shadow-domへのアクセス
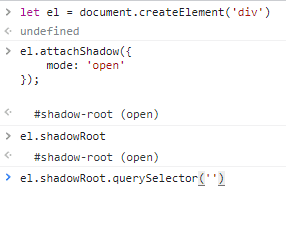
element.shadowRootで要素を生成してアクセスできる。基本的には、querySelectorでチェーンで繋いで、下層の要素を取得していくことになる。
shadow-domにはmodeというアトリビュートにopen/closeを渡せる。
let root = elementRef.attachShadow({mode: 'open'});
let root = elementRef.attachShadow({mode: 'closed'});closeを渡されたrootにはJavascriptのメインスクリプトからアクセスできなくなってnullが返される。

openで作られた要素はshadowRootオブジェクトが返ってくるので、それをチェーンで繋いでアクセスできるようになる。

スクレイピングや外部からJSを足そうとした時、closedで生成されたshadow-domの扱いが厄介に感じるが、実は方法はあるらしい。
Note: このブログ記事を見ると、実は closed のシャドウ DOM を回避するのはさほど難しいことではなく、また、これを完全に隠すことはその価値の割には面倒です。
実際、私もほとんどclosedで生成されたshadow-rootに出会ったことはないので、ほとんど気にしなくてよいと思う。もしも、問題に直面したときは以下のドキュメントを読んで頑張る。
