
Figma でモーダルやポップアップ等の状態変化をプロトタイプする
こんにちは! UIデザイナーのmarinです。
1年半前にメインデザインツールをFigma に移行した際の記事を書いたのですが、理由のひとつにプロトタイピングがしやすいことを挙げていました。
今回はその件についての深堀りを、Figma のプロトタイプを実際の業務でどのように用いているのか例を挙げて書きます。
※Figma のプロトタイプが初見の場合は、公式のFigma Tutorial: Prototyping を見ておくのをおすすめします。
Figma のプロトタイプの作り方
Figma のプロトタイプ機能はデフォルトで備わっていて、作成したデザインに画面遷移・マイクロインタラクションの再現ができます。設定方法はとても簡単かつ直感的なので、実際にやってみましょう。
まずはプロパティパネル(デフォルト右側のパネル)の上にあるPrototypeをクリックしプロトタイプモードにします。

試しに、ただボタンをタップしたら遷移するだけの単純なプロトタイプを作ってみます。

上記の設定をしたら、右上のShareボタンの隣にある▷の再生ボタンを押してプロトタイプモードに変更します。

こんな感じになります。
このようにプロトタイプを作ることで、作成者以外もUIを視覚的に理解することが出来ます。
小ネタ
・プロトタイプモードからエディタモードへの切り替えは上の動画のとおりカーソルを上に持っていってタイトルの横の小さな下矢印をクリックで[open in editor]で戻れます。
・プロトタイプモードのままリンクをシェアできます。Shareボタンが[Share Prototype]になっているのでクリックしCopyLinkするとプロトタイプ用のシェアリンクが出来ています。このリンクを開くとプロトタイプが再生され、初期設定のフレームが開かれます。レビューをしてもらう際に重宝します。
実務で使用したプロトタイプの例:デスクトップPC
上記を踏まえた上で、実際にスペースマーケットの施策で使用したプロトタイプをお見せします。アプリのデザインだけでなく、デスクトップやスマホなどすべてのデバイスで必ずプロトタイプを作っています。
こちらが今回例で使用するUIです。

2021年2月現在のスペースマーケットの検索画面です(軽量化のため色飛んでるんでUIだけふんわり見てください…)
・[利用目的]をクリックするとその直下に小さいポップアップが出現
・[利用目的]内の項目をオンマウスでその上に更にポップアップ
・[詳細条件]をクリックするとモーダルウィンドウが出現
これらのUIはすべてFigma のプロトタイプで作成可能で、実際に本番で反映されているUIとほぼ同じ挙動を実現できます。
まずはデザイン(ワイヤーフレーム)を作る
デザインを作らないことには何もはじまらないので、デザインを作ります。手書きやラフでざっくりUIを構想し(大規模なUIの場合はワイヤーフレームの状態でプロトタイプを作り、UIが固まってからデザインに着手しますが過程が長いので割愛)、ページとポップアップ系のデザインをすべてFrame を分けて作っていきます。画面遷移させる時もFrameは別々で作るのと同じです。

このように小さいウィンドウの中でも更に挙動が変化する場合もFrameを分けて細かく作ります。自分以外のメンバーとのUIの認識の差異を無くすためなので、多少面倒でも丁寧に作る必要があります。
モーダルウィンドウが出現する:モーダル内はスクロールし上下固定がしたい

一見すると特筆すべきことがあまりない普通のモーダルウィンドウなんですが、要点を書き出してみると意外とあります。
・上下左右中央表示
・モーダル内は内容が多くスクロールする
・モーダルの上下を固定したい
・モーダル外は暗くなる
・モーダル外をクリックしたら閉じる
・✕ボタンを押したらウィンドウを閉じる
これを踏まえつつ、Figma上で再現していきましょう。
まずはデザインを作ります。モーダルウィンドウの内容をスクロールさせない場合はウィンドウサイズのFrameをひとつ作成すればそれでいいのですが、今回はモーダルのコンテンツがスクロールするので、プロトタイプで表示する用と、デザインの確認用の2つを作成する必要があります。
なんでこんなことをする必要があるかというと、スクロール固定するかどうかの設定はできるんですが、表示するモーダルの高さまでは自由に設定できないためです(そりゃそうかという気もします・将来的に出来るようになったりして)。

コンテンツをコンポーネント化すると楽が出来ます。
プロトタイプの設定の前に、モーダルの上下・下部の固定設定をデザインモードでします。

固定表示する部分すべてにチェックを入れて、デザインモードからプロトタイプモードに切り替えます。
モーダルウィンドウのFrameをクリックし、Overflow BehaviorをVertical Scrolling にします。これはFrameからはみ出た要素があった場合どうするかで、今回は縦スクロールにしたいのでこの設定にします。

これで下準備は完了なので、プロトタイプを繋いでいきます。
[詳細条件]のボタンをクリックしたら、上述した要件に合うように設定していきます。

Interaction details
・[onClick] クリックしたら発火
・[Open Overlay] Frameの遷移はモーダルウィンドウ
Overlay
・[Centered] Overlayの設定は上下左右中央
・Close when clicking outsideにチェック:モーダル外をクリックしたらモーダルを閉じる
・Add background behind overlayにチェック:モーダル外の背景色は暗くしたいので、#000000のA50%
Animation
下から出現してほしいので[↑]
※速度や秒数等詳細を詰めれますがデフォルトのままにしてます。
文章にすると面倒そうに見えるんですが、実際に設定するととても簡単なので是非試してみてください。
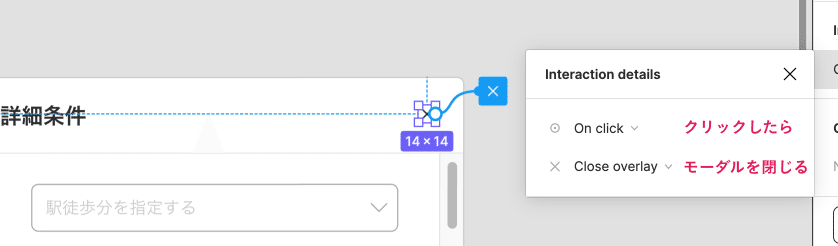
最後に、実際のUIの想定にあるウィンドウの✕ボタンを押しても閉じられるようにします。インタラクションに[Close Overlay]を設定するだけでおしまいです。

これでモーダルウィンドウは完成です!
特定のオブジェクト直下にポップアップを表示する:オブジェクトの距離も指定したい

ボタンをクリックしたらポップアップが出現する(出現位置はボタン直下margin-bottom:8px)だけのシンプルなUIです。
モーダルの時と同じように発火させたい部分、今回は「利用目的」のボタンから、利用目的の中のポップアップFrameにプロトタイプを繋げます。

Interaction details
・[onClick] クリックしたら発火
・[Open Overlay] Frameの遷移は直下にポップアップ
Overlay
・[Manual] ボタンの直下にmargin-bottom:8pxの距離で出現させたい
・Close when clicking outsideにチェック:モーダル外をクリックしたらモーダルを閉じる
Animation
・[Instant]アニメーション不要の即時表示
今回の肝はOverlayの設定のManualにすることで、この設定をすると元のページにうすーく、表示させる予定の利用目的のFrameが出現します。

Manualにすると手動で位置を調整出来るので(その際にこのキャプチャのようにいつもどおり距離を測ってくれます・便利)、表示させたい位置に薄いFrameを持ってきて完成です。
ポップアップの上に更にポップアップが被さる

テキストの上にオンマウスすると更にポップアップが出ます。あまりない例かもしれませんが、こういう特殊なUIもFigma 上で実現することが出来ます。

Interaction details
・[While hovering] オンマウスで発火
・[Open Overlay] Frameの遷移は右にポップアップ
Overlay
・[Manual] 選んだカテゴリの上部から上24px・全体のボックスの右から-16px
・Close when clicking outsideにチェック:モーダル外をクリックしたらモーダルを閉じる
Animation
・[Instant]アニメーション不要の即時表示
このように、ポップアップの上に更にポップアップを表示させることが可能です。
小ネタ:While hoveringとMouseEnter
Interaction detailsの設定に、While hoveringとよく似たMouseEnterがありますが、While hoveringはマウスがエリア外に出たら消えるのに対し、MouseEnterはマウスがエリア外に出ても残るという違いがあります
Hoverしか状態変化がないものはFrameを複製せず、コンポーネント化でカバーできる
最後に、リンクがhoverされた状態を表示させたいのですが、hoverひとつのためだけにFrameを複製するのはメンテナンスの面から見ても面倒なので、手間をかけないように設計したいところです。
まずは、オンマウスされる要素をあらかじめコンポーネント化しておきます(コンポーネント化しないとプロトタイプの遷移先にできないため)

Interaction details
・[While hovering] オンマウスで発火
・[Open Overlay] コンポーネントの遷移は要素の上に被さる(hover)
Overlay
・[Manual] 要素の上に被せたい
このように設定することで、Frame を量産せずともhoverを実装することが出来ます。
※ちなみにこれは2021年2月26日発表があったBetaのInteractive componentsが正式に実装されたら最適化出来そうです。
スマホ&タブレットはFigma Mirrorを使って実機確認
プロトタイプの確認だけでなくデザインの確認の時にも使用するのですが、Figma Mirrorを使用することでこれらのプロトタイプを実機で確認することが出来ます。
Figma でデザインしてるとあるあるだと思うのですが、思ってたよりもデザインが大きかったり、想定よりUIがしっくりこなかったりとあるので、実機で確認するのはとても大事です。
iOSとAndoirdでアプリが出ていますので各デバイスごとにそちらをインストールし、ログインします。そうすると真っ黒な画面が出ますので、Figma上で表示させたいFrameを選ぶと、Figma Mirror上で選択されたFrameが表示されます。

選択したFrameにプロトタイプが設定されていると自動的に適応されているため、そのままプロトタイプの確認が出来ます。すごく便利です!
おわりに
キャプチャが多いので長くなってしまいましたが、以上になります。スマホの場合もこのようにプロトタイプをつなぎ込んでいて、プロジェクトメンバーと確認しすり合わせながらUIを作っています。
プロトタイプ専用のツールに比べると出来ないこともありますが、デザインからプロトタイプまでワンストップで、しかもとても簡単に出来てしまうFigma は非常に魅力的です。
余談になりますが、基本的に同じPagesでPCもスマホも作るため、プロトタイプ開始のFrameは扉ページのようなものを作り、PC入り口・SP入り口みたいに作ってボタンで遷移させるやり方をしてます。
Figma の機能に関する他の記事
他にもFigma の機能に関する記事を書いていますのでもしよろしければ!
参考記事
今回この記事を書くにあたり参考にさせていただきました。
【入門】Figmaのプロトタイプを一から極める
プロトタイプが網羅されていてこの記事を読めば間違いなし、非常に分かりやすいです。Hover部分のやり方を適応させて頂きました!
Figma でざっくり作るプロトタイピング
去年弊社伊東が書いたプロトタイピングの記事です。プロトタイプをはじめて組む時にすごく読みました。
