
DESIGN BASE サマーインターン2023を開催しました!
みなさん、こんにちは。
今年、DESIGN BASEはサマーインターンシップを開催しました!
8/29,30の2日間で、会場は弊社ユーザベースの丸の内オフィスです。
今回のnoteでは、インターン生のみなさんの情熱あふれるあつい夏の2日間をレポートしたいと思います。
サマーインターンの概要
今回のインターンでは、ユーザベースのSaaS事業とコーポレートのデザインを担当する「DESIGN BASE」のUIデザインについて知ってもらうプログラムを考えました。
ユーザベースのプロダクト開発で大切にしている「自分がユーザーとなり欲しいモノをつくる」という考え方があります。これはユーザベースの31の約束の中にも記載されている行動指針の一つです。
解釈の仕方は様々あると思いますが、わたしは「ユーザーの声に耳を傾けるのはもちろん大切なこと。でもユーザーの問題を解決していくだけでなく、ユーザーさえも想像できなかった画期的な「未来」をつくるためには、自分自身がユーザーだったらどんな世界を求めているかを真剣に考えることが必要なんだ」という解釈をしています。

一般的にUIデザインやUXデザインでは、ユーザーリサーチやユーザーインタビューの大切さを学びます。上記で言ったような「自分がユーザーとなり欲しいモノをつくる」という考え方は、学生たちには新鮮な思考法だと思いますし、ユーザベースならではの学びを持って帰ってもらえるのではないかと思い、この考え方を体験してもらえるプログラムを企画しました。
そこで、ユーザーの気持ちになれるプロダクトとして題材に選んだのが「Figma」です。
学生もわたしたちも、Figmaでデザインをしたことがある人はみな、Figma「ユーザー」です。自分がユーザーであるプロダクトFigmaを題材にしたワークなら「自分がユーザーとなり欲しいモノをつくる」が体験できます。
今回のサマーインターンのワークのテーマを「Figmaが、もっとよくなる新機能を考えよう!」とし、自分が本当に欲しいと思える機能を考えプロトタイプをつくって提案するまでを2日間で行うワークを考えました。

また、今回のインターンでは、Figma Japanの社員の皆様にご協力いただくことができ、学生からのインタビューに答えていただけること、機能提案プレゼンに対してフィードバックをしていただけるということも決まり、Figmaの「中の人」と話せる貴重なインターンとなっていきました。
インターンのプログラム
当日は3名ずつのチームを6チームつくり、チームごとに新規機能を考え、提案してもらいました。各チームに1~2名、ユーザベースのUIデザイナーがメンターとして同席し、ワークのサポートをします。

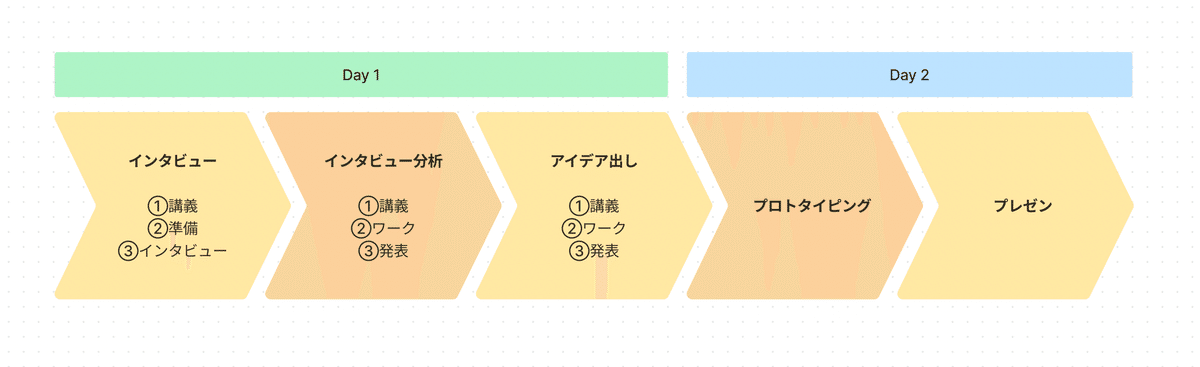
プログラムは、講義とワークを繰り返しながら進んでいきました。

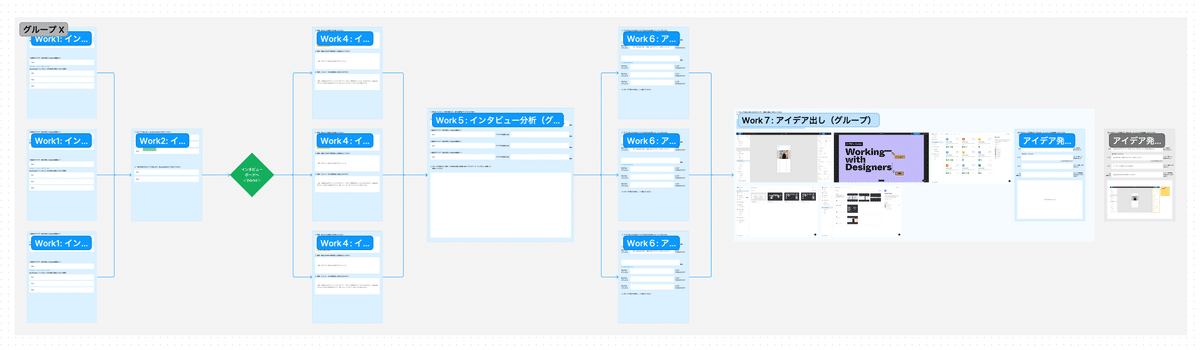
また、2日間のワークは、オンラインコラボレーションホワイトボード「FigJam」を使用したワークシートを埋めていく形で進めます。
事前に用意されたワークシートに沿って進行していくことで、最終的な新規機能提案までスムーズに辿り着くことができました。

1日目
インタビュー
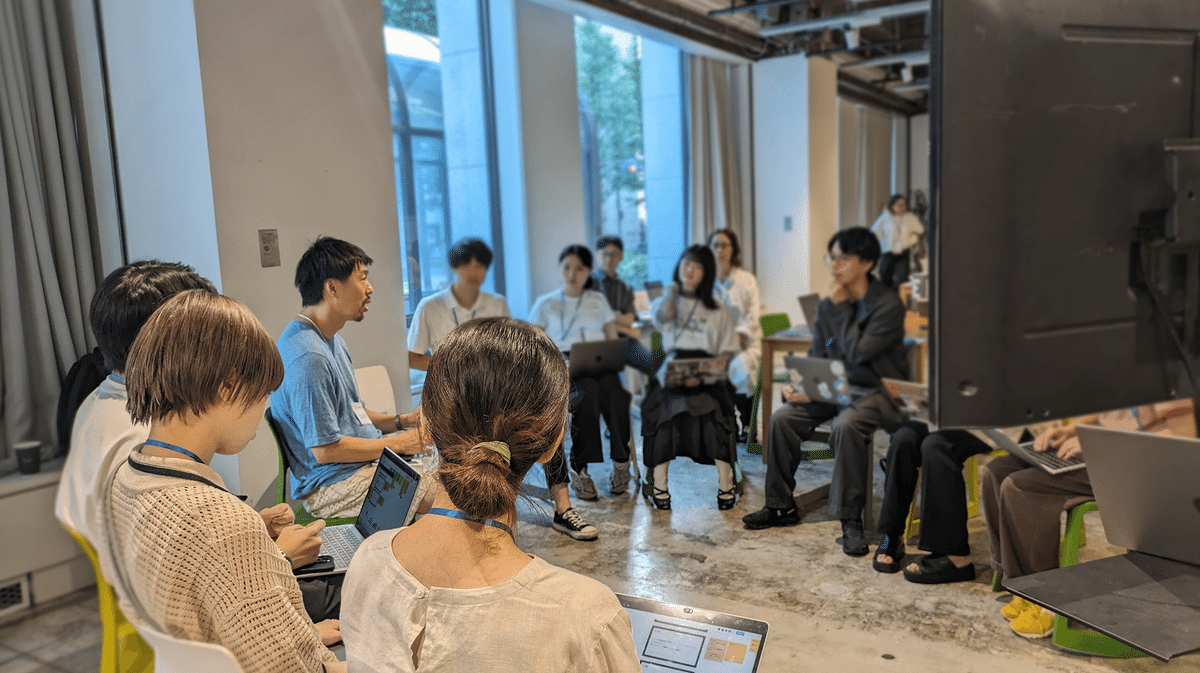
まずはFigma Japanの社員のみなさんにインタビューをするために、インタビューの手法、考え方についての講義を受け、インタビューで聞くべきことを考えます。普段Figmaを使う中で生まれた疑問から、ビジネスモデルについてまで、幅広い質問が生まれました。
そして実際にFigma Japanの社員の方にインタビューをします。

様々な角度からの質問に丁寧にお答えいただいた、Figma Japanのザックさん、ネオさん、本当にありがとうございました!
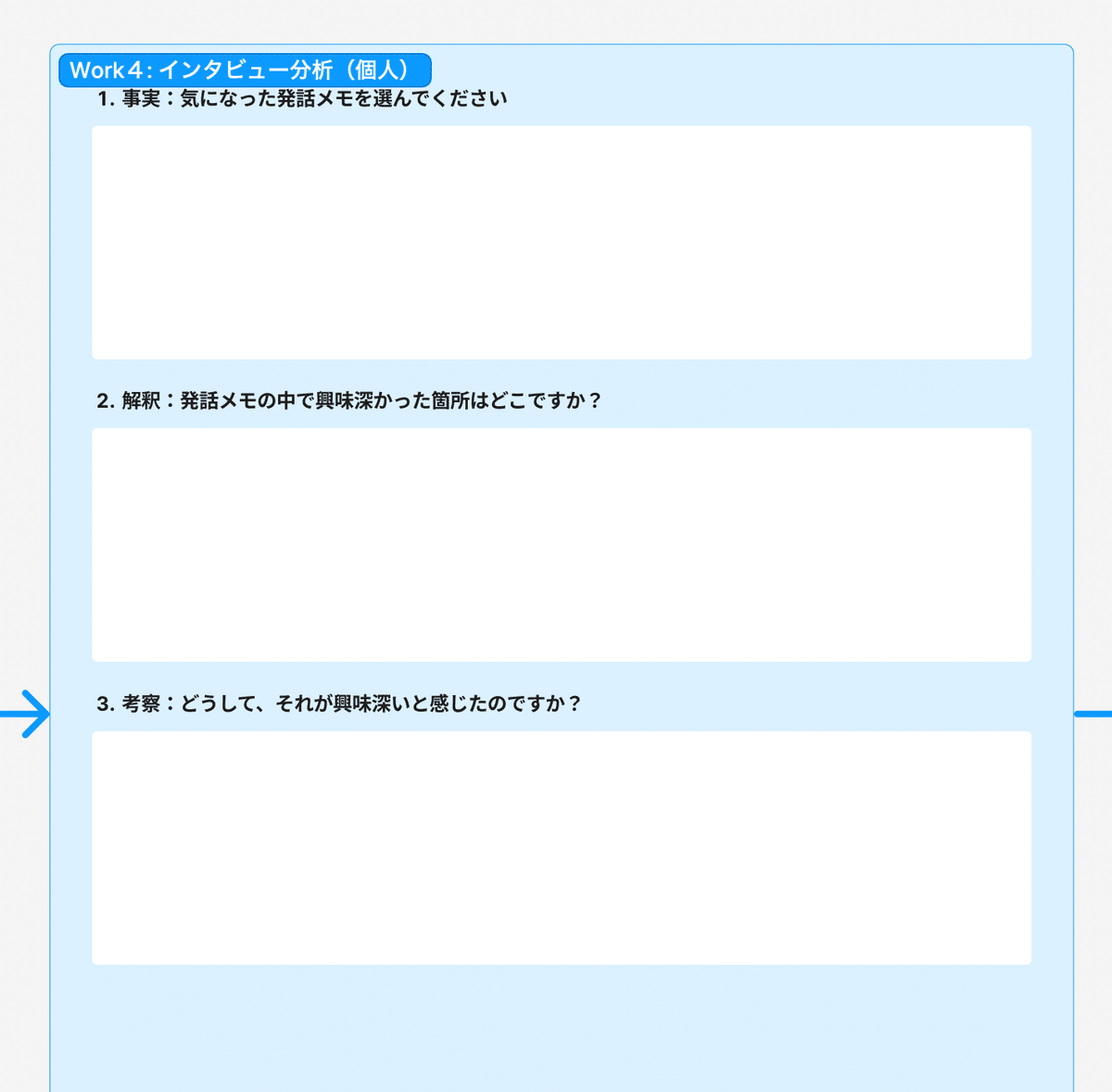
インタビュー分析
インタビュー後は、お話いただいた回答を分析していきます。
各チームごとにまったく違った分析結果を導き出していて、とても興味深かったです!
チームメンバーそれぞれの分析結果を共有し合い、その中からチーム全員で解決すべき課題をひとつに絞っていきます。

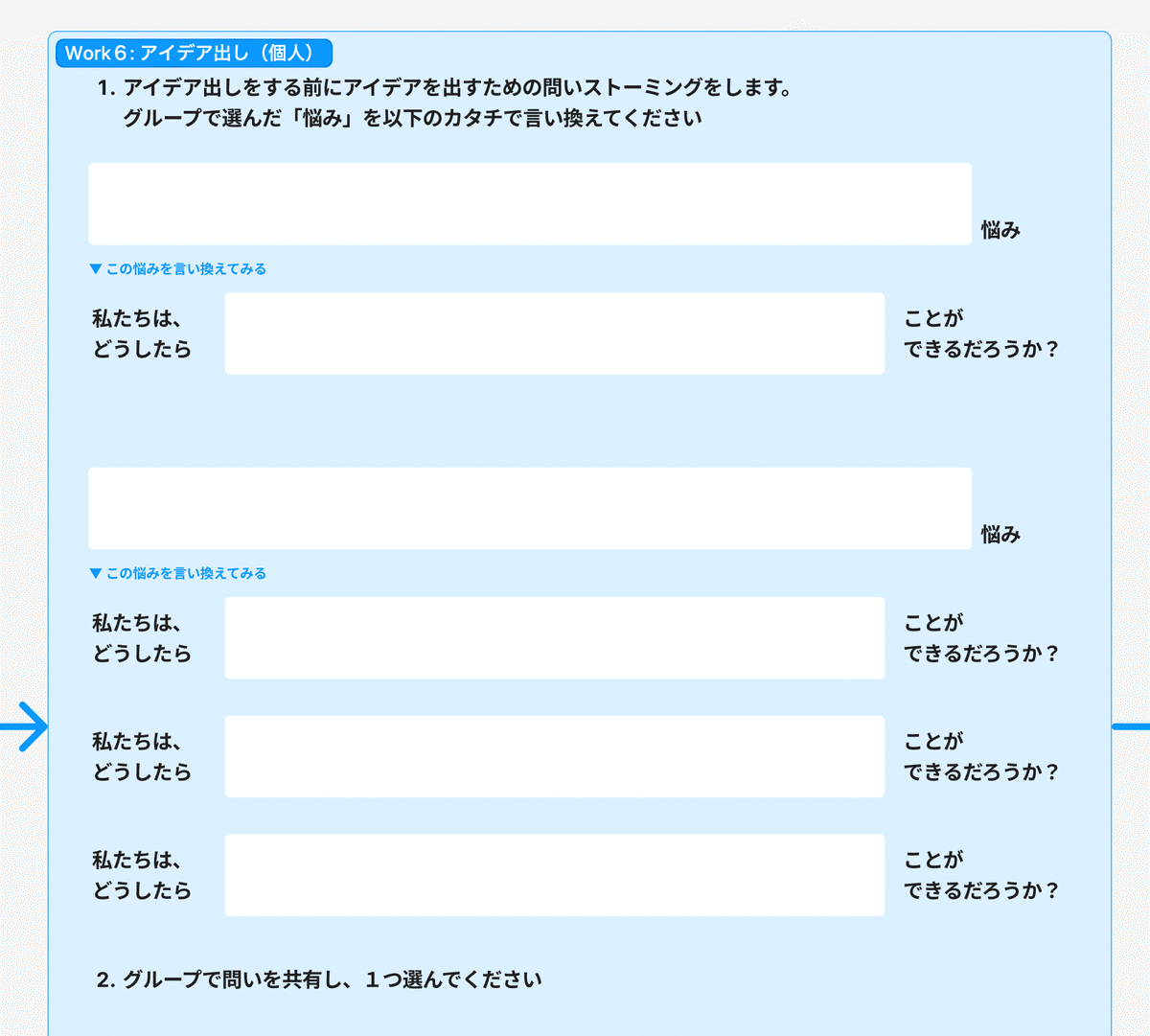
アイデア出し
分析した課題をどうしたら解決できるかを考えます。ここで「悩み」(課題)をポジティブな表現に置き換えることで、目指すべき理想の形を見出します。

1日目終了!
ここまでを1日で行いました!
各ステップごとにチームの方向性を発表するタイミングもあり、講義・ワーク・発表を繰り返して相当疲れたはずなのに、みなさん1日目のプログラム終了後も残ってチームごとに議論を続けていました!学生の皆さんの情熱と体力に驚かされます…!
2日目
プロトタイピング
2日目は、昨日出したアイデアを形にしていきます。ここではFigmaを使ってデザイン、プロトタイピングまでを行いました。
Figmaの機能をメンターであるUIデザイナーに質問したりしながら、どんどん形にしていきます。
プレゼン
形になったアイデアを、発表します。各チームごとに個性たっぷりの提案になりました。
プレゼンには、Figma Japan社から、昨日インタビューに答えてくださったザックさん、ネオさんをはじめ、カントリーマネージャーのヒロさん、デザイナー・アドボケイトのロッキーさん、アヤさんの5名が参加してくださり、提案に対してフィードバックをしてくださいました。

Figma賞・ユーザベース賞の発表
各チームのプレゼンを聞き、Figma Japanの社員のみなさんと、弊社CDOの平野で優秀チームを選考します。どのチームも素晴らしく、予想以上に選考に時間がかかりました。
Figma賞を受賞したチームは、普段Figmaを使っている際に感じた小さなストレスから「こういう機能が欲しい!」と思ったという実体験を形にした提案で、今回のテーマである「自分がユーザーとなり欲しいモノをつくる」を見事に形にした素晴らしいアイデアでした!
Figma Japanとユーザベースからの優秀賞賞品はこちら。
(バタバタしすぎてちゃんと写真を撮ってないのが悔やまれる…!)

またインターンに参加してくれた方全員にお渡ししたお土産もあります。今回の経験が学生のみなさんにとってよい学び、よい思い出になることを願います。

サマーインターンを企画・開催した感想
今回、DESIGN BASEとして初めて、学生に向けたサマーインターンを開催しました。
HR部署のメンバーや、メンター役のデザイナー、プログラム設計を手伝ってくださったCDOの平野さんと何度も話し合い、日程から会場準備、ワークの内容、お昼のお弁当選定までひとつひとつ決めていき、学生たちによい体験を届けるためにできることを考えて考えて、当日を迎えました。
でもわたしにできることはそこまでで、今回のインターンが良い形で終われたのは学生のみなさんが圧倒的な熱量でワークに取り組んでくれたからです。
どのチームも、当日の朝初めて会ったチームメンバーとコミュニケーションをとって、真剣に議論し、ひとつのものを作り上げてくれました。いい意味で学びに貪欲に成長していく学生のみんなが本当に頼もしく、わたし自身もとてもよい刺激をもらったように思います。
最後に
今回参加してくれた学生のみなさん、本当にお疲れ様でした!
デザインの方法はたくさんありますが、今回のインターンで学んだこともひとつの例として覚えてもらえたら嬉しいです。いつかデザインで悩んだときに「そういえばユーザベースのサマーインターンでは自分の欲しいものをつくれって言ってたな」と思い出して解決のヒントになったらいいな!
ご協力いただいたFigma Japanのみなさま、お忙しい中本当にありがとうございました!

