
Tableau Tips おしゃれなランクチャートを作ってみよう!
こんにちは、くらななです!
当noteでは、「Tableauで何ができるのか」を広くお伝えすることを目指しています。
今回は、タイル調のスタイリッシュなランクチャートの作成についてご説明します。
ランクチャートとは?
ランクチャートとは?
ランクチャートとは、画像のように、
時間を横軸に、順位を縦軸にとって、時系列での順位の変動を一目で確認できるチャートです。
順位を比較したい
トレンドを把握したい
ランキング対象のポジショニングを把握したい
などの目的でよく利用されます。

よく見るのは丸のランクチャートだけど…
DataSaverの方なら、丸いランクチャートに見覚えがあるのではないでしょうか?

今回は、かわいらしい丸いランクチャートとは一線を画した、
タイル調のスタイリッシュなランクチャートを作ってみましょう!
※丸いランクチャートの作り方はこちら↓
私の師匠が記事を書いています^^
おしゃれなランクチャートを作ってみよう!
今回は、サンプル-スーパーストアデータセットを利用して、
地域ごとの売上のランクチャートを作成していきます。
※データセットのダウンロードはこちらをクリック
※Tableauの準備がまだの方は以下を参照ください
なお、このランクチャートはこちらの記事を参考に作成しました。
手順①:ランキング推移の折れ線グラフを作る
「売上」を行に、
「地域」を色にドラッグアンドドロップします。

「オーダー日」を右クリックで、列にドラッグアンドドロップします。
以下のようなウィンドウが出るので、
不連続(青)の「月(オーダー日)」を選択します。

「合計(売上)」の右端▼をクリックし、
簡易表計算 > ランク の順に選択します。

「なんのランキングにしたいか」を設定するため、
もう一度「合計(売上)」の右端▼をクリックし、
次を使用して計算 > 地域 の順に選択します。

これで、折れ線グラフ部分が完成です!

手順②:タイルの部分を作る
行シェルフにある「合計(売上)」を、
右クリックでドラッグアンドドロップし複製します。

複製した「合計(売上)(2)」を、ガントチャートに変更します。
すると、「合計(売上)(2)」が細長い線になります。

線の縦幅を大きくして、タイル型に近づけましょう。
まず、「合計(売上)(2)」の空欄部分をダブルクリックし、現れたピルに以下を入力します。
MIN(0.9)
詳細マークをクリックし、サイズを選択すると、「合計(売上)(2)」がタイル調に変化します。

<解説>「MIN(0.9)」って何?
MIN(0.9)とは、「0.9の中から最小値を選んでね」という意味。
「0.9の中」とは、0.9という数ただ一つしか入ってない箱の中、というイメージ。
つまり、0.9しか入っていない箱の中の最小値は0.9であり、
必ず0.9を返します。
どの月、どの地域のセルに対しても縦幅を均一なサイズにしたかったため、
必ず0.9を返してくれる式を「サイズ」に設定した、というわけです。
※ここでもし、ピルの中に「0.9」とだけ入力すると、
Tableauは「数字が入ったけど、何か計算しなきゃ!」と思って
いったん「合計」にしたがります。
すると、0.9をオーダー数分だけ合計した数を表示してしまうんですね…。
(気になった方は「0.9」とだけ入力をやってみてください笑)
手順③:軸、見た目、ラベルの調整
ここからは一気にいきましょう!
最初に軸の設定です。
行シェルフの右の「合計(売上)」ピルを右クリックし、「二重軸」を選択します。

右側の軸を右クリックし、「マークを背面に移動」を選択します。

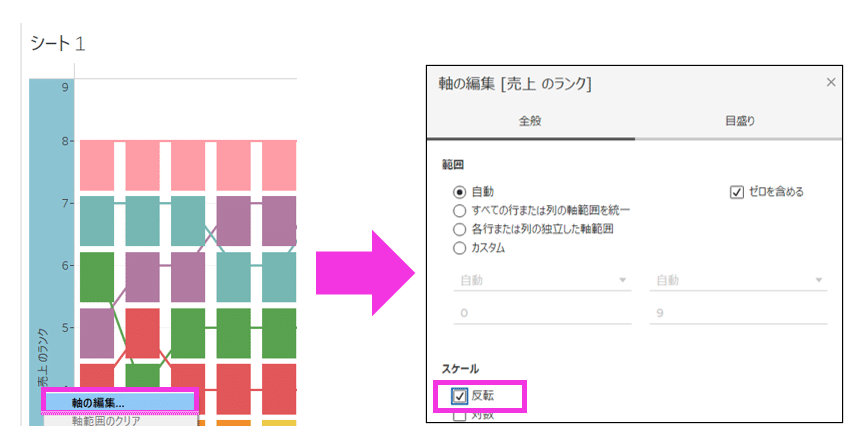
左右両方の軸で、以下の操作をします。
軸を右クリックし、「軸の編集」からスケールの「反転」にチェック
※こうすることで、上部に1位がくるので直感的に見やすいチャートになります。
※軸の同期はしません!同期すると線がタイルから浮いてしまいます。

左の軸で右クリックし、「ヘッダーの表示」をオフに

次に、色・サイズなど見た目の調整をします。
・サイズ:お好みで(画像くらいがちょうどいいです)
・色:透明度を60%に
・表示:「ビュー全体」に変更

最後にラベルの設定です。
折れ線グラフのほうに、画像の通りラベルを設定します。

タイルのほうにもラベルを設定します。

Tableau Publicをつかっているとなぜか3分の1くらいしかラベルがでてくれないので、全部出したい人は手作業で…。
タイルを右クリックし、マークラベルを「常に表示」に設定します。
※有償版だとなぜかちゃんと全部出してくれます…。原因わかる人いたら教えてください…。

完成!
お疲れ様でした~!

おまけ:色について
個人的趣味では、デフォルトの「Tableau10」より、「色相関」がビビットで好きです^^

設定方法はこちら↓

Tips紹介 表示順位数を好きに変更する裏技
以下では、表示できるランク数を見る人の好みで変更できるTipsを紹介しています。
ぜひ併せてご覧ください!
