
Figma のAuto Layout機能を適応して楽をする
こんにちは! UIデザイナーのmarinです。
2019/12/6 にFigma がアップデートし、Auto Layoutという機能が搭載されました。このAuto LayoutをFigma ユーザーの皆様がどう活用しているか知りたくて、まずは自分から紹介してみようとこの記事を書いています。
Auto Layoutとは
その名の通りなのですが、UI上のサイズ変更やオブジェクト等の入れ替えを自動的に調整してくれる機能です。Sketch にもSmart Layout というよく似た機能が実装されていますね。
XcodeのAuto Layoutや、CSSのFlexboxと同じような挙動をしてくれます。
Auto Layout化することで何が便利なのか
UIデザインは基本的に試行錯誤の連続で、一度作ったデザインを変えないということはありません。完成するまで常に試行錯誤を重ね、もちろん完成した後もユーザーにとってより使いやすくより良い形を求めて何度も何度も変更されます。
そんな中、コンポーネントの細かい調整をするのはとても面倒です。ボタンひとつ、たった1pxであっても、調整する手間は発生しますし、それぐらい自分の手で調整したらいいのに、5秒ぐらいでしょと思えるものでも、その5秒が面倒だったりするものです。こうして書くと私がすごく面倒くさがりに思えますが(実際面倒くさがりではありますが)、繰り返し繰り返しこの作業を行ってきたデザイナーならきっと共感してもらえるかと思います。
そういった本来のデザイン設計に不要な煩わしさを、自動的に調整してくれるのがAuto Layout機能です。文章で書いてもいまいちピンとこないので、例を挙げてみます。
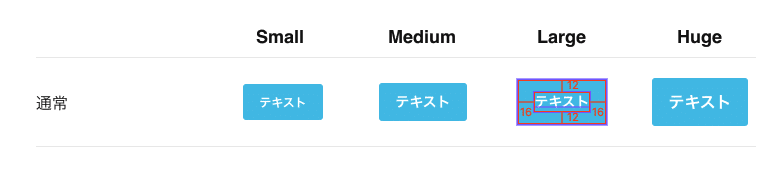
たとえば、このように背景色とテキストだけで出来ているシンプルなボタンコンポーネントがあるとします。

今までは、ボタンのサイズが変更された際、つまりは中のテキストが変更されることで横幅が変わった時に自分の手でひとつひとつサイズを変えなければいけないのがとても面倒でしたが、Auto Layout化することでコンテンツ(ここでは文字)の大きさに応じてコンテナの大きさ(背景色)を自動で変更してくれるため、その作業は不要となります。

もちろんこれ以外にも出来ることはありますが、Auto Layoutの基本的な機能にして地味だけれどすごーく楽をさせてくれます。
Auto Layout化したコンポーネントたちの例
現在設定しているAuto Layout化の一例を挙げてみます。わかりやすいようにシンプルなものを選んでいますが、シンプルなものでも割と細かく設定をしています。
ボタン(背景色+テキスト+アイコン)

背景色+テキストのとてもシンプルなコンポーネントです。さっきの例と一緒ですね。どんなページでもほぼ必ずといっていいほど使用するぐらい、一番よく使うコンポーネントだと思います。
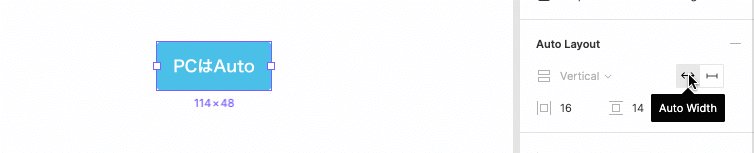
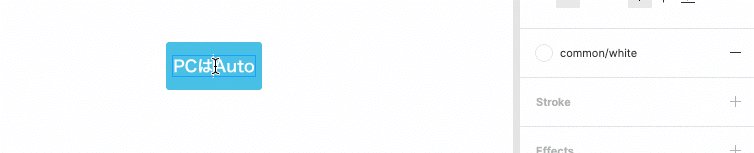
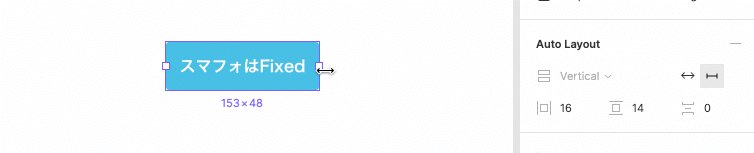
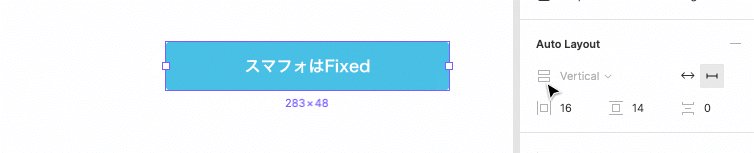
このデフォルトボタンはAtomsとして存在していて、基本的にはSP表示では横幅100%、PC表示では左右に16pxのPaddingとなっています。
SPはざーっと伸ばせばいいのでまだ楽ですがPCの方はいちいち左右の16pxを計算して伸ばさなきゃいけないのが面倒だったので(上述した例にも出したとおりなんですが)、上下左右のPaddingを保持した状態で自動変更してくれるAuto Layoutは大助かりです。
コツというほどではありませんが、このボタンは上述したとおりSP/PCの時それぞれ表示の仕方が違うため、Auto Layout化に関しては下記のよう設定しています。

こうすることで、SP/PCのデザインと一つのコンポーネントで役割を切り分けて使用することが可能です。
SPは相変わらず手で伸ばさなきゃいけませんが、余白を厳密に取らなくて良いPCのボタンより作業が圧倒的に楽なのと、こうすることで320でも375でも簡単に対応出来るので今のところはこれが最適解かなあと思っています。
入力欄要素(input)

上のテキストと同じような挙動を期待していますが少し違います。ボタンはテキストの距離から上下左右の余白を決まった数値で指定していたので楽だったのですが、inputに関してはテキストの左上下に余白を持ち、右余白は手動で設定するというもの。

inputは文字の大きさに対し左右の余白は一定ではなく、基本的には左余白12pxを保ち右だけが可変するというイメージのため、このような作りにしました。
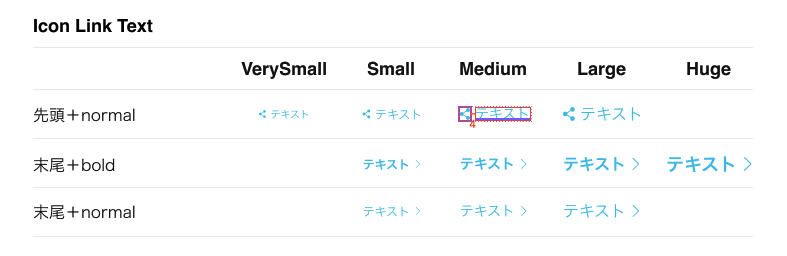
リンクテキスト(テキスト+アイコン)

アイコンとテキストが並んだ例です。シンプルな背景色が無いコンポーネントになります。
背景色がないコンポーネントの場合、Auto Layout化するメリットはないように思えますが、テキストが伸びた際にバウンディングボックスを伸ばさないと整列する時に面倒だったりするため、Auto Layout化することにしました。

とてもシンプルな見た目をしていますが、アイコンを変更する際にAuto Layoutの位置情報もリセットされてしまう(アイコンのカラーを変えていた場合、デフォルトにリセットされるのと同じように)ため、テキストの同じ高さのFrame でラップすることでアイコンの位置がずれないように調整しています。

余談ですが、この手のコンポーネントでアイコン変えた際に色が変わる問題は地味にめんどくさいのでなんとか保持するように設定してほしいところですね……。
検索詳細フィルター一覧

このフィルターの原型はAuto Layout化されているボタンのAtomsなため、この例はAuto Layoutのコンポーネント郡にAuto Layoutを入れ子にしている形になります。
並び替えを自由にしたい・要素が増えたり減ったりするデザインなので、このように作っておくと後々順番が変わったり、要素が不要になった時に非常に便利です。
順番は簡単に矢印orドラッグアンドドロップで変更することが可能です。

要素が不要な時は、レイヤーを非表示にするだけで自動的に後ろのレイヤーが前に詰めてくれます。必要になったらまたレイヤーを表示すればいいだけなので、非常に簡単です。
こんな時は
背景色あり+テキスト+リンクの、左ではなく右にアイコンがある場合はどうする?
右にアイコンがあっても左にアイコンがある例がなかったため困らなかったのですが、試しで色々作っている時にテキスト+背景色+右側にアイコンがあるボタンを作成していて、余白が想定の位置にこなくて悩む時がありました。
こうしたことで対処することで割といい感じの位置にくることが可能なようで、右にアイコンがくるコンポーネントかつAuto Layout化をしたい時は、こちらを参考に作っています。
Figma Auto Layout あるある pic.twitter.com/azo5xIpVAC
— ぽよし@コンポーネント化おじさん (@poyosi) December 13, 2019
この問題はFigma の開発チームも把握していると思うので、そのうちアップデートがきそうですね。
うまくAuto Layout化できない
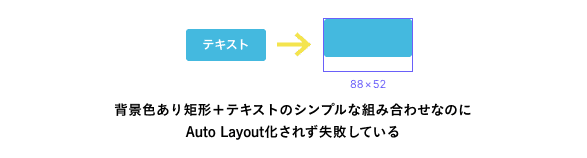
ボタンのように背景色の矩形を下に敷いているコンポーネントは、その矩形のレイヤーがなくなり自動的にAuto Layoutがかかる仕組み――なんですが、なぜかうまくAuto Layout化できず段々になってしまいました。

原因は分からなかったのですが、古いコンポーネントはSketch からインポートして持ってきたものだったので、そのせいだったのかな? と思っています。実際矩形を作り直すと必ず成功していました。
なので、同じような現象に苦しんでいる方は矩形を作り直してやるとあっさりうまくいくと思います。作り直したことで既存コンポーネントが崩れたり色が勝手に変わったり等はありませんでしたのでご安心を。念の為一度テストしてから実践してみてください。
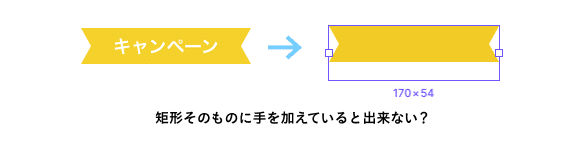
また、矩形そのものにパスを加えた場合も同様の現象が発生してしまいます。

これについては色々試してみたんですが良い解決策がなく、このコンポーネントたち自体が頻繁に出てくるものでもないのに加えて軽微だったのでAuto Layout化することなく手で修正する運用にしています。
とはいえたまに使う時に面倒なので、何か良い方法があれば是非教えていただけるとありがたいです…!
余談
どんどん進化していくAuto Layout機能
Config2020(2020/2/6サンフランシスコで開催)にてAuto Layoutの改善が発表され、その後すぐに実装された上下左右の伸縮を自動調整してくれる機能です。CSS でいうとmax-width のような機能です。
公式の例のように、コンポーネントを左右(または上下)に伸縮しても自動的にレイアウトが追随してくれます。
✨Just announced at #Config2020: improvements to Auto Layout. Components can now stretch left and right (or top and bottom) so you can design more responsively. pic.twitter.com/DFc8SaTmjX
— Figma (@figmadesign) February 6, 2020
試しにスペースマーケットのコンポーネントでも作ってみました。

自分で選んでおいてなんですが、スペースマーケットの検索一覧のカードは全デバイスで微妙に見た目が違うのでAuto Layoutをあまりうまく活かせないですが、スマフォの表示確認用の320(普段は375で作り後から320を作る)をわざわざ作らなくて良くなるだけでもとても便利だなと思います…!
以上になります。
Auto Layoutについてはまだまだ手探りで上手に効率化出来ていない面も多いので、皆様がFigma でどんなAuto Layout化をしているか是非教えてください!
