
iOS とAndroid の違い クロスプラットフォームのアプリデザインで特に気をつけるべき点
私が一番最初にAndroid アプリをデザインしたのが2016年の初夏頃で、その頃はまだiOS・Android とデザインが違うのが主流でしたが、2021年現在のアプリはiOS もAndroid もプラットフォームごとの細かな違いはあれどほぼ同じデザインが主流となっています。
これは2016年の10月にAndroid APIがBottomNavigationView に対応してからじわじわ浸透していった変化だと考えているのですが、その辺の歴史の話は省略します。プラットフォームは違えどスマートフォンアプリである以上デザインは同じ方が楽なので、共通化されていったのは自然な流れだと思います。実際両者が全然違うUI・デザインだと大変ですしね……。
とはいえ、プラットフォームが違うので全て同じというわけにもいきません。iOS にはHuman Interface Guidelines、Android にはMaterial Design という各UIの指針が発表されています。アプリ制作に携わる人で読んだことがない方はいないと思いますので詳細は省略しますが、これらを踏まえた上で、同様のデザインを使ってiOS・Android ともに違和感のないアプリが効率的に出来るのかを考え実践しました。すべてのUI を説明すると長くなってしまうので、特に気をつけるべき点を抽出して紹介します。
Material Design 公式ブログから10 Steps to Translate Your iOS Designs for Androidという分かりやすい内容の記事があり、この記事は本家と被ってるところもあるのですが、本家にはない別の視点で細かく説明したものも記載していきますので、併せて一緒に読んで頂けたら幸いです。
なお、私がAndroid を担当しているのもあり、情報がややAndroid に寄っている点はご容赦ください。
画面遷移の考え方
遷移時のデザインに関わる重要なポイントかつ、これこそがiOS とAndroid の大きな違いなので、アプリのデザインをする際に一番最初に知っておくべきことだと思います。
iOS
Push 遷移という階層型の画面遷移をします。ある一つのタスクに向かって階層を掘っていきます。
Android
画面を上に重ねていきます。今表示されている画面が一番上の階層にいるということです。
実際にはこんな単純な遷移だけではないのですが、基本的な動作として大事なので単純化し、図にするとこのようなイメージになります。

iOS はタスク進行のため左から右へと潜る、Android は新たな画面が生成され上に重ねていく、というイメージです。この思想の違いがUI に影響します。
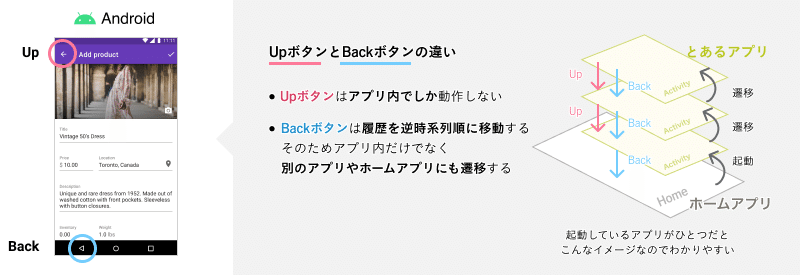
違いが一番分かりやすいのがどちらのプラットフォームにも採用されている「戻る」ボタンです。これが同じような挙動をしているように見えて、上述した思想の違いによって実は全然別物だということが分かります。

iOS は分かりやすい構造をしているので割合しますが、Android が分かりづらいので補足します。
画面を重ねていくという思想は実機を触ってみるとよくわかるのですが、Android には戻るボタンがUp(アプリ内の左上←ボタン)/ Back(アプリ外で配置されている物理ボタン)と二種類あります。どちらも同じような挙動をしますが、実際の役割は違います。

Up はアプリ内の遷移だけに使用し、基本的には一つ上の階層に戻るためのボタンで、Back はアプリ内以外にも干渉し、別のアプリやホームアプリにも遷移することが出来ます。
Android10 より機種によってはBack ボタンが廃止されジャスチャーナビゲーションに変わっていたりもしますが、とりあえずはこのような仕様となっています。
画面遷移の話をしているとそれだけで記事が書ける分量になるので大まかな説明になってしまいますが、このような思想があるということを理解しておけばOKです。
アートボードのサイズ
iOS
w375×h812
Android
w360×h720
Figma のデフォルトで用意されているアートボードを使用しています(Android はデフォの高さを640→720に変更しています)。

Android は単純にシェア率が多い360にしておけば間違いないというのと、経験上、大きい横幅を小さく設計し直すのは大変なんですが逆は楽なのでこのまま使用します。高さだけは720のパターンが多いのでこちらを採用。
iOS のアートボードの横幅と比較すると15差だから375そのままコピペでいいかな〜と思ってサボりたくなるんですが、15の差はかなり大きいので、出来れば設計し直した方が後々後悔しないです。
2021年7月現在のFigma はpt / dp 等の値が使用できないので、いずれもpxで1倍値のイメージで作っています。
使用フォント・単位・余白の値
iOS
・フォント:San Francisco
・単位:pt
・余白:8pt〜
Android
・フォント:Roboto(実際は機種によってまちまちですが)
・単位:dp
・余白:4dp〜
上述したとおりですが現状のFigma はpt / dp / spなどの単位に対応しておらず、pxで作成することになります。
余白に関してはどちらのプラットフォームも4の倍数(or8)で作っておけば間違いないです。よく使うのが8・12・16・24・32あたりで、倍数はWebサイト作るのとそう大差ないかなと思います。
システムUIの変更
プラットフォーム特有のステータスバー・ホームインジケーター・ナビゲーションバー等を調整します。

Android
上述でちょっと触れましたがAndroid10 からAndroid のシステムナビゲーションが大幅に変更され、ジェスチャーナビゲーションが適応されることになった&システムナビゲーションボタンが2つになり、従来の3つのタイプと併せて表示が3パターンあります。使用されている設定はユーザーによって違うため、この辺りどうするのかはチームで話し合っておきましょう。微々たるものに思えますが、実際のデザインで見ると結構違います。

あとここの正式名称NavigationBar なんですが、iOS の同名と役割全然違う(後述するトップバーの話で出ます)んでややこしいです……。
トップ・ボトムバー
iOS
トップ:ホーム以外ほぼNavigation Bars を使用
ボトム:ほぼ大体のアプリがTab bars を使用
Android
トップ:ホーム以外ほぼAppbars:top を使用
ボトム:こちらもほぼ大体のアプリがBottom navigation を使用

もちろん絶対にこうしなければならないというわけではありませんが、両者のルールに則るとアプリの上下は自然とこの形になります。例外もありますが、ほとんどのアプリがこの形をしています。
情報の切り替え(セグメンテッドコントロールとタブ)
スマートフォンは領域が狭いので、表示する情報を絞ることが多々あります。そんな時によく使う機能です。
iOS
Segmented Controls
タブによく似ていますが実は別物で、元はボタンをいくつかに分割したものです。タブのようにコンテンツ全体を切り替える用途ではなく、その名のとおり、全体の中からセグメントを分けて表示する機能です。そのため、各セグメント間の情報は分け方により重複することもあります。

Android
Tabs
同レベルの階層の情報を並列に切り替えます。Android のタブはスワイプすることで切り替えることが可能ですが、この機能を切ることも出来ます(例:Google Playストアなど)

セグメンテッドコントロール⇔タブはアリなのか?
上述したとおりなんですが、セグメンテッドコントロールとタブはよく似ているものの用途は違います。iOS でセグメンテッドコントロールを採用した場合、Android の実装は似ているからという理由でタブが使われることが多いです。

用途を考えると安易に置換するのはいかがなものか……と思っていたところ、上述したMaterial Design が見解を出していて
Tabs or view pagers or swipey tabs… If you are using segmented controls on iOS these translate over to tabs on Android. They both act as a way to filter between views of information that is similar, but not the same.
セグメンテッドコントロールもタブも似ているけれど同じではない情報の表示を切り替える手段として機能しているから変換でOK! なんならタブはスワイプでも切り替えられるしお得だよ! と書かれてるので、Material Design 的には同じで良いという解釈なのか……。
あんまりしっくりこないんですが、セグメンテッドコントロールの簡単な代替案が現時点で存在しない(手作りすることになる・どちらかのデバイスの表現を変えることになる)ので、妥協案として仕方ない点もあるのかもしれません。Toggle button が割と近いこと出来そうだなと思うのですが、今のところ言及がないのでなんとも言えず。
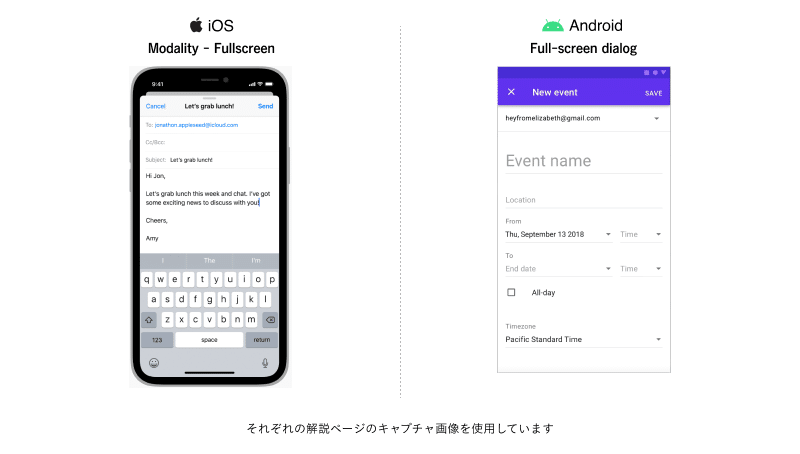
モーダルビュー(全画面)
一時的なモードでコンテンツを提示して終了はアクションを必要とする、モーダルビューのフルスクリーン型です。ユーザーをタスクに集中させるための表現によく使用する手法です。

iOS
Modality - Fullscreen
画面全体をカバーします。前のビューは完全に覆われ、ユーザーはボタンをタップし全画面のモーダルビューを閉じます。
Android
Full-screen dialog
基本的にはHIGのFullscreenと意味合いは同じですが、iOSのようなdepthがある表現ではなくActivityが重なる表現になります。Up / Back ボタンでタップ前の画面に戻ります。
半モーダル / セミモーダル / ハーフモーダル
このビューに関しては特にHIG上で定義されているわけではないのですが、半モーダル / セミモーダル / ハーフモーダル等の名称で見かけます。固有名称がないと不便なので、チーム内で呼び方を統一しておくと良いと思います。
上述したフルスクリーン型はモードを脱出するのに終了しなければなりませんでしたが、この半モーダルは画面遷移をせずにユーザーアクションを促したり、補足情報を表示したりすることが可能のため、昨今よく見かけるUIとなりました。

iOS
Modality - Sheet
画面の一部分を覆うので、半モーダルはシートと定義できます。
余談ですが実装については2020年に弊社の三重野が書いた記事がありますので、興味がある方はぜひこちらもご覧ください。
「FloatingPanel」を利用したiOSアプリの半モーダルビュー実装
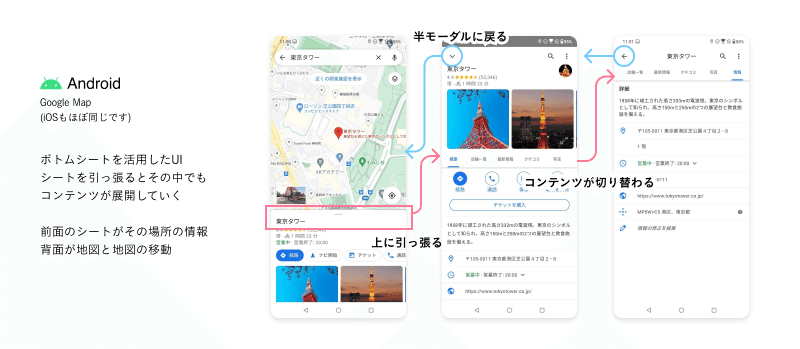
Android
Standard bottom sheet
Standard 型のSheets:bottom は、実際にGoogle Map が採用しているためこちらを使用するのが無難かなと思います(UIに迷ったらプラットフォームのアプリに倣うのが一番という持論)。なお、Sheets:bottom にはダイアログのようにボトムシートにのみフォーカスが当たるModal 型もあります。この辺りは用途によって使い分けるのがよさそうです。

前述した本家のブログでもAction and Activity sheets to Bottom sheets. という記載があるので、基本的にはボトムシートを使う認識なのだと思います。ただ、Usage を読むと、ボトムシートはあくまで親コンテンツの補助をするために使用するという定義があり、Google Mapはそういう意味だとどうなんだろうという気がしますが、本題から逸れるので深く考えるのはやめます……。
Backdrop
用途によってはBackdrop も候補に上がるかと思います。ただしややこしいことにBackdropは、前後のレイヤーの役割がiOS の半モーダルと逆になっている点に注意が必要です。
Anatomy に書かれているとおり手前に来ているコンテンツがメイン、覆いかぶさって見えているのが背景という扱いで、iOS の半モーダルと比較すると扱いが逆です。
リストビュー
設定画面とかでよく見かけます。

iOS
Tables
Push 遷移の表現として、右端に「>」があります。
Android
Lists
iOSとは違い基本的には右端に「>」は必要ありません。
明確な記述があったわけではないのでこれは私の推測になりますが、一番最初に書いた画面遷移の思想のとおり、Android はアクティビティを上に重ねていくイメージなので「>」のようにページが進んでいく想起をさせるアイコンは解釈違いなのかなと思います。また、リストの横に操作用のアイコンを置いたりもするので、押しても意味のないアイコンは設置しないのか?
とも。しかし、Google製のアプリでも「>」ありのリストビューを見かけて、あれ? となることもあります……。
そんなケースもありますが、アイコンが無い方が思想に添ってると思うので、基本的には無しが良いでしょう。
リストビューのDivider について
HIG(Tables)でもMaterial Design(Dividers) でも項目の区切り線は開始側のテキストの開始位置に合わせることが推奨されています。

このデザイン、実装時にiOS の場合はUItableviewcell がいい感じにしてくれますが、Android の場合は手作業で空けます……。
なお、Divider の開始位置は推奨されているだけで禁止されているわけではないので、場合によってはアイコンから開始してテキストと一体感をもたせたい、ということも可能です。
おわりに
ここまで読んでくださりありがとうございます。要点だけを解説したためざっくりとした内容ではありますが、以上になります。ユーザーがストレスなくアプリを使用できるよう、各々のプラットフォームの特性を理解して最適なUIを模索していきたいですね。
弊社のAndroidアプリの開発当初からずっとAndroid に携わっていることもあり、Android 12 以降のMaterial You がどうなっていくのか、個人的にはとても興味があります。
参考記事
今回この記事を書くにあたり参考にさせていただきました。
iOSにおける半モーダルビューの解釈
Material Designの設計思想を探る
デザインをする上でこの記事を読まなければ分からなかったことがたくさんありました、何回でも繰り返し読みたい。両方とも必読です。
Segmented Controls と Toggle button の違いについて
セグメンテッドコントロール⇔タブの代替で悩んでいた際大変参考になりました。
タブとセグメンテッドコントロールの違いとUIタブデザイン(SegmentedControl)/タブ切り替え デザイン
両者がどう違うか詳しく説明してくれています。図解を参考にさせていただきました。
