
ワイヤーフレーム作成の重要性と効果的な手法
Webサイトを構築する際、設計プロセスの中で最も重要なステップの一つが「ワイヤーフレーム」の作成です。
ワイヤーフレームとは、サイトのレイアウトや機能の骨組みを視覚的に表現したものです。これにより、サイトの構造やページ間の関係を明確にし、デザインや開発の前に問題点や改善点を早期に発見することができます。
この記事では、ワイヤーフレーム作成のメリットとポイント、さらにユーザーエンゲージメントを高めるための具体的な手法を解説します。
ワイヤーフレームとは?

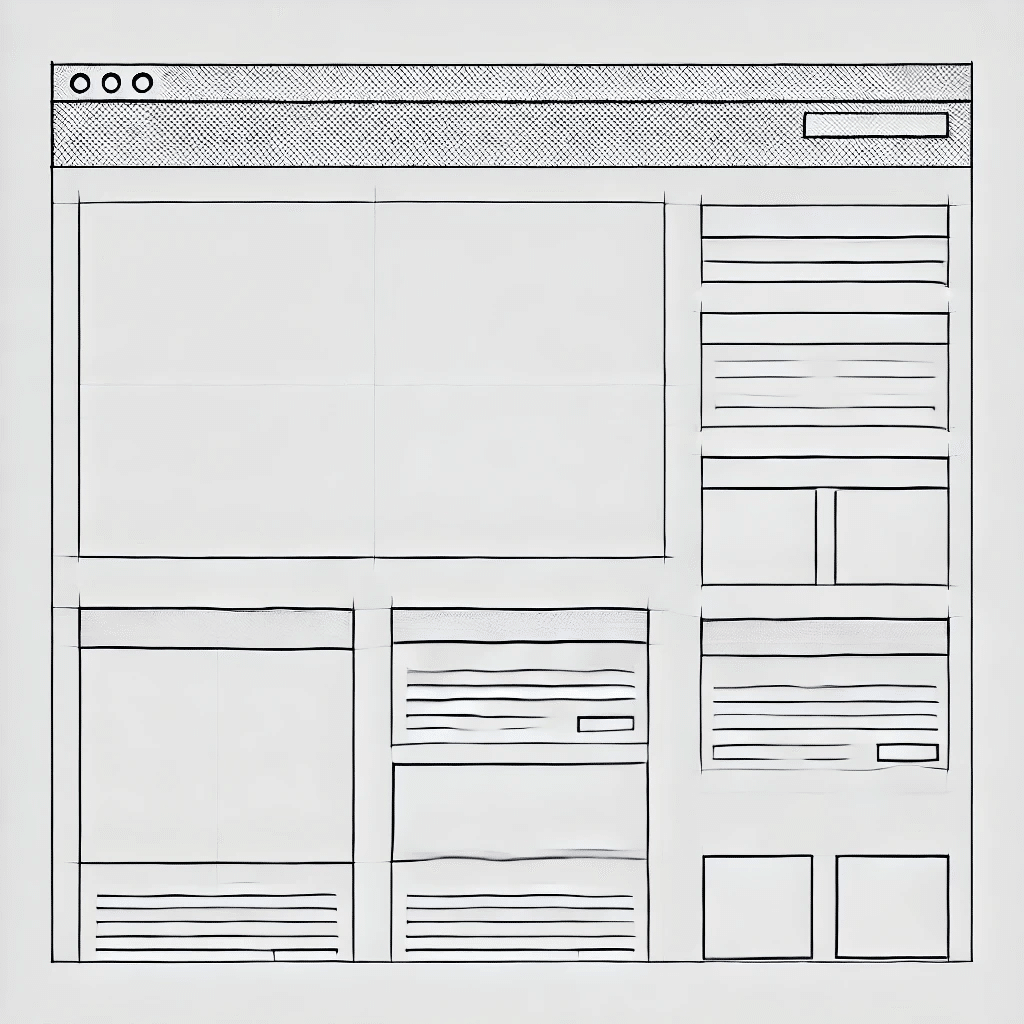
ワイヤーフレームは、Webページの視覚的な構造を示す設計図のようなものです。
サイトに必要な要素(ナビゲーションメニュー、ボタン、画像スペース、テキストエリアなど)を配置し、全体のレイアウトを確認するために使用されます。
最終的なデザインではなく、あくまで機能的な面に焦点を当てた「骨組み」なので、色やフォント、画像などの視覚的な要素は含まれません。
ワイヤーフレームを作成する主な目的は、クライアントやチームメンバーとのコミュニケーションを円滑にすることです。
デザイナー、開発者、クライアントの間で、サイトの目的や機能を統一した視点で確認できるため、制作プロセスの早い段階で認識のズレを防ぐことができます。
ワイヤーフレームのメリット
1. コミュニケーションの円滑化
ワイヤーフレームを使用することで、クライアントやプロジェクトチーム全体でサイトのビジョンを共有しやすくなります。視覚的な参考資料として役立つため、関係者全員が同じ方向性を持ちやすくなり、結果的に誤解や手戻りを減らすことが可能です。
2. ユーザーエクスペリエンスの向上
ワイヤーフレームは、ユーザーの行動をシミュレーションするための重要なツールです。
ユーザーがどのようにサイトをナビゲートし、目的の情報にたどり着くかを設計段階で検討することにより、ユーザーフレンドリーなサイトを構築できます。
3. 時間とコストの節約
デザインや開発の初期段階で、サイト全体の構造を確認できるため、後々の修正や変更が少なくなります。
特に、開発後に機能やレイアウトを大幅に変更する場合、大きなコストと時間がかかりますが、ワイヤーフレームで事前に調整しておくことで、そのリスクを軽減できます。
ワイヤーフレーム作成の6つのポイント
1. ユーザー目線の設計
ワイヤーフレームを作成する際、常にユーザーの立場からサイトを考えましょう。
ユーザーが何を求め、どのような行動を取るかを予測し、それに基づいたレイアウトやナビゲーションの設計が必要です。
たとえば、重要なコンテンツやアクションボタンを目立つ場所に配置し、ユーザーがすぐにアクセスできるようにすることがポイントです。
2. シンプルなレイアウト
ワイヤーフレームはシンプルであるべきです。
複雑なデザインや余計な装飾は後回しにし、必要な要素だけを配置することで、サイトの基本的な構造を明確にします。
この段階でデザインにこだわりすぎると、本来の目的である「機能的な確認」が疎かになってしまいます。
3. 一貫性のある構造
すべてのページで一貫性のあるレイアウトを維持することが、ユーザーのナビゲーションを容易にします。
異なるページごとにナビゲーションや配置が変わると、ユーザーが混乱しやすくなります。
一貫性を保つことで、より快適なユーザー体験が実現します。
4. モバイル対応
ワイヤーフレームを作成する際には、モバイルファーストの考え方を取り入れることが重要です。
スマートフォンやタブレットなど、異なるデバイスでの表示を考慮し、レスポンシブデザインに対応したレイアウトを設計することで、すべてのユーザーにとって使いやすいサイトを目指しましょう。
5. フィードバックの反映
ワイヤーフレームを一度作成したら、クライアントやチームメンバーからのフィードバックをもとに、修正や改善を繰り返します。
フィードバックを取り入れることで、より精度の高いワイヤーフレームが完成し、最終的なデザインや開発がスムーズに進みます。
6. ツールの活用
ワイヤーフレーム作成には、専用のツールを使用することをおすすめします。
代表的なツールとしては、Adobe XD、Sketch、Figmaなどがあります。
これらのツールは、視覚的にわかりやすく、効率的にワイヤーフレームを作成できるだけでなく、チームメンバーとの共有や共同作業が容易に行える機能が充実しています。
ユーザーエンゲージメントを高めるためのワイヤーフレーム活用

ワイヤーフレームの効果的な活用により、ユーザーエンゲージメントを高めることが可能です。
サイトの設計段階でユーザーのニーズや行動を考慮し、ユーザーフレンドリーなインターフェースを構築することがエンゲージメント向上の鍵です。
具体的には、以下の点を重視することが重要です。
1. 簡潔なナビゲーション
ユーザーが迷わず目的のページにたどり着けるシンプルなナビゲーションを設計することが、ユーザーの満足度を高めます。
例えば、各ページへのアクセスを明確にし、主要なアクションボタンやリンクは目立つ場所に配置することがポイントです。
2.読み込み速度の最適化
ワイヤーフレームの段階で、不要な要素や重いコンテンツを削減し、サイトの読み込み速度を最適化することも重要です。
ユーザーはページの読み込みが遅いとストレスを感じ、サイトから離れてしまう可能性があります。
3. 視覚的な階層構造
情報を視覚的に整理し、ユーザーが一目でコンテンツの重要度を理解できるようにすることも大切です。
ワイヤーフレームでは、ページ内の情報を階層的に配置し、ユーザーが直感的に操作できるデザインを目指しましょう。
まとめ
ワイヤーフレームの作成は、Webサイト制作において非常に重要なステップです。
ユーザーエンゲージメントを高めるためには、ユーザーの行動を予測し、それに基づいたシンプルかつ効果的なレイアウトを設計することが求められます。
最終的なデザインや機能に入る前に、ワイヤーフレームを活用することで、時間とコストを節約し、より優れたユーザー体験を提供することが可能です。
この記事が気に入ったらサポートをしてみませんか?
