Adobe XDでワイヤーフレームづくり
さぁ!今回からデジタルの領域に入ってまいります。
ワイヤーフレームという、サイトの設計図のようなものを仕上げます。
恥ずかしながら、このAdobe XDについては最近勉強し始めたばかりです。
便利だということは以前から噂で聞いていたのですがなかなか触る機会がなく…
しかし今年は設計をお願いされることが増えたこともあり、「じゃあやってみっか!」となった訳です。(これまではIllustratorで制作)
XDの本を購入して空いた時間に少しずつ進め、何となく理解したので実践練習がてら今回のリニューアルで活用してみることにしました。
■XD使ってみました
便利!!!便利です!そして早い!!!(今更感)
タイトルや本文、小見出しなどのフォントスタイル(大きさ、行間など)をそれぞれ保存でき、すぐに適用できます。

上記画像内のように仮オブジェクト(コンポーネント)も保存でき、アートボード上にドラッグ&ドロップして配置→後に原本を編集すれば複製したオブジェクトにも即適用されます。
記事一覧など、同じスタイルのものを反復する箇所もボックスを伸ばせば同じルールでいくつでも増やすとができます。
なんてことないように感じられるかもしれませんが、これを従来通り一つ一つコピーして移動して位置を合わせて…となるとその差は歴然。
それだけではなく、制作したワイヤーフレーム同士のリンク遷移先を設定して簡易プレビューできる「プロトタイプ」もマウスでカチカチするだけで感覚的に作れるのです…!!
"画面に並んでるだけ"だったものが、"クリックすると動き、実際のサイトのような感覚でチェックできる"ようになるのです。
…と、ここまで書いて急に恥ずかしくなってきましたが、制作会社さんでは普通に使ってきたものかもしれない。笑
いや、使っている会社は多いと思います。
これは使うよなぁ…と、浦島太郎は感激いたしました。
それでは、XDで制作したワイヤーをいくつか紹介します。
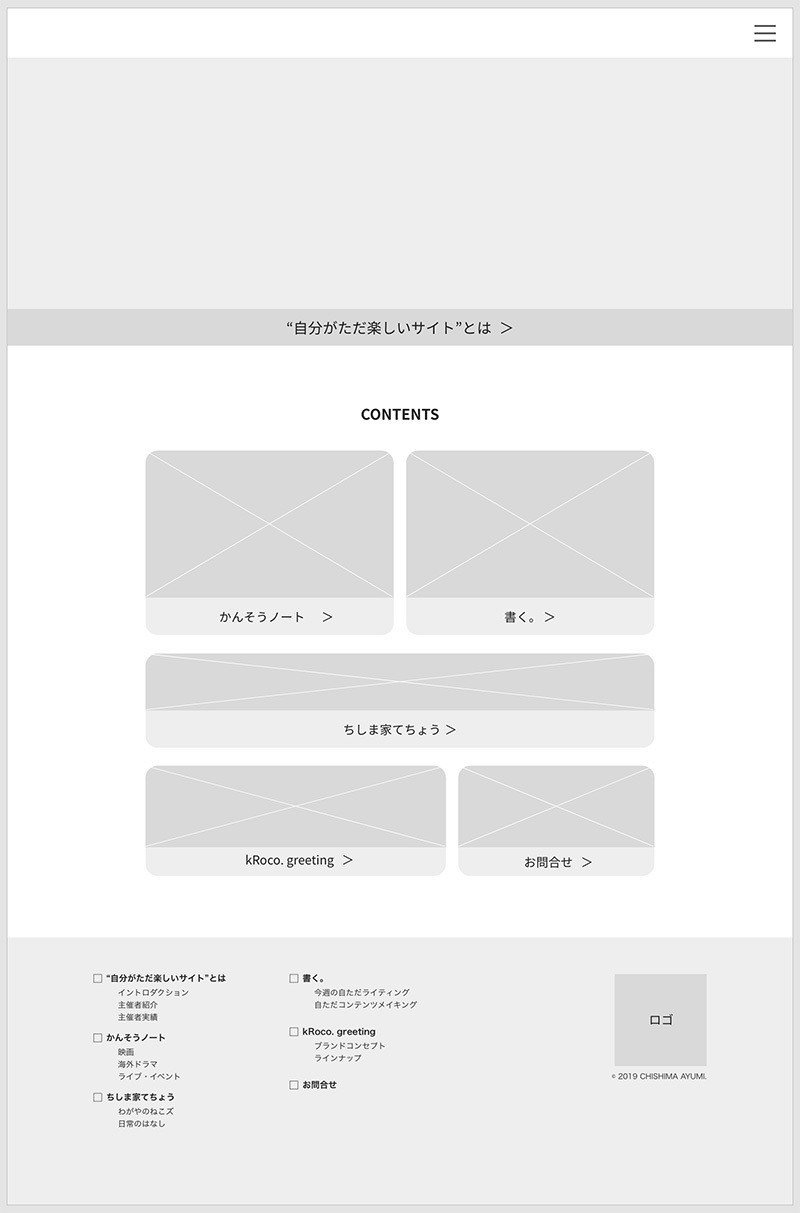
■トップページ

こちらがトップページのワイヤーフレームです。
コンテンツのボタンがドンとある、画面構成としてはかなりシンプルなものです。
フッターから全てのページにアクセスできるようにテキストリンクを並べています。
■"自分がただ楽しいサイト"とは

こちらはこのサイトの主旨説明の役割を担うイントロダクション的なページのワイヤーです。
テキストはここでほぼ固めていきます。
こうしてしっかりしたワイヤーを作っていくと大分イメージ掴めてきますよね。
結構頭の中でもデザインを浮かべながらやっています。
フォントサイズや空きの感覚もおおよそここで固める感じで。
■kRoco. greeting

こちらはメッセージカードブランド「kRoco. greeting」の紹介ページです。
コンセプトの解説と商品ラインナップが並びますが、実はこのあとデザイン段階で大きな変更を加えております!
それについてはデザインについての記事でお話ししたいと思います。
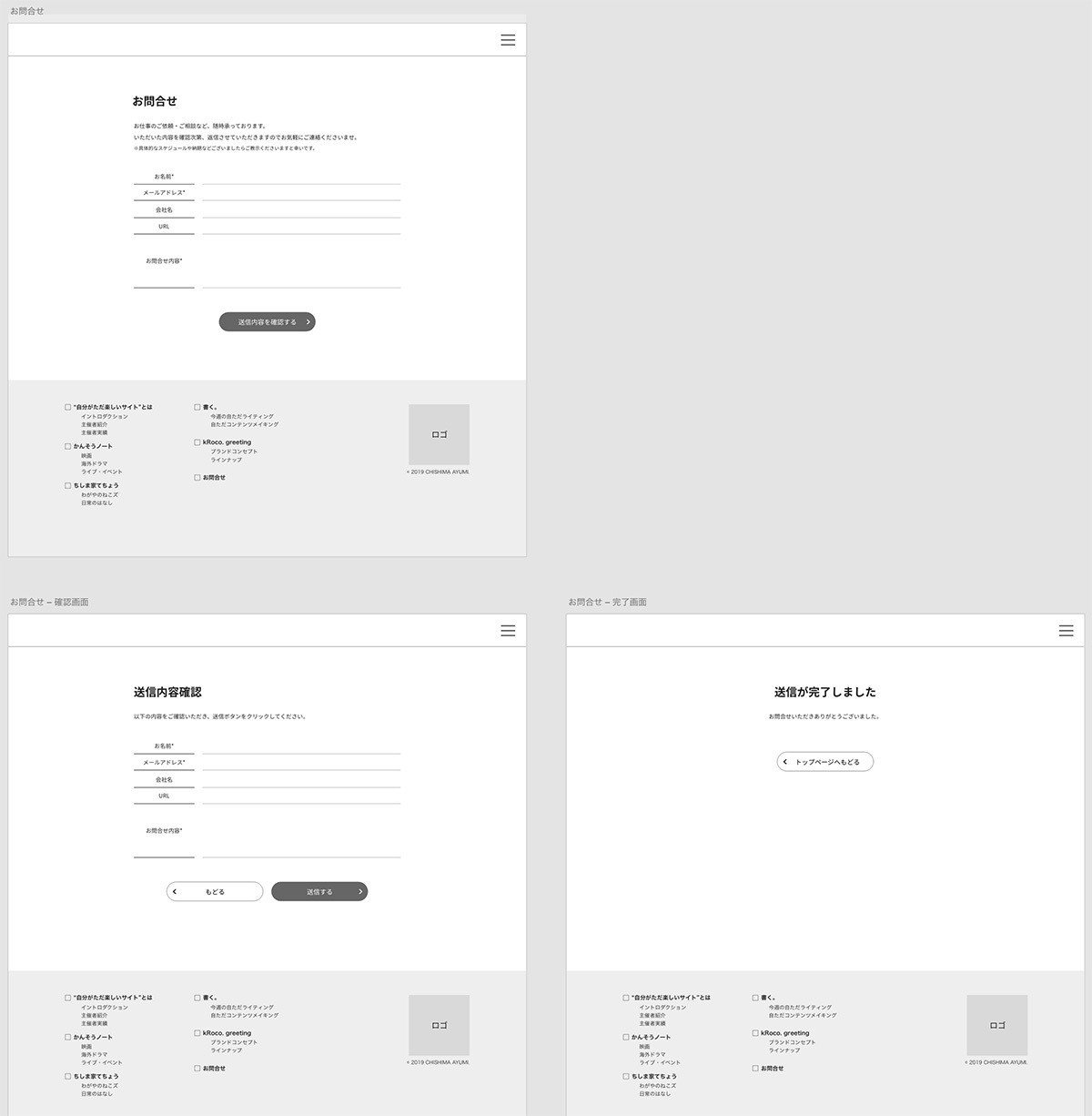
■お問合せ

お問合せについては、入力ページ・入力後の確認ページ・送信完了ページの3ページ用意しています。
意外とこの入力確認ページと送信完了ページを忘れがちというか。
抜けてはいけない点ですね。
と、こんな感じにワイヤーフレームをデジタルで清書いたしました。
次は遂にデザインの領域へ入って参ります!長かった!長かった!
………しかし、ここからもまた長いのです。
