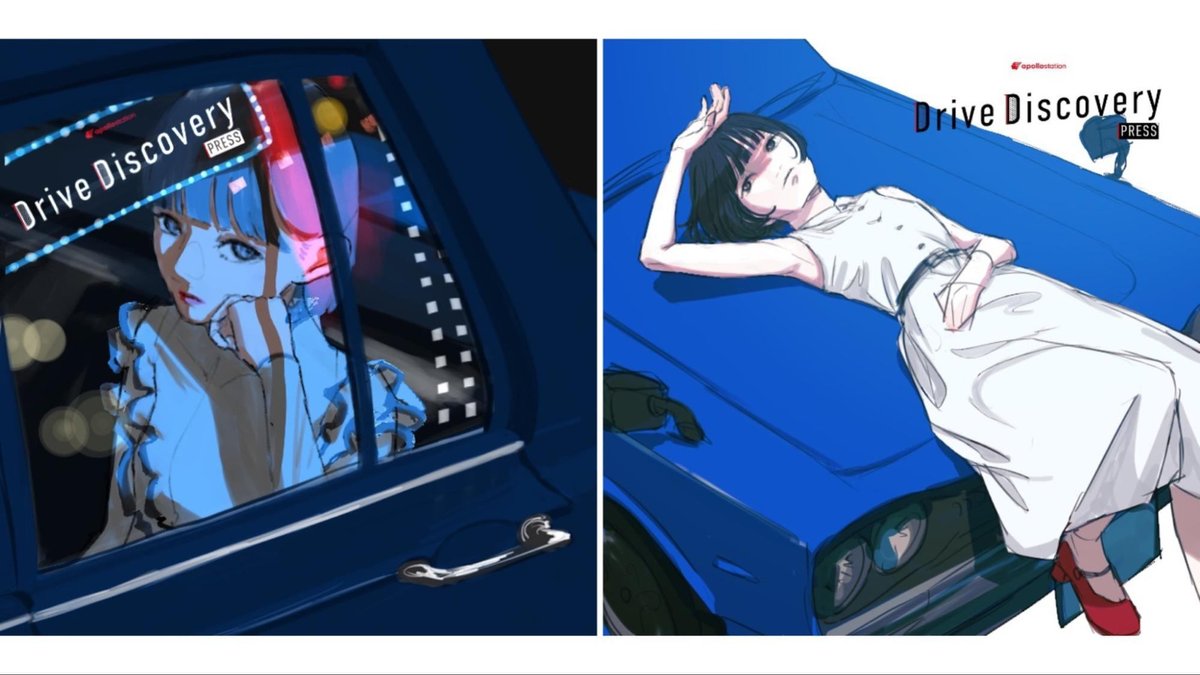
下の2つのラフは「車でのドライブ」がテーマです。
この時は、“おまかせ”でご依頼していただいた部分が多かったこともあり、全く違う方向性で2案制作しました。発表予定が6月だったので、いずれも梅雨前の少しアンニュイなイメージで、自分の好きな光の表現を入れて構図を考えました。
みなさんはどちらの方がお好みでしょうか。

描き始める前に。リサーチでヒントをつかもう
打ち合わせによる情報収集と同じくらい大事にしているのが、自分でリサーチを行うことです。
特に自分の知らない分野を想像だけで描いてしまうと、その分野をよく知っている人から違和感が出てしまいます。打ち合わせをクライアントとの誤差をなくす工程だとすれば、リサーチはターゲット層との誤差をなくす工程と捉えても良いかもしれません。
知らない・興味があまりない部分こそ、じっくり調べてみてください。好きなものほど上手く描けるのは、知識があるからです。
ミュージックビデオ(MV)の場合、その曲だけでなくクライアントの他の楽曲やMVもチェックして、大まかな雰囲気を掴むようにしています。また、歌詞を読み込み、絵の中に入れる小道具のヒントを得ることも。
例)歌詞に「花」が出てくるなら、画面のどこかにシチュエーションに適した花を入れる…など。
ただこの場合、注意すべきなのが「説明できるか」ということです。その要素を入れているのは、自分の解釈にすぎません。「なぜこれをここに描いているの?」と聞かれた時にちゃんと説明できるようにしましょう。
例えば私は、花を入れる場合、よく花言葉から花の種類を考えています。

他にも、コンテストなら過去の開催サイト、バンドや配信者の今までの活動がYouTubeなどに載っているなら、それも見返します(もちろん全てでなくても構いません)。
大切なのは、今までそのコンテンツに慣れ親しんできた人たちにも受け入れてもらえるように、自分の方から近づく意識です。
光を操る者は、感情を操る
私は、普段から光を使った表現が好きです。写真と違って(多少現実離れしていたとしても)自由に光を当てたり影を落としたりできるのは、絵の利点であり特性。
そして、どのように光を描くかは、画面のイメージに大きく影響を与えます。
最初に書いた通り、キービジュアルは見た人にコンテンツのイメージを伝えるもの。言い換えれば「見た人がどう感じるか」が最大のポイントとも言えるでしょう。画面の印象を大きく左右する“光”を操ることによって、見た人に与える感情や情報を操ることができます。
ポーズや構図、モチーフによる描き分けも重要ですが、ライティングを使い分けることでより絵の説得力を深められます。実際、ラフの段階ではモノクロで制作し、明暗差のみで全体のバランスを見る方法を採用している場合も多いです。
光を自由に描ければ、たとえ同じものでも、明るく期待に溢れたイメージにすることも、どこか切なく寂しい、または不穏な雰囲気にすることも可能です。
例えば以下のラフは同じ構図ですが、ライティングによって大きく印象が異なって見えます。

女の子が夜中に好きな子と電話をしているシチュエーション。左のラフは、光源が真上からの電球とスマホの2つのみで、”暗い部屋”という印象が強くなっていますね。女の子の顔半分に大きく影ができてしまうので、見方によっては何か裏があるようにも取られかねません。
右のラフは「もっと明るく」という修正を反映させたものです。
変更した部分は以下のとおり。
真上からスポットライトのように当たっていた照明を部屋全体に広げた
机と壁の色を明るく → トップライトが反射することで、女の子自体も明るくなりました
女の子のコントラストが緩和され、頬の赤みがよく分かるように → 見た人に明るい恋のイメージを抱かせられます
また、ライティングを考える上で欠かせないのが時間帯と天候です。前述で、打ち合わせの際に必ず聞くことの中に「シチュエーションや時間帯」が入っているのはこのためです。
こちらは以前描かせていただいたMVイラストで、同じ構図で時間帯だけを変えたものです。

上が昼間、下が夕暮れ時の背景です。
時間帯によって太陽の位置や空の色が変わるのは想像しやすいでしょう。上は手前右上から強く、下は奥左下から薄く太陽の光が差し込んでいます。昼間は強い太陽の光に伴って、落ちる影も濃くなります(特に夏場は濃いです)し、雲のベースの色も真っ白やグレーではなく、それぞれ空の色に影響を受けています。
時間帯が変わることで、心情の変化も表現しています。
昼間の場合
人物の向きに太陽を配置することで、顔に影がかからず、”期待に溢れ開放感がある”イメージを与えます。さらに、レンズフレアを描くことで強い光が当たっているのも分かりますし、白い部分はうんと明度をあげて、コントラストを強くしています。
夕暮れの場合
原曲のストーリーから、このあと死んでしまう少女が抱く”安らかで儚い”イメージで描いています。コントラストが弱い夕暮れ時を表すため、人物に陰影はほとんどつけていません。少し神秘的で含みのある演出にするため、軽く逆光にしています。
試しに背景を消してみましたが、人物だけでもなんとなく時間帯の目処はつくのではないでしょうか。

とはいえ、頭の中だけで光源を考えるのは、なかなか難しい作業ですよね。
光の捉え方の良い練習方法として、たくさん写真を撮るのが効果的。カメラでもスマホでも構いません。歩いていて「この光の入り方いいかも」と思った瞬間があれば、とりあえず一枚撮っておきましょう(この影の落ち方かっこいいな、でもOKです)。たくさん観察するうちに、魅力的と感じるパターンや規則性が見つけられるはずです。
依頼してもらった意味を汲み取ろう
ここまで、クライアントとのすり合わせ、コンテンツが持つ元々のイメージに近付けること、そして光による印象操作について話してきました。
時には、クライアントの要望やコンテンツのイメージをその通り描こうとするあまり、テンプレートのような絵から抜け出せなくなってしまうことがあります。そんな時は「どうして自分に依頼されたのか」を考えるようにしています。
正直な話、私や今読んでいるあなたより上手く絵を描く人は、いくらでもいます。ただ上手に忠実に描くことだけを求めてられているなら、きっと他の人に声がかかったでしょう。
わざわざあなたに依頼が来たということは、あなたにしかできない表現を期待されているということ。行き詰まった時は、一度絵を見返して自分の強みを探すことが、双方にとって満足できる絵の近道になるかもしれません。どうしても分からなければ、どの絵を見て依頼してくれたのかを聞いてしまうのも手です。
前のトピックにある通り、私は光を使った表現が好きなので、悩んだ時はより光が映える方を選んでいます。存分に光で遊べた絵はやはり評判が良く、なにより自分でも気に入っています。



自分の世界観に、打ち合わせやリサーチを経て集めた要素を組み込めるよう、意識しましょう。あなたの好きな表現で勝負すれば大丈夫です。"自分らしさ"を持ったまま要望や期待に応えられるようになれば、あなたに依頼する意味が生まれます。
まとめ
今回、キービジュアルを念頭に、私のやり方や考え方を書かせていただきました。
キービジュアルは、コンテンツのイメージを伝えるいわば顔のようなものであり、打ち合わせがとても重要
コンテンツの元々のイメージを損なわないよう、自分でもしっかりリサーチする
ライティングを駆使して、絵を見た時に与える感情を操る
自分らしさを意識して、どうして依頼してくれたのか考える
キービジュアルの作成は、あなたの作品であると同時に、コンテンツに花を添える重要な役割を果たします。あなたの色を出しながら、クライアントやそれを見る人々にも、愛される一枚を描きあげましょう!
プロフィール
ゆいあい
嵯峨美術大学デザイン学科卒、京都市在住のイラストレーター。 2021年に勤めていたデザイン会社から独立し、フリーランスとして活動。光の表現が得意。これまでに装画、CDジャケット、MV、キービジュアルイラストなどを手がける。
Twitter→https://twitter.com/yuiaip
Instagram→https://www.instagram.com/yuiai_p/
京都芸術大学 通信教育部 イラストレーションコースに興味を持った方は…
イラストレーションコース公式LINE開設しました!
【LINEでお友達登録すると…】
◎満足度90%超!オンライン授業を公開!
◎在学生や卒業生のリアルな声をお届け!
◎イベント情報をいち早くゲット!
今すぐLINE登録して、特典や最新情報をぜひお楽しみください!
QRコードまたは下のリンクから簡単に登録できます。お待ちしています!
▼LINEお友達登録リンク▼
https://page.line.me/480kwsvt

メルマガ登録で特別な情報をゲットしよう!
メルマガでは丁寧で詳細な情報をお届けします!
LINEでは情報を早く簡潔にお届けします!
どちらも併せてご活用いただくことで、より充実した情報収集が可能です。

今すぐ公式SNSをフォローして、最新情報をチェックしよう!
X(旧Twitter):https://twitter.com/kua_ilst
YouTube:https://www.youtube.com/@kua_tsushin
▼京都芸術大学 通信教育部 イラストレーションコース 公式HP▼
4つのポイント
・“完全オンライン”で学士を取得
・大学ならではの専門的なカリキュラムで上達をサポート
・現役イラストレーターが講師
・経済的負担を軽減し、学びやすさを実現
