
電子工作素人によるスタックチャン製作記6(Platform IO 環境構築編)
これまでの記事(というか作業記録)と、今後の予定です。
Platform IO 環境構築編(本編)
以下、予定
シン・スタックチャン編:Bluetoothスピーカー対応
ネオ・スタックチャン編:AI ChatGPT対応
この記事では
前の記事では、Arduino IDE を使ってプログラムをM5Stackに書き込んでましたが、最近色々な方が公開されているスタックチャンの派生プロジェクトは Platform IOという開発環境を前提に設定されていることが多いようです。
なので、今後の自分のためにも Platform IO を使ったM5Stackへの書き込み手順をまとめてみます。
今日の資材
M5Stack Core2
VS Code
VS Codeプラグイン PlatformIO IDE
説明の流れ
本記事では、大きく分けて次の4ステップで整理しています。
VS Codeプラグイン PlatformIO IDE の準備
プロジェクト(ソースコード一式)の設定
プロジェクトのビルド
M5Stackへの書き込み
今回は、自分が公開している m5stack-avatar-ut-custom リポジトリ を対象にして説明するため、前提として適当な場所にソースコードリポジトリをCloneしておきます。また、ソースコードの編集などは VS Code を利用する前提となります。
補足:Platform IOのデフォルトのプロジェクト置き場は下記のようです。
C:\Users\{ユーザー名}\Documents\PlatformIO\Projects
プラグインをインストールしたら作られるフォルダなので、最初はありません。
VS Codeプラグイン PlatformIO IDE の準備
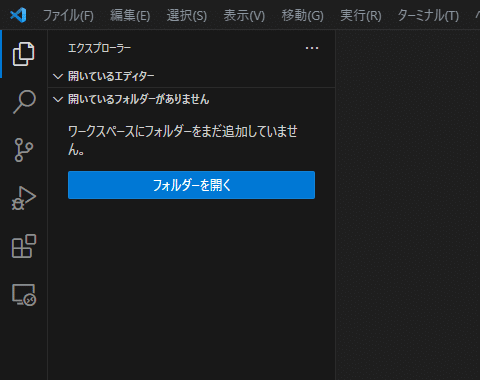
VS Codeを開きます。
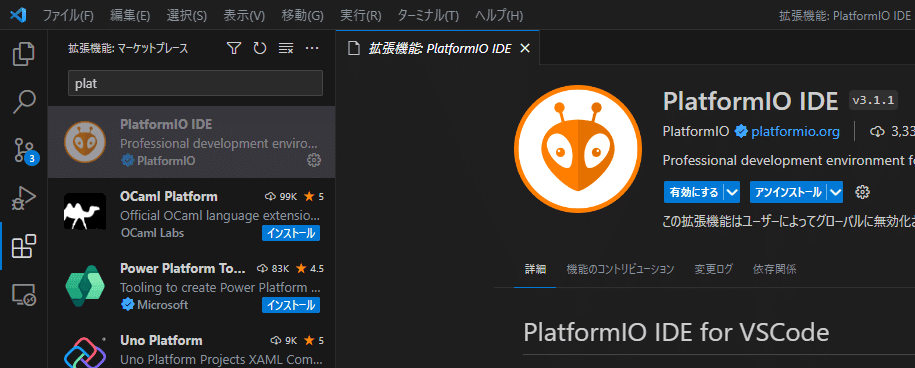
VS Codeの左メニューから拡張機能のパネルを開きます。
Platform などで検索をかけ、表示される [PlatformIO IDE] をインストールします。

プラグインはインストールした状態でも有効化されていますが、プラグインが重いので次のような手順でPlatform IOを利用するワークスペースでのみ有効化することもできます。
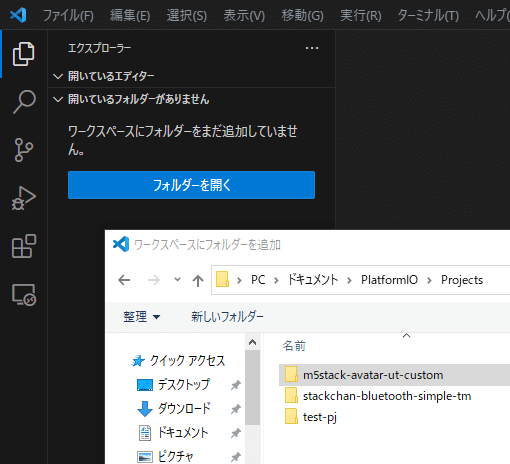
VS Codeのメニューから、ファイル>フォルダーをワークスペースに追加 を選択します。

ソースコードリポジトリのフォルダを指定します。
今回は、 m5stack-avatar-ut-custom をあらかじめローカルにCloneした状態として、そのフォルダを指定します。


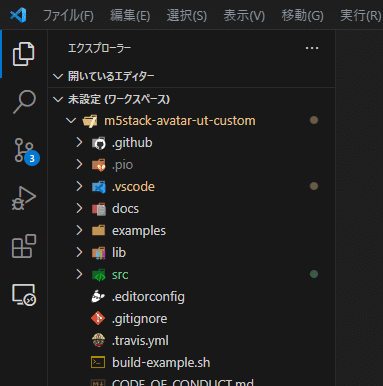
VS Codeの拡張機能を開き、Platform IO の有効化の設定が変更できるようになります。
拡張機能の有効化の選択肢に「有効にする(ワークスペース)」が出ており、それを選択します。
注意:ワークスペースがない状態だと「有効にする」しか表示されません。


ここまででプラグインの準備が完了しました。
プロジェクト(ソースコード一式)の設定
次にプロジェクト(ソースコード一式)の設定を行います。
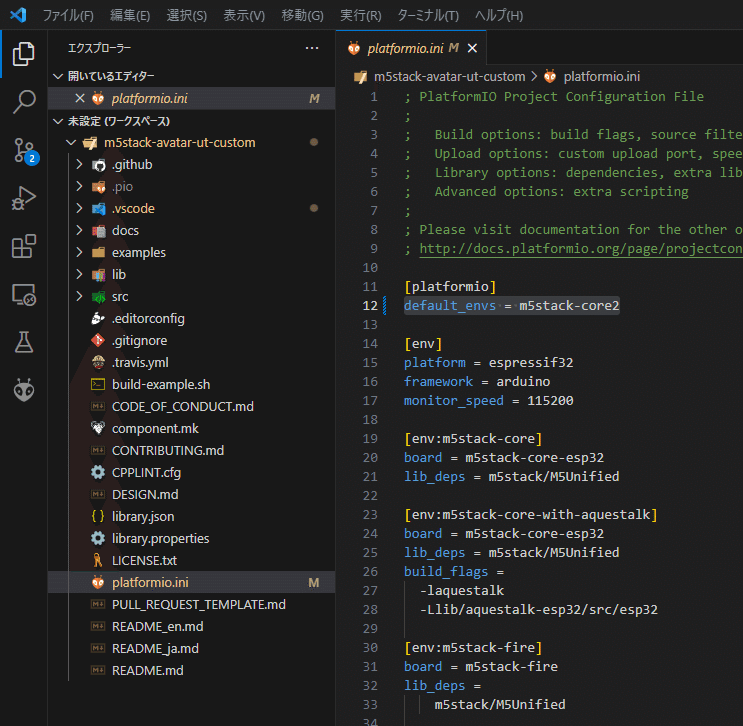
m5stack-avatar-ut-customおよびフォーク元のm5stack-avatarには、最初からPlatform IO向けの設定ファイル(platformio.ini)が含まれています。

platformio.iniの12行目にある [platformio] のパラメータとして、自分が利用するパラメータを14行目以降にある env から選択して記述します。
自分は M5tack Core2を利用しているので board が m5stack-core2 となっているパラメータ m5stack-core2 を指定しました。
注意:最近発売された、M5tack Core3 を使う場合はこの値も新たに作成しないとダメなのだろうと思います。
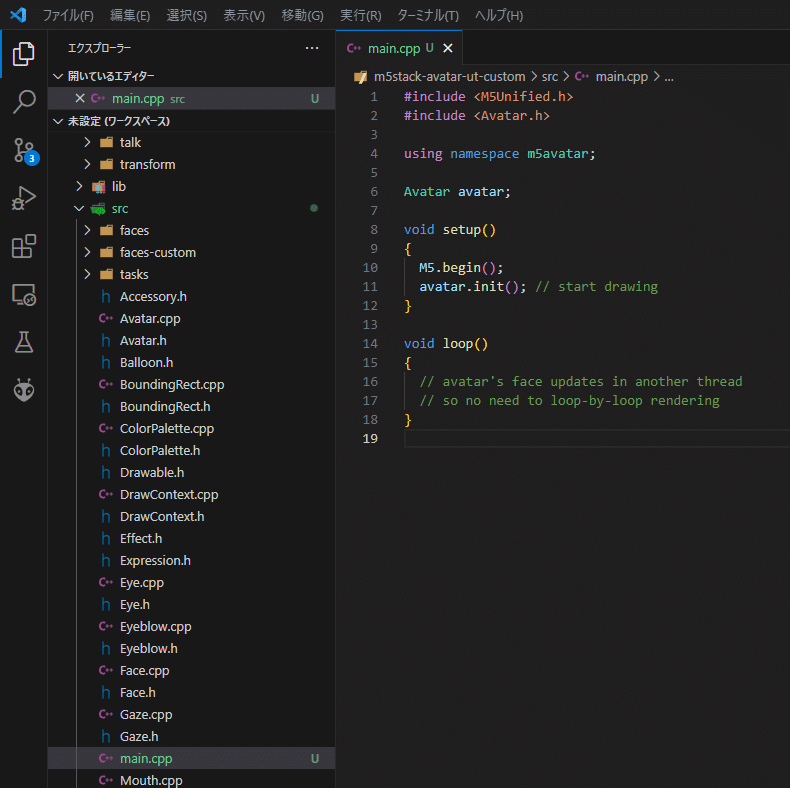
srcフォルダ直下にmain.cppというソースコードファイルを作成します。
このファイルは、Platform IOを起動させる際に必須となるファイルで、Arduino IDE での .ino ファイル(m5stack-avatar-ut-custom/examples/以下にあるファイル)に相当します。
main.cppファイルの中身は、Arduino IDE での .ino ファイルと同じものとなるため、動作させたい inoファイルの中身をexamples以下にあるファイルからコピペすればOKです。
今回は、basics.ino の中身を記述したファイルを作成しました。

ここまでで、ソースコードの準備ができました。
プロジェクトのビルド
次にビルドを行います。
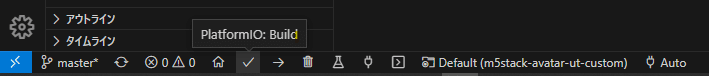
ビルドは、VS Codeの画面左下あたりに表示されている ✓ アイコンを押すことで実行されます。
プラグインが有効化されていない場合、✓アイコンなどは表示されません。

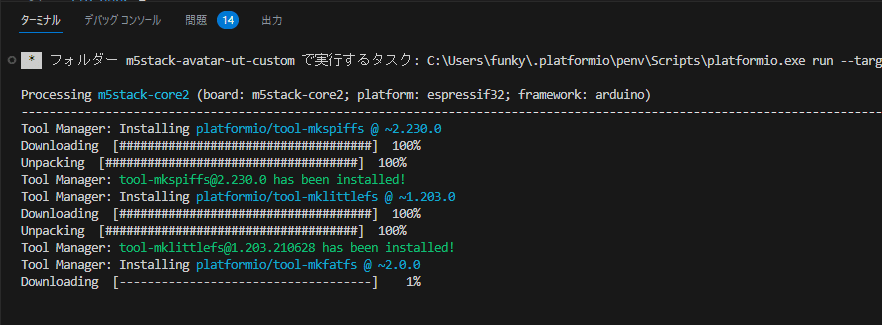
platformio.iniの設定に従って、ソースコードがビルドが実行されると、画面下部にターミナルが開きその実行経過が表示されます。
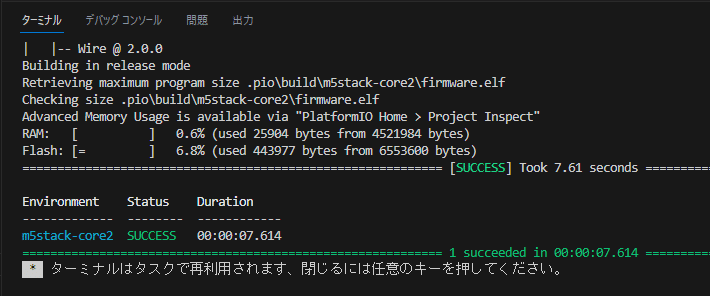
ビルドが成功すると 次のように SUCCESSと表示されます。

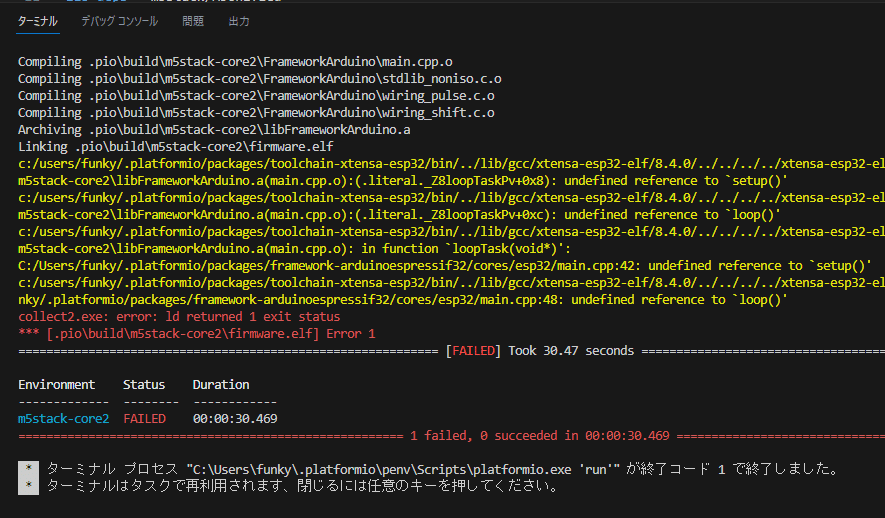
補足:main.cppを作らずにビルドした場合、ビルド時に次のようなエラーが表示されます。
setup()メソッドや、loopメソッドがない、というようなメッセージが出ています。

main.cppが無かった場合のエラーの例
M5Stackへの書き込み
最後に、ビルドした結果をM5Stackに書き込みます。
書き込みは、VS Codeの画面左下あたりに表示されている → アイコンを押すことで実行されます。(ビルドの ✓ アイコンの左です)

書き込みを開始すると、ターミナルで書き込み経過が表示されます。
書き込みが成功すると ビルドと同様に SUCCESSと表示され、M5Stackの画面も初期表示状態になります。

成功したらM5Stack自体の画面も書き換わっています。
(本記事では省略)
感想
環境さえできてしまえば、Arduino IDEでの書き込み(ライブラリとして取り込んで~みたいな手順)よりもかなり楽に検証が行えますね。
m5stack-avatar-ut-customは複数のexampleを切り替えたりもしがちなのですが、main.cppの中身を書き換えるだけなのでその点でもありがたいです。
やってよかった。
