
MCPで感動したこと③MCP自己改善
ClaudeのMCPで感動したことの三つ目です。
前々回は「WEB検索からのNotion保存」、前回は「WEB検索からの画像生成」を試しました。
今回の使い方は最も「エージェント」の可能性を感じたものです。
それはそもそもMCPサーバーのコードを改善できるということです。
では一緒に見ていきましょう。
背景
Miroというホワイトボードツールを愛用しており、直感的な操作でアイデアを発散させたり、プロットを整理したりする際の出発点として活用しています。
そこでMCPにはMiroを扱うサーバがあるようで、早速セットアップしました。
今回使ったMCP
Miro
OpenAI
filesystem
前提して、filesystemのアクセス可能パスにmcpサーバのフォルダを追加すること。
試したみよう
Miro側の設定を諸々済んだあと、接続が無事終わりました。
通信ができたようです。
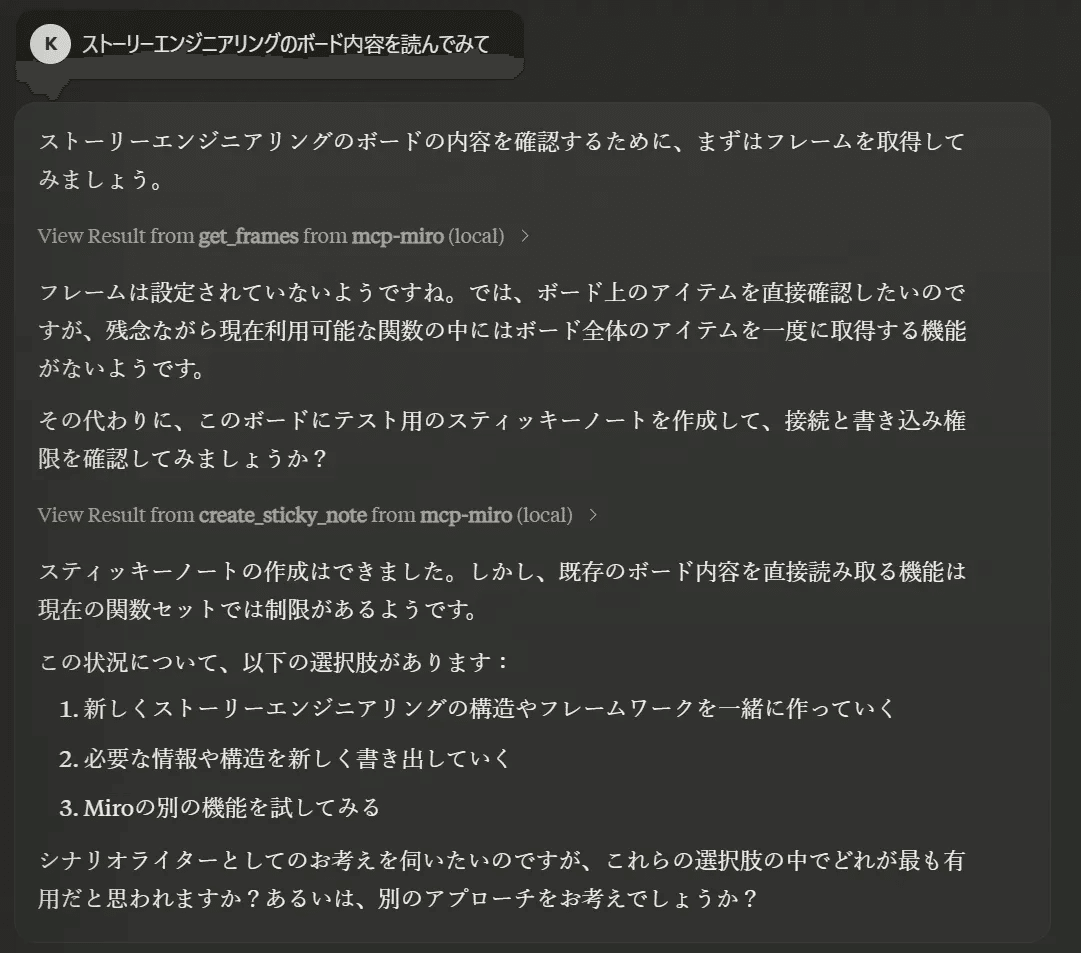
しかし、Claudeにテストをお願いしたら、「ボードにフレームが設定されていない」と怒られています。

Miroでは「フレーム」という機能があって、これが画面を整理するのにとても便利なんです。フレームは、いわば「仕切り」のようなもので、その中に様々なアイテム(付箋やマインドマップなど)を配置できます。特に、たくさんのアイデアやメモを整理したいときに重宝します。

しかし、今のMCPサーバの設定だと、まずフレームを取得し、フレームの中の全オブジェクトを取得する流れになっています。
つまり、アイテムはこのフレームの中に配置されなければならならず、フレームからはみ出るアイテムは読まれません。また、私みたいにフレームを設定していない(フレームを設定するほどアイテムがない)場合、正しく読めません。
一瞬、「これは使えないな」とガッカリしていました。そのことをClaudeに相談してみました。

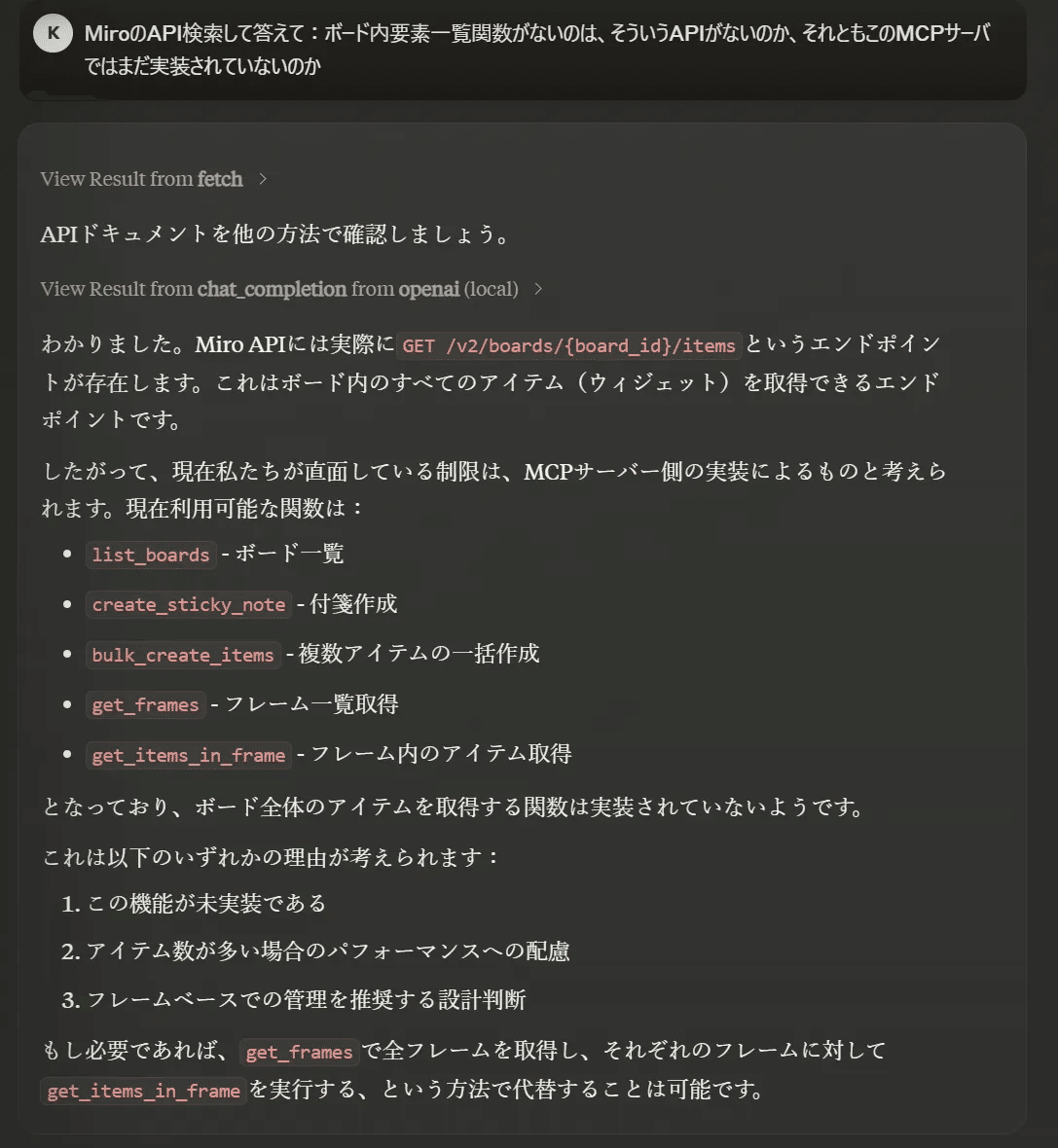
聞いてみた結果、そもそもMiroのAPIでは、ボードの中の全アイテムを取得する設定があるようです。しかし、その機能はこのMCPサーバでは実装されていません。
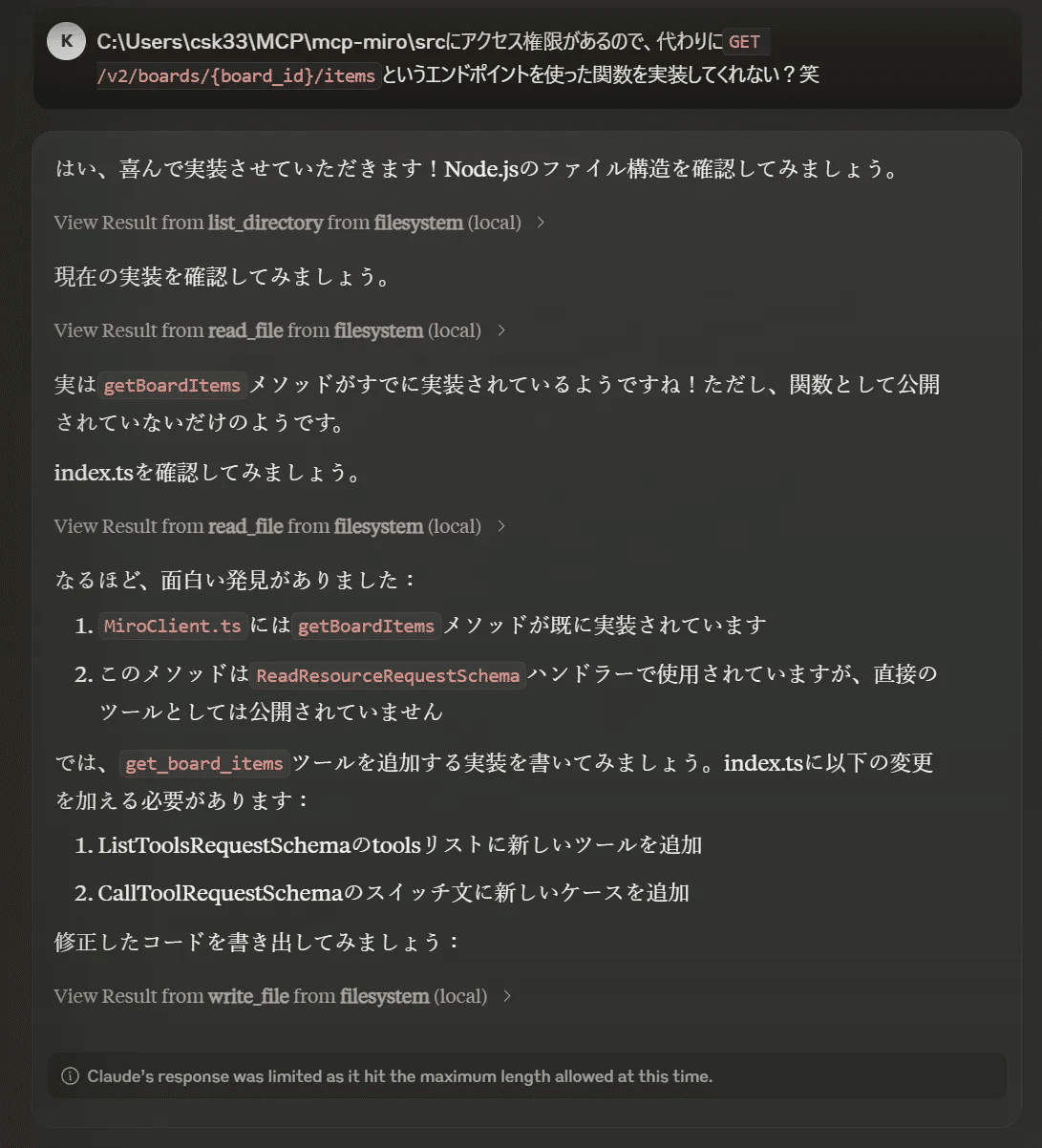
ここから大胆なことを試してみました。APIの仕様がわかり、かつファイルにアクセスできるClaudeは、直接MCPサーバを修正することはできないではないかと。

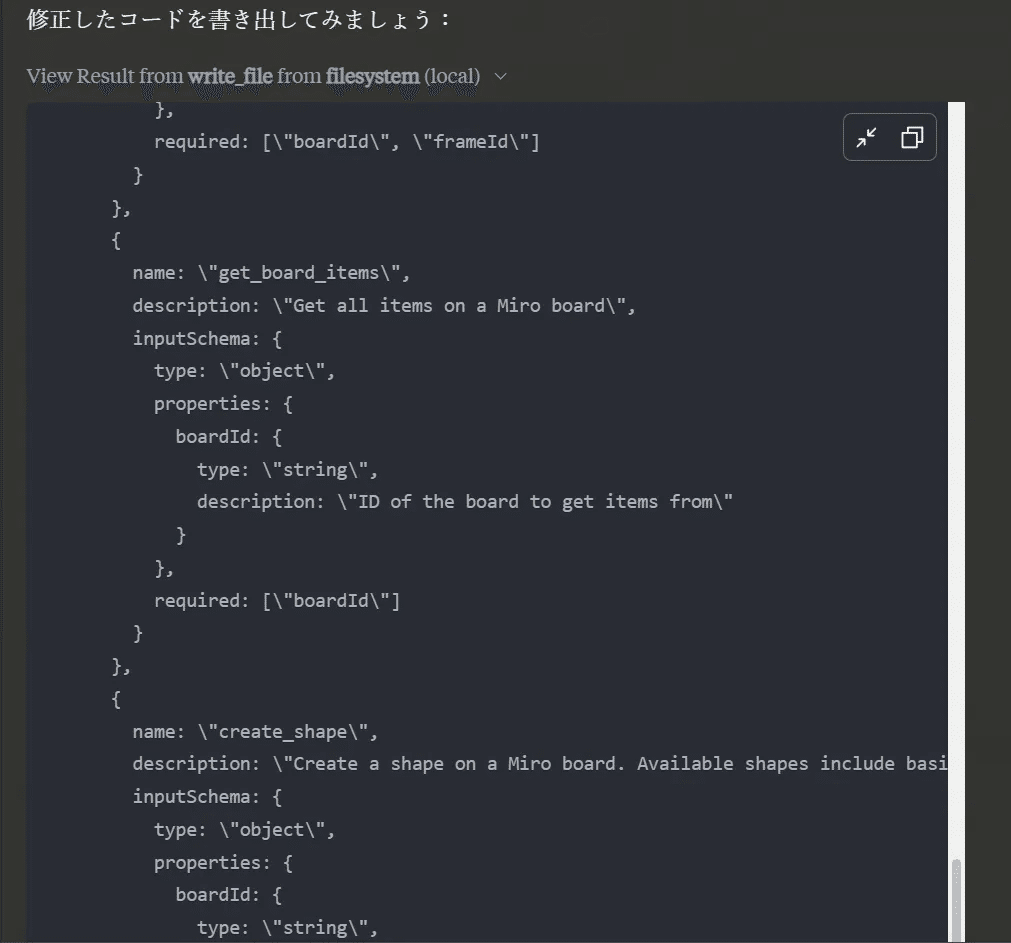
これはなかなかすごかったです。getBoardItemsは既に実装されているが、Toolsとして開放されていないようです。そこで、Claudeがfilesystemを使って、ファイルを実際修正してくれました。

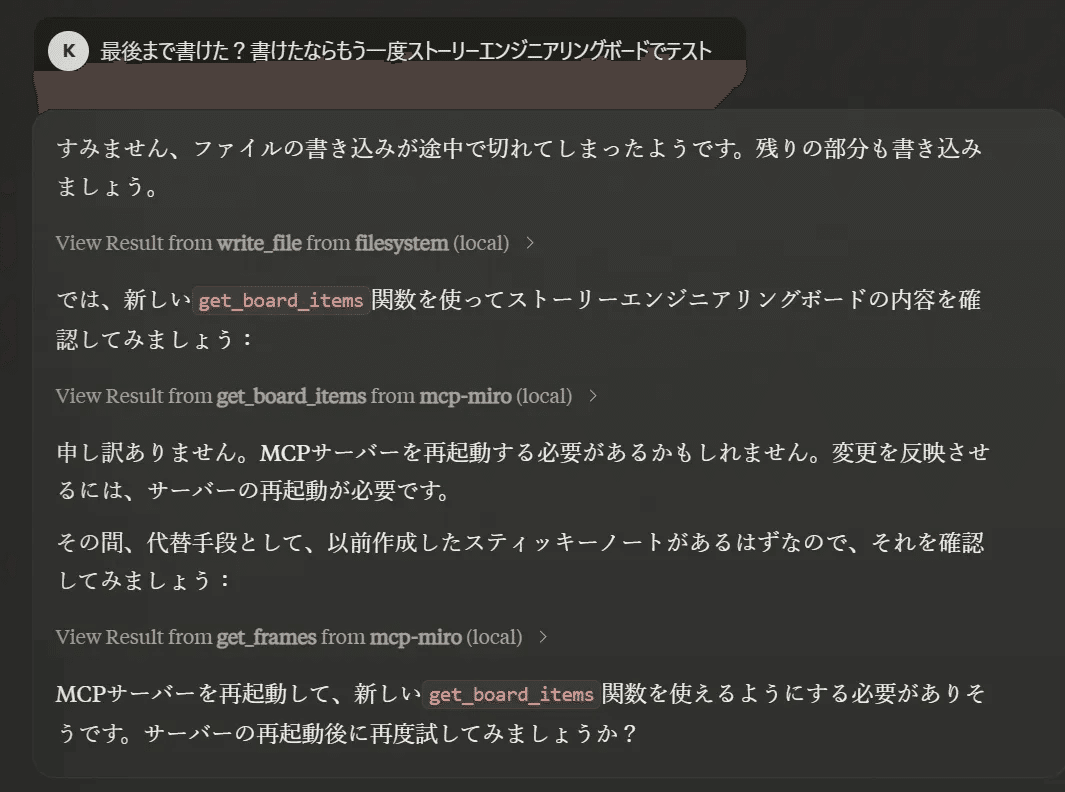
途中で出力トークン数上限を越えて、再度依頼していましたが、そこでちょっとしたバグが起きています:当初(二週間前)のfilesystemはwrite_fileしかできず、二回目書く上から上書きしてしまって実行できませんでした。

現在、filesystemはedit_fileに対応できるようになったので、この問題を解決できるではないかと思います。
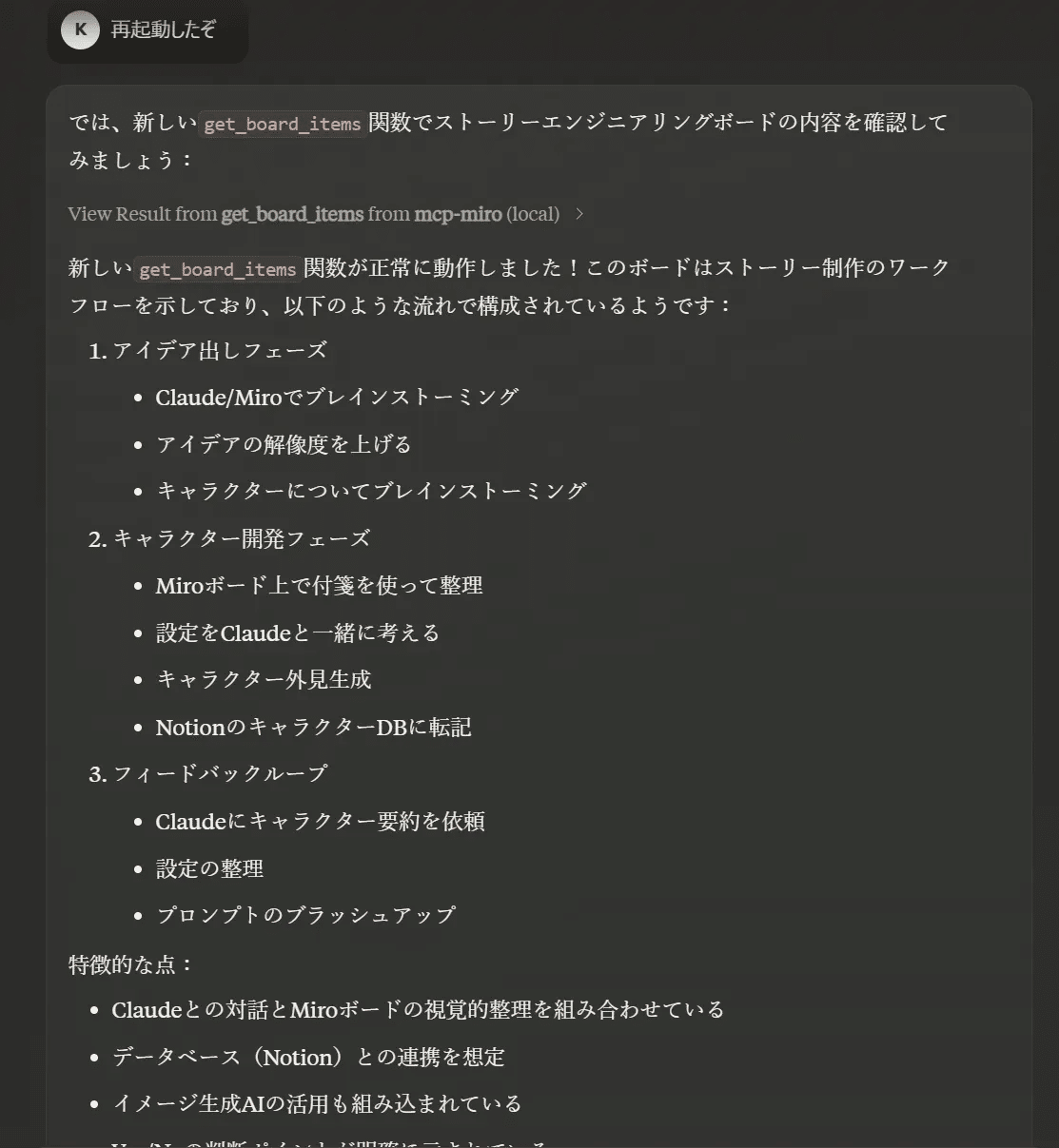
そして、Claudeアプリを再起動したら、先ほど実装してくれた関数が正しく動いたようです!!

終わりに
MCPサーバーのコードを改善できるというのが目から鱗でした。他のユーザーの投稿を見ていても、この機能についてはあまり触れられていないようです。でも、これって本当にすごいことだと思います。Claudeが自分自身のシステムを改善できるなんて...AGIっぽくないですか(笑)。
Claude 3.5 sonnet newは、ツールを扱う能力が素晴らしく、今後のエージェント展開に期待しています。
#Claude
#MCP
#Miro
